《无懈可击的Web设计》_灵活的文字
常见的方法
body{
font-size:12px;
}
使用像素单位的优点:
- 不管使用哪种浏览器或者设备来查看,文字看起来都大小一致。
为什么这么做不是无懈可击的?
- 以像素为单位设定文字大小之后,Windows平台上的IE用户无法随意改变浏览器文字大小。
- 不适合响应式开发
我们有哪些选择?
长度单位
- em:相对于父元素的字体大小
- ex:相对于特定字体中字母x的高度
- px:相对于特定设备的分辨率,是最常用的单位
- rem:根据根元素的字体大小计算出的值
- 除此之外还有一些绝对单位,在打印的时候比较有用,在此不列举了。
表示相对大小的关键字
- larger
- smaller
百分比值
表示绝对大小的关键字
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
他们之间都是以1.5倍为差
无懈可击的方案:
关键字+百分比,放弃像素级别的精确度
用法:
body{
font-size:small;
}
h1{
font-size:150%;
}
需要注意的地方:
- 百分比是根据父元素设定,所以慎用嵌套百分比
通过em实现灵活的文字
用法:
body{font-size:62.5%;} /* 设置为10px大小*/
注意:
- em 也存在嵌套的问题
rem单位
- 使用rem不必考虑上下文和嵌套,只需根据根元素指定大小。
补充几种响应式中使用的单位
- vh and vw
- 响应式web设计离不开百分比。但是,CSS百分比并不是所有的问题的最佳解决方案。CSS的宽度是相对于包含它的最近的父元素的宽度的。但是如果你就想用视口(viewpoint)的宽度或者高度,而不是父元素的,那该肿么办?这就是 vh 和 vw 单位为我们提供的。
- 1vh 等于1/100的视口高度。栗子:浏览器高度900px, 1 vh = 900px/100 = 9 px。同理,如果视口宽度未750, 1vw = 750px/100 = 7.5 px。比如,我们用很简单的方法只用一行CSS代码就实现同屏幕等高的框。
.slide{
height:100vh;
}
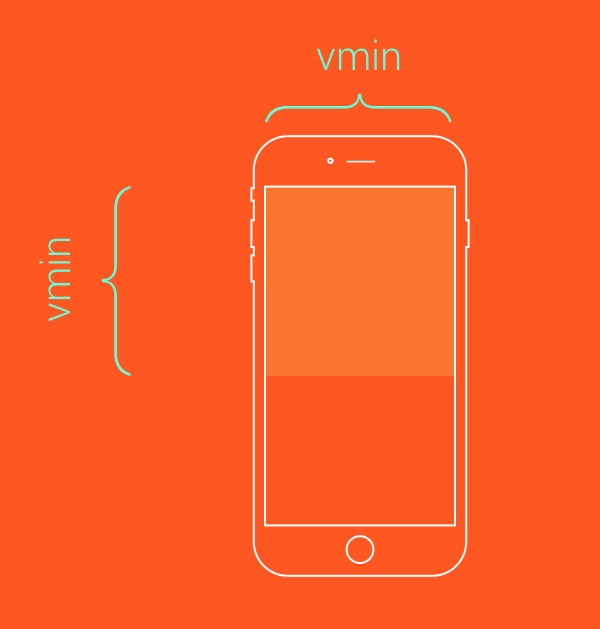
- vmin and vmax
- vh和 vw 依据于视口的高度和宽度,相对的,vmin 和 vmax则关于视口高度和宽度两者的最小或者最大值。比如,浏览器的宽度设置为1100px,高度设置为700px, 1vmin = 7px, 1vmax = 11px。如果宽度设置为800px,高度设置为1080px, 1vmin就等于8px, 1vmax则为10.8px。
- 可以这样定义一个至少有两个边触摸到屏幕的方形:
.box{
height:100vmin;
width:100vmin
}

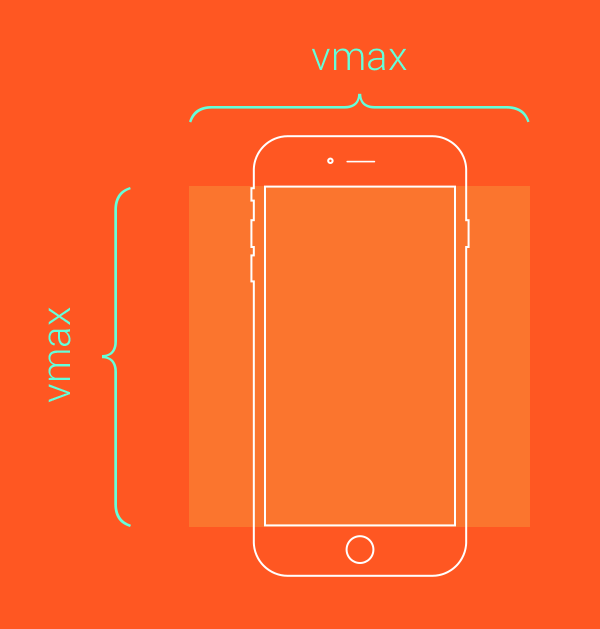
- 如果你要让这个方形框框始终铺满整个视口的可见区域(四边始终触摸到屏幕的四边)
.box{
height:100vmax;
width:100vmax;
}

结合使用这些单位可以为我们提供一个新颖有意思的方式来灵活地利用我们视口的大小。《无懈可击的Web设计》_灵活的文字的更多相关文章
- web设计_2_灵活的文字
最佳设计:可以让用户自由控制任何页面的文字大小. 浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的.我们不能排除视障用户(如近视) ...
- Day_8.《无懈可击的web设计》-巧妙地浮动效果
> 本章内容略显陈旧,主要描述如何用浮动替代表格布局,并没有什么出彩的地方.不过其间提到了清楚浮动的几种方法,那么今天就总结一下如何清楚浮动吧. #### 为什么要清除浮动?虽说是清除浮动,其实 ...
- web设计之无懈可击
无懈可击的web设计旨在尽可能地考虑页面元素在各个情况下都能够呈现最好的效果. 1. 思路总览 2. 灵活的文字 3. 可伸缩的导航栏 4. 可扩展的行 5. 自由的框式组件 6. 图片/标题/说明文 ...
- 关于响应式web设计
手机网站+电脑网站+平版网站 = 响应式网站 在没有足够经费跟精力的做一个手机网站的情况下,响应式网站是个不错的选择.它有以下的优点: 减少工作量(网站代码只要一份,只需要做js方面的改动及可以了) ...
- 分享29个超赞的响应式Web设计
原文自:http://www.csdn.net/article/2013-01-16/2813678-responsive-design-websites 最近几年,响应式Web设计不断印入人们眼帘, ...
- Web设计思想——渐进增强
最近在拜读一本Web体验相关的书<渐进增强--跨平台用户体验设计 >,阅读后做些总结,消化一下书中的精髓. 在阅读本文前,可以先思考下面几个问题. 1. 浏览网页的目的是什么? 2. 浏览 ...
- 响应式WEB设计的9项基本原则
响 应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难.没有固定的页面尺寸.没有毫米或英寸,没有任何物理 限制,让人感到无从下手.随着建立网站可用的各种小工 ...
- 最佳的 14 个免费的响应式 Web 设计测试工具
一旦你决定要搭建一个网站就应该已经制定了设计标准.你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况.测试在响应式网页设计的过程中是很重要的一步.如果你明白 ...
- 推荐15款最佳的响应式 Web 设计测试工具
响应式网页设计是根据设备的屏幕尺寸,平台和方向来开发的网页,是一种对最终用户的行为和环境作出反应的方法.响应式设计使用灵活的网格和布局,图像和智能使用 CSS 媒体查询的组合.当从它们在不同设备使用的 ...
随机推荐
- 测试浏览器最多能包含Cookie的个数和Cookie中包含的最多内容
public class CookieTestServlet extends HttpServlet { public void doGet(HttpServletRequest request, H ...
- iOS 并行编程:GCD Dispatch Sources
1 简介 dispatch source是一种用于处理事件的数据类型,这些被处理的事件为操作系统中的底层级别.Grand Central Dispatch(GCD)支持如下的dispatch sour ...
- ajax 特殊参数值无法传到后台问题
用原生的ajax请求后台的登录功能,使用特殊字符作为密码的时候发现无法把参数传到后台;发现前端就报错了.可能是因为特殊符号吧. 用 encodeURIComponent() 这个方法进行编码之后就可以 ...
- 对bigDecimal的一些探索
一般直接用简单的double等来做浮点计算可能会因为计算机的浮点运算机制出现一点问题,不符合生活中的计算常识,于是java就给我们包装了大数据类,bigdecimal用于处理浮点数据类.当然也有处理整 ...
- C# 自定义排序
/// <summary> /// 实体 /// </summary> public class Product { public int ID { get; set; } p ...
- 什么情况下会调用到session_destroy()
https://segmentfault.com/q/1010000000191102 首先 ... session_destory() 是一个函数 ... 这个函数在任何情况下都不会被 php 引擎 ...
- PHP mysql_real_escape_string() 函数防SQL注入
PHP MySQL 函数 定义和用法 mysql_real_escape_string() 函数转义 SQL 语句中使用的字符串中的特殊字符. 下列字符受影响: \x00 \n \r \ ' &quo ...
- ios 消息跳转处理
一.消息转发流程 当向Objective-C对象发送一个消息,但runtime在当前类及父类中找不到此selector对应的方法时,消息转发(message forwarding)流程开始启动. 动态 ...
- IBM WebSphere MQ 通道类型配置
IBM WebSphere MQ 通道类型配置 初学MQ,四种常见通道,windows下操作 目录 Sender--Receiver Server-Receiver Server-Requester ...
- 利用Highcharts制作web图表学习(一)
前言:最近项目中需要对数据进行汇总和分析得出柱状图或曲线图这样散装点图,经过学习和测试发现Highchart不错,如果大家项目中需要的话,不妨看看有的例子摘自官网 一.先说说HighCharts的 ...
