gulp+browserSync+nodemon 实现express 全端自动刷新的实践
学习过程宝宝心里苦,不能怨政府。。
兴趣所致,一直放不下nodejs的学习,时隔多日,又把express捡起来打算重新再学学,一直没什么太大的长进,和实际的项目经验。真的醉了,太懒了。
今天在重新研究supervisor的时候,突然觉得这东西只有在服务端文件修改时才会触发刷新,前端样式文件模板等等刷新时不会,
能实现前端修改也自动刷新不?想想平时自己用gulp 搭虚拟服务器,用browser自动刷新,于是打算试试。
gulp+browserSync 算是原来就有的,现在应该把目标分几步来实现,
1、在gulp里运行 express 启动的命令
2、实现自动刷新
在google+baidu 下不停的找啊搜啊,找啊搜啊,猛然发现了 gulp 好插件,gulp-nodemon! 看完介绍赶紧安装!
顺便提一句,npm 插件为了所有项目能共用,我把node_module放在了工作文件夹的根目录了,所以gulp插件也都安装在这里,而不是在express的项目当中,一份通用的package.json还是很重要的。
a\先安装
npm install --save-dev gulp-nodemon
b\修改gulpfile配置文件
// 添加引用
var browserSync = require('browser-sync');
var reload = browserSync.reload;
var nodemon = require('gulp-nodemon'); //这个可以让express启动
gulp.task("node", function() {
nodemon({
script: './bin/www',
ext: 'js html',
env: {
'NODE_ENV': 'development'
}
})
}); gulp.task('server', ["node"], function() {
var files = [
'views/**/*.html',
'views/**/*.ejs',
'views/**/*.jade',
'public/**/*.*'
]; //gulp.run(["node"]);
browserSync.init(files, {
proxy: 'http://localhost:4000',
browser: 'chrome',
notify: false,
port: 4001
}); gulp.watch(files).on("change", reload);
});
browserSync的proxy参数是被代理地址,你可以认为是express运行的那个地址,所以proxy里的这个4000的端口号要和express 4.x 里 bin/www 文件里的端口号保持一致。
其实这个地方就是我之前好久搞不定的原因,端口号配错了。。(心里蓝瘦香菇)(中间还睡了一觉 = =! 因为搞了好久没搞定,眼睛都困了)
//express项目里 bin/www 文件的配置 var port = normalizePort(process.env.PORT || '4000');
port 参数就是实际访问端口了。
3\ 运行
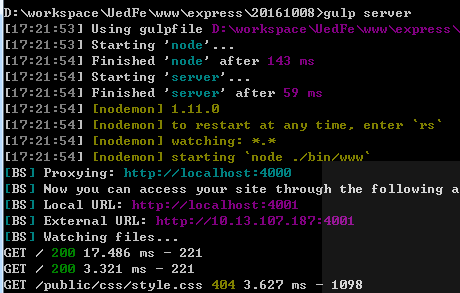
gulp server

效果出来了哦,网页自动打开为http://localhost:4001/,而不需要自己手动敲地址了哦!

试试修改前端页面,ctrl+s

reloading 了哦~~!

再来试试服务端文件修改。

成了!不过提示一下,服务端文件修改要按两次 ctrl+s 才会刷新页面。我不想深究为啥了,我手快!
(原因想了一下 应该是在修改服务端文件后, 重启应用造成的,重启时不会刷新,所以在启动后再按保存会刷新)
重启应用造成的,重启时不会刷新,所以在启动后再按保存会刷新)
拿着利器继续好好学习吧~
中间还尝试了 node-supervisor 应该是和node-nodemon 差不多的插件,并且和npm的 supervisor包 作用差不多,可以实现启动node ,但自动刷新没试出来,再继续研究下这个东东。
我懒,但我也想进步!加油!
配图实在太恶心拉!!!
gulp+browserSync+nodemon 实现express 全端自动刷新的实践的更多相关文章
- Browsersync结合gulp和nodemon实现express全栈自动刷新
Browsersync能让浏览器实时.快速响应你的文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平板.手机等设备下进项调试. ...
- BrowserSync(保存代码后,自动刷新浏览器)
摘要 Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平板.手机等设备下进项 ...
- express+nodemon 修改后浏览器自动刷新
添加nodemon模块 cnpm install --save nodemon 根目录添加文件 nodemon.json { "restartable": "rs&quo ...
- nodejs里的express自动刷新高级篇【转载】
搬运自[简书:http://www.jianshu.com/p/2f923c8782c8]亲测可用哦! 最近在使用express框架及mongodb,由于前端和后端代码修改后都需要实现自动刷新功能,刚 ...
- gulp最佳实践(包含js,css,html预编译,合并,压缩,浏览器自动刷新)
gulp是基于流的自动化构建工具官方网址:http://www.gulpjs.com.cn/ 一.安装需要的模块 1.新建package.json,输入下面的内容 { "name" ...
- 浏览器自动刷新——基于Nodejs的Gulp LiveReload与VisualStudio完美结合。
本文版权桂博客园和作者吴双共同所有,转载和爬虫请注明原文地址 http://www.cnblogs.com/tdws/p/6016055.html 写在前面 大家好我是博客园的蜗牛,博客园的蜗牛就是我 ...
- 使用Gulp实现网页自动刷新:gulp-connect
入门指南 1. 全局安装 gulp: npm install --global gulp 2. 作为项目的开发依赖(devDependencies)安装: npm install --save-dev ...
- gulp browser-sync自动刷新插件
很久没弄gulp了,都快忘了,今天又来温习下browser-sync 自动刷新插件,在安装的时候出现以下提示: $ npm install browser-sync --save-dev> ws ...
- gulp+browserSync自动刷新页面
BrowserSync “Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平 ...
随机推荐
- 【HTML】Beginner5:List
1.Order list </ol> numbered 2.Unorder list </ul> bulleted list 3.List item </li> 4 ...
- Scala学习笔记(三)类层级和特质
无参方法 功能:将方法的定义转换为属性字段的定义: 作用范围:方法中没有参数,并且方法仅能通过读取所包含的对象属性去访问可变状态,而不改变可变状态,就可使用无参方法: 例子: abstract cla ...
- https://lua-toolbox.com/
Lua Toolbox https://github.com/bungle/lua-resty-session
- Windows 2003 VPN配置步骤[转]
一,服务器端:Windows 2003 VPN代理的配置方法如下: 1.关闭防火墙,用“管理工具”中的“服务”将“Windows Firewall/Internet Connection Sharin ...
- hadoop-2.6.0.tar.gz + spark-1.5.2-bin-hadoop2.6.tgz的集群搭建(单节点)
前言 本人呕心沥血所写,经过好一段时间反复锤炼和整理修改.感谢所参考的博友们!同时,欢迎前来查阅赏脸的博友们收藏和转载,附上本人的链接.http://www.cnblogs.com/zlslch/p/ ...
- poj 1236 Network of Schools【强连通求孤立强连通分支个数&&最少加多少条边使其成为强连通图】
Network of Schools Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 13800 Accepted: 55 ...
- ios开发中如何实现软件版本更新
苹果给了我们一个接口,能根据应用id请求一些关于应用的信息.我们可以根据返回的信息,来判断版本是否和应用的版本一致,如果不一致,那么就出现新的版本了.这时,就需要向用户提醒有新的版本,需要更新.具体步 ...
- Identity-第一章
本篇文章内容搭建Identity项目,实现几个用户基本的功能,了解Identity具体是什么. 一.Identity入门 Identity是微软在ASP.NET应用程序中管理用户的一个新的API. 1 ...
- 解决div和父div不上对齐
加一个vertical-align: top;就好了.原因就是inline-block会使元素向下对齐.这和padding-top,margin-top没有关系的.使用浮动就不会有这种情况了,当然会带 ...
- python中的对象拷贝
python中.进行函数參数传递或者返回值时,假设是一般的变量,会拷贝传递.假设是列表或字典则是引用传递.那python怎样对列表和字典进行拷贝传递呢:标准库的copy模块提供了两个方法:copy和d ...
