jQuery Mobile 图标无法显示
对jquery mobile来说,使用data-icon属性配置,可以设置元素的图标。图标没有变成右箭头,而是如下图所示:
//已经设置了图标 ,data-icon="home" data-iconpos="top"
<div class="ui-block-a"><a href="#" data-icon="home" data-iconpos="top" data-theme="a" data-role="button">首页</a></div>

而且是无论我怎么添加data-icon到任何元素上面,都是没有图标显示,最后发现,由于jquery mobile是使用CSS 3来渲染UI的,需要有一个图片集,
解决步骤:
1、下载。从下载的官方jquery mobile包里面,找到图片如下:
2、拷贝images文件夹到项目文件夹下。
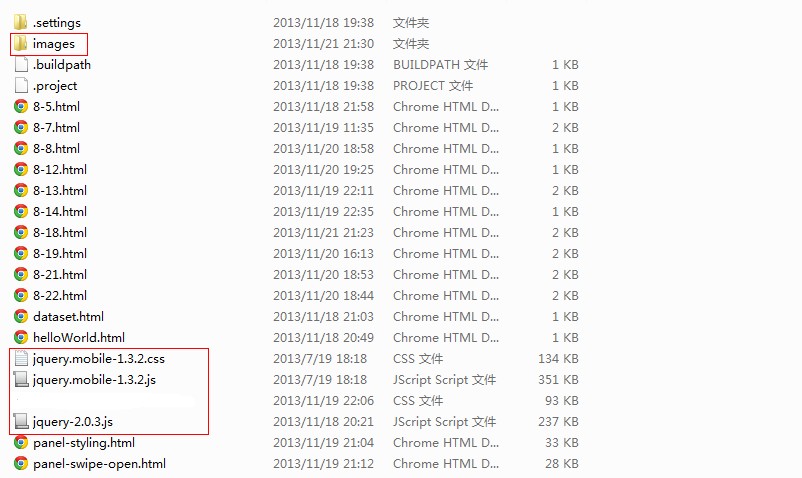
目录结构如下:
icon图片需要与jquery mobile 的css文件在同一目录底下的images文件夹中,原因从jquery.mobile-1.3.1.min.css中可以看出:
在我的工程中,目录添加如下:

这样,jquery mobile就会自行去找到data-icon定义的图标,成功看到了图标:

原文:jquery mobile中图标不显示问题 - yangjun19890825的专栏 - 博客频道 - CSDN.NET http://blog.csdn.net/wlsyn/article/details/9969487
jQuery Mobile 图标无法显示的更多相关文章
- jQuery Mobile 图标
jQuery 图标 如需在 jQuery Mobile 中向按钮添加图标,请使用 data-icon 属性: <a href="#anylink" data-role=&qu ...
- jquery Mobile点击显示加载等待效果
点击某个按钮或链接时,触发等待加载效果: <script> <!-- $(document).bind("mobileinit", function(){ }); ...
- jQuery Mobile Data 属性
按钮 带有 data-role="button" 的超链接.button 元素.工具栏中的链接以及 input 字段都会自动渲染成按钮样式,不需要添加 data-role=&quo ...
- jQuery Mobile 入门基础教程
jQuery Mobile是jQuery在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架. jQue ...
- jquery mobile 自定义图标
Jquery Mobile框架包含了一组最常用的移动应用程序所需的图标,为了减少下载的大小,Jquery Mobile包含的是的白色的图标sprite图片,并自动在图标后添加一个半透明的黑圈以确保在任 ...
- jquery mobile 请求数据方法执行时显示加载中提示框
在jquery mobile开发中,经常需要调用ajax方法,异步获取数据,如果异步获取数据方法由于网速等等的原因,会有一个反应时间,如果能在点击按钮后数据处理期间,给一个正在加载的提示,客户体验会更 ...
- 【原创】小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载五(给按钮加图标)
在范例5-4所使用的导航栏中,已经为按钮加入了图标的样式,但是当时并没有介绍按钮的图标究竟是怎么一回事.下面截取范例5-4中导航栏部分的代码: <divdata-role="foote ...
- jQuery Mobile 手动显示ajax加载器,提示加载中...
在使用jQuery Mobile开发时,有时候我们需要在请求ajax期间,显示加载提示框(例如:一个旋转图片+一个提示:加载中...).这个时候,我们可以手动显示jQuery Mobile的加载器,大 ...
- jquery mobile将页面内容当成弹框进行显示
注:必须使用相对应版本的jquery mobile css.不然无法正常显示 <div data-role="page" id="pageone"> ...
随机推荐
- 原始的JDBC操作
-----------------------------根据配置文件---------------------------- package cn.gdpe.jdbc; import java.io ...
- Activity启动模式图文详解
转载自:http://jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0520/2897.html 英文原文:Understand Android A ...
- 生产环境CentOS服务器系统安全配置
转http://www.centoscn.com/CentosSecurity/CentosSafe/2014/1126/4192.html 账户安全及权限 禁用root以外的超级用户 删除不必要的账 ...
- linux安装composer
1,确保php已成功安装,并且php可以被访问php -r "copy('https://getcomposer.org/installer', 'composer-setup.php'); ...
- 序列化魔术函数__sleep()和反序列化魔术函数__wakeup()
1.string serialize ( mixed $value )— 产生一个可存储的值的表示 serialize() 返回字符串,此字符串包含了表示 value 的字节流,可以存储于任何地方. ...
- quick-x 触摸事件的新方法
--[[ local function onTouch(event, x, y) print(event, x, y) if event == "began" then retur ...
- 利用java实现一个简单的远程监控程序
一般的远程监控软件都是用c或者c++等语言开发的,而使用java如何来实现相同的功能呢. 首先我们先介绍一下一个简单的远程监控程序的实现原理. 功能一,远程屏幕监视 (1) 必须要有监控端与被监控端, ...
- C++11的新特性lambda的小试牛刀RAII
C/C++的资源是手动管理的 这导致程序员在申请资源时,最后用完了偶尔会忘记回收 C++语言的发明者倡导RAII,资源获取即初始化 使用对象来管理资源的生命周期,在超出作用域时,析构函数自动释放资源 ...
- 【HDU3081】Marriage Match II (二分+最大流)
Description Presumably, you all have known the question of stable marriage match. A girl will choose ...
- Robotium跨应用处理方法
相信用过一段时间Robotium的同学一般都遇到过如下情况:界面跳转到被测程序外以后,Robotium就毫无对策了,这也是Instrumentation框架最致命的一个缺点;然而领导是不会管你这些很“ ...



