Nginx配置SSL证书,提高网络安全性
首先区别Http与Https
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
配置 HTTPS 要用到私钥 example.key 文件和 example.crt 证书文件
CSR:Cerificate Signing Request,证书签署请求文件,里面包含申请者的 DN(Distinguished Name,标识名)和公钥信息,在第三方证书颁发机构签署证书的时候需要提供。证书颁发机构拿到 CSR 后使用其根证书私钥对证书进行加密并生成 CRT 证书文件,里面包含证书加密信息以及申请者的 DN 及公钥信息
Key:证书申请者私钥文件,和证书里面的公钥配对使用,在 HTTPS 『握手』通讯过程需要使用私钥去解密客戶端发來的经过证书公钥加密的随机数信息,是 HTTPS 加密通讯过程非常重要的文件,在配置 HTTPS 的時候要用到网络中有许多地方可以申请免费的证书,比如:
Let’s Encrypt 官网:https://letsencrypt.org
阿里云证书 官网:https://common-buy.aliyun.com/?commodityCode=cas
Freessl 官网:https://freessl.cn/
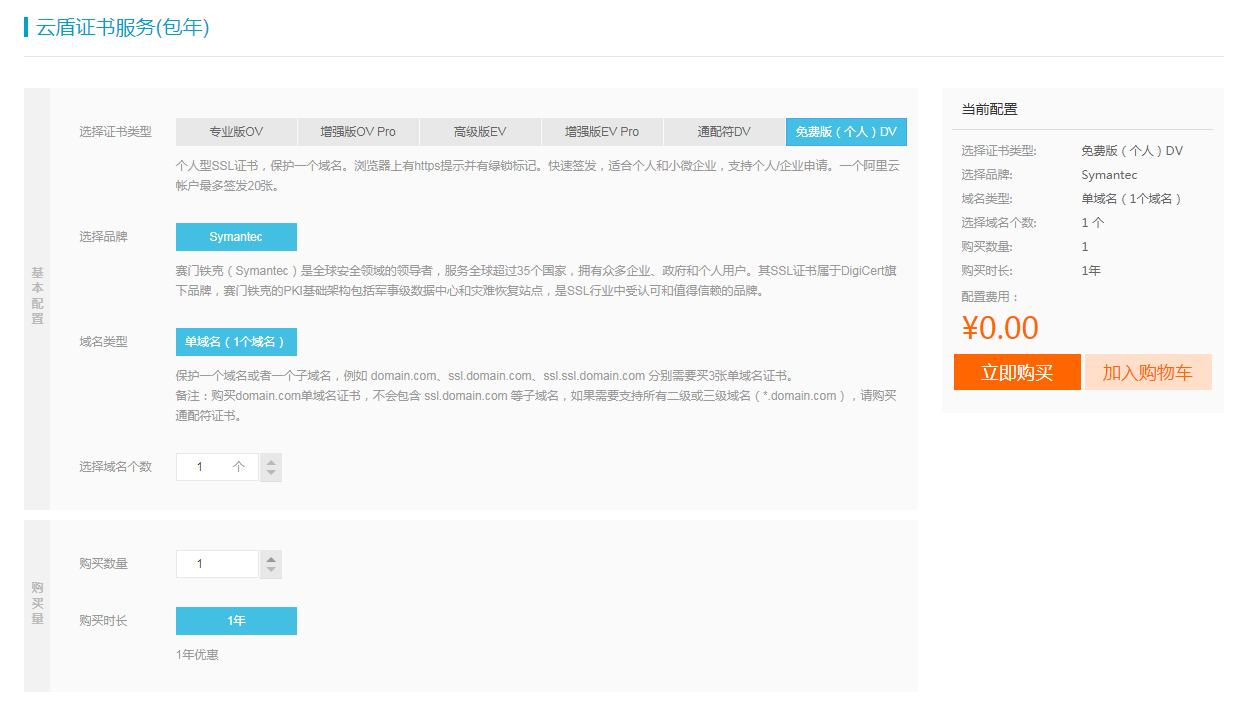
我是在阿里云上免费申请的


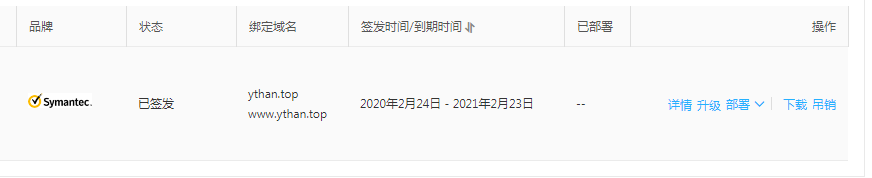
申请证书大概10分钟就可以审核通过,然后就是下载证书,选择nginx

然后把下载下来的两个文件放进nginx的根目录路

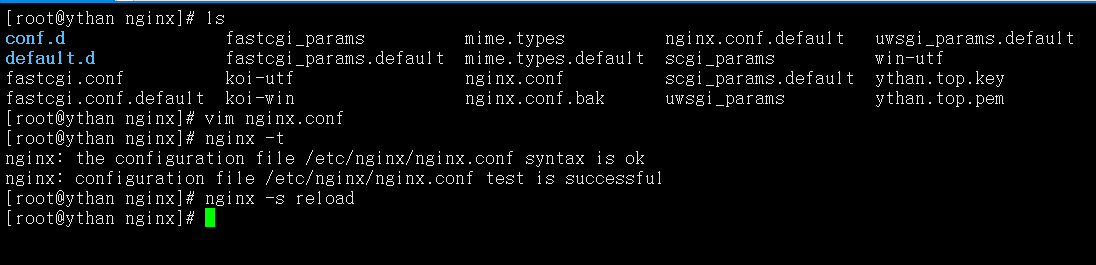
然后进入nginx.conf中配置
server {
listen 443 ssl;
server_name ythan.top;
ssl_certificate ythan.top.pem;
ssl_certificate_key ythan.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
root /www/wordpress;
location / {
index index.php index.html index.htm;
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi.conf;
}
}
完了之后重启nginx
nginx -s reload
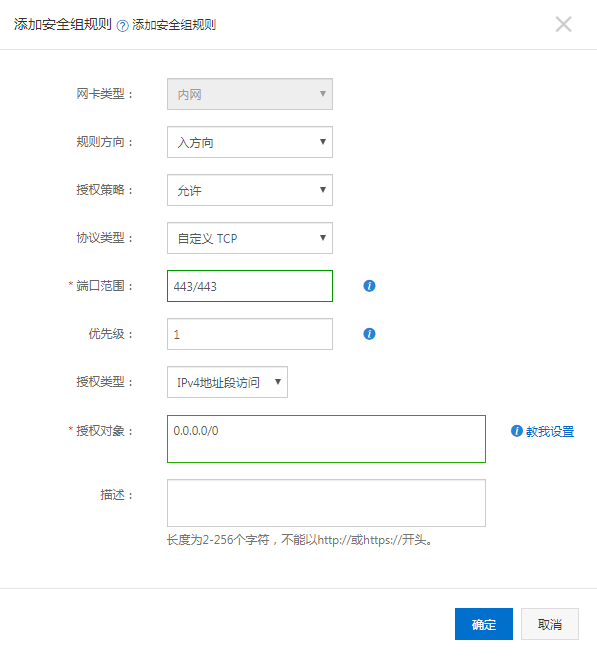
记得打开服务器的443端口号

如果再次进去你的网站是自动下载一个php文件,是因为chrome的缓存导致,这个问题折腾了我好几个小时,然后如果你原网站虽然有证书,但是显示不安全的话就是应为你网站当中存在一些图片来自http中,修改一下图片的来源即可。
没有证书和有证书相比较的效果:


最后一点,把网站强制跳转到https的链接中,在nginx.conf配置文件中加入以下一段代码:
rewrite ^(.*)$ https://$host$1 permanent;
Nginx配置SSL证书,提高网络安全性的更多相关文章
- Nginx - 配置 SSL证书
nginx 配置 ssl 证书: 在nginx配置目录创建 cert目录 放置 SSL 的证书秘钥: 也可以使用配置绝对路径 /file/cert/cert.pem server { listen s ...
- nginx配置ssl证书的方法
Nginx (读音"engine x") 是一个高性能的HTTP和反向代理服务器,比Apache占用更少的内存,同时也像Apache一样支持HTTPS方式访问(SSL加密).本教程 ...
- linux下nginx配置ssl证书(https)
nginx配置ssl很简单,首先需要两个文件,一个是crt文件,另一个是key文件,如下所示: xxx.crt; #(证书公钥)xxx.key; #(证书私钥) 把这两个文件放到nginx的conf ...
- Nginx配置SSL证书实现https访问「浏览器未认证」
http 和 https 介绍 http:应用最广泛的一种网络协议,是一个B/S的request和response的标准,用于从www服务器传输超文本到本地浏览器的传输协议. https:以安全为目标 ...
- [转] Nginx 配置 SSL 证书 + 搭建 HTTPS 网站教程
一.HTTPS 是什么? 根据维基百科的解释: 超文本传输安全协议(缩写:HTTPS,英语:Hypertext Transfer Protocol Secure)是超文本传输协议和SSL/TLS的组合 ...
- Nginx 配置 SSL 证书 + 搭建 HTTPS 网站教程
一.HTTPS 是什么? 根据维基百科的解释: 超文本传输安全协议(缩写:HTTPS,英语:Hypertext Transfer Protocol Secure)是超文本传输协议和SSL/TLS的组合 ...
- nginx配置ssl证书实现https加密请求详解
原文链接:http://www.studyshare.cn/software/details/1175/0 一.加密方式 1.对称加密 所谓对称加密即:客户端使用一串固定的秘钥对传输内容进行加密,服务 ...
- Nginx配置SSL证书部署HTTPS网站(颁发证书)
一.Http与Https的区别HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高 ...
- https搭建:ubuntu nginx配置 SSL证书
HTTPS 是什么? 根据维基百科的解释: 超文本传输安全协议(缩写:HTTPS,英语:Hypertext Transfer Protocol Secure)是超文本传输协议和SSL/TLS的组合,用 ...
随机推荐
- 008.Nginx静态资源
一 Nginx静态资源概述 1.1 静态资源类型 Nginx作为静态资源Web服务器部署配置, 传输非常高效, 常常用于静态资源处理,请求以及动静分离.通常非服务器动态运行生成的文件属于静态资源. 类 ...
- redis的集群化方案
关于 目前有三种 (1)Twitter开发的twemproxy (2)豌豆荚开发的codis (3)redis官方的redis-cluster Twemproxy 架构简单 就是用proxy对后端re ...
- Go的100天之旅-常量
常量 简介 道可道,非常道.这里常道指的永恒不变的道理,常有不变的意思.顾名思义和变量相比,常量在声明之后就不可改变,它的值是在编译期间就确定的. 下面简单的声明一个常量: const p int = ...
- (1)为什么要使用webpack?
1.在网页中有哪些常见的静态资源? Js: .js .jsx .coffee .ts Css: .css .less .sass .scss Images: .jpg .png .gif .bmp . ...
- 云原生时代高性能Java框架—Quarkus(一)
--- Quarkus&GraalVM介绍.创建并启动第一个项目 Quarkus系列博文 Quarkus&GraalVM介绍.创建并启动第一个项目 构建Quarkus本地镜像.容器化部 ...
- css控制div的各种形状
css控制div的各种形状 CSS3的一个非常酷的特性是允许我们创建各种规则和不规则形状的图形,从而可以减少图片的使用. 以前只能在Photoshop等图像编辑软件中制作的复杂图形现在使用CSS3就可 ...
- abp vnext 开发快速入门 4 跨域设置
由于项目采用的微服务框架,前端与后端交互难免有跨域的问题.abp vnext实现跨域也很简单,只需要设置几处就可以了,这里只讲全局的跨域,至于局部的Action如何跨域请自行搜索.netcore 跨域 ...
- idea中maven导入依赖报红的解决办法
使用idea创建maven项目,maven导入依赖报红,从以下几个步骤排查解决问题: 1.首先查看maven的安装和配置有没有问题.那么,要看那些内容呢.maven的安装位置.maven的settin ...
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- https://blog.csdn.net/yongchaocsdn/article/details/53355296
https://blog.csdn.net/yongchaocsdn/article/details/53355296
