Magento Block设计分析(深入分析)
Magento中Block是一个很重要的组件,它在Block中充当非常重要的角色,下面我们来分析一下Magento中Block是怎样设计的,我们应该怎样使用这个重要的角色。
1、Magento Block类图:
图1:

继承Varien_Object的对象都有一个_data类变量,用来收集数据,其收集的形式为:set属性名(属性值),
如:setCustomerId(4)或者setData(属性名,属性值)如:setData(‘customer_id’,4),以上两种形式意义一
样,但要注意属性命名的不同.
2、Magento Block的分类
从图1可以看到,block在继承是明显分成两个分支,一个分支为继承Mage_Core_Block_Template的用户用户自定义Block,一个分支为Magento系统都我们自定义的Mage_Core_Block_Text,一般我们不再继承扩展。
从有无Template文件进行分类
一、无template文件的block。这一为类Block又称作纯容器Block(右边部份).如在page.xml中default节点下定义的
left、content等,这一类型的block不需要template文件,他只能包含子block.他收集所有直接子的html,作为自己的输出。
在他的父Block的template文件中使用如下语句进行输出如:在3columns.phtml中使用:<?php echo
$this->getChildHtml(‘left’) ?>和<?php echo
$this->getChildHtml(‘content’) ?>在他自己的位置输出html内容.
二、必须要有template文件的block( 图1中左边部份)。这一类型下的Block可以分为两类:
第一类:容器Block,此类型的block有自已的template文件,也就是说有自已的html内容,这一部份内容可以是布局的,也可以是直接内
容,同时这一类型的block包括子block,在它自己的template文件中可以使用<?php echo
$this->getChildHtml(‘子block的别名‘) ?>,输出子block的内容,作为自已template文件内容的一部份。
第二类:纯内容Block,此类型的block有自已的template文件,也就是说有自已的html内容,但是html只能有直接内容,它不包含子block,也就是说这个block是一个叶子节点。
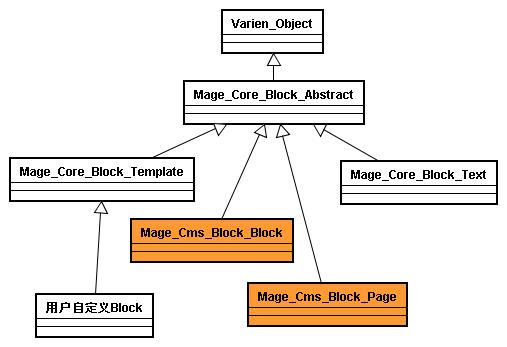
按是否cms block划分。
图2:

图中有色调部份为cms block,白色部份为非block.cms block其实也为一种不需要template文件的block,但是它不能包含子block.它的应用一般如下两种方式
在xml中使用:
<block type=”cms/block” name=”test_cms_block” as=”testCmsBlock”>
<action method=”setBlockId”><block_id>cms_block_id</block_id></action>
</block>
然后在他的父block的template文件中这样输出:<?php echo $this->getChildHtml(‘testCmsBlock‘) ?>
在php代码中直接使用:
$cmsBlock = Mage::getSingleton(‘core/layout’)->createBlock(‘cms/block’, ‘test_cms_block’)->setBlockId(‘cms_block_id’);
$cmsBlock->toHtml()按是否有output输出来分类
所有的block都有一个toHtml方法,进行自己的html输出,他会调用template文件生成html内容,template内容中如果有 echo $this->getChildHtml语句将会调用他子block进行内容输出,放到自己放echo $this->getChildHtml语句的地方,子block会调用自己的template文件生成html内容,template内容中如果 有echo $this->getChildHtml语句将会调用他子block进行内容输出,放到自己放echo $this->getChildHtml语句的地方……直到没有子block内容为止,也就是纯内容block为止。也就是说只要最顶层的 block调用一次toHtml方法,它将发生一连串反应,最终生成一个完成的html输出,那么谁是这个最顶层的block,它就是page.xml中 定义的<block type=”page/html” name=”root” output=”toHtml” template=”page/3columns.phtml”>这个block.大家发现这个block,有一个output=”toHtml” ,同时他的模块文件是一个完整的html页面。其它所有的block都没有此句.(请参考<<如何利用和扩展cms/email模板中的指令>> 中对layout指令的解释),您也可以在<block type=”core/text_list” name=”content” as=”content” output=”toHtml”/> 在content中加一个output,看前台发生什么现像(内容块会输出两次)。记住:一个layout实例,只会在顶层的block中有一个 output定义,不然会出现多输出的问题。
按前后台进行分类
前台和后台(admin)都是用户自定义Block,只不过由于后台的不同所以所有后台模块的block都继承Mage_Adminhtml_Block_Template,前台block都继承Mage_Core_Block_Template
以下分析的如无特别说明,都是指有Template文件的block
4、从MVC架构层次来看Block设计
图3:

从图3中可以看出,在block的设计中:
M:由model和helper充当,block类中会调用到这些类的业务处理方法。这些类会与数据库进行交互(helper要与数据库交互,也是通过model实现的)
V:由template文件,也就是phtml文件充当,他会利用$this来调用block中的方法得到数据,并转化成html.
C:由block的类充当,block中的类会调用M得到数据.
Block中的VC两部份从模念上来说是属于一体的,他们都是Block的一部份,只不过一个用来得到数据,一个用来展示数据。但是从物理上来看他们分属
不同的文件。在Mage_Core_Block_Template中的fetchView方法中有一句话说明这一点:include
$this->_viewDir.DS.$fileName;
也就是说block类文件会include属于他自己的模板文件,从而组装成一个整体,这也是为什么在模块文件中可以$this来调用block类中的方
法的原因。有时我故意把block分成block类文件和模块文件,这样有助我们理解Block的设计。
Magento Block设计分析(深入分析)的更多相关文章
- Magento架构分析,Magento MVC 设计分析
Magento架构分析,Magento MVC 设计分析 分类:Magento 标签:Magento MVC.Magento架构 669人浏览 Magento 采用类似 JAVA的架构,其扩展与稳定性 ...
- Magento的布局(Layout),块(Block)和模板(Template)
public function indexAction() { //remove our previous echo //echo 'Hello Index!'; $this->loadLayo ...
- 在magento中定义static block
在magento中如何调用static block?(系统面板内CMS---->static block) 解答:若想在站点页面的某个地方放点静态的内容,比如广告,或者是促销信息之类的,这样的东 ...
- Magento 2 Block模板终极指南
/view/frontend/page_layout/2columns-left.xml <layout xmlns:xsi="http://www.w3.org/2001/XMLSc ...
- “约定优于配置”与Magento改造尝试四之block、helper和model载入
暂定本章为这个系列最后一章,还是继续沿用模块的别名(alias)概念 <modules> <Mage_Wishlist> <version>1.6.0.0</ ...
- magento controller直接渲染Block 以及传参
class Jago_Deal_IndexController extends Mage_Core_Controller_Front_Action { public function ajaxActi ...
- LNMP环境magento常见错误
一.安装报404错误 git clone 下最新代码,跳转到index/install 安装时出现404错误 需要把伪静态规则加到nginx配置文件中: # # The default server ...
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
- magento模板文件结构详解
来自: 南国佳木(茶者,南方之嘉木也.) 2015-09-01 23:14:43 模板文件主要分为xml布局文件和html文件 Layout(布局)文件夹存放的是此模板的.xml文件(也就是模版的结构 ...
随机推荐
- PICK定理模板
PICK定理: S=I+O/2-1 S为多边形面积,I多边形内部的格点,O是多边形边上的格点 其中边上格点求法: 假设两个点A(x1,y1),B(x2,y2) 线段AB间格点个数为gcd(abs(x1 ...
- jquery formatCurrency货币格式化处理
// This file is part of the jQuery formatCurrency Plugin. // // The jQuery formatCurrency Plugin is ...
- 对XX证券报关于物联网操作系统的几个问题的答复
XX证券报提问了几个关于物联网和物联网操作系统的问题,个人表达了一些粗陋的观点,在这里发表出来,与行业朋友交流和探讨. 物联网行业最需要解决的问题是什么? 虽然物联网这个行业被炒得比较热,但是截至目前 ...
- VI编辑器的使用方法
一.vi的工作模式vi有两种工作模式: 编辑模式:用来输入和编辑文件的模式,屏幕上会显示用户的键入,按键不是被解释为命令执行,而是作为文本写到用户的文件中. 指令模式:用来编辑.存盘和退出文件的模 ...
- Oracle 12c创建用户时出现“ORA-65096: invalid common user or role name”的错误
这篇文章主要介绍CDB和PDB的基本管理,资料来源oracle官方. 基本概念: Multitenant Environment:多租户环境 CDB(Container Database):数据库容器 ...
- URL方式访问Hadoop的内容
* 1.设置url支持hadoop,FsUrlStreamHandlerFactory * 2.创建URL对象,指定访问的HDFS路径 * 3.openStream获取输入流对象, ...
- [转]2-SAT问题及其算法
转自:http://www.cppblog.com/MatoNo1/archive/2011/07/13/150766.html [2-SAT问题]现有一个由N个布尔值组成的序列A,给出一些限制关系, ...
- SRM144 - SRM 148(少144-DIV1-LV3,147-DIV2-LV3)
SRM 144 DIV 1 500pt tag:组合 题意:彩票中奖.给定n, m,从1-n中选择m个数组成数列a1, a2, a3...am.对于数列{am}分别满足以下条件的概率: (1)数列所有 ...
- A Tour of Go Pointers
Go has pointers, but no pointer arithmetic. Struct fields can be accessed through a struct pointer. ...
- flot图插件使用
<div id="budget-charts"></div> <script src="../../../plugins/ace/js/fl ...
