Windows phone 之样式的关联
建议大家做界面要用Blend。
做过web的都知道DIV+CSS,给页面元素关联样式有三种方式:
1.内联样式表:就是在每个元素里面写style。优点就是灵活,给指定的元素添加样式。缺点是重用性很差,如果大量的元素样式相同的话,每个都要写一遍,会让重复代码很多。
2.嵌入样式表:在html页面上写一个<style></style> 代码段,然后在里面写样式表,然后用相应的类选择符或者是ID选择符去给元素关联样式。优点是在很大程度上解决了样式重用的问题。缺点是样式很多时,还是会使这个页面代码很多,不便于分类。
3.外部样式表:就是把嵌入样式表<style></style> 代码段里面的内容写到一个独立的.css文件里面。然后把所需要的样式表文件关联到相应的页面去。

wp7里面对元素添加效果不仅仅只是样式那么简单,而且还会有视觉状态。这里只写样式。
1.内联样式:
拖来个Button,你尽情得设置里面的属性就可以了。或者是用Blend右边的属性管理器设置。
2.嵌入样式:
在<phone:PhoneApplicationPage.Resources>标签内写样式,然后用控件去调用,代码如下:
<phone:PhoneApplicationPage.Resources>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Content" Value="嵌入样式"/>
<Setter Property="Height" Value="100" />
<Setter Property="Width" Value="200" />
<Setter Property="Margin" Value="50,170,0,0"/>
<Setter Property="Foreground" Value="Red" />
<Setter Property="Background" Value="Blue" />
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Top" />
</Style>
</phone:PhoneApplicationPage.Resources>
Button控件调用:
<Button Style="{StaticResource ButtonStyle}"/>
3.外部样式
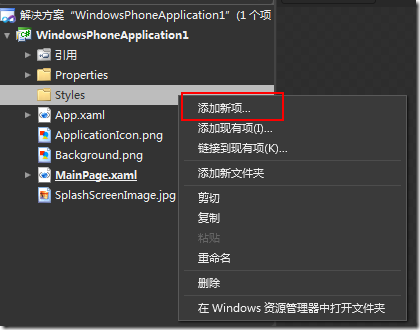
首先添加外表样式表文件


如果用Blend添加的话,会自动把这个资源字典引入到程序。
会自动在app.xaml里面添加如下代码:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Styles/Style1.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
如果不是用Blend的话需要自己去关联。
也可以把这个资源文件之关联到某一页面。比如之关联到MainPage.xaml那就只在本页面的<phone:PhoneApplicationPage.Resources>部分添加如下代码:
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Styles/Style1.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
后台动态关联资源文件并对控件绑定样式。
ResourceDictionary resourceDictionary = new ResourceDictionary();
Application.LoadComponent(resourceDictionary, new Uri("/WindowsPhoneApplication1;component/Styles/Style2.xaml", UriKind.Relative));
Application.Current.Resources.MergedDictionaries.Add(resourceDictionary);
this.btn1.SetValue(Button.StyleProperty, Application.Current.Resources["ButtonStyle2"]);
Windows phone 之样式的关联的更多相关文章
- 与众不同 windows phone (38) - 8.0 关联启动: 使用外部程序打开一个文件或URI, 关联指定的文件类型或协议
[源码下载] 与众不同 windows phone (38) - 8.0 关联启动: 使用外部程序打开一个文件或URI, 关联指定的文件类型或协议 作者:webabcd 介绍与众不同 windows ...
- windows phone (13) 样式继承
原文:windows phone (13) 样式继承 在上一遍文章中已经介绍到可以在Resources集合中定义样式,我们也可以在一个样式上引用其他的样式,这就是继承的概念,使用方法是将引用的样式放置 ...
- 重新想象 Windows 8 Store Apps (33) - 关联启动: 使用外部程序打开一个文件或uri, 关联指定的文件类型或协议
原文:重新想象 Windows 8 Store Apps (33) - 关联启动: 使用外部程序打开一个文件或uri, 关联指定的文件类型或协议 [源码下载] 重新想象 Windows 8 Store ...
- Windows常见窗口样式和控件风格
Windows常见窗口样式和控件风格 王佰营 徐丽红 一.窗口样式 WS_POPUP 弹出式窗口(不能与WS_CHILDWINDOW样式同时使用)WS_CHILDWINDOW 子窗口(不能与WS_PO ...
- [外观] Firemonkey Windows Hint 气球样式
Firemonkey 在 Windows 平台下的 Hint 默认为距形,有些单调,现在只要加入一行代码,就可以有气球箭头样式的 Hint. 修改代码: 请将 FMX.Controls.Win.pas ...
- 【笨嘴拙舌WINDOWS】窗体样式
"眼睛是人类心灵的窗口,打开窗口,你就能看到整个世界" 在PC时代,计算机的显示屏就是真个世界,WINDOWS将真个世界分解为一个个的窗口,每个窗口有自己的容貌,下面我们将一一揭开 ...
- DS控件库 Win7链接列表框的仿Windows开始菜单样式
Win7链接列表框是依照Windows7的开始菜单开发的,同时进行了属性和功能的扩展. 效果图 项属性 控件属性 控件主要事件 点击项(Sender As Win7链接列表框, Itm As 链接项, ...
- 重新想象 Windows 8 Store Apps 系列文章索引
[源码下载][重新想象 Windows 8.1 Store Apps 系列文章] 重新想象 Windows 8 Store Apps 系列文章索引 作者:webabcd 1.重新想象 Windows ...
- Windows 8 Store Apps
重新想象 Windows 8 Store Apps 系列文章索引 Posted on 2013-11-18 08:33 webabcd 阅读(672) 评论(3) 编辑 收藏 [源码下载] 重新想象 ...
随机推荐
- JavaScript高级程序设计56.pdf
选择选项 对于只允许选择一项的选择框,访问选中项最简单的方式是selectedIndex属性 var selectedOption=selectbox.options["selectbox. ...
- ubuntu12.04编译rtems doc目录
我的rtem的版本是rtems-4.10.2:首先安装textinfo:sudo apt-get install texinfo 然后: cd rtems-4.10.2/doc../bootstrap ...
- Python默认编码错误SyntaxError: Non-ASCII character '\xe5'之解决方法
在编写Python时,当使用中文输出或注释时运行脚本,会提示错误信息: SyntaxError: Non-ASCII character '\xe5' in file ******* 解决方法: py ...
- 编码实战Web端联系人的增删改查
首先画出分析图 实现效果如图 项目下的包如图: 实体包 package com.contactSystem.entiey; public class Contact { private String ...
- hadoop ssh无密码登陆
VM DHCP蛋疼了,这次整个static... scp
- maven search
开放的一些maven search 1:官方 http://search.maven.org/ 2:http://maven.ozacc.com/ 3:http://mvnrepository.com ...
- HDU 2876 Ellipse, again and again
转载请注明出处:http://blog.csdn.net/u012860063?viewmode=contents 题目链接:http://acm.hdu.edu.cn/showproblem.php ...
- HDOJ--4786--Fibonacci Tree【生成树】
链接:http://acm.hdu.edu.cn/showproblem.php?pid=4786 题意:给出n个点,m条边,和边的信息. 边有两种颜色,白色和黑色.现要求构造一个生成树.看是否能满足 ...
- Android开发之点九图的制作说明
总结: 左边的点代表垂直拉伸的区域, 上边的点代表水平拉伸的区域. 右边的点代表文字等的垂直可可显示区域. 下边的点代表文字等的水平可显示区域. 左上重合的区域就是拉伸区域. 右下重合的区域就是显示区 ...
- SVG(可扩展矢量图)系列教程
本系列教程同步至博客www.waylau.com 从新往久排序,持续更新 SVG与JS交互实例之画板 SVG <marker>创建箭头 SVG实例之中国地图 SVG实例之电力开关 SVG ...
