CSS3之径向渐变
- 设置最终形状参数:
ellipse
circle - 设置长半轴和短半轴
- 设置椭圆对称中心
- 设置色标
- 输出代码:
radial-gradient(circle closest-side at center, red 50%, blue 100%,white 100%)
- 设置最终形状参数:
径向渐变(radial gradients):从起点到终点颜色从内而外沿进行圆形渐变。
语法
background:radial-gradient(center,shape size,start-color,……,last-color);
径向渐变-设置形状
语法:
background:radial-gradient(shape,start-color,……,last-color);
说明:
shape值可以取两个
circle——圆形
ellipse——椭圆(默认)
径向渐变-尺寸大小关键字
尺寸大小关键字是确定结束颜色的位置,默认值为farthest-corner。
语法
background:radial-gradient(size,start-color,……,last-color);
size取值为以下四个关键字:
closest-side:最近边
farthest-side:最远边
closest-corner:最近角
farthest-corner:最远角
实例:
div {
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 标准的语法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
}
径向渐变-圆心位置
语法:
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
注意:圆心位置的标准语法目前主流浏览器支持性较差,需要注意加浏览器前缀。
一般使用时的方式:
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
-o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
-moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
思考:1、渐变中颜色后面百分比值有何含义?
3-12编程练习
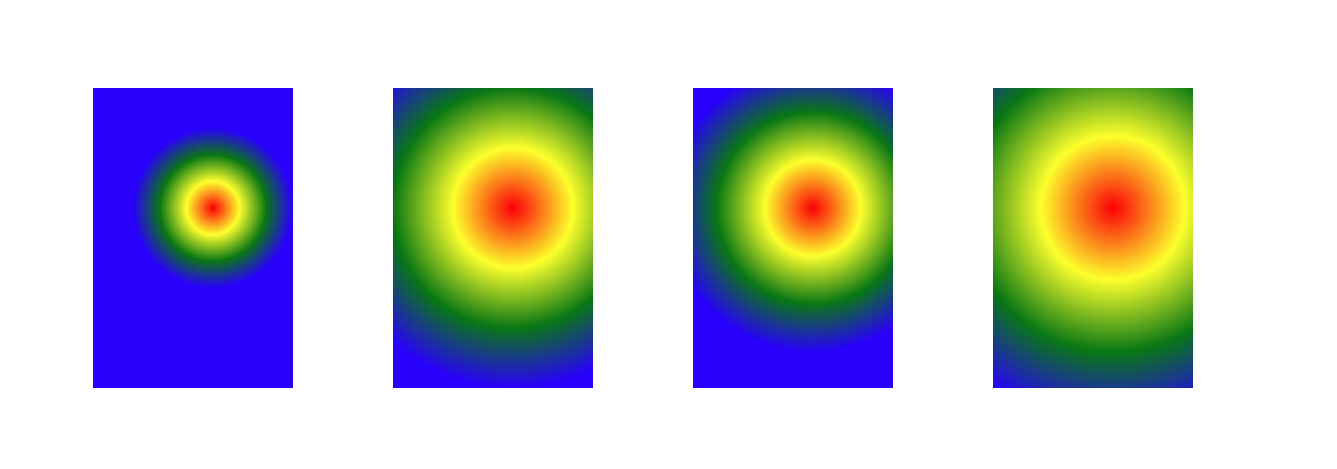
小伙伴们,学习了CSS3径向渐变,根据效果图,补充代码,实现:
(1)以中心(60% 40%)为起点,设置圆心到最近边、最圆边、最近角、最圆角的四种径向渐变效果。
(2)径向渐变的形状是圆形
(3)颜色由里到外分别是红、黄、绿、蓝
效果图如下

任务
给4个元素分别设置背景颜色径向渐变
(1)分别设置径向渐变大小为最近边、最远边、最近角、最远角
(2)渐变的圆心为60%和40%
(3)渐变的形状为圆形
(4)渐变的颜色由里到外依次为红、黄、绿、蓝。
参考代码:
<!DOCTYPE html>
<html> <head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>径向渐变</title>
<style>
div {
width: 200px;
height: 300px;
float: left;
margin: 100px 0 0 100px;
} /* 补充代码,分别写出4个元素的背景渐变效果 */ .div1 {
background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
}
.div2 {
background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
}
.div3 {
background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
}
.div4 {
background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
}
</style>
</head> <body>
<div class="div1"></div>
<div class='div2'></div>
<div class='div3'></div>
<div class='div4'></div>
</body> </html>
径向渐渐-重复渐变
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14编程练习
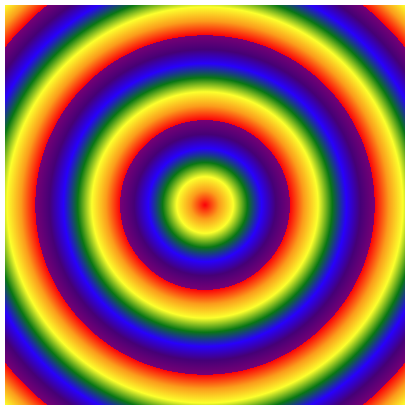
小伙伴们,我们学习了CSS3径向渐变中的重复渐变,接下来,根据效果图写出代码,实现以元素中心为原点进行多个彩虹球的重复径向渐变。
(1)要求彩虹的7个颜色,取值范围从0%开始,一次加5%,比如红色是0%,橙色是5%,黄色是10%,依次类推
(2)提示:彩虹球的颜色,用英语单词表示即可
(3)效果图如下:

参考代码:
<!DOCTYPE html>
<html> <head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>径向渐变</title>
<style>
div {
width: 400px;
height: 400px;
/* 补充代码 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 标准的语法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
}
</style>
</head> <body>
<div class="div1"></div> </body> </html>
3-18编程练习
小伙伴们,根据要求,补充代码(使用CSS3背景的渐变及其它属性写出),要求如下:
四个角是紫色,中间的颜色是黄色
将上面的小图呈4*4显示出来,效果如下:

任务
第一步:使用线性渐变创建背景图片
(1)先将单个的背景效果写出来
(2)这个渐变效果是四个角是紫色,中间是透明的,可以使用角度渐变写出来
第二步:规定这个背景图像的尺寸是100*100.
参考代码:
<!DOCTYPE html>
<html> <head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>3-18编程练习</title>
<style>
div {
width: 400px;
height: 400px;
background-color: yellow;
/* 补充代码 */
background-size: 100px 100px; background-image: -webkit-linear-gradient(45deg, purple 25%, transparent 25%),
-webkit-linear-gradient(45deg, transparent 75%, purple 75%),
-webkit-linear-gradient(-45deg, purple 25%, transparent 25%),
-webkit-linear-gradient(-45deg, transparent 75%, purple 75%);
/* Opera 11.6 - 12.0 */
background-image: -o-linear-gradient(45deg, purple 25%, transparent 25%),
-o-linear-gradient(45deg, transparent 75%, purple 75%),
-o-linear-gradient(-45deg, purple 25%, transparent 25%),
-o-linear-gradient(-45deg, transparent 75%, purple 75%);
/* Firefox 3.6 - 15 */
background-image: -moz-linear-gradient(45deg, purple 25%, transparent 25%),
-moz-linear-gradient(45deg, transparent 75%, purple 75%),
-moz-linear-gradient(-45deg, purple 25%, transparent 25%),
-moz-linear-gradient(-45deg, transparent 75%, purple 75%);
/* 标准的语法 */
background-image: linear-gradient(45deg, purple 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, purple 75%),
linear-gradient(-45deg, purple 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, purple 75%);
}
</style>
</head> <body>
<div class="div1"></div>
</body> </html>
CSS3之径向渐变的更多相关文章
- CSS3 radial-gradient 径向渐变属性 实现重复半圆角内边框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA8gAAADiCAIAAAAd73mYAAAG+ElEQVR4nO3dQQrkNhCG0TntHGGu4U ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- 纯css径向渐变(CSS3--Gradient)
渐变 一.CSS3的径向渐变 效果图网址:http://www.spritecow.com 图像拼接技术 CSS3 Gradient分为linear-gradient(线性渐变)和radial-gra ...
- 关于css3背景图片渐变的规则
1. Webkit引擎的CSS3径向渐变语法 Webkit引擎下的老版本语法:-webkit-gradient([<type>],[<position> || & ...
- CSS3:radial-gradient,径向渐变的使用方法
语法 径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变.其语法如下: background: radial-gradient(cen ...
- CSS3背景渐变属性 linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器 ...
- CSS3技巧:利用css3径向渐变做一张优惠券(转)
在很多购物网站上都能看到优惠券,代金券,什么什么的券,但基本都是图片直接放上去,那么你有没有想过css来做一个呢,反正我是这样想过.那么你怎么做呢,切图做背景平铺边缘,嗯,有这样想过,如今css3技术 ...
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
随机推荐
- auto_send_tablespace.sh
简述:周期定时发送表空间到指定邮箱内 1.修改邮箱配置 /etc/mail.rc,具体细节见网上教程 $ vi /etc/mail.rc set from=123456@qq.comset smtp= ...
- Request对象基础应用实例代码一
输入用户名:<br><input type="text" name="yhm"><br><br>输入密码:< ...
- spring boot:spring security实现oauth2授权认证(spring boot 2.3.3)
一,oauth2的用途? 1,什么是oauth2? OAuth2 是一个开放标准, 它允许用户让第三方应用访问该用户在某一网站上存储的私密资源(如头像.照片.视频等), 在这个过程中无须将用户名和密码 ...
- go内建方法 make方法
package main import "fmt" func main() { // make函数 makeSlice() // 创建切片 makeMap() // 创建集合 ma ...
- go 结构体与方法
go 结构体与方法 go 结构体相当于 python 中类的概念,结构体用来定义复杂的数据结构,存储很多相同的字段属性 结构体的定义 1.结构体的定义以及简单实用 package main imp ...
- python抓取动态验证码,具体第几帧数的位置静态图片
一.代码+注解 import os from PIL import Image import requests import io def save_img(): headers = { 'User- ...
- centos7启用EPEL Repository
1,下载库文件 http://dl.fedoraproject.org/pub/epel/7/x86_64/Packages/e/epel-release-7-11.noarch.rpm 2,安装 r ...
- 010_Java历史及特性
目录 Java历史 C语言 1972年 C++ 1982年 Java 1995年 Applet 图形界面的程序 J2SE Java 2 标准版 桌面 J2ME Java 2 移动版 手机 J2EE J ...
- VB 错误日志:MSForms.CommandButton 不是一个已加载的控件类等解决方法
是由于缺少了fm20.dll这个必要组件 网上找到 然后在工程中引用 找到路径 完美解决
- (Pytorch)涉及的常见操作
涉及一些pytorch的API内容在此进行整理 损失函数:Binary-Cross-Entropy loss criterion = nn.BCECriterion() 创建一个标准来度量目标和输出之 ...
