WPF学习笔记-自定义窗口

代码部分
<Style x:Key="for_noresize_window" TargetType="{x:Type Window}">
<Setter Property="AllowsTransparency" Value="true"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="FontFamily" Value="Consolas, Microsoft YaHei"/>
<Setter Property="ResizeMode" Value="NoResize"/>
<Setter Property="WindowStyle" Value="None"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Window}">
<Grid Margin="10">
<Rectangle Fill="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"
RadiusX="5" RadiusY="5">
<Rectangle.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="0"/>
</Rectangle.Effect>
</Rectangle>
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Margin}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
CornerRadius="5">
<ContentPresenter />
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Window x:Class="WpfTest.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
mc:Ignorable="d"
Title="Window1" Height="400" Width="500" WindowStyle="None" ResizeMode="NoResize" AllowsTransparency="True" BorderThickness="0" Style="{StaticResource for_noresize_window}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="43" />
<RowDefinition />
</Grid.RowDefinitions>
<Border Grid.Row="0" Grid.Column="0" Background="#FF005BAE" CornerRadius="5,5,0,0" >
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250*" />
<ColumnDefinition Width="48*" />
</Grid.ColumnDefinitions>
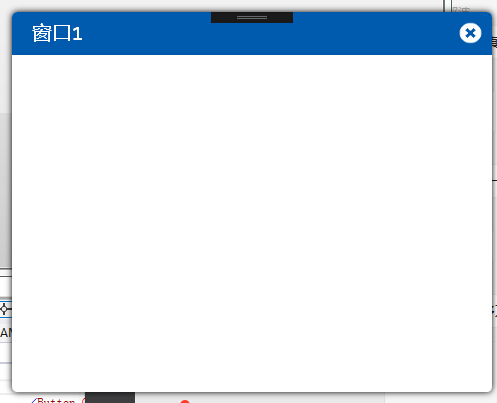
<Label Grid.Row="0" Grid.Column="0" Content="窗口1" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Padding="20 0 0 0" FontSize="20" Foreground="White" Background="Transparent"/>
<Button Grid.Row="0" Grid.Column="1" Width="23" Height="23" HorizontalAlignment="Right" VerticalAlignment="Center" Click="btn_close_Click" Margin="0,10,10,8">
<Button.Template>
<ControlTemplate>
<Label Foreground="White" FontSize="20" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Cursor="Hand" Margin="-9,-9,-9,-6">
<Label.Background>
<ImageBrush ImageSource="Images/cancel.png"></ImageBrush>
</Label.Background>
</Label>
</ControlTemplate>
</Button.Template>
</Button> </Grid>
</Border> <Grid Grid.Row="1" Grid.Column="0"> </Grid>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes; namespace WpfTest
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
} private void btn_close_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
}
}
代码下载
http://download.csdn.net/detail/cq371356447/9712050
WPF学习笔记-自定义窗口的更多相关文章
- WPF 学习笔记-设置属性使窗口不可改变大小
原文:WPF 学习笔记-设置属性使窗口不可改变大小 调整Windows下的ResizeMode属性: ResizeMode = NoResize Resize属性是控制Windows是否可以改变大小, ...
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- [WPF疑难] 继承自定义窗口
原文 [WPF疑难] 继承自定义窗口 [WPF疑难] 继承自定义窗口 周银辉 项目中有不少的弹出窗口,按照美工的设计其外边框(包括最大化,最小化,关闭等按钮)自然不同于Window自身的,但每个弹出框 ...
- WPF 学习笔记-在WPF下创建托盘图标
原文:WPF 学习笔记-在WPF下创建托盘图标 首先需要在项目中引用System.Windows.Forms,System.Drawing; using System; using System.Co ...
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- WPF学习笔记(8):DataGrid单元格数字为空时避免验证问题的解决
原文:WPF学习笔记(8):DataGrid单元格数字为空时避免验证问题的解决 如下图,在凭证编辑窗体中,有的单元格不需要数字,但如果录入数字后再删除,会触发数字验证,单元格显示红色框线,导致不能执行 ...
- 【Qt学习笔记】窗口部件整理
关于Qt中窗口部件的学习 今天开始学习Qt的窗口部件,领略一下Qt的神奇之处,记得2012年的那年冬天,我还学Java呢,现在基本上和Java说再见了,不过对于嵌入式的开发Qt还是举足轻重的,我想趁着 ...
- 【WPF学习笔记】之如何把数据库里的值读取出来然后显示在页面上:动画系列之(六)(评论处有学习资料及源码)
(应博友们的需要,在文章评论处有源码链接地址,以及WPF学习资料.工具等,希望对大家有所帮助) ...... 承接系列五 上一节讲了,已经把数据保存到数据库并且删除数据,本讲是把已经存在的数据从数据库 ...
- WPF学习笔记-使用自定义资源字典(style)文件
1.添加资源字典文件style.xmal 2.在资源字典中添加自定义style等 <ResourceDictionary xmlns="http://schemas.microsoft ...
随机推荐
- java传递json数据到前台jsp
在数据传输流程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键.例如: JSON字符串: var str1 = '{ &q ...
- Centos6.x 安装vnc
一.安装gnome桌面环境 如果系统已经安装了gnome桌面环境,此步省略. # 安装fontforge,避免字体出现方框乱码 yum install fontforge -y # 安装gnome桌面 ...
- 【Android - V】之DrawerLayout的使用
DrawerLayout是Android V4包中的一个布局控件,用来实现一个抽屉样式的布局. DrawerLayout通过设置子视图的layout_gravity来决定子视图停靠在屏幕的哪个边缘外侧 ...
- Gwt 整合FusionCharts及封装搜狗地图时出现的问题
smartGwt 整合FusionCharts 把需要的.swf文件和FusionCharts.js放在war下面(路径就自己定了) 可以工程的html文件中引FusionCharts.js文件 也可 ...
- Android 仿PhotoShop调色板应用(一)概述
版权声明:本文为博主原创文章,未经博主允许不得转载. 在前面的系列我已经将Android中颜色渲染的原理及使用做了一个整体上概述. 现在开始根据一个比较复杂的实现进行具体的分析,这就是PhotoSho ...
- poj3348 Cows 凸包+多边形面积 水题
/* poj3348 Cows 凸包+多边形面积 水题 floor向下取整,返回的是double */ #include<stdio.h> #include<math.h> # ...
- [转] Android LocalService与RemoteService理解
前段时间被别人问到相关的问题,没有回答对,发现自己原来理解的有偏差,最近看了下,写了个小Demo实验了下,现在将其记录下来,以后千万别犯同样的错误就好了. 一.LocalService(本地服务) 不 ...
- CTE在Oracle和Sqlserver中使用的差异
CTE是一个很好用的工具,他可以帮助我们清晰代码结构,减少临时表使用,同时oracle和sqlserver都提供支持.但在oracle和sqlserver中使用CTE也存在一定区别. Oracle使用 ...
- Java 单文件下载及重命名
代码(仅供参考): /* * 另存为 */ @RequestMapping("/saveAs.do") public @ResponseBody void saveAs(Strin ...
- css 图片平铺
背景图尺寸(数值表示方式): #background-size{ background-size:200px 100px; } 背景图尺寸(百分比表示方式): #background-size2{ b ...
