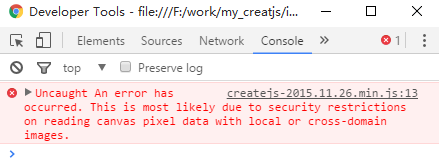
canvas图片的跨域问题
科普文章from MDN

实践证明这篇里的回答对的:
.起个服务器再在chrome里试一下,应该会跑通。
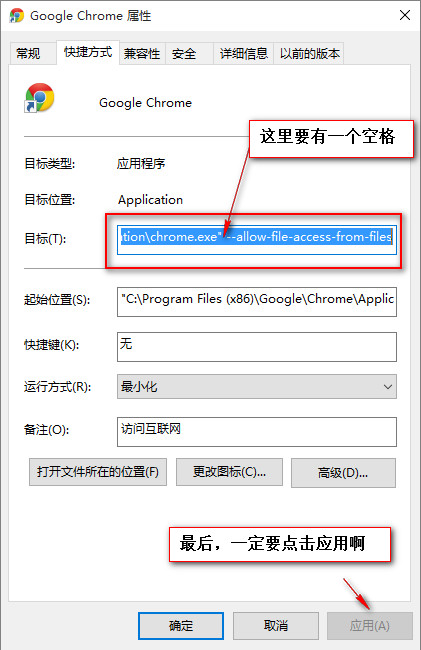
.右键chrome,属性,在目标后面加上(有个空格) --allow-file-access-from-files
http-server以后就click就有效了。

这样确实也可以,Mac的话用终端带参数启动。
想起来之前看到一个纯canvas的大转盘,点了没反应,估计也是因为跨域。
Canvas.toDataURL 图片跨域问题可以参看这里。
第三种方法:
img.crossOrigin = "Anonymous"
然而我在function handleFileLoad(evt) {
//加了却没解决问题
evt.result.crossOrigin = "Anonymous";}
然而火狐浏览器不设置也是好好的,说明报的错不准?
那还是谷歌读取本地文件的问题(话说报错也只提到most likely due to跨域问题)
第四种,据说LoadQueue的第三个参数是设置跨域的:
new createjs.LoadQueue(true, "../_assets/art/");//params(是否XMLHttpRequest模式,路径)

第三个参数,高人说已经成为过去式了。
很菜的一个报错:如果is not a constructor...

这样就表示一个类的constructor首字母应该是大写的,笔误写成小写的就没法实例化了。
基于base64的转换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″/>
<link rel="stylesheet" href="http://v3.faqrobot.org/hvb/com/css/reset.css?dev=1"> <script type="text/javascript"
src="http://v3.faqrobot.org/hvb/com/js/jquery-1.11.3.min.js?dev=1"></script>
<script type="text/javascript" src="http://v3.faqrobot.org/hvb/com/js/base.js?dev=1"></script>
<title>video</title> <style>
body, html {
width: 100%;
height: 100%;
} </style>
</head>
<body>
<canvas width="400" height="300"></canvas>
<img>
<script>
;$(function() {
var cav = $('canvas')[0],
ctx = cav.getContext('2d'); var img = new Image();
img.src = 'images/robot.png';
img.crossOrigin = '*';//解决跨域问题,需在服务器端运行,也可为 anonymous
img.onload = function() {
ctx.drawImage(img, 0, 0);//img转换为canvas
ctx.fillRect(0, 0, 50, 50);
var base64 = cav.toDataURL('images/png');//注意是canvas元素才有 toDataURL 方法
console.log(base64);
$('img')[0].src = base64;//canvas 转换为 img
} });
</script>
</body>
</html>
无关内容仅作记录。。
canvas图片的跨域问题的更多相关文章
- h5标签canvas关于getImageData跨域的问题
h5标签canvas关于getImageData跨域的问题 在学习h5的时候,canvas标签中getImageData()报错:security error! 具体代码如下(chrome浏览器): ...
- canvas.toDataURL 由于跨域报错的解决方法
关于canvas.toDataURL 由于跨域报错的解决方法 用过canvas,都知道toDataURL这个方法真好用,不仅合成图片用到它,压缩图片也用到它.但有一个问题,就是图片源不能跨域,不然会报 ...
- canvas关于getImageData跨域问题解决方法
一.问题:在使用html5的canvas是,当用到getImageData方法获取图片信息时,会碰到跨域无法获取的情况,代码如下: document.getElementById("pic& ...
- js 利用canvas + flv.js实现视频流 截屏 、本地下载功能实现,兼容火狐,谷歌;canvas截屏跨域问题,无音频视频流加载不显示问题
项目:物联网监控项目----后台视频流管理(前端实现视频截屏功能) 本文就不同视频源分情况展示: 1 本地视频(项目同目录视频)截屏(canvas.getContext("2d).drawI ...
- Web 前端必备的各种跨域方式汇总
Web 前端必备的各种跨域方式汇总 跨域方式汇总 同源策略 协议相同 + 域名相同 + 端口相同 https://www.xgqfrms.xyz/index.html https://www.xgqf ...
- 图片ping、JSONP和CORS跨域
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<由外边距合并到BFC> 作者主页:myvin 博主QQ:851399101(点击QQ和博主发起临时会话 ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 同一web系统,不同端口的跨域问题
部署web系统的时候,发现了跨域问题,子系统是用Iframe嵌入到系统里面的,导致父窗口获取子系统的webService和图片时发现跨域问题,如下图所示:问题1:父窗口获取子系统的对象跨域 原因:用这 ...
- javascript 跨域汇总
什么是跨域?当两个域具有相同的协议.相同的端口.相同的host时,那么我们就可以认为它们是相同的域.比如:http://www.example.com/a.html 和 http://www.exam ...
随机推荐
- 线程间操作无效 progressBar2线程不能被访问
出现这个问题解决的方法有两种第一种就是使用 // Form1.CheckForIllegalCrossThreadCalls = false;//不对跨线程的调用 使用这个的时候是判断线程是否运行正常 ...
- skynet启动过程_bootstrap
这遍摘自skynet 的wiki skynet 由一个或多个进程构成,每个进程被称为一个 skynet 节点.本文描述了 skynet 节点的启动流程. skynet 节点通过运行 skynet 主程 ...
- sklearn两种保存模型的方式
作者:卢嘉颖 链接:https://www.zhihu.com/question/27187105/answer/97334347 来源:知乎 著作权归作者所有,转载请联系作者获得授权. 1. pic ...
- SQL Server 2012 数据库各个版本功能对比
作为这篇SQL SERVER 2008数据库各版本功能对比 的姊妹篇,就写点SQL Server 2012 各个版本的区别以及物理以及逻辑上的限制. 个部分来分http://technet.micro ...
- 《ext江湖》第8章继承-代码片段
创建Animal对象 <html> <head> <title>11</title> <META HTTP-EQUIV="Content ...
- 暑假集训(2)第九弹 ----- Points on Cycle(hdu1700)
Points on Cycle Time Limit:1000MS Memory Limit:32768 ...
- 使用宏定义来减少JNI的繁琐
本篇文章由:http://www.sollyu.com/use-macro-definitions-to-reduce-tedious-jni/ 说明 相信写过cocos2d-x的朋友,或者写过jni ...
- 【收集整理】Linux下的目录讲解
Linux下的目录介绍:在Linux系统中,一切东西都是存放在一个唯一的“虚拟文件系统”中的,这个“虚拟文件系统”是树状的结构以一个根目录开始.以文件来表示所有逻辑实体和非逻辑实体,逻辑实体指文件和目 ...
- 《APUE》第三章笔记(3)
文件共享 UNIX系统支持在不同进程中共享打开的文件,首先先用一幅apue的图来介绍一下内核用于I/O文件的数据结构: 如图所见,一个进程都会有一个记录项,记录项中包含有一张打开文件描述符表,每个描述 ...
- javaScript中with的用法
1 JavaScript中的with语句的作用是为逐级的对象访问提供命名空间式的速写方式, 也就是在指定的代码区域, 直接通过节点名称调用对象 初次接触到with用法,是这样一段代码: 1 2 3 4 ...
