微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发-配置
云开发:1.就是用云函数的型式来使用云存储和云数据库完成各种操作!
2.只关注调什么函数,完成什么功能即可,无需关心HTTP请求哪一套!
3.此模式不代表没有服务器,只是部署在云环境中,弱化了服务器后端的概念!
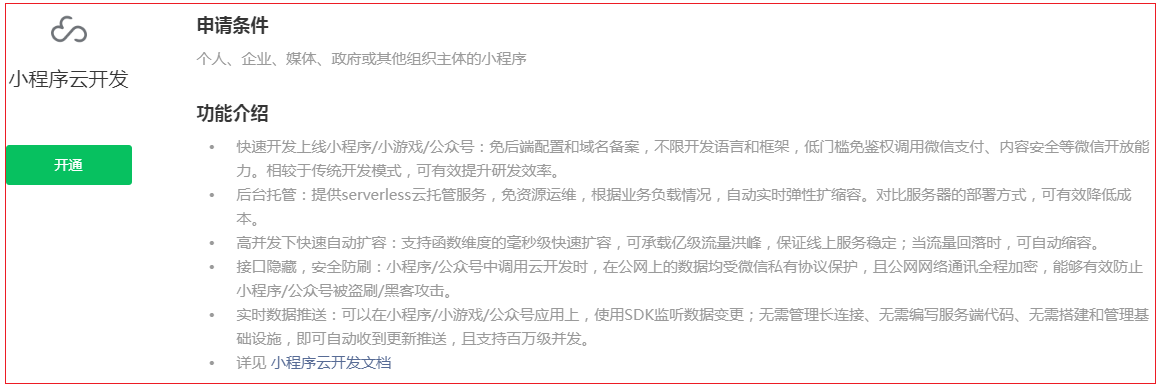
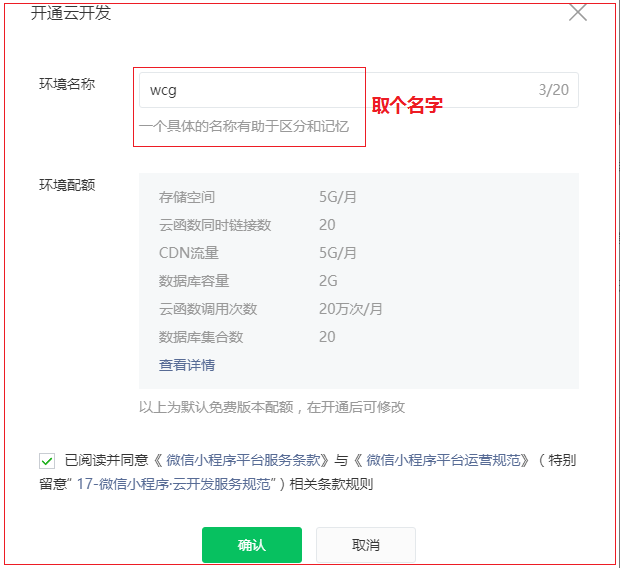
1.开通云开发
登录微信公众平台 : https://mp.weixin.qq.com/
云开发文档 : https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html



进入编辑器查看

2. 云开发项目配置(创建小程序时用的"不使用云开发服务"配置)

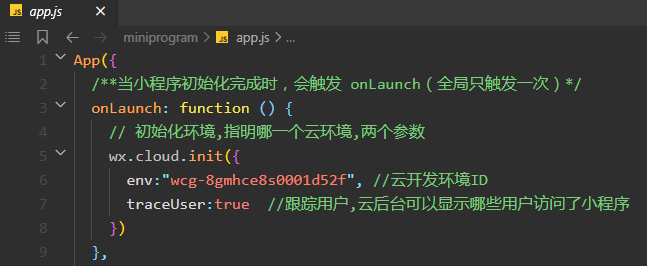
1.云环境初始化(配置对应的云环境) https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/init.html


App({
/**当小程序初始化完成时,会触发 onLaunch(全局只触发一次)*/
onLaunch: function () {
// 初始化环境,指明哪一个云环境,两个参数
wx.cloud.init({
env:"wcg-8gmhce8s0001d52f", //云开发环境ID
traceUser:true //跟踪用户,云后台可以显示哪些用户访问了小程序
})
}
})
app.js

2.配置云函数(自已写好和函数传到云函数中供后面使用时调用)
1.新建一个本地存放云函数的文件夹 cloudWCG
2.新建一个小程序的文件夹(规范存放所有小程序的代码) miniprogramWCG
3.将所有小程序代码拖动到 miniprogramWCG 文件夹中,只保留 project.config.json 在最外层
4.在 project.config.json 配置相应路径


{
"miniprogramRoot": "miniprogramWCG",
"description": "项目配置文件",
"cloudfunctionRoot":"cloudWCG",
"packOptions": {
"ignore": []
},
project.config.json

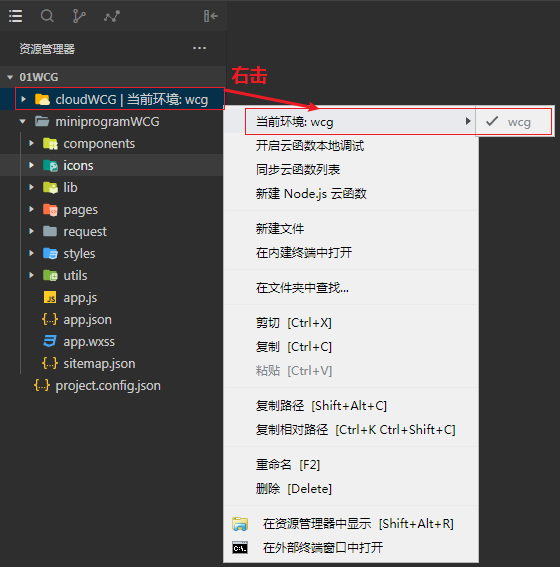
5.指定云函数环境

微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发配置
微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发-配置的更多相关文章
- 微信小程序(六)-项目实例(原生框架 MINA基配搭建)==01-头搜索框tabbar
项目实例(原生框架 MINA) 1.新建小程序项目 1.用自已的小程序APPID 2.清除整理项目中初建默认无关的代码 1.app.json 中删除logs,同时删除pages下的losgs文件夹 2 ...
- 微信小程序(八)-项目实例(原生框架 MINA转云开发)==03-云开发-数据库
云数据库 云数据库开发文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database.html 1.新建云数据库( ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- 微信小程序常见的UI框架/组件库总结
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库. 1:WeUI 小程序–使用教程 h ...
- 微信小程序之:wepy框架
1.介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 2.使用 npm install -g wepy-cl ...
- 微信小程序(二)框架的基本组成
安装好 微信web开发者工具后. 让我们来了解一下工具的框架,上图: 工具总共分为三个部分,左上角红框框: 模拟器:模拟手机小程序界面,模拟器左上角可以选择手机型号,右上角红框处,千万别选成Offic ...
- 02微信小程序-轮播的宽度100%显示和轮播的基础配置
1==>如何让轮播的宽度100%显示? 你先给swiper 外面添加一个大盒子,给大盒子一个类 . <view class='lunbobox'> 然后wxss 里面设置 image ...
- 微信小程序踩坑日记4——真机端解析json数组和开发平台不一样
0. 引言 环境:访问服务器端php,获取json数组,并渲染在前台 问题描述:保证在开发平台上的正常运行,但是在真机端却出现了无法正确解析wx.request()返回的数据(特指无法解析res.da ...
随机推荐
- 设计模式(十五)——命令模式(Spring框架的JdbcTemplate源码分析)
1 智能生活项目需求 看一个具体的需求 1) 我们买了一套智能家电,有照明灯.风扇.冰箱.洗衣机,我们只要在手机上安装 app 就可以控制对这些家电工作. 2) 这些智能家电来自不同的厂家,我们不想针 ...
- D - D (畅通工程再续)
相信大家都听说一个"百岛湖"的地方吧,百岛湖的居民生活在不同的小岛中,当他们想去其他的小岛时都要通过划小船来实现.现在政府决定大力发展百岛湖,发展首先要解决的问题当然是交通问题,政 ...
- Codeforces Global Round 11【ABCD】
比赛链接:https://codeforces.com/contest/1427 A. Avoiding Zero 题意 将 \(n\) 个数重新排列使得不存在为 \(0\) 的前缀和. 题解 计算正 ...
- Codeforces Round #171 (Div. 2) B. Books (模拟队列)
题意:有一组数,问子数组和最大不超过\(t\)的最多元素个数. 题解:用数组模拟队列,不断的往里面放,队列中的元素之和大于\(t\),就不断地从队头弹出直到满足条件,维护一个最大值即可. 代码: in ...
- HDU - 2066 最短路+加一个节点
一个图上,有M条边,Z个出发点,Y个终止点.求一条最短路,其中起点是Z中的任意一点,终点是Y中任意一点. Input 输入数据有多组,输入直到文件结束. 每组的第一行是三个整数M,Z,Y 接着有M行, ...
- JavaScript——面向对象与原型
在最外面使用this,此时this是window作用域下的,因此他指向全局变量 对象冒充: 实例属性不会共享!
- C++实现邻接表
对于无向图(V0,V1),(V1,V2),(V2,V3),(V0,V2)对应的邻接表表示就是 在代码中,你要单独对V1.V2.V3创建一种结构体类型.在对后面的节点0,1,2,3创建一种结构体类型 代 ...
- 如何用 4 个小时搭建一个新 “Clubhouse” ,引爆声音社交新风口
Clubhouse,基于实时音频技术的声音社交现象级火爆 最近,让硅谷两位顶级 VC 大打出手争相投资的 Clubhouse 火到了国内,甚至在社交圈里 "一码难求",此种火爆程度 ...
- K8S(08)交付实战-交付jenkins到k8s集群
k8s交付实战-交付jenkins到k8s集群 目录 k8s交付实战-交付jenkins到k8s集群 1 准备jenkins镜像 1.1 下载官方镜像 1.2 修改官方镜像 1.2.1 创建目录 1. ...
- linux无需root挂载iso镜像文件
引言 起初,我在针对deepin制作一款appimage安装工具,想要其实现的功能就是自动获取图标,只需要输入软件名称和分类即可,当然以后也会寻找方案省去手动输入的麻烦. 后来我发现一个有趣的问题 o ...
