VS2015 Cordova Ionic移动开发(三)
一、基础设置
1.修改App名称和程序起始页
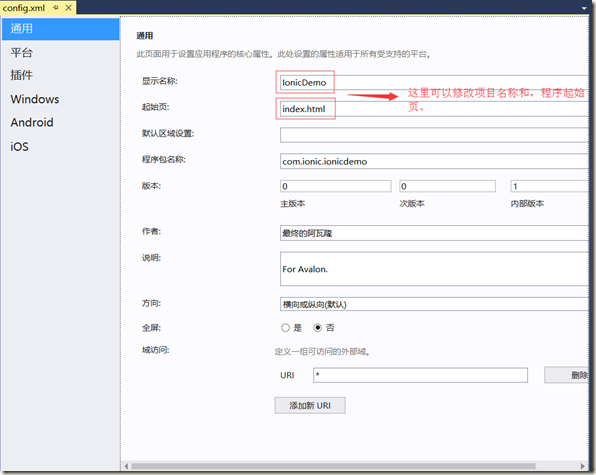
打开config.xml配置文件显示如下,在【通用】选项卡中,将显示名称和起始页,修改为自己想要的名称即可。
如需直接在xml文件中修改:右击config.xml,使用【查看代码】进行修改即可。

2.插件安装
一般在项目开发中,免不了使用第三方的插件,在VS中安装Cordova插件也是比较简单的。
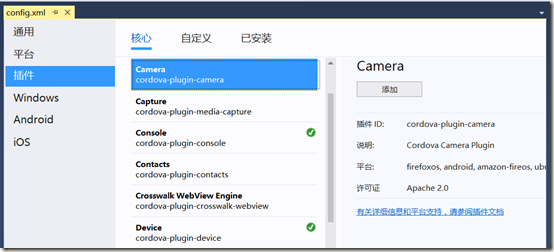
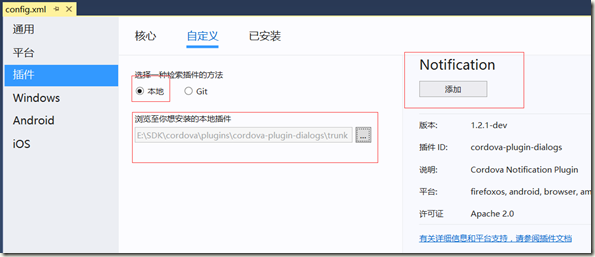
可视化打开config.xml文件。切换到【插件】选项卡:

核心插件:是包中内置的一些插件。
自定义:可以安装第三方插件。
已安装:当前项目已安装的插件。
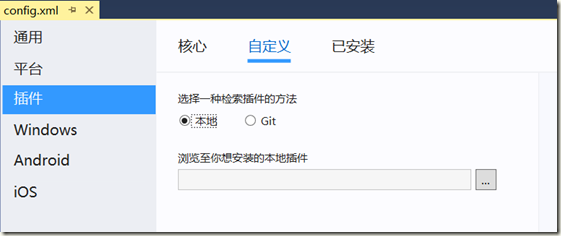
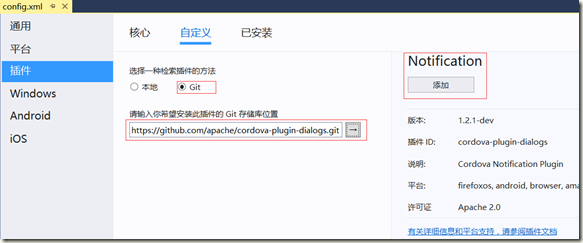
在自定义标签中,有两种安装方式,一种是本地,一种是git安装:

git安装,只需粘贴git地址,点击箭头,解析成功后右侧显示插件信息,点击安装即可。

本地安装,只需要选择到本地插件所在的文件夹即可,文件目录中需要包含plugin.xml文件。
例如,插件位于如下目录中:

在VS中只需选择对应文件夹即可:

一些常用插件列表和说明:
插件官网:
http://cordova.apache.org/plugins/
扫码:
https://github.com/wildabeast/BarcodeScanner.git
应用程序角标:
https://github.com/katzer/cordova-plugin-badge.git
邮件系统:
https://github.com/katzer/cordova-plugin-email-composer.git
对话框:
https://github.com/apache/cordova-plugin-dialogs.git
内置浏览器:
https://github.com/apache/cordova-plugin-inappbrowser.git
推送服务(需注册):
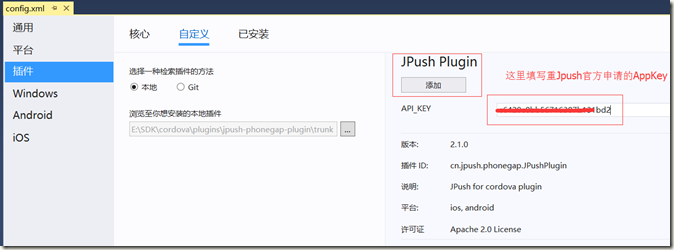
https://github.com/jpush/jpush-phonegap-plugin.git
JPush插件在安装时需要填写AppKey,安装显示界面如下,先填写申请到的Key再点添加就行了。

二、中文乱码
如果遇到中文乱码问题,记住一条就行了,统一所有编码。
index.html显示中文乱码,首先保证<meta>设置为utf-8,设置如下:
<meta charset="utf-8">
其次保证文件格式为utf-8编码,这样就能解决所有中文乱码问题了。
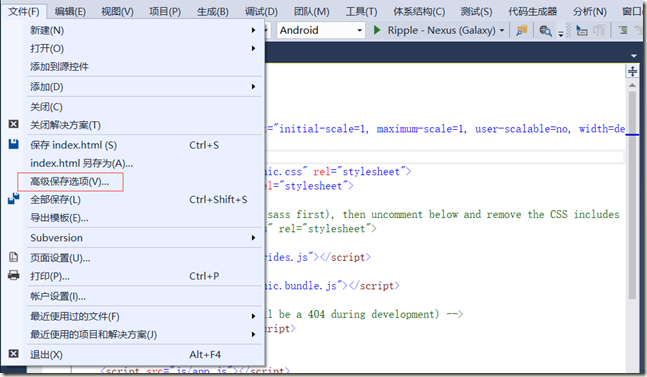
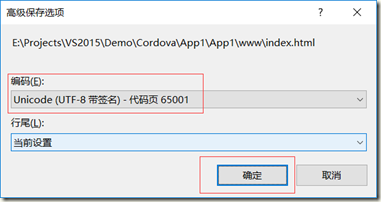
VS2015创建的js文件和Html文件默认为GB2312,而Cordova和Ionic默认使用的utf-8.所以会显示为中文乱码。一般在视图模板和js文件中使用中文都会出现乱码问题。最简单的解决方案就是,打开html/js文件,点击【文件】-【高级保存选项】,选择UTF-8格式保存就行了。


结束语:今天时间有限,暂时写到这里,由于Cordova+Ionic开发涉及到很多的知识点,本文原本打算仅仅是介绍VS2015开发Cordova程序的一些注意事项和技巧。至于后面要不要涉及到Ionic和Angular的语法和知识点,这个看需求吧!
VS2015 Cordova Ionic移动开发(三)的更多相关文章
- VS2015 Cordova Ionic移动开发(二)
一.创建空白Cordova应用 打开VS,选择[新建项目],选择其它语言JavaScript或者TypeScript,语言的话就按个人喜好,喜欢JS就用JS,喜欢TS就用TS,推荐使用TS书写,代码结 ...
- VS2015 Cordova Ionic移动开发(一)
一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选项: 运行依赖关系查看器,用来检测开发环境是否完整. 如果检测显示: 那么就是环境配置完成了.可以直 ...
- [转]VS2015 Cordova Ionic移动开发(一)
本文转自:https://www.cnblogs.com/UltimateAvalon/p/5328642.html 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找 ...
- VS2015 Cordova Ionic移动开发(五)
一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideMenu和Ionic Tabs项目.将SideMenu和Tabs项目里的templates和js文件合 ...
- VS2015 Cordova Ionic移动开发(四)
一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合,简单介绍下Ionic的布局.Ionic采用自定义标签和标准Html标签相结合.相对于全部使用div方 ...
- VS2015+cordova+ionic安装配置
VS2015已经出了正式版,想用来试一下cordova方面的开发.最近在看ionic这个框架,于是想能在VS2015里编辑js就好了. 下面说一下蛋疼的安装配置过程. 一.安装VS2015及Andro ...
- 实践分享:开始用Cordova+Ionic+AngularJS开发App
http://www.cocoachina.com/webapp/20150707/12395.html 本文是一篇关于我本人在使用Cordova+Ionic以及AngularJS开发移动App的过程 ...
- Cordova/Ionic Android 开发环境搭建 - Windows系统
电脑操作系统 - windows 10 IDE - WebStorm 2019 Node v10.15.3 npm v6.4.1 Ionic v3 Angula v5 Cordova 移动设备 ...
- ubuntu15.10下搭建cordova+ionic开发环境
安装jdk 在命令下输入java如果没有安装会提示该命令包含于openjdk软件包 sudo apt-get install openjdk然后按下tab会列出openjdk开头的软件包 我这里就选择 ...
随机推荐
- Linux Shell编程(29)——函数
和"真正的"编程语言一样, Bash也有函数,虽然在某些实现方面稍有些限制. 一个函数是一个子程序,用于实现一串操作的代码块,它是完成特定任务的"黑盒子". 当 ...
- c++学习笔记(2)类的声名与实现的分离及内联函数
一.类的声名与实现的分离: 和c函数声明与实现分离类似 有.h : 类的声明 .cpp : 类的实现 在在一个类的cpp中应该包含本类的.h文件 在cpp中类的使用:例: //Circle类 //Ci ...
- TCP Connection Establishment and Termination
Three-Way Handshake The following scenario occurs when a TCP connection is established: The server m ...
- STL之set、multiset、functor&pair使用方法
set是一个集合容器,其中包含的元素是唯一的,集合中的元素是按照一定的顺序排列的.元素插入过程是按照排序规则插入,所以不能使用指定位置插入. set采用红黑树变体的数据结构实现,红黑树属于平衡二叉树. ...
- SRM 409(1-250pt, 1-500pt)
DIV1 250pt 题意:称string s是vector<string> words的ordered superstring,如果它满足:存在一个数列{x0, x1, x2...xm} ...
- [2013 ACM/ICPC Asia Regional Nanjing Online C][hdu 4750]Count The Pairs(kruskal + 二分)
http://acm.hdu.edu.cn/showproblem.php?pid=4750 题意: 定义f(u,v)为u到v每条路径上的最大边的最小值..现在有一些询问..问f(u,v)>=t ...
- html,shtml和htm的区别
SHTML和HTML的区别,如果用一句话来解释就是:SHTML 不是HTML而是一种服务器 API,shtml是服务器动态产成的html. 虽然两者都是超文本格式,但shtml是一种用于SSI技术的文 ...
- ELK初学搭建(kibana)
ELK初学搭建(kibana) elasticsearch logstash kibana ELK初学搭建 kibana 1.环境准备 centos6.8_64 mini IP:192.168.10. ...
- 织梦CMS后台卡死的解决办法
[复制来于网上]原文地址:http://www.sjyhome.com/dedecms-6.html 改过一次第二次忘记怎么改,还是转一下,下次忘记了翻翻文章就可以知道了.好记忆不如烂笔头 一.原因分 ...
- jquery 实现页面拖拽并保存到cookie
实现的效果就是页面内的图片可拖拽到任意位置,并将所在位置保存.下次打开页面依然可见.本文是作demo用,实际开发中,位置的数据应保存到数据库中. 好了,开始. 1.准备工作. a.jquery(1.7 ...
