Ant-Design-Vue中关于Form组件的使用
1.创建form表单的两种方式,不同的方式在js中创建表单的方式也不同
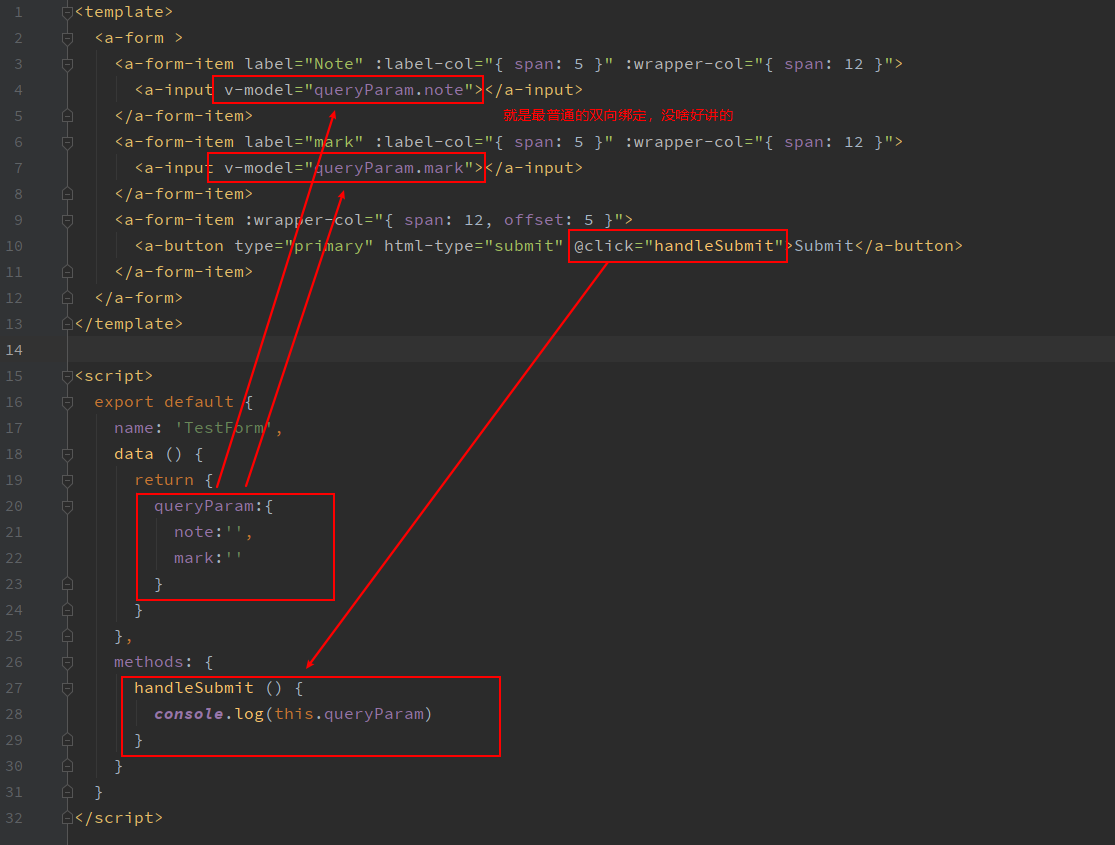
方式1:一般使用在搜索表单中,只需要双向绑定数据即可,那就使用这种方法即可

<template>
<a-form >
<a-form-item label="Note" :label-col="{ span: 5 }" :wrapper-col="{ span: 12 }">
<a-input v-model="queryParam.note"></a-input>
</a-form-item>
<a-form-item label="mark" :label-col="{ span: 5 }" :wrapper-col="{ span: 12 }">
<a-input v-model="queryParam.mark"></a-input>
</a-form-item>
<a-form-item :wrapper-col="{ span: 12, offset: 5 }">
<a-button type="primary" html-type="submit" @click="handleSubmit">Submit</a-button>
</a-form-item>
</a-form>
</template> <script>
export default {
name: 'TestForm',
data () {
return {
queryParam:{
note:'',
mark:''
}
}
},
methods: {
handleSubmit () {
console.log(this.queryParam)
}
}
}
</script>
方式2:在登录,或者注册等等应用场景中使用,需要对表单进行校验等等操作,请使用这种方法

如果只有图,那我还怎么写代码?怎么复制粘贴?怎么工作?
<template>
<a-form :form="form" @submit="handleSubmit">
<a-form-item label="Note" :label-col="{ span: 5 }" :wrapper-col="{ span: 12 }">
<!-- 建议使用antd自带的v-decorator来定义表单项,建议封装校验方法,页面结构更清晰 -->
<a-input v-decorator="['note', ValidateRules.note]"/>
<!-- 没有校验方法,也可以直接这么写 -->
<!-- <a-input v-decorator="['note']"/> -->
</a-form-item>
<a-form-item :wrapper-col="{ span: 12, offset: 5 }">
<a-button type="primary" html-type="submit">Submit</a-button>
</a-form-item>
</a-form>
</template> <script>
export default {
name: 'TestForm',
data () {
return {
// 这里是用createForm创建表单,传入this即可
form: this.$form.createForm(this),
// 后面这个参数是options配置项(可选参数),为啥要设置他,见后面说明
//form: this.$form.createForm(this, { name: 'loginForm' }),
ValidateRules: {
note: { rules: [{ required: true, message: 'Please input your note!' }] }
}
}
},
methods: {
handleSubmit (e) {
const aa = document.getElementById('note')
console.log(aa.value)
e.preventDefault()
this.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values)
}
})
console.log(this.form.getFieldsValue())
}
}
}
</script>
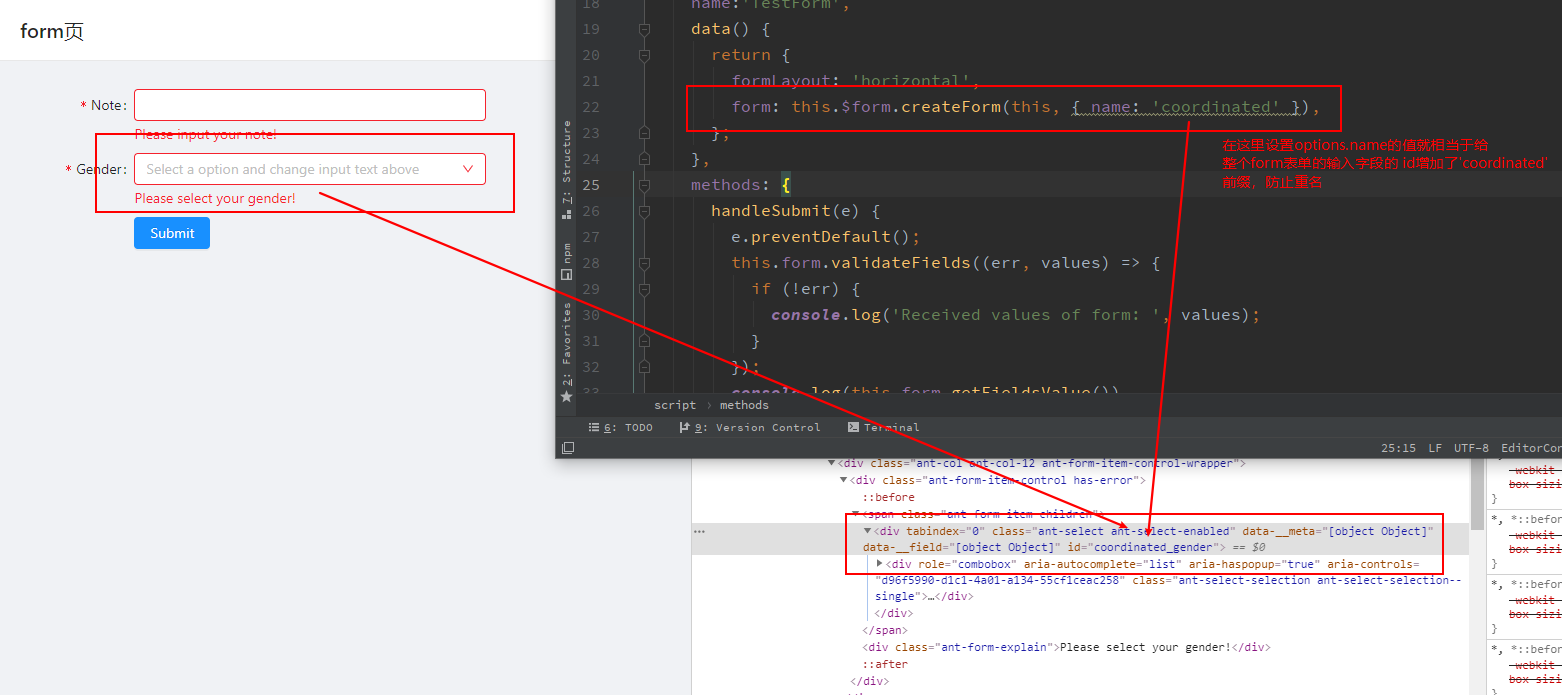
2.在使用createForm()创建表单的时候,传入options.name的原因:

如果按照上面所写,你定义两个表单,都有个属性值叫做gender的话,那他们的id也是相同的,都是 id="gender",按照原则来说,一个页面不应该有相同的id。可能会导致如下:
const genderDiv = document.getElementById('gender'); // 你在这里获取id为gender的标签也会引起歧义,如果当前页面只有一个form表单,或者多个表单没有重复字段,不设置name并无影响
console.log(genderDiv.value); // 你只能打印出来一个表单中的gender的值,另一个表单的值你获取不到了,因为id设置重复了,覆盖了
3.动态校验规则:

<template>
<a-form :form="form">
<a-form-item
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
label="Name"
>
<a-input
v-decorator="['username',ValidateRules.username]"
placeholder="Please input your name"
/>
</a-form-item>
<a-form-item
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
label="Nickname"
>
<a-input
v-decorator="['nickname',ValidateRules.nickname]"
placeholder="Please input your nickname"
/>
</a-form-item>
<a-form-item :label-col="formTailLayout.labelCol" :wrapper-col="formTailLayout.wrapperCol">
<a-checkbox :checked="checkNick" @change="handleChange">
Nickname is required
</a-checkbox>
</a-form-item>
<a-form-item :label-col="formTailLayout.labelCol" :wrapper-col="formTailLayout.wrapperCol">
<a-button type="primary" @click="check">
Check
</a-button>
</a-form-item>
</a-form>
</template> <script>
const formItemLayout = {
labelCol: { span: 4 },
wrapperCol: { span: 8 },
};
const formTailLayout = {
labelCol: { span: 4 },
wrapperCol: { span: 8, offset: 4 },
};
export default {
data() {
return {
checkNick: false, // 双向绑定的checkbox的状态
formItemLayout, // 表单的label布局和wrapper-col布局
formTailLayout,
form: this.$form.createForm(this), // 创建表单
ValidateRules:{ // 表单校验方法,其中nickname的表单校验规则,由this.checkNick属性决定
username:{rules: [{ required: true, message: 'Please input your nickname' }]},
nickname:{rules: [{ required: this.checkNick, message: 'Please input your nickname' }]}}
};
},
methods: {
check() {
this.form.validateFields(err => {
if (!err) {
console.info('success');
}
});
},
handleChange(e) { //checkbox绑定的change方法,传入的值为checkbox的状态true或者false
this.checkNick = e.target.checked; // 修改checkNick的值,相当于改变nickname的校验规则
this.$nextTick(() => { // 注意要放入nextTick函数中去
this.form.validateFields(['nickname'], { force: true }); // 启动校验规则,force为强制校验
});
},
},
};
</script>
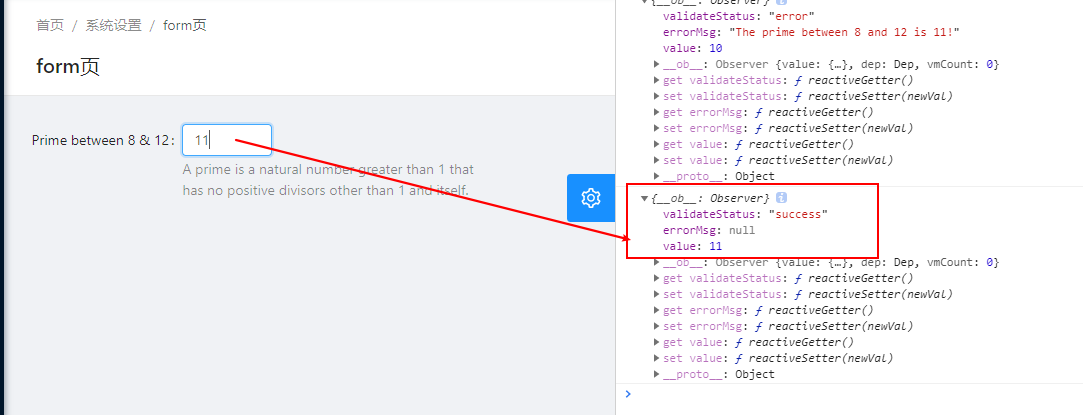
4.自行处理表单数据
补充:validate-status是form-item的属性中的校验状态属性,如不设置,则会根据校验规则自动生成,可选:'success' 'warning' 'error' 'validating
help也是form-item中的属性,相当于错误提示,跟validate-status搭配使用


<template>
<a-form>
<a-form-item
:label-col="labelCol"
:wrapper-col="wrapperCol"
label="Prime between 8 & 12"
:validate-status="number.validateStatus"
:help="number.errorMsg || tips"
>
<a-input-number :min="8" :max="12" :value="number.value" @change="handleNumberChange" />
</a-form-item>
</a-form>
</template>
<script>
function validatePrimeNumber(number) {
if (number === 11) {
return {validateStatus: 'success',errorMsg: null,};
}
return { validateStatus: 'error',errorMsg: 'The prime between 8 and 12 is 11!',};
}
export default {
data() {
return {
labelCol: { span: 7 },
wrapperCol: { span: 12 },
number: {value: 11,},
tips:'A prime is a natural number greater than 1 that has no positive divisors other than 1 and itself.',
};
},
methods: {
handleNumberChange(value) {
this.number = {
...validatePrimeNumber(value),
value,
};
},
},
};
</script>
Ant-Design-Vue中关于Form组件的使用的更多相关文章
- Ant Design框架中不同的组件访问不同的models中的数据
Ant Design框架中不同的组件访问不同的models中的数据 本文记录了我在使用该框架的时候踩过的坑,方便以后查阅. 一.models绑定 在某个组件(控件或是页面),要想从某个models中获 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- Django中的form组件
Django中的form组件有两大作用 1.验证获取正确的结果或者错误信息 2.生成html代码 一.为什么需要form组件呢? 在写form表单,提交数据时,自己写验证的代码是一件非常困难的事情. ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- Ant Design Pro中Transfer穿梭框的实际用法(与后端交互)
Ant Design Pro中Transfer穿梭框的实际用法(与后端交互) 该控件的属性以及属性的作用在ADP的官方文档中都有介绍,但没有讲如何与后端交互,本文旨在讲解该控件与后端的交互. Ant ...
随机推荐
- Java 源码刨析 - HashMap 底层实现原理是什么?JDK8 做了哪些优化?
[基本结构] 在 JDK 1.7 中 HashMap 是以数组加链表的形式组成的: JDK 1.8 之后新增了红黑树的组成结构,当链表大于 8 并且容量大于 64 时,链表结构会转换成红黑树结构,它的 ...
- HTML中doctype的作用及几种类型详解
一.DOCTYPE标签的定义与作用 <!DOCTYPE>是一个用于声明当前HTMl版本,用来告知web浏览器该文档使用是哪种 HTML 或者 XHTML 规范来解析页面,以便浏览器更加准确 ...
- navicat 出现 mysql远程连接问题 Lost connection to MySQL server at ‘reading initial communication packet', system error: 0
今天做服务器上的东西需要看数据库时,突然发现有这个报错,然后自己也查了很多资料 我最后找到一个在my,cnf配置文件中mysqld下加入一条 max_allowed_packet = 500M 也就是 ...
- Windows 程序设计(3) 关于字符串
1. 宽窄字节的区别及重要性 1.1 宽窄字节简介: C语言/C++语言,使用的字符串指针就是 char* 类型,C++中的字符串是 string,内部也是对 char* 的封装 窄字节 其实最早的系 ...
- 9.实战交付一套dubbo微服务到k8s集群(2)之Jenkins部署
1.下载Jenkins镜像打包上传harbor上 [root@hdss7- ~]# docker pull jenkins/jenkins:2.190. [root@hdss7- ~]# docker ...
- 为什么启动线程是start方法?
为什么启动线程是start方法 十年可见春去秋来,百年可证生老病死,千年可叹王朝更替,万年可见斗转星移. 凡人如果用一天的视野,去窥探百万年的天地,是否就如同井底之蛙? 背景:启动线程是start ...
- Python学习日志-01
一.使用入门 (1)问答环节 人们为何使用Python: 软件质量高:Python更注重可读性.一致性和软件质量,这将其与脚本语言世界中的其他工具区别开来.因为代码的设计致力于可读性,因此比起传统脚本 ...
- docer
docker默认是不保存文件的,包保存文件需要进行映射 dockerfile编写如下 直接下面的命令会失败 因为run后面的命令/bin/bash会失败,执行的是dockffile中定义的httpd ...
- 01.scrapy入门
Scrapy快速入门 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架,它使用Twisted这个异步网络库来处理网络通讯,架构清晰,并且包含了各种中间件接口,可以灵活的完成各种需求. ...
- vue基础入门(3)
3.组件基础 3.1.什么是组件? 3.1.1.理解组件 前端组件化开发是目前非常流行的方式,什么是前端组件化开发呢?就是将页面的某一部分独立出来,将这一部分的数据.视图.以及一些控制逻辑封装到一个组 ...
