ReactNative-----环境搭建(android)
1.参考文档
http://reactnative.cn/docs/0.26/getting-started.html
http://reactnative.cn/docs/0.26/running-on-device-android.html#content
2.步骤
- 安装Android环境,略多坑,直接下载Android Studio,使用其安装SDK
- 下载官方提供的绿色文档包
- npm安装react-native
npm install -g react-native-cli
//无翻墙则替换下载镜像地址
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global - 使用 react-native run-android命令编译运行本地环境(以下为连接真机状况下实验):
- 问题1:Ubable to upload some APKs,解决方案:
1、如果你使用实际的设备(Android手机)来调试运行,确保你的设备正确连接了并开启了开发者模式。可以使用adb devices命令查看是否连接正常。 2、如果你使用模拟器来调试运行,确保你的模拟器已经启动并正常运行中。并且要注意你是否正确安装了SDK中的模拟镜像。详细信息查看这里(http://stackoverflow.com/questions/32932874/com-android-ddmlib-installexception-unable-to-upload-some-apks)。 3、App的配置中使用了bug比较多的版本的gradle,比如版本1.3.1。我们需要:在android/build.gradle文件中找到 com.android.tools.build:gradle:1.3.1。把它改成这个com.android.tools.build:gradle:1.2.3。当然了,其他版本的gradle也许也行。 4、如果以上三步还是不能解决问题,你可以尝试使用Android Studio或者其他IDE来调试运行了。
- 问题2:打包安装过后APK过后,出现白屏,需要将apk的悬浮窗的权限释放
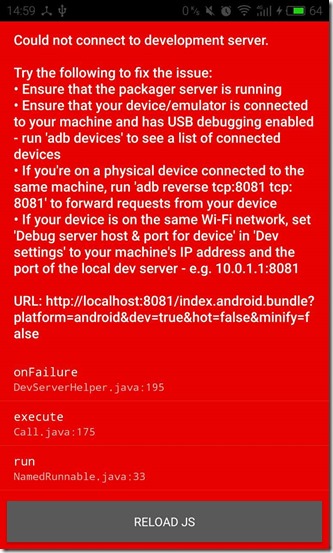
- 问题3:出现如下的红色屏幕提示:

- 解决方案:
- 1.cmd运行 adb reserve tcp:8081 tcp8081
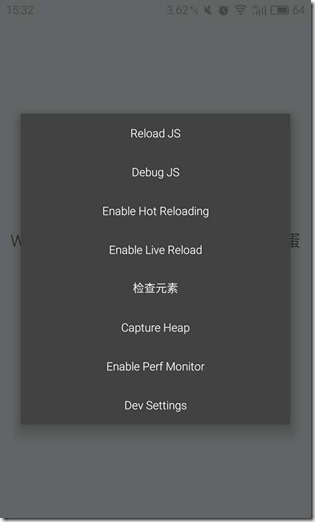
- 2.摇晃手机进入界面

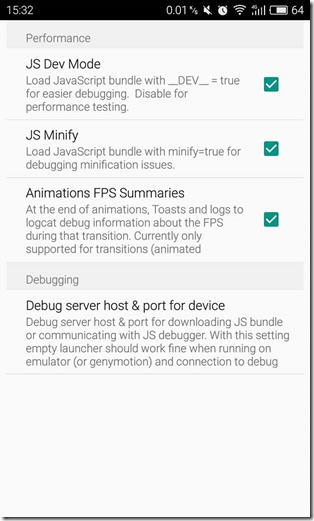
- 点击Dev Settings

- 点击 Debug server host & port for device,输入本地服务端的IP地址加端口号,如:192.168.0.1:8081
- 点击ReloadJS可实时预览测试效果
Over~
ReactNative-----环境搭建(android)的更多相关文章
- windows 64位下,React-Native环境搭建详解 (Android)
React-Native环境搭建需要: 1.安装Java JDK 2.安装Android Studio 3.安装node.js 4.安装git 5.安装Python 2.x (注意目前不支持Pytho ...
- windows下React-native 环境搭建
公司决定试水react-native,mac审批还没下来,没办法,先用windows硬着头皮上吧. 参考文章: React Native 中文网官方文档 史上最全Windows版本搭建安装React ...
- ReactNative环境搭建扩展篇——安装后报错解决方案
之前一篇写了<逻辑性最强的React Native环境搭建与调试>说了RN的安装,今天在这里做一个复盘,让我们能够更直观更深入的了解React Native(以下简称RN),这一篇重点来说 ...
- windows下react-native环境搭建
首先不得不先吐槽一下自己,一个坑总是踩很多次,且乐此不疲. 咋办? 写博客记录记录呗. 零.记录的点 Java环境的下载与配置 Android环境的下载与配置 Node环境的下载与配置 创建第一个re ...
- 关于 ReactNative 环境搭建之 error: invalid developer directory '/Library/Developer/CommandLineTools' - RN
简要说明,此次尝试安装 ReactNative 时当前 MacPro 版本为 10.13.6.Xcode 版本为 Version 9.4.1 (9F2000),按照官方的完整原生环境搭建流程一步步执行 ...
- libGDX开发环境搭建-Android Studio 最新版
http://blog.csdn.net/renwuqiangg/article/details/53088720 —————————————————————————————————————————— ...
- react-native环境搭建
目标平台 Android 开发平台 windows 开发环境安装建议:由于开发环境存在差异,建议参照react官网 或者react中文网 安装, react-native -- 在Windows下搭建 ...
- windows下 react-native环境搭建
跟着慕课网做案例,搭建rn环境遇到很大问题. 下面说一下: 首先看一下文档:http://reactnative.cn/docs/0.44/getting-started.html#content 注 ...
- react-native 环境搭建以及项目创建打包
参考:http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C%AC%E6%90 ...
- ReactNative环境搭建
参考:http://bbs.reactnative.cn/topic/10/%E5%9C%A8windows%E4%B8%8B%E6%90%AD%E5%BB%BAreact-native-androi ...
随机推荐
- hadoop中Combiner使用中需要注意的地方
今天在写一个MR的时候,用到了combiner.在使用过程中,遇到了一些问题,特此记录一下. Combiner分为两种,一种是可插拔的,一种是不可插拔的. 可插拔的:Combiner和Reduce的处 ...
- HW4.11
public class Solution { public static void main(String[] args) { int count = 0; for(int i = 100; i & ...
- POJ2891 - Strange Way to Express Integers(模线性方程组)
题目大意 求最小整数x,满足x≡a[i](mod m[i])(没有保证所有m[i]两两互质) 题解 中国剩余定理显然不行....只能用方程组两两合并的方法求出最终的解,刘汝佳黑书P230有讲~~具体证 ...
- 最新Blog
应该会长期稳定的 https://b.intmainreturn0.com/
- IIS8之System.ServiceModel.Activation.HttpModule錯誤處理
在Windows Server 2012 R2上安装一个WCF服务,怎么弄都是报System.ServiceModel.Activation.HttpModule錯誤 经过不懈尝次及查找资料,终于找到 ...
- hdoj 1702 ACboy needs your help again!【数组模拟+STL实现】
ACboy needs your help again! Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ( ...
- java异常处理一
为什么需要异常处理? 郝斌解释:因为有些异常不能间接的利用if else来处理,比如说输入的时候,将键盘输入的内容转换为数字,此事如果用户输入非数字就会出现异常,而在用户输入之前是无法用程序判断用户所 ...
- Centos环境下Tomcat启动缓慢
最近项目上线部署的时候,发现一个问题.Tomcat在启动过程中耗费了很长的时间.查看日志,发现耗时最长的地方是:INFO [localhost-startStop-1] org.apache.cata ...
- CSS Grid layout布局
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.你只需要定义一个容器元素并设置display:grid,使用gr ...
- Oracle—用户管理的完全恢复(一)
一.分类 可以分为在非归档模式下和归档模式下的完全恢复,完全恢复主要是针对归档模式下的,在非归档模式下很难做到完全恢复,除非是在做恢复时,联机重做日志还没有被重写. 二.非归档的有关性质 1.在非归档 ...
