Thinkphp 表单验证
在服务器端通过tp框架实现表单验证
用户名、密码、重复密码、邮箱、qq、手机号码、爱好、学历
具体步骤:
- 制作表单
- 表单form数据通过create()方法收集(验证功能要求我们必须通过create()方法收集数据)
- 自定义数据model模型类实现具体验证规则
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。
数据验证可以进行数据类型、业务规则、安全判断等方面的验证操作。
数据验证有两种方式:
- 静态方式:在模型类里面通过$_validate属性定义验证规则。
- 动态方式:使用模型类的validate方法动态创建自动验证规则。
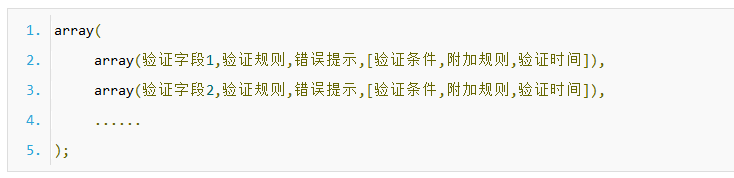
无论是什么方式,验证规则的定义是统一的规则,定义格式为:

说明
验证字段 (必须)
需要验证的表单字段名称,这个字段不一定是数据库字段,也可以是表单的一些辅助字段,例如确认密码和验证码等等。有个别验证规则和字段无关的情况下,验证字段是可以随意设置的,例如expire有效期规则是和表单字段无关的。如果定义了字段映射的话,这里的验证字段名称应该是实际的数据表字段而不是表单字段。
验证规则 (必须)
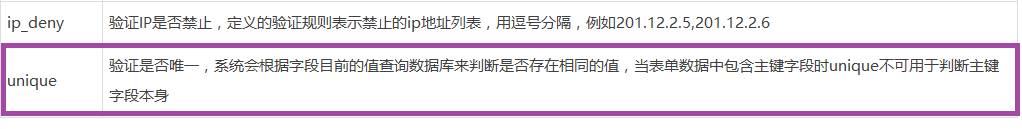
要进行验证的规则,需要结合附加规则,如果在使用正则验证的附加规则情况下,系统还内置了一些常用正则验证的规则,可以直接作为验证规则使用,包括:require 字段必须、email 邮箱、url URL地址、currency 货币、number 数字。
提示信息 (必须)
用于验证失败后的提示信息定义
验证条件 (可选)
包含下面几种情况:
- self::EXISTS_VALIDATE 或者0 存在字段就验证(默认)
- self::MUST_VALIDATE 或者1 必须验证
- self::VALUE_VALIDATE或者2 值不为空的时候验证
附加规则 (可选)
配合验证规则使用,包括下面一些规则:


验证时间(可选)
- self::MODEL_INSERT或者1新增数据时候验证
- self::MODEL_UPDATE或者2编辑数据时候验证
- self::MODEL_BOTH或者3全部情况下验证(默认)
这里的验证时间需要注意,并非只有这三种情况,你可以根据业务需要增加其他的验证时间。
静态定义:
在模型类里面预先定义好该模型的自动验证规则,我们称为静态定义。
Home/Controller/ZhuCeController.class.php:
<?php
namespace Home\Controller;
use Think\Controller;
class ZhuCeController extends Controller
{ function ZhuCe()
{
$cw="";
if(!empty($_GET))
{
$cw=$_GET["cw"];
}
if(empty($_POST))
{
$this->assign("error",$cw);
$this->display();
}
else
{
$model=new\Home\Model\TextModel();
//$model=D("Text");
if(!$model->create())//有返回值
{
$e=$model->getError();
$url="ZhuCe/cw/{$e}";
$this->error("注册失败!",$url,1);
}
else
{
$model->add(); } } }
}
Model/TextModel.class.php:
<?php
namespace Home\Model;
use Think\Model;
class TextModel extends Model
{
protected $_validate=array(
array('uid','require','用户名不能为空!'),
array('pwd','require','密码不能为空!'),
array('pwd','pwd1','两次输入的密码不一致!',1,'confirm'),
array('age','18,50','年龄必须在18-50岁之间!',1,'between'),
array('email','email','邮箱格式不正确!'),
array('email','','邮箱已被注册!',1,'unique'),//unique可以验证非主键字段
);
}
View/Zhuce/ZhuCe.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单验证</title>
</head> <body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" /></div><br />
<div>密 码:<input type="text" name="pwd" /></div>
<div>确认密码:<input type="text" name="pwd1" /></div><br />
<div>年龄:<input type="text" name="age" /></div><br />
<div>邮箱:<input type="text" name="email" /></div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<!--显示错误信息 -->
<div style=" width:200px; height:30px; border:#F00 solid 2px; line-height:30px; vertical-align:middle; text-align:center;"><{$error}></div><br />
<div><input type="submit" value="注册" /></div>
</form>
</body>
</html>
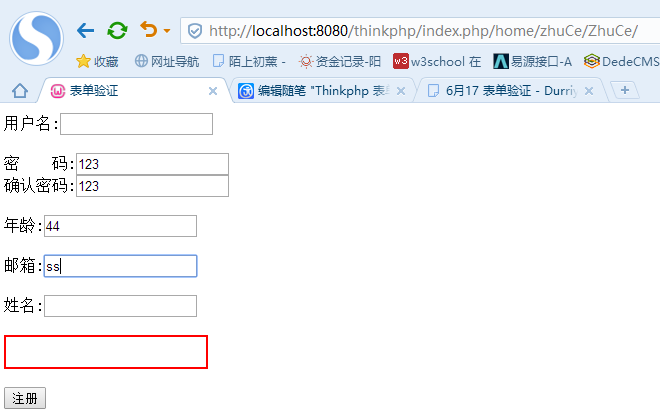
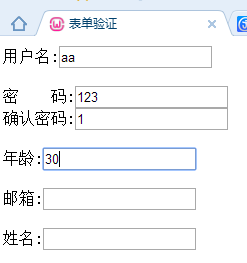
运行结果:
结果1:

==> 
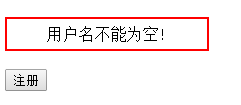
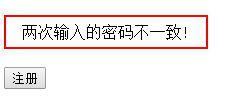
结果2:
 ==>
==> 
在进行自动验证的时候,系统会对定义好的验证规则进行依次验证。如果某一条验证规则没有通过,则会报错,getError方法返回的错误信息(字符串)就是对应字段的验证规则里面的错误提示信息。

动态验证:
如果采用动态验证的方式,就比较灵活,可以根据不同的需要,在操作同一个模型的时候使用不同的验证规则
Home/Controller/ZhuCeController.class.php:
<?php
namespace Home\Controller;
use Think\Controller;
class ZhuCeController extends Controller
{ function ZhuCe()
{
$cw="";
if(!empty($_GET))
{
$cw=$_GET["cw"];
}
if(empty($_POST))
{
$this->assign("error",$cw);
$this->display();
}
else
{
//动态验证:
$model=new \Home\Model\TestModel();
$rules=array(
array('uid','require','用户名不能为空!'),
array('pwd','require','密码不能为空!'),
array('pwd','pwd1','两次输入的密码不一致!',1,'confirm'),
array('age','18,50','年龄必须在18-50岁之间!',1,'between'),
array('email','email','邮箱格式不正确!'),
array('email','','邮箱已被注册!',1,'unique'),//unique可以验证非主键字段
); if(!$model->validate($rules)->create())
{
echo $model->getError();
}
else
{
$model->add(); }
} }
}
Model/TextModel.class.php:(空模型)
<?php
namespace Home\Model;
use Think\Model;
class TextModel extends Model
{ }
View/Zhuce/ZhuCe.html:(同静态验证)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单验证</title>
</head> <body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" /></div><br />
<div>密 码:<input type="text" name="pwd" /></div>
<div>确认密码:<input type="text" name="pwd1" /></div><br />
<div>年龄:<input type="text" name="age" /></div><br />
<div>邮箱:<input type="text" name="email" /></div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<!--显示错误信息 -->
<div style=" width:200px; height:30px; border:#F00 solid 2px; line-height:30px; vertical-align:middle; text-align:center;"><{$error}></div><br />
<div><input type="submit" value="注册" /></div>
</form>
</body>
</html>

Thinkphp 表单验证的更多相关文章
- thinkphp表单验证
之前的表单验证都是用js写的,这里也可以使用tp框架的验证.但是两者比较而言还是js验证比较好,因为tp框架验证会运行后台代码,这样运行速度和效率就会下降. 自动验证是ThinkPHP模型层提供的一种 ...
- TP框架---thinkphp表单验证
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证.验证的代码要写在模型层即Model里面. 数据验证有两种方式: 静态方式:在模型类里面 ...
- ThinkPHP框架下的表单验证
之前的表单验证都是用js写的,这里也可以使用tp框架的验证.但是两者比较而言还是js验证比较好,因为tp框架验证会运行后台代码,这样运行速度和效率就会下降. 自动验证是ThinkPHP模型层提供的一种 ...
- thinkphp表单自动验证
ThinkPHP框架表单验证 对注册到test表的表单进行验证 在注册之前要对表单进行验证: 用户名非空验证,两次输入密码必须一致即相等验证,年龄在18~50之间即范围验证,邮箱格式正则验证. 自动验 ...
- ThinkPHP框架表单验证
对注册到test表的表单进行验证 在注册之前要对表单进行验证: 用户名非空验证,两次输入密码必须一致即相等验证,年龄在18~50之间即范围验证,邮箱格式正则验证. 自动验证是ThinkPHP模型层提供 ...
- ThinkPHP表单令牌验证功能详细介绍
注:TP版本为3.1.3 在ThinkPHP框架下,两次提交同一个表单,比如提交信息后在浏览器点击后退退回上次的页面,重新点击提交按钮,就会提示“表单令牌错误”的信息. ThinkPHP新版内置了表单 ...
- ThinkPhp框架:父类及表单验证
这个知识点,就可以通过"登录"和"注册"的页面来学习这个知识点了首先先做一个"登录"功能一.登录功能(父类)(1)登录的控制器在我的控制器文 ...
- thinkphp图片上传+validate表单验证+图片木马检测+缩略图生成
目录 1.案例 1.1图片上传 1.2进行图片木马检测 1.3缩略图生成 1.4控制器中调用缩略图生成方法 1.案例 前言:在thinkphp框架的Thinkphp/Library/Thin ...
- thinkphp 隐藏表单验证原理
function savetoken() //创建session('hash') ,然后在魔板中表单中加入隐藏域 getsession('hash'),提交表单验证值是否一样,如果一样验证通过,同时重 ...
随机推荐
- Android公共库——图片缓存 网络缓存 下拉及底部更多ListView 公共类
Android公共库——图片缓存 网络缓存 下拉及底部更多ListView 公共类 转载自http://www.trinea.cn/android/android-common-lib/ 介绍总结的一 ...
- UVa 674: Coin Change
动态规划题.对于1,5,10,25,50五种币值的硬币,编号为0~4,存入数组cent中.数组iWay的元素iWay[k][i]表示仅使用0~i的硬币凑出k分钱的方法数,按是否使用编号为i的硬币分类, ...
- 环境搭建之maven分布式系统
shoppingmall项目: 一.父工程 shoppingmall-parent (packaging为pom) 此是本项目的顶级工程,所有子工程都应该继承他,主要可承担以下任务: a.集中定义 ...
- 存储的一些基本概念(HBA,LUN)
有些新手总是在各式各样的概念里绕来绕去,弄的不亦乐乎.所以我就把我的一些理解写了下来,供您参考.我说的不局限于任何一种具体产品和厂家,也可能有些说法和某些厂家的说法不一样,但是我觉得应该算的上是本原的 ...
- Java线程面试题 Top 50【转载】
不管你是新程序员还是老手,你一定在面试中遇到过有关线程的问题.Java语言一个重要的特点就是内置了对并发的支持,让Java大受企业和程序员的欢迎.大多数待遇丰厚的Java开发职位都要求开发者精通多线程 ...
- java+ mysql 给所有的表添加假数据
需求:别的项目, 代码扣过来了, 数据库也拿过来了, 但是数据库全是空表, 一共700 张表,需求是给表添加假数据,让它能运行起来. 一下是代码实现: 1.数据库连接: public static C ...
- 不可错过的手机APP常见8种界面导航样式
前言:相信每个移动开发project师都会遇到,当一个项目开发启动时,须要考虑搭建怎么的框架.一个好的框架.也会决定着一个APP的前途与命运.框架的风格,如今常见的有八种:标签导航.舵式导航.抽屉导航 ...
- 关于Yaffs2在u-boot中的支持
开发板是一块2G的MLC的NandFlash,页大小8k+512,为其移植u-boot到yaffs2这了.以前在Mini2440上移植过2k+64的slc的NandFlash的Yaffs2支持,当然也 ...
- [Javascrip] Logging Timing Data to the Console
Learn to use console.time with console.timeEnd to get accurate timings of operations in javascript. ...
- [HTML5] Emmet
For example we want to generate the code like this: <a href="#tab1">Tab 1</a>& ...
