OC - 10.使用Quartz2D绘制个性头像
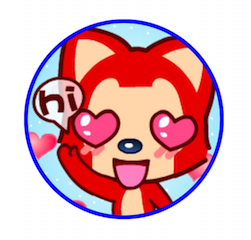
效果图
- 将一张图片剪切成圆形
- 在图片周围显示指定宽度和颜色的边框

实现思路
效果图中主要由不同尺寸的两大部分组成
- 蓝色的背景区域,尺寸等于图片的尺寸加上边框的尺寸
- 图片区域,尺寸等于图片的尺寸
- 绘制一个圆形背景区域,用边框颜色填充
绘制一个圆形的图片区域,设置不显示超出的部分
实现步骤
加载需要显示的图片
UIImage *image = [UIImage imageNamed:@"资源中图片的名字"];初始化用到的变量
//图片的宽宽高
CGFloat imageWH = image.size.width;
//边界的宽度
CGFloat border = 1;
//背景区域的宽高
CGFloat ovalWH = imageWH + 2 * border;开启图形上下文(
尺寸为背景区域的尺寸)//设置图形上下文的尺寸
CGSize size = CGSizeMake(ovalWH, ovalWH);
//开启图形上下文
UIGraphicsBeginImageContextWithOptions(size, NO, 0);绘制背景区域
//绘制封闭的圆形路径
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, ovalWH, ovalWH)];
//设置填充颜色
[[UIColor blueColor] set];
//渲染所绘制的区域
[path fill];绘制图片区域
//绘制封闭的圆形区域
UIBezierPath *clipPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(border, border, imageWH, imageWH)];
//设置超出区域的内容剪掉(不显示)
[clipPath addClip];
//见图片绘制到圆形区域内,从点(border, border)开始
[image drawAtPoint:CGPointMake(border, border)];从图形上下文中取出绘制的图片
UIImage *clipImage = UIGraphicsGetImageFromCurrentImageContext();将图片显示到imageView上
self.imageView.image = clipImage;关闭图形上下文
UIGraphicsEndImageContext();
OC - 10.使用Quartz2D绘制个性头像的更多相关文章
- OC - 9.使用Quartz2D绘制下载进度条
效果图 实现思路 要实现绘图,通常需要自定义一个UIView的子类,重写父类的- (void)drawRect:(CGRect)rect方法,在该方法中实现绘图操作 若想显示下载进度,只需要实例化自定 ...
- python 爬取微信好友列表和个性签名,绘制个性签名云图
python爬取微信好友列表和个性签名,绘制个性签名云图 1. 简要介绍 本次实验主要用到下面几个库 : 1)itchat---用于微信接口,实现生成QR码,用于微信扫描登陆 2)re(正则化)--- ...
- 教你制作挂件头像 | 小程序七十二变之 canvas 绘制国旗头像
昨天朋友圈被「请给我一面国旗@微信官方」刷屏,虽然知道是假的,但是从另一个角度来看,弄清楚如何实现更有趣. 1.canvas 这就不得不提到小程序中的 API canvas,H5 中也是有 canva ...
- Quartz2D裁剪圆形头像
// 0. 载入原有图片 UIImage *image = [UIImage imageNamed:icon]; // 1.创建图片上下文 CGFloat margin = border; CGSiz ...
- canvas绘制圆角头像
如果你想绘制的网页包含一个圆弧形的头像的canvas图片,但是头像本身是正方形的,需要的方法如下:首先, 拿到头像在画布上的坐标和宽高:(具体怎么获取不在此做具体介绍) 使用canvas绘制圆弧动画 ...
- iOSQuartz2D-03-定制个性头像
效果图 将一张图片剪切成圆形 在图片周围显示指定宽度和颜色的边框 实现思路 效果图中主要由不同尺寸的两大部分组成 蓝色的背景区域,尺寸等于图片的尺寸加上边框的尺寸 图片区域,尺寸等于图片的尺寸 绘制一 ...
- OC - 11.使用Quartz2D剪裁图片并保存
实现效果 操作步骤 绘制一个矩形框,弹出一个alertView,提示是否保存图片 点击"是",将图片保存到相册 在相册中查看保存的图片 效果图 实现思路 在控制器的view上添加一 ...
- GDI+_绘制QQ头像
Public Sub I_touxiang(ByVal file As String, ByVal Graphics As Long, Width As Long, Height As Long, O ...
- android自定义View绘制圆形头像与椭圆头像
要实现这两种效果,需要自定义View,并且有两种实现方式. 第一种: public class BitmapShaders extends View { private BitmapSh ...
随机推荐
- windows 10家庭版升级到专业版
因为要搭建一个服务器,需要用到Docker,根据Docker的文档,Docker必须要安装在windows 10 企业版,专业版,或者教育版上.不然不能使用.一直以为要重新下载专业版的镜像重新安装wi ...
- 【转】Android--广播BroadcastReceiver
原文网址:http://www.cnblogs.com/plokmju/p/android_broadcastreceiver.html 前言 Android四大组件,Activity.Service ...
- Elasticsearch教程之基础概念
基础概念 Elasticsearch有几个核心概念.从一开始理解这些概念会对整个学习过程有莫大的帮助. 1.接近实时(NRT) Elasticsearch是一个接近实时的搜索平台.这意味 ...
- LA 3263 欧拉定理
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- openStack CentOS虚拟桌面iptables初始化配置
- M - 昂贵的聘礼 - poj1062
Description 年轻的探险家来到了一个印第安部落里.在那里他和酋长的女儿相爱了,于是便向酋长去求亲.酋长要他用10000个金币作为聘礼才答应把女儿嫁给他.探险家拿不出这么多金币,便请求酋长降低 ...
- ServletConfig
ServletConfig Servlet配置 比如web程序中的某一个Servlet需要配置一些初始化信息,需要在web.xml中进行配置 <servlet> <servlet-n ...
- DB2 创建数据库
0.一些准备工作可能用到的命令 db2cmd --进入db2命令行 db2 list database directory --显示已有的数据库 db2 drop db pcore --删除一个数据库 ...
- c#简单数组
int[,] a=new int[,]{{1,2},{3,4},{5,6}};//二维数组 textbox.text=a[0,1];//=2 int[][] b={new int[]{1,2},new ...
- 最近新出的C++右值引用的意思
看了一下这种方法的介绍,个人感觉,右值引用,更像人类的思想了,有些将编译前与编译后结合紧密的感觉. 左值引用是变量名的别名,右值引用是值的别名,也就是不将值赋给一个变量名所在的地址,直接将值所在的初始 ...
