CSS元素层级的概念及性质
元素的层级的介绍
什么是元素的层级
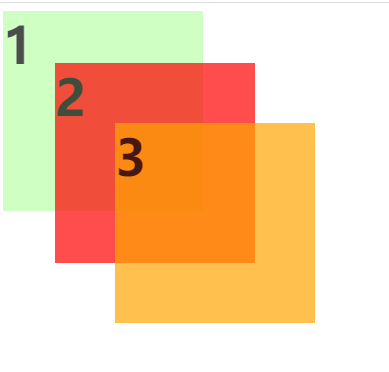
当元素开启定位后就会是元素提升一个层级,网页是由多个层级组成的
<style>
*{
font-size: 50px;
font-weight: bold;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
opacity: .7;
position: absolute;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
opacity: .7;
position: absolute;
left: 60px;
top: 60px;
}
.box3{
width: 200px;
height: 200px;
background-color: orange;
opacity: .7;
position: absolute;
left: 120px;
top: 120px;
}
</style>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>

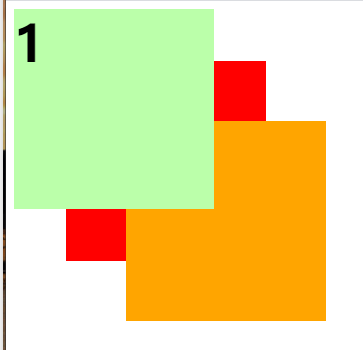
通过z-index可以改变开启定位元素的层级
<style>
*{
font-size: 50px;
font-weight: bold;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
position: absolute;
z-index: 3;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 60px;
top: 60px;
z-index: 1;
}
.box3{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
left: 120px;
top: 120px;
z-index: 2;
}
</style>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>

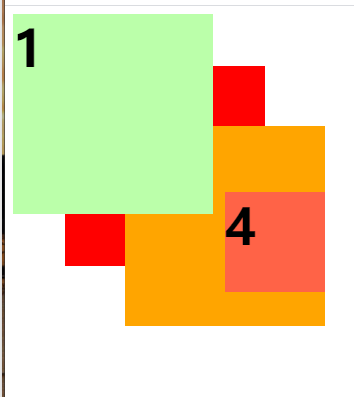
父元素的层级再高也不会遮盖住子元素
大家可以想一下,如果父元素都需要去盖过子元素了,那设置这个子元素的意义是不是就不大了
<style>
*{
font-size: 50px;
font-weight: bold;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
position: absolute;
z-index: 3;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 60px;
top: 60px;
z-index: 1;
}
.box3{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
left: 120px;
top: 120px;
z-index: 2; /* 父元素的层级再高也不会遮盖住子元素 */
}
.box4{
width: 100px;
height: 100px;
background-color: tomato;
position: absolute;
left: 100px;
z-index: 1;
}
</style>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">
3
<div class="box4">4</div>
</div>
</body>

CSS元素层级的概念及性质的更多相关文章
- css中的一些概念
1.伪类与伪元素 1.单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素. 2.对于 CSS2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ::before 作用 ...
- 5:CSS元素类型
5:CSS元素类型 学习目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依据和元素类型分 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- css元素垂直居中方法
1.Line-height 适用情景:单行文字垂直居中技巧 这个方式应该是最多人知道的了,常见于单行文字的应用,像是按钮这一类对象,或者是下拉框.导航此类元素最常见到的方式了.此方式的原理是在于将单行 ...
- 【WEB自动化】【第一节】【Xpath和CSS元素定位】
目前自动化测试开始投入WEB测试,使用RF及其selenium库,模拟对WEB页面进行操作,此过程中首先面对的问题就是对WEB页面元素的定位,几乎所有的关键字都需要传入特定的WEB页面元素,因此掌握常 ...
- CSS中一些重要概念
在CSS的最后一个博客中,将学习整理一些CSS中的重要概念,对这些重要概念的掌握,将对CSS的认识十分重要. 了解这些概念对深入理解CSS的本质十分重要:(1)包含块containing block ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- 一天搞定CSS:层级(z-index)--18
因为定位的出现,所以有了元素重叠的情况,此时就出现了显示谁的情况.在多层布局时,容易出现这种情况 定位position见:http://blog.csdn.net/baidu_37107022/art ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
随机推荐
- SQL(replace)替换字段中指定的字符
语法:update 表名 set 字段名=REPLACE(字段名,'修改前的字符','修改后的字符') 例 Product商品表中Name 名字字段中描述中将'AAA' 修改成 'BBB' SQL语句 ...
- Educational Codeforces Round 67 E.Tree Painting (树形dp)
题目链接 题意:给你一棵无根树,每次你可以选择一个点从白点变成黑点(除第一个点外别的点都要和黑点相邻),变成黑点后可以获得一个权值(白点组成连通块的大小) 问怎么使权值最大 思路:首先,一但根确定了, ...
- Codeforces Round #653 (Div. 3)
比赛链接:https://codeforces.com/contest/1374 A. Required Remainder 题意 给出 $x, y, n$,找到最大的整数 $0 \le k \le ...
- 神奇C语言的字串处理库函数
头文件:#incldue<string.h> 定义:strstr(str1,str2) 函数用于判断字符串str2是否是str1的子串.如果是,则该函数返回str2在str1中首次出现的地 ...
- poj1180 Batch Scheduling
Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 3590 Accepted: 1654 Description There ...
- Codeforces Round #577 (Div. 2) C. Maximum Median (模拟,中位数)
题意:给你一个长度为奇数\(n\)的序列.你可以对任意元素加上\(k\)次\(1\),求操作后的中位数最大. 题解:先对序列进行排序,然后对中位数相加,如果中位数和后面的元素相等,就对后面所有和当前中 ...
- POJ1087 A Plug for UNIX(网络流)
在会议开始之前,你收集所有记者想要使用的设备,并尝试设置它们.你注意到有些设备使用没有插座的插头.你想知道这些设备是否来自建造这个房间时并不存在的国家.对于一些插座,有几个设备使用相应的插头.对于其他 ...
- WPF 主动触发依赖属性的 PropertyChanged
需求背景 需要显示 ViewModel 中的 Message/DpMessage,显示内容根据其某些属性来确定.代码结构抽象如下: // Model public class Message : IN ...
- Vulkan与DX11交互
Demo演示地址07_wintest 有什么用 在android平台主流是用opengl es,android下vulkan与opengles纹理互通. 而在win平台,主流游戏还用的是DX11,如果 ...
- ansible的Ad-hoc命令
本文主要介绍了ansible的Ad-hoc命令. Ansible提供两种方式去完成任务,一是 ad-hoc 命令,一是写 Ansible playbook.前者可以解决一些简单的任务, 后者解决较复杂 ...
