DatePicker 多时间粒度选择器组件
使用方法:
在.vue文件引入
import ruiDatePicker from '@/components/rattenking-dtpicker/rattenking-dtpicker.vue';
export default {
components: {ruiDatePicker}
}
在 template 中使用组件
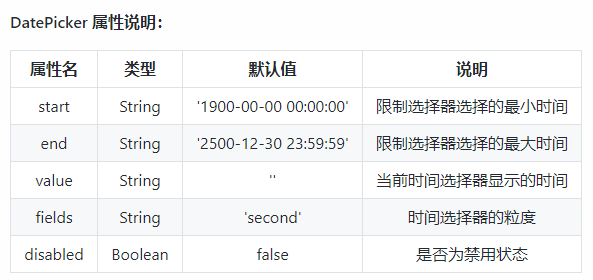
<ruiDatePicker
fields="second"
start="2010-00-00 00:00:00"
end="2030-12-30 23:59:59"
:value="value"
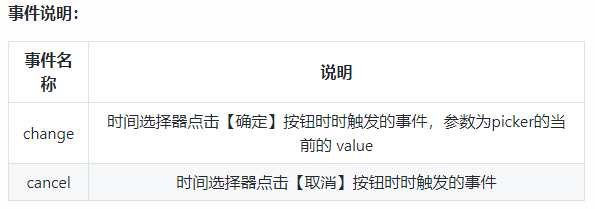
@change="bindChange"
@cancel="bindCancel"
></ruiDatePicker>


文件下载地址:https://i.cnblogs.com/Files.aspx
DatePicker 多时间粒度选择器组件的更多相关文章
- Android 自学之日期DatePicker、时间TimePicker选择器
日期(DatePicker).时间(TimePicker)是两个比较易用的控件,他们都是从帧布局FrameLayout派生而出的:他们在FrameLayout的基础上提供了一些方法来获取当前用户所选择 ...
- Android零基础入门第57节:日期选择器DatePicker和时间选择器TimePicker
原文:Android零基础入门第57节:日期选择器DatePicker和时间选择器TimePicker 在实际开发中,经常会遇见一些时间选择器.日期选择器.数字选择器等需求,那么从本期开始来学习And ...
- vue 时间选择器组件
vue 时间选择器组件 组件效果: 单文件组件: <template> <div class="date-pickers"> <!--date为com ...
- vue element-ui 日期选择器组件 日期时间格式化
vue element-ui 组件开发大大提高了我们的效率,但有时候并不能满足我们的需求,例如时间,日期组件: element-ui 日期返回的格式是这样的,看下图: 但我们要的是另一个格式 , 如下 ...
- 【picker】选择器组件说明
picker从底部弹起选择器组件 组件细节: 1) 该组件有五种类型,分别是普通选择器.多列选择器.时间选择器.日期选择器.省市区选择器. 2) 组件内必需包裹内容,不然无法弹出选项 <!-- ...
- JavaScript:日期选择器组件的使用
前言: 在实际项目开发中,日期选择是一个十分常见而且重要的问题,在表单中设计到日期的验证时,如果让用户自己输入时间的话,那么使用正则进行验证其正确性是不可取的,因为他一般只能验证日期的格式,无法准确的 ...
- Flutter中的日期、格式化日期、日期选择器组件
Flutter中的日期和时间戳 //獲取當前日期 DateTime _nowDate = DateTime.now(); print(_nowDate);//2019-10-29 10:57:20.3 ...
- mpvue开发微信小程序之时间+日期选择器
最近在做微信小程序,技术栈为mpvue+iview weapp组件库. 因项目需求,要用到日期+时间选择器,iview组件库目前还未提供时间日期选择器的组件,小程序官方组件日期时间也是分开的,在简书上 ...
- SQL Server时间粒度系列
工作中经常遇到针对业务部门提出不同时间粒度(年.季度.月.周.日等等日期时间粒度,以下简称时间粒度)的数据统计汇总任务,也看到不少博友针对这方便的博文,结合SQL Server的日期时间函数和 ...
随机推荐
- 洛谷 P1429 平面最近点对(加强版) (分治模板题)
题意:有\(n\)个点对,找到它们之间的最短距离. 题解:我们先对所有点对以\(x\)的大小进行排序,然后分治,每次左右二等分递归下去,当\(l+1=r\)的时候,我们计算一下距离直接返回给上一层,若 ...
- Pollard_rho算法进行质因素分解
Pollard_rho算法进行质因素分解要依赖于Miller_Rabbin算法判断大素数,没有学过的可以看一下,也可以当成模板来用 讲一下Pollard_rho算法思想: 求n的质因子的基本过程是,先 ...
- rabbitmq常见面试题
1.使用RabbitMQ有什么好处?1.解耦,系统A在代码中直接调用系统B和系统C的代码,如果将来D系统接入,系统A还需要修改代码,过于麻烦! 2.异步,将消息写入消息队列,非必要的业务逻辑以异步的方 ...
- 51nod 1384 可重集的全排列
对于1231,121,111等有重复的数据,我们怎么做到生成全排列呢 实际上,对于打标记再释放标记的这种方法,如果一开始第一层递归访问过1那么你再访问 就会完全重复上一次1开头的情况,那么递归地考虑这 ...
- μC/OS-III---I笔记2---实钟节拍
所谓时钟节拍,就是CPU以固定的频率产生中断,可以看做是系统的心跳.内核利用这个时钟节拍来管理各个任务的一些时间管理比如延时,定时,超时检测,时间轮片调度等.时钟节拍的频率一般10Hz--1000Hz ...
- Hadoop 3.0 EC技术
Hadoop 3.0 EC技术 EC的设计目标 Hadoop默认的3副本方案需要额外的200%的存储空间.和网络IO开销 而一些较低I/O的warn和cold数据,副本数据的访问是比较少的(hot数据 ...
- webpack OSS All In One
webpack OSS All In One 阿里云 OSS 对象存储(Object Storage Service,简称OSS),是阿里云对外提供的海量.安全和高可靠的云存储服务 https://c ...
- flex & align-content & justify-items
flex & align-content & justify-items align-content 多行 align-items 的对其方式 https://developer.mo ...
- Linked List & List Node All In One
Linked List & List Node All In One 链表 & 节点 链表类型 单链表 双链表 环形链表 / 循环链表 Singly Linked List (Uni- ...
- git config [section] solutions
git config [section] solutions fix git [section] warnings global config $ vim ~/.gitconfig [user] em ...
