js引入jquery问题
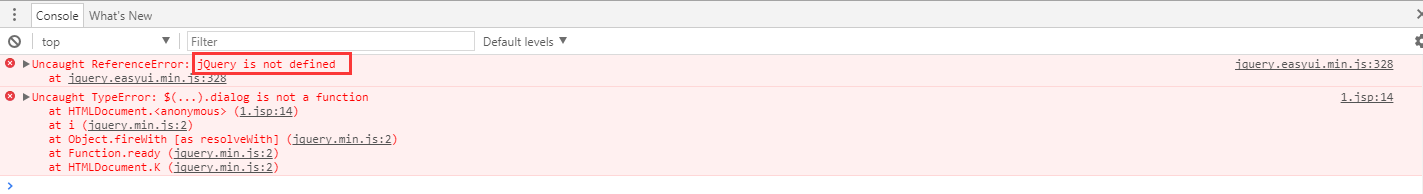
写jsp的时候明明已经引入了jquery组件,但是总是报错如下图

jsp代码如下
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.min.js"></script> //引入的jquery.js
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/black/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/icon.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title> <script type="text/javascript">
$(function(){
$("#qcq").dialog({
title: 'My Dialog',
width: 400,
height: 200,
//closed: false,
//cache: false,
//href: 'get_content.php',
modal: true
});
}); </script>
</head>
<body>
<div id="qcq" style="width: 400px;height: 200px">测试</div>
</body>
</html>
百度查找原因才知道,原来引入js的先后顺序也有很大的影响。jquery文件引用必须在.js文件之前如下。
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.min.js"></script> //必须在前边
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/black/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/jquery-easyui-1.7.0/themes/icon.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
这样就可以了。
js引入jquery问题的更多相关文章
- webpack.config.js====引入Jquery库文件
1. 安装 cnpm install --save jquery expose-loader 2. 在webpack.config.js中配置 Jquery库是使用的webpack的一个插件Provi ...
- Java项目在jsp页面中引入jquery框架的步骤
环境:在Java web项目中引入juqery框架 工具:MyEclipse8.5 [步骤如下] A:新建一个Java web项目TestJquery,在WebRoot目录下创建一个jquery文件 ...
- webpack4引入JQuery的两种方法
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/weixin_36185028/artic ...
- jquery,js引入css文件,js引入头尾
jquery,js引入css文件,js引入头尾 今天在项目中,需要把20多个页面加上头和尾部,头和尾是我写的,所以小师傅把这个工作交给我了. 我开始往里面加,先引入common.css,在body开始 ...
- 使用jQuery插件时避免重复引入jquery.js文件
当一个页面使用多个jQuery插件时,需要避免重复引入jquery.js文件,因为后面映入的jQuery.js文件中定义的jQuery对象会覆盖掉前面的jQuery对象,导致之前定义的jQuery插件 ...
- 在html中引入css、js和jQuery的方法
在html中引入css代码 在html中插入CSS样式表的方法有三种: 1.外部样式表(External style sheet):即所有的样式单独写在一个.css文件中,在html文件的head部分 ...
- Yii 引入js css jquery 执行操作
在布局中引用通用到js,或者css: <?php Yii::app()->clientScript->registerCoreScript('jquery');?> //注意 ...
- 使用Node.js时如何引入jQuery
使用Node.js时如何引入jQuery 首先安装jQuery依赖 npm install jquery 然后安装jsdom npm install jsdom 引入jQuery 新版正确的依赖方式 ...
- 脚手架搭建的vue项目里引入jquery和bootstrap
引入jquery: 1.在cmd输入:npm install jquery,回车,等待.. 2.在webpack.base.conf.js里进行如下操作: 3.在webpack.prod.conf.j ...
随机推荐
- python2.7.5 +eric4.4.2+PyQt4-4.10.3
1.安装python 双击运行就可以了 当安装好了Pyhon,记得要配置环境变量,把C:\Python27添加到PATH中 2.安装pyqt默认安装就可以 3.把eric4.4.2拷贝到C:\目录下 ...
- Linux系统安装时分区的选择(转)
原文地址:http://www.cnblogs.com/gylei/archive/2011/12/04/2275987.html 前言: 以前初识Linux时,对Linux系统安装时分区的选择,一点 ...
- cartographer环境建立以及建图测试(详细级)
- Codeforces 1355 D. Game With Array
传送门:D - Game With Array 题意:让你构造一个长度为n的序列,并且n个数的和为S,问能不能找到一个1~n的数k,使得数组里找不出一个子序列的和为k或者n-k: 题解:最简单的想法肯 ...
- JavaScript——六
magin和padding的区别:https://www.cnblogs.com/zxnn/p/8186225.html magin:兄弟之间的 padding:父子关系 body和网页边框左右距离上 ...
- c文件二进制读取写入文件、c语言实现二进制(01)转化成txt格式文本、c读取文件名可变
c语言实现二进制(01)转化成txt格式文本: 下面的程序只能实现ascall对应字符转换,如果文件内出现中文字符,则会出现错误. 本程序要自己创建个文本格式的输入文件a1.txt,编译后能将文本文件 ...
- 一个方便 LeetCode 复习的脚本
这个脚本半年前就在用了,只不过一直没有公开. 这是一个简易的 LeetCode 自动统计程序, 可自动统计最近提交通过的题目, 并以 Markdown 的形式展示相关的数据. 采用 GitHub Ac ...
- LSTM - 长短期记忆网络
循环神经网络(RNN) 人们不是每一秒都从头开始思考,就像你阅读本文时,不会从头去重新学习一个文字,人类的思维是有持续性的.传统的卷积神经网络没有记忆,不能解决这一个问题,循环神经网络(Recurre ...
- 深入了解gradle和maven的区别
目录 简介 gradle和maven的比较 可扩展性 性能比较 依赖的区别 从maven迁移到gradle 自动转换 转换依赖 转换repositories仓库 控制依赖的版本 多模块项目 profi ...
- [Python] Pandas 中 Series 和 DataFrame 的用法笔记
目录 1. Series对象 自定义元素的行标签 使用Series对象定义基于字典创建数据结构 2. DataFrame对象 自定义行标签和列标签 使用DataFrame对象可以基于字典创建数据结构 ...
