鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?【课程入口】
目录:
1.Grid简介
2.使用Grid布局实现的效果
3.grid-row-gap和grid-colunm-gap属性
4.《鸿蒙的js开发模式》系列文章合集
1.目前鸿蒙css布局方案中,除了Flex布局 ,网格布局Grid可以算得上是最强大的布局方案了。它可以将网页分为一个个网格,然后利用这些网格组合做出各种各样的布局。
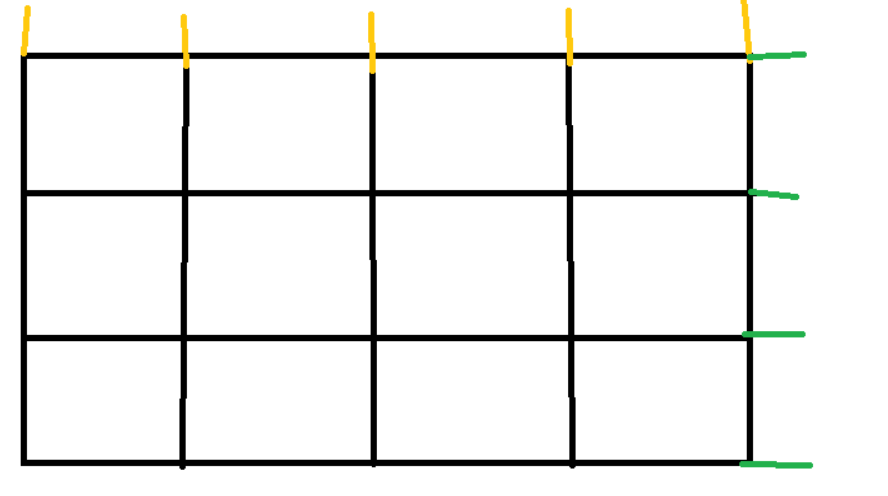
容器里面的水平区域称为“行”,垂直区域称为“列”,行列重叠出来的空间组成单元格

划分网格的线,称为”网格线“

黄色的代表是列的网格线,绿色代表的是行的网格线。Grid和flex类似,布局的属性都是分为两类,一类定义在容器上,称为容器属性,一类定义在项目上,称为项目属性。
display属性
display:grid指定一个容器为网格布局,
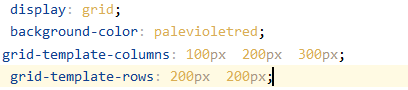
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
.container {width: 100%;display: grid; /**采用grid布局**/background-color: palevioletred;/** grid-template-columns: 100px 200px 300px;grid-template-rows: 200px 200px;**/grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 200px 300px ;}.item{border: 5px solid white;width: 100%;height: 100%;}
布局效果如下:

特别注意
grid-template-columns和 grid-template-rows
grid-template-columns:用来指定行的宽度
grid-template-rows:用来指定行的高度
1.1也可以使用百分比来表示

1.2 网格提供了fr关键字(fraction的缩写,意为“片段”),如果两列的宽度分别为1fr和2fr,就表示后者是前者的2倍

1.3 可以使用具体的像素单位。

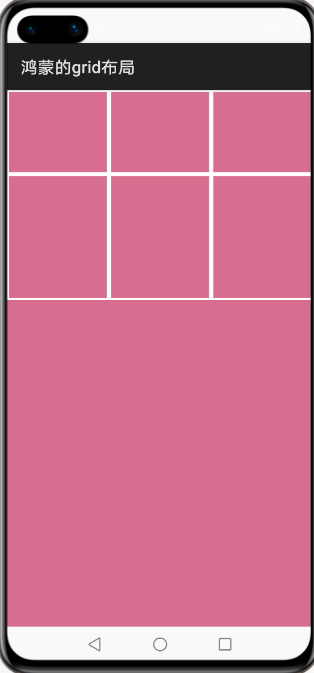
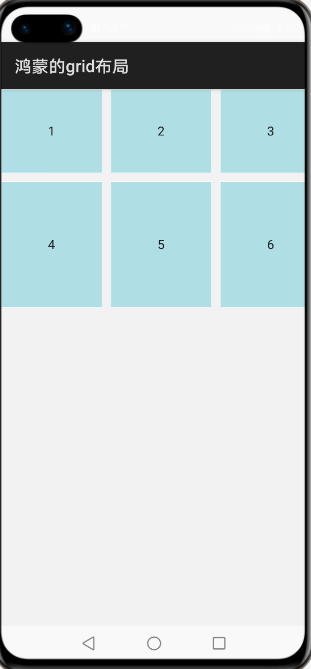
2.使用Grid布局构建底部菜单栏和整体页面的分割控制,实现的效果如下:

2.1页面视图部分代码:
<div class="container"><div class="contentview"></div><div class="bottomview"><block for="{{menus}}"><div class="box"><div class="boximg"><image class="topimg" src="{{$item.path}}"></image></div><div class="boxtxt"><text>{{$item.name}}</text></div></div></block></div></div>
2.2 业务逻辑js代码,数据构建
export default {data: {title: 'World',menus:[{"name":"首页","path":"common/fs.png"},{"name":"分类","path":"common/cs.png"},{"name":"旅游","path":"common/ls.png"},{"name":"我的","path":"common/ms.png"}]}}
2.3 css采用 Grid布局,
.container {width: 100%;display: grid;grid-template-columns: 1fr;grid-template-rows: 88% 12%;}.contentview{width: 100%;height: 100%;border: 5px solid powderblue;}.bottomview{width: 100%;height: 100%;border: 5px solid cadetblue;display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 100%;}.box{width: 100%;height: 100%;border: 8px solid green;display: grid;grid-template-columns: 1fr;grid-template-rows: 70% 30%;}.boximg{width: 80%;height: 100%;/** border:2px solid red;**/display: flex;justify-content: center;align-items: center;}.boxtxt{width: 100%;height: 100%;/** border:2px solid blue;**/display: flex;justify-content: center;}.topimg{width: 65px;height: 65px;}
这个是Grid布局构建底部菜单栏的具体实现,可以和Flex布局做个技术的对比。
3.grid-row-gap和grid-colunm-gap属性
grid-row-gap:设置行与行之间的间隔
grid-colunm-gap:设置列于列之间的间隔
grid-row-gap和grid-colunms-gap合并简写的话,格式为grid-gap
<div class="container"><div class="item1"><text>1</text></div><div class="item1"><text>2</text></div><div class="item1"><text>3</text></div><div class="item1"><text>4</text></div><div class="item1"><text>5</text></div><div class="item1"><text>6</text></div></div>
.container {width:100%;background-color: #f3f3f3;display: grid;grid-template-columns: 33% 33% 33%;grid-template-rows: 200px 300px ;grid-columns-gap: 20px;grid-rows-gap: 20px;}.item1{width: 100%;height: 100%;border:1px solid #fff;color:#fff;font-weight: bold;background-color: powderblue;display: flex;justify-content: center;align-items: center;}
设置间隔效果如下:

Grid布局和Flex布局在鸿蒙,PC,小程序都有非常广泛的应用,也是布局标准,入门的同学,可以选择从这里起步,能够够好的掌握鸿蒙的应用开发,然后在切入到鸿蒙的Java开发。
作者:六合李欣
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一的更多相关文章
- 鸿蒙的js开发部模式18:鸿蒙的文件上传到python服务器端
1.首先鸿蒙的js文件上传,设置目录路径为: 构建路径在工程主目录下: 该目录的说明见下面描述: 视图构建如下: 界面代码: <div class="container"&g ...
- 鸿蒙的js开发模式19:鸿蒙手机下载python服务器端文件的实现
目录:1.承接上篇鸿蒙客户端上传文件2.域名通过内网穿透工具3.python服务器端代码4.鸿蒙手机的界面和业务逻辑5.<鸿蒙的js开发模式>系列文章合集 1.承接上篇鸿蒙客户端上传文件, ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
随机推荐
- xss原理及简单介绍
XSS简单介绍-Web攻击 一 ·基础介绍 xss表示Cross Site Scripting(跨站脚本攻击),它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删 ...
- 全网最硬核 JVM TLAB 分析(单篇版不包含额外加菜)
今天,又是干货满满的一天.这是全网最硬核 JVM 系列的开篇,首先从 TLAB 开始.由于文章很长,每个人阅读习惯不同,所以特此拆成单篇版和多篇版 全网最硬核 JVM TLAB 分析(单篇版不包含额外 ...
- zjnu1730 PIRAMIDA(字符串,模拟)
Description Sample Input 6 JANJETINA 5 1 J 1 A 6 N 6 I 5 E Sample Output 1 0 2 1 1 题意:给你一个长度小于等于10^6 ...
- Codeforces Round #479 (Div. 3) D. Divide by three, multiply by two (DFS)
题意:给你一个长度为\(n\)的序列\(a\).对它重新排列,使得\(a_{i+1}=a_{i}/3\)或\(a_{i+1}=2*a_{i}\).输出重新排列后的序列. 题解:经典DFS,遍历这个序列 ...
- 在WLS2下开发和部署NET Core3.1目录
前言 在youtube推送上看到WSL2的消息(https://www.youtube.com/watch?v=MrZolfGm8Zk&t=1s),觉得很棒.恰好最近在学习PowerShell ...
- [Golang]-6 超时处理、非阻塞通道操作、通道的关闭和遍历
目录 超时处理 非阻塞通道操作 通道的关闭 通道遍历 超时处理 超时 对于一个连接外部资源,或者其它一些需要花费执行时间的操作的程序而言是很重要的. 得益于通道和 select,在 Go中实现超时操作 ...
- 1.rabbitmq 集群安装及负载均衡设置
标题 : 1.rabbitmq 集群安装及负载均衡设置 目录 : RabbitMQ 序号 : 1 vim /etc/pam.d/login #对于64位系统,在文件中添加如下行 session req ...
- CSS 解决Float后塌陷问题
当父级元素没有设定高度时候,而子集元素设定float类型时候,此时父级元素不能靠子集元素撑起来,所以就形成了塌陷: 示例分析 **1.Float之前的效果** <!DOCTYPE html> ...
- PicGo:搭建图床
PicGo:搭建图床 PicGo 免费搭建个人图床工具PicGo: 支持Windows.MacOS 和 Linux 软件目前覆盖的图床有8个平台: SM.MS图床.腾讯云COS.GitHub图床.七牛 ...
- CVE-2018-8120 提权
经验证,诸多版本的Windows系统均存在该漏洞,文末同时附带一份利用该漏洞制作的提权工具,以供学习.经测试该工具支持Win2003 x32/x64.WinXP x32.Win7 x32/x64, W ...
