vue 实现滑块验证码


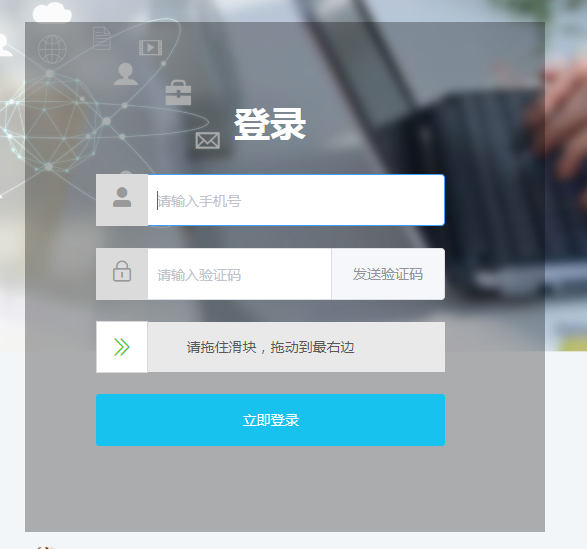
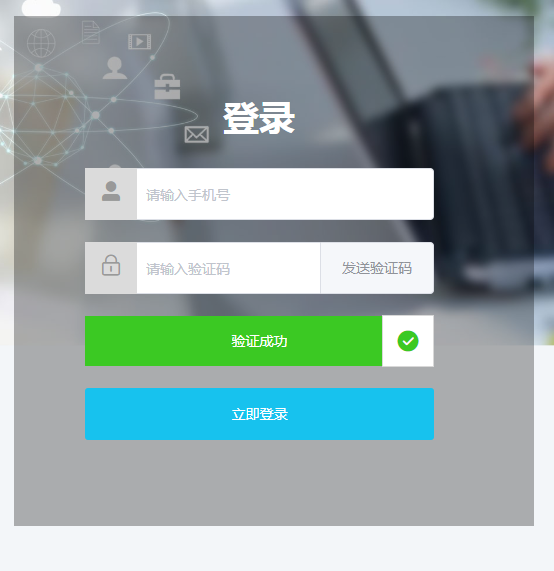
图一为拖拽前效果,图二为拖拽后效果
一、新建文件JcRange.vue,代码如下:
1、模板代码:
<template>
<div class="jc-component__range">
<div class="jc-range" :class="rangeStatus?'success':''" >
<i @mousedown="rangeMove" :class="rangeStatus?successIcon:startIcon"></i>
{{rangeStatus?successText:startText}}
</div>
</div>
</template>
2、js代码
<script>
export default {
props: {
// 成功之后的函数
successFun: {
type: Function
},
//成功图标
successIcon: {
type: String,
default: 'el-icon-success'
},
//成功文字
successText: {
type: String,
default: '验证成功'
},
//开始的图标
startIcon: {
type: String,
default: 'el-icon-d-arrow-right'
},
//开始的文字
startText: {
type: String,
default: '请拖住滑块,拖动到最右边'
},
//失败之后的函数
errorFun: {
type: Function
},
//或者用值来进行监听
status: {
type: String
}
},
data(){
return {
disX : 0,
rangeStatus: false
}
},
methods:{
//滑块移动
rangeMove(e){
let ele = e.target;
let startX = e.clientX;
let eleWidth = ele.offsetWidth;
let parentWidth = ele.parentElement.offsetWidth;
let MaxX = parentWidth - eleWidth;
if(this.rangeStatus){//不运行
return false;
}
document.onmousemove = (e) => {
let endX = e.clientX;
this.disX = endX - startX;
if(this.disX<=0){
this.disX = 0;
}
if(this.disX>=MaxX-eleWidth){//减去滑块的宽度,体验效果更好
this.disX = MaxX;
}
ele.style.transition = '.1s all';
ele.style.transform = 'translateX('+this.disX+'px)';
e.preventDefault();
}
document.onmouseup = ()=> {
if(this.disX !== MaxX){
ele.style.transition = '.5s all';
ele.style.transform = 'translateX(0)';
//执行成功的函数
this.errorFun && this.errorFun();
}else{
this.rangeStatus = true;
if(this.status){
this.$parent[this.status] = true;
}
//执行成功的函数
this.successFun && this.successFun();
}
document.onmousemove = null;
document.onmouseup = null;
}
}
}
};
</script>
3、css 代码(此处使用了sass)
<style lang="scss" scoped>
@mixin jc-flex{
display: flex;
justify-content: center;
align-items: center;
}
.jc-component__range{
.jc-range{
background-color: #e9e9e9;
position: relative;
transition: 1s all;
user-select: none;
color: #585858;
@include jc-flex;
height: 50px; /*no*/
&.success{
background-color: #3bc923;
color: #fff;
i{
color: #3bc923;
}
}
i{
position: absolute;
left:;
width: 50px;/*no*/
height: 100%;
color: #3fcd26;
background-color: #fff;
border: 1px solid #d8d8d8;
cursor: pointer;
font-size: 24px;
@include jc-flex;
}
}
}
</style>
二、引用方法(加上验证就可以了)
<JcRange status="ruleForm.status":successFun="onMpanelSuccess":errorFun="onMpanelError"></JcRange>
import JcRange from "@/components/common/JcRange.vue";
status: [{ validator: checkStatus, trigger: "change" }]
var checkStatus = (rule, value, callback) => {
console.log(value);
if (!value) {
return callback(new Error("请拖动滑块完成验证"));
} else {
callback();
}
};
vue 实现滑块验证码的更多相关文章
- Vue3+Vue-cli4项目中使用腾讯滑块验证码
Vue3+Vue-cli4项目中使用腾讯滑块验证码 简介: 滑块验证码相比于传统的图片验证码具有以下优点: 验证码的具体验证不需要服务端去验证,服务端只需要核验验证结果即可. 验证码的实现不需要我们去 ...
- 使用Python + Selenium破解滑块验证码
在前面一篇博客<使用 Python + Selenium 打造浏览器爬虫>中,我介绍了 Selenium 的基本用法和爬虫开发过程中经常使用的一些小技巧,利用这些写出一个浏览器爬虫已经完全 ...
- 爬虫笔记之w3cschool注册页面滑块验证码破解(巨简单滑块位置识别,非鼠标模拟轨迹)
一.背景介绍 最开始接触验证码破解的时候就是破解的w3cschool的使用手机号找回密码页面的验证码,详见:验证码识别之w3cschool字符图片验证码(easy级别),这次破解一下他们注册页面的滑块 ...
- 使用 Python+Selenium 破解滑块验证码
开发工具 Python版本:3.6.4 相关模块: pillow模块: selenium模块: numpy模块: 以及一些Python自带的模块. 其他: chromedriver 环境搭建 安装 ...
- python3 破解 geetest(极验)的滑块验证码
Kernel_wu 快速学习的实践者 python3 破解 geetest(极验)的滑块验证码 from selenium import webdriver from selenium.webdriv ...
- 温习数据算法—js滑块验证码
前言 大多数的应用软件都需要输入一些验证码,验证码的样式也多种多样. 比如抢票,提交订单需要验证码,很多人就纳闷了,怎么还需要验证码呢?这不是浪费时间嘛. 存在即合理,合理就是现实的. 源码下载地址+ ...
- 对极验geetest滑块验证码图片还原算法的研究
免责声明 本文章所提到的技术仅用于学习用途,禁止使用本文章的任何技术进行发起网络攻击.非法利用等网络犯罪行为,一切信息禁止用于任何非法用途.若读者利用文章所提到的技术实施违法犯罪行为,其责任一概由读者 ...
- vue实现随机验证码功能
效果图: 1.html代码 <div class="form-group" style="display: flex;"> <div> ...
- vue短信验证码组件
Vue.component('timerBtn',{ template: '<button v-on:click="run" :disabled="disabled ...
随机推荐
- 对于Python的GIL锁理解
GIL是什么 首先需要明确的一点是GIL并不是Python的特性,它是在实现Python解析器(CPython)时所引入的一个概念.就好比C++是一套语言(语法)标准,但是可以用不同的编译器来编译成可 ...
- UDF_获取某年某月有多少天
UDF --获取某年某月有多少天 --drop function fn_GetDayofMonth_1 /* HLERP ( [dbo].[GetMonths] ) */ go create func ...
- [每日一题2020.06.14]leetcode #70 爬楼梯 斐波那契数列 记忆化搜索 递推通项公式
题目链接 题意 : 求斐波那契数列第n项 很简单一道题, 写它是因为想水一篇博客 勾起了我的回忆 首先, 求斐波那契数列, 一定 不 要 用 递归 ! 依稀记得当年校赛, 我在第一题交了20发超时, ...
- c常用函数-strcpy和strncpy
strcpy和strncpy strcpy在脚本开发中经常用到,例如处理参数等,它的作用是把一个字符串复制到另一个字符串中. strncpy的作用是把一个字符串中的指定长度复制到另一个字符串中,如果指 ...
- 曹工改bug:centos下,mongodb开机不能自启动,systemctl、rc.local都试了,还是不行,要不要放弃?
问题背景 最近装个centos 7.6的环境,其中,基础环境包括,redis.nginx.mongodb.fastdfs.mysql等,其中,自启动使用的是systemctl,其他几个组件,都没啥问题 ...
- 基于docker-compose部署jumpserver
基于docker-compose部署jumpserver 组件说明 Jumpserver 为管理后台, 管理员可以通过 Web 页面进行资产管理.用户管理.资产授权等操作, 用户可以通过 Web 页面 ...
- java锁总结
1.公平锁与非公平锁 公平锁:指多个线程在等待同一个锁时,必须按照申请锁的先后顺序来依次获得锁. 优点:等待锁的线程不会饿死.缺点:整体效率相对较低. 非公平锁:可以抢占,即如果在某个时刻有线程需要获 ...
- cb29a_c++_STL_算法_查找算法_(2)search_n
cb29a_c++_STL_算法_查找算法_(2)search_n//比如:连续查找连续的n个8search_n(b,e,c,v),迭代器b,begin(),e,end().连续的c个vpos=sea ...
- jmeter正则提取器提取一个值或多个值
[安装Dummy插件] 这个插件可以模拟服务器返回,相当于一个mockserver了. 首先安装Dummy,选项--插件管理--可选插件--Dummy. [模拟响应] 添加线程组,在线程组下添加Dum ...
- spring boot 和shiro的代码实战demo
spring boot和shiro的代码实战 首先说明一下,这里不是基础教程,需要有一定的shiro知识,随便百度一下,都能找到很多的博客叫你基础,所以这里我只给出代码. 官方文档:http://sh ...
