本地存储-webStorage
webStorage 提供了一种方式让网站能够把信息存储到你本地的计算机上,并在以后需要的时候进行获取。这个概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候cookie都会被发送过去。而webStorage是存储在你的计算机上,网站在页面加载完毕后可以通过Javascript来获取这些数据。
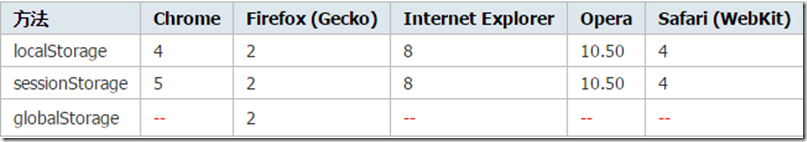
分为 localStorage 、sessionStorage、globalStorage、Web Sql Database Storage。
localStorage:
说明
- 只把数据存储在了客户端使用,不会发送的服务器上(除非你故意这样做)。
- 而且对于某一个域下来说,localstorage是共享的(数据可跨越多个窗口,无视当前会话,被共同访问、使用)。
- localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
举例
//结合JSON.stringify使用更强大var person = {'name': 'rainman', 'age': 24};localStorage.setItem("me", JSON.stringify(person));console.log(JSON.parse(localStorage.getItem('me')).name); // 'rainman'/*** JSON.stringify,将JSON数据转化为字符串* JSON.stringify({'name': 'fred', 'age': 24}); // '{"name":"fred","age":24}'* JSON.stringify(['a', 'b', 'c']); // '["a","b","c"]'* JSON.parse,反解JSON.stringify* JSON.parse('["a","b","c"]') // ["a","b","c"]*/
sessionStorage:
说明
- session storage的存储空间大小,需参照浏览器厂商的具体实现。
- 通过sessionStorage所存储数据的生命周期,和Session类似,关闭浏览器(或标签页)后数据就不存在了。但刷新页面或使用“前进”、“后退按钮”后sessionStorage仍然存在。
- sessionStorage每个窗口的值都是独立的(每个窗口都有自己的数据),它的数据会随着窗口的关闭而消失,窗口间的sessionStorage也是不可以共享的。
- setItem中的key、value使用的是字符串的形式进行存储的。也就是说如果有如下的代码:setItem(‘count’, 1);通过getItem(‘count’) + 5 得到的将不是预期的6(整数),而是’16’(字符串)。
- 再次使用setItem设置已经存在的key的value时,新的值将替代旧的值。
- 当存储中的数据发生改变时,会触发相应的事件(window.onstorage),但目前各浏览器对此事件的支持并不完善,暂时可以忽略。
举例
暂无
globalStorage:
- globalStorage['developer.mozilla.org'] —— 在developer.mozilla.org下面所有的子域都可以通过这个命名空间存储对象来进行读和写。
- globalStorage['mozilla.org'] —— 在mozilla.org域名下面的所有网页都可以通过这个命名空间存储对象来进行读和写。
- globalStorage['org'] —— 在.org域名下面的所有网页都可以通过这个命名空间存储对象来进行读和写。
- globalStorage[''] —— 在任何域名下的任何网页都可以通过这个命名空间存储对象来进行读和写
方法属性
- setItem(key, value) —— 设置或重置 key 值。
- getItem(key) —— 获取 key 值。
- removeItem(key) —— 删除 key 值。
- 设置 key 值:window.globalStorage["planabc.net"].key = value;
- 获取 key 值:value = window.globalStorage["planabc.net"].key;
说明
- 在浏览器关闭以后,使用globalStorage存储的信息仍能够保留下来,localStorage一样,域中任何一个页面存储的信息都能被所有的页面共享 。
- 过期时间同 localStorage,其它的一些特性也和localStorage相似。
- 现在Firefox只支持当前域下的globalStorage存储, 如果使用公用域会导致一个这样一个类似的错误“Security error” code: “1000”。
举例
暂无
Database Storage:
对简单的数据存储,使用sessionStorage和localStorage能够很好地完成,但是在对琐碎的关系数据进行处理之外,它就力所不及了。而这正是 HTML 5 的“Web SQL Database”API 接口的应用所在。
常用方法
- 打开链接
var db = openDatabase("ToDo", "0.1", "A lalert of to do items.", 200000); // 打开链接if(!db) { alert("Failed to connect to database."); } // 检测连接是否创建成功
以上代码创建了一个数据库对象 db,名称是 ToDo,版本编号为0.1。db 还带有描述信息和大概的大小值。如果需要,这个大小是可以改变的,所以没有必要预先假设允许用户使用多少空间。
绝不可以假设该连接已经成功建立,即使过去对于某个用户它是成功的。为什么一个连接会失败,存在多个原因。也许用户代理出于安全原因拒绝你的访问,也许设备存储有限。面对活跃而快速进化的潜在用户代理,对用户的机器、软件及其能力作出假设是非常不明智的行为。比如,当用户使用手持设备时,他们可自由处置的数据可能只有几兆字节。
- 执行查询
db.transaction( function(tx) {tx.executeSql("INSERT INTO ToDo (label, timestamp) values(?, ?)",['lebel', new Date().getTime()],function(tx2, result){ alert('成功'); },function(tx2, error){ alert('失败:' + error.message); });});
- 执行SQL语句使用database.transaction()函数,该函数只有一个参数,负责执行查询的函数。
- 该函数具有一个类型事务的参数(tx)。
- 该事务参数(tx)具有一个函数:executeSql()。这个函数使用四个参数:
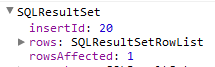
表示查询的SQL字符串;插入到查询中问号所在处的字符串数据;一个成功时执行的函数;一个失败时执行的函数。 - 执行成功的函数有两个参数:tx2,事务性参数;result,执行的返回结果,结构如图

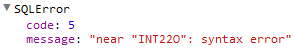
- 执行成功的函数也有两个参数:tx2,事务性参数;error,错误对象,结构如图

- 举例
//创建数据库var db = openDatabase("users", "1.0", "用户表", 1024 * 1024);if(!db){alert("Failed to connect to database.");} else {alert("connect to database 'K'.");}// 创建表db.transaction( function(tx) {tx.executeSql("CREATE TABLE IF NOT EXISTS users (id REAL UNIQUE, name TEXT)",[],function(){ alert('创建users表成功'); },function(tx, error){ alert('创建users表失败:' + error.message); });});// 插入数据db.transaction(function(tx) {tx.executeSql("INSERT INTO users (id, name) values(?, ?)",[Math.random(), 'space'],function(){ alert('插入数据成功'); },function(tx, error){ alert('插入数据失败: ' + error.message);});});// 查询db.transaction( function(tx) {tx.executeSql("SELECT * FROM users", [],function(tx, result) {var rows = result.rows, length = rows.length, i=0;for(i; i < length; i++) {alert('id=' + rows.item(i)['id'] +'name='+ rows.item(i)['name']);}},function(tx, error){alert('Select Failed: ' + error.message);});});// 删除表db.transaction(function (tx) {tx.executeSql('DROP TABLE users');});
兼容性:
参考文档:http://www.cnblogs.com/rainman/archive/2011/06/22/2086069.html#m4
转载请注明 www.cnblogs.com/yoshirogu
本地存储-webStorage的更多相关文章
- 彻底搞懂Html5本地存储技术(一)
一.H5之前客户端本地存储的实现 1. cookies cookies的应用比较广泛,但有以下几个问题: (1)每次http请求头上会带着,浪费资源 (2)每个域名客户端只能存储4K大小 (3)会造成 ...
- HTML5学习总结-07 WebStorage 本地存储
一 Storage sessionStorage session临时回话,从页面打开到页面关闭的时间段 窗口的临时存储,页面关闭,本地存储消失 localStorage 永久存储(可以手动删除数据)S ...
- HTML5 localStorage本地存储
介绍 localStorage(本地存储)的使用方式.包括对存储对象的添加.修改.删除.事件触发等操作. 目录 1. 介绍 1.1 说明 1.2 特点 1.3 浏览器最小版本支持 1.4 适合场景 2 ...
- HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- [转]HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- Html5 学习系列(六)Html5本地存储和本地数据库
一个网站如何能在客户的浏览器存储更多的数据呢? 在Html4的时代在浏览器端存储点网站个性化的数据,尤其是用户浏览器的痕迹,用户的相关数据等一般只能存储在Cookie中,但是大多是浏览器对于Cooki ...
- 本地存储之cookie、localStorage、sessionStorage
一.本地存储分为cookie,以及新增的localStorage和sessionStorage 1.cookie存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有 ...
- Html5本地存储和本地数据库
一个网站如何能在客户的浏览器存储更多的数据呢? 在Html4的时代在浏览器端存储点网站个性化的数据,尤其是用户浏览器的痕迹,用户的相关数据等一般只能存储在Cookie中,但是大多是浏览器对于Cooki ...
- 关于视频断点续播和H5的本地存储
前段时间,需要在下实现一个视频的断点续播功能,呃,我不会呀,这就很尴尬了.然后呢,在下就想起了一个叫做localStorage的东西.这是个什么东西呢?在网上查阅了一些资料后,在下发现这是webSto ...
随机推荐
- css之选择器
我们都用过jquery,使用jquery选择器,非常的简单,最近刚好有项目上手,拿起书本看了一下,发现好多的东西都忘掉了,好记性不如烂笔头,就将这章内容记录下来,现在我们看下css原生的选择器. 选择 ...
- c++回调编程本质
1. boost:bind获得一个函数对象,就像函数指针一样,这个行为可以作为回调 2. bosot:bind的函数对象可以保存别的对象的引用,回调对象的成员函数 3. boost:function是 ...
- Linux下/etc/fstab文件详解
当系统启动的时候,系统会自动地从这个文件读取信息,并且会自动将此文件中指定的文件系统挂载到指定的目录. [root@rusky ~]# vi /etc/fstab # # /etc/fstab # C ...
- 解决Ubuntu 14.04 下SMPlayer的字幕乱码问题
1.SMPlayer播放器 对于使用ubuntu系统的同学,虽然系统初始就带有vedio播放器,但是这里强烈推荐SMPlayer,直接在Ubuntu Software Center中就可以免费下载安装 ...
- android背景平铺方式 tileMode
创建重复的背景图片 在drawable目录下创建一个repeat_bg.xml: 然后在布局的xml文件中可以这样引用: ================================ ...
- android省电开发之cpu降频
众所周知,在android系统的耗电量排行里,cpu的耗电占了比较大的一部分比例,也就是说,cpu的使用率和使用频率将直接或间接的影响电量的分配和使用,但很遗憾,android-sdk中没有为andr ...
- frontpage 正则 查找与替换
frontpage正则查找替换 frontpage查找用{}[不是() ]来匹配pattern, 并获取这一匹配 替换时匹配的字符用\1 \2 \3表示 第 N 个标记表达式 \N 在“替换”表达式中 ...
- windows服务安装(System.ComponentModel.Win32Exception:远程过程调用失败)
“安装”阶段发生异常.System.ComponentModel.Win32Exception:远程过程调用失败 附上提示信息C:\Windows\Microsoft.NET\Framework\v4 ...
- OD: Vulnerabilities Analyze Skills
第五篇了,漏洞分析案例 漏洞利用的灵活程度让这门技术变得似乎没有什么原则可言,只有实践后总结提高才能挥洒自如. 漏洞分析方法 目标:弄清攻击原理.评估潜在利用方式及风险等级.扎实的漏洞利用技术是进行漏 ...
- ueditor asp.net版本更改图片保存路径
目的:把本地上传的图片放置到跟目录下的Images/Upload文件夹下. 修改步骤: 1.ueditor.config.js文件中的, imagePath: URL + "net/&quo ...