JavaScript动画实例:运动的字母特效
已知圆的坐标方程为:
X=R*SIN(θ)
Y=R*COS(θ) (0≤θ≤2π)
给定初始坐标位置(X,Y),按照圆的坐标方程,从角度angle = 0开始,每间隔angleSpeed = 0.2求得一个坐标值(x,y),将这个坐标值作为偏移变化量,分别加到初始坐标位置上,即在(X+x,Y+y)处填充字母“A”。填充15个字母后,清除画布,重新从初始坐标位置开始动画过程。
编写如下的HTML代码。
<html>
<head>
<title>旋转的字母(一)</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;background:black;"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var w2 = Math.floor(canvas.width/ 2);
var h2 = Math.floor(canvas.height/ 2);
var pi2 = Math.PI * 2;
ctx.font = "36px Impact";
ctx.translate(w2, h2);
var char = "A";
var x =0;
var y =0;
var radius = 30;
var angle = 0;
var angleSpeed = 0.2;
var color='rgba(0,255,255,0.9)';
var age = 0;
function animate()
{
ctx.fillStyle=color;
ctx.fillText(char, x, y);
x += Math.cos(angle) * radius;
y += Math.sin(angle) * radius;
angle += angleSpeed;
age++;
if (age >= 15)
{
ctx.clearRect(-canvas.width,-canvas.height,2*canvas.width,2*canvas.height);
x = 0;
y = 0;
angle = 0;
age=0;
}
}
setInterval('animate()',100);
</script>
</body>
</html>
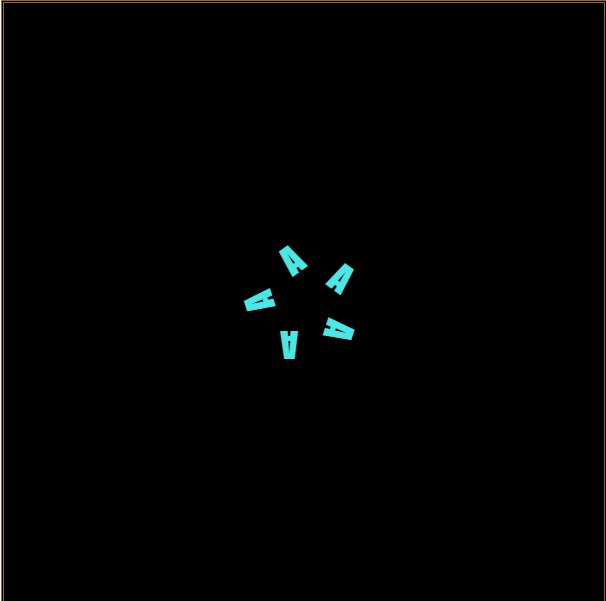
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图1所示的动画效果。

图1 angleSpeed = 0.2的字母运动效果
若将上面程序中的语句“var angleSpeed = 0.2;”改写为“var angleSpeed = 0.45;”,其余部分保持不变,则在浏览器窗口中呈现出如图2所示的动画效果。

图2 angleSpeed = 0.45的字母运动效果
由图1和图2看出,输出的字母“A”看起来沿着一个圆周线,但字母均是朝向正上方,能否让字母朝着圆周线的方向呢?这需要在输出字母的时候适当旋转坐标。将程序中的语句
ctx.fillText(char, x, y);
改写为:
ctx.translate(x, y);
ctx.rotate(angle + pi2 / 4);
ctx.fillText(char, -13,10);
ctx.rotate(-angle-pi2 / 4);
ctx.translate(-x, -y);
其余部分保持不变,则在浏览器窗口中呈现出如图3所示的动画效果。

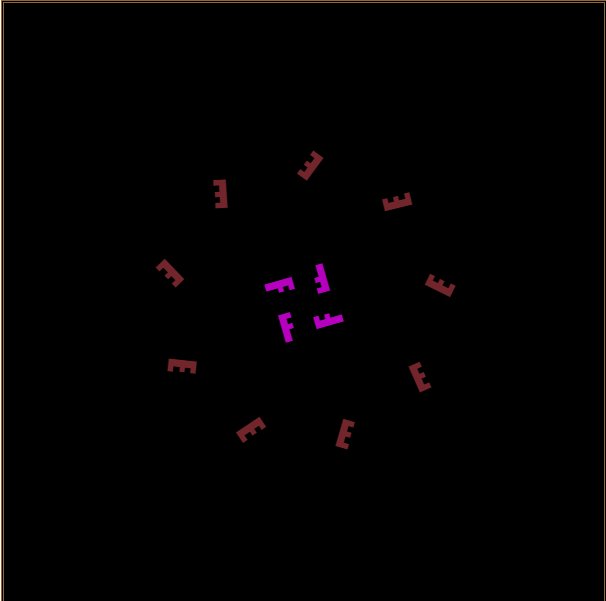
图3 沿着圆周线运动的字母
由图3看出,字母“A”的运动轨迹是确定的。若在角度angle的变化中加入随机因素会怎样呢?编写如下的HTML文件。
<html>
<head>
<title>旋转的字母(二)</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;background:black;"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var w2 = Math.floor(canvas.width/ 2);
var h2 = Math.floor(canvas.height/ 2);
var pi2 = Math.PI * 2;
ctx.font = "36px Impact";
ctx.translate(w2, h2);
var char = "A";
var x =0;
var y =0;
var radius = 30;
var angle = pi2*0.05;
var angleSpeed = 0.2;
var color='rgba(0,255,255,0.9)';
var age = 0;
function animate()
{
ctx.fillStyle=color;
ctx.translate(x, y);
ctx.rotate(angle + pi2 / 4);
ctx.fillText(char, -13, 10);
ctx.rotate(-angle-pi2 / 4);
ctx.translate(-x, -y);
x += Math.cos(angle) * radius;
y += Math.sin(angle) * radius;
angle += angleSpeed;
age++;
if (Math.random() > 0.75) // 加入随机变化
{
angleSpeed *= -1;
}
if (age >= 15)
{
ctx.clearRect(-canvas.width,-canvas.height,2*canvas.width,2*canvas.height);
x = 0;
y = 0;
angle = pi2*0.05;
angleSpeed = 0.2;
age=0;
}
}
setInterval('animate()',100);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图4所示的动画效果。此时字母的运动轨迹就随机变化着了。

图4 有着随机变化的沿着圆周线运动的字母
进一步我们考虑,能否将图4的字母轨迹按一个圆周相似地绘制5条呢?采用一个循环加上适当的坐标旋转即可。编写如下的HTML文件。
<html>
<head>
<title>旋转的字母(三)</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;background:black;"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var w2 = Math.floor(canvas.width/ 2);
var h2 = Math.floor(canvas.height/ 2);
var pi2 = Math.PI * 2;
ctx.font = "36px Impact";
ctx.translate(w2, h2);
var char = "A";
var x =30;
var y =30;
var radius = 30;
var angle = pi2*0.05;
var angleSpeed = 0.2;
color='rgba(0,255,255,0.9)';
age = 0;
symmetry =5;
function animate()
{
for (i = 0;i<symmetry; i++)
{
ctx.fillStyle=color;
ctx.translate(x, y);
ctx.rotate(angle + pi2 / 4);
ctx.fillText(char, -13, 10);
ctx.rotate(-angle-pi2 / 4);
ctx.translate(-x, -y);
ctx.rotate(pi2 / symmetry);
}
x += Math.cos(angle) * radius;
y += Math.sin(angle) * radius;
angle += angleSpeed;
age++;
if (Math.random() > 0.75)
{
angleSpeed *= -1;
}
if (age >= 15)
{
ctx.clearRect(-canvas.width,-canvas.height,2*canvas.width,2*canvas.height);
x = 30;
y = 30;
angle = pi2*0.05;
angleSpeed = 0.2;
age=0;
}
}
setInterval('animate()',100);
</script>
</body>
</html>
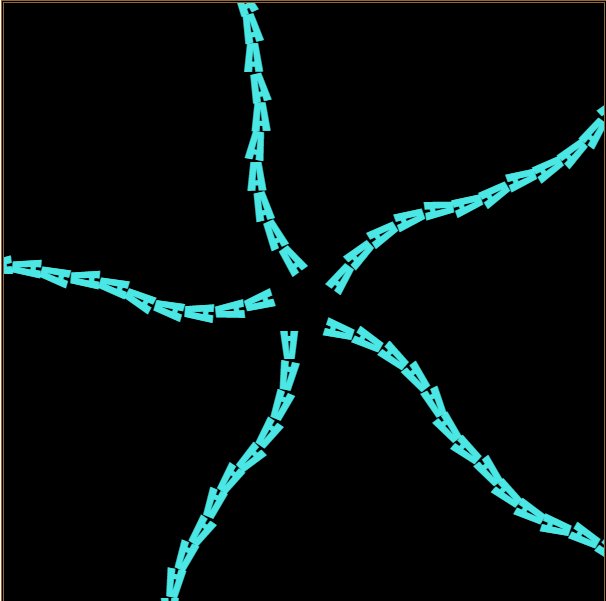
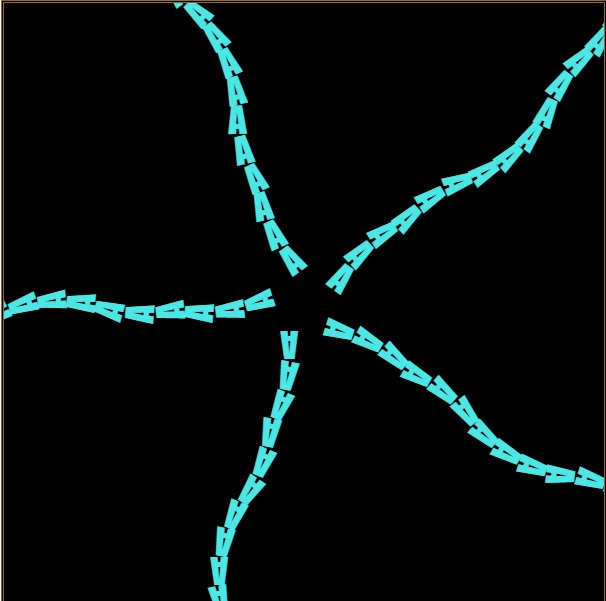
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图5所示的动画效果。

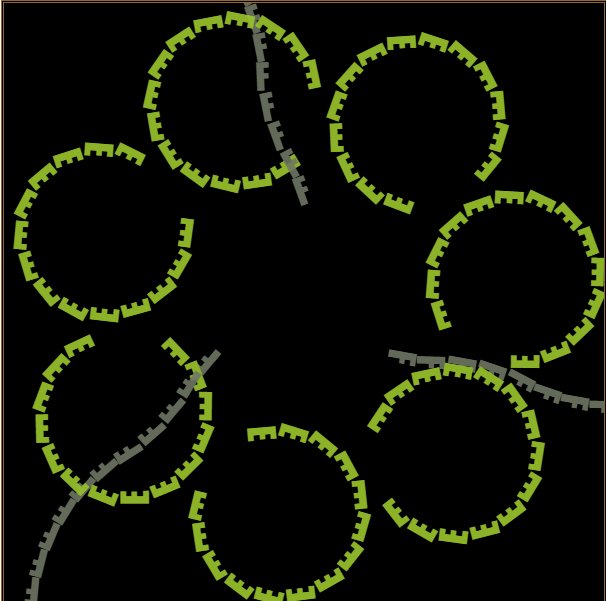
图5 字母“A”的5条相似运动轨迹
更进一步,我们将上面程序中的初始坐标位置(x,y)、初始角度angle、角度变化量angleSpeed、字母填充颜色color和相似轨迹条数symmetry均采用随机数的方式确定初值,例如:
x = rand(-w2/2,w2/2);
y = rand(-h2/2,h2/2);
angle = Math.random() * pi2;
angleSpeed = Math.random() * 1 - 0.5;
color='rgba('+rand(0,255)+','+rand(0,255)+','+rand(0,255)+',0.9)';
symmetry =rand(3,10);
编写如下的HTML代码。
<html>
<head>
<title>旋转的字母(四)</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;background:black;"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var w2 = Math.floor(canvas.width/ 2);
var h2 = Math.floor(canvas.height/ 2);
var pi2 = Math.PI * 2;
ctx.font = "36px Impact";
ctx.translate(w2, h2);
function rand(min,max)
{
return Math.floor(Math.random()*(max-min)+min)
}
var char = "A";
var x,y,radius,angle,angleSpeed,color,age,symmetry;
function reset()
{
x = rand(-w2/2,w2/2);
y = rand(-h2/2,h2/2);
radius = 30;
angle = Math.random() * pi2;
angleSpeed = Math.random() * 1 - 0.5;
color='rgba('+rand(0,255)+','+rand(0,255)+','+rand(0,255)+',0.9)';
age = 0;
symmetry =rand(3,10);
}
reset();
function animate()
{
for (i = 0;i<symmetry; i++)
{
ctx.fillStyle=color;
ctx.translate(x, y);
ctx.rotate(angle + pi2 / 4);
ctx.fillText(char, -13, 10);
ctx.rotate(-angle-pi2 / 4);
ctx.translate(-x, -y);
ctx.rotate(pi2 / symmetry);
}
x += Math.cos(angle) * radius;
y += Math.sin(angle) * radius;
angle += angleSpeed;
age++;
if (Math.random() > 0.75)
{
angleSpeed *= -1;
}
if (age >= 18)
{
ctx.clearRect(-canvas.width,-canvas.height,2*canvas.width,2*canvas.height);
reset();
}
}
setInterval('animate()',50);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图6所示的动画效果。

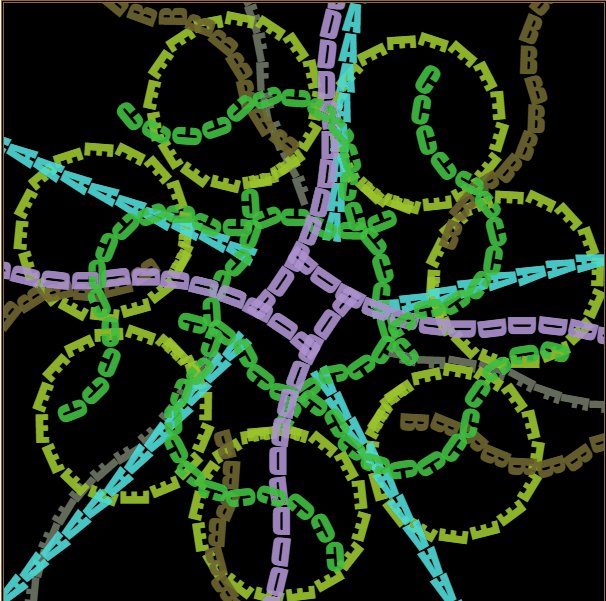
图6 字母“A”的随机运动
最后,我们在图6的基础上考虑,能否搞多个字母有周期地组合进行运动,以此得到字母的运动特效呢?编写如下的HTML文件。
<html>
<head>
<title>旋转的字母(五)</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;background:black;"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var w2 = Math.floor(canvas.width/ 2);
var h2 = Math.floor(canvas.height/ 2);
var pi2 = Math.PI * 2;
ctx.font = "36px Impact";
ctx.translate(w2, h2);
var srcChar =["A","B","C","D","E","F"];
var particles = [];
var eIndex = 0;
var rCnt=0;
function rand(min,max)
{
return Math.floor(Math.random()*(max-min)+min)
}
function resetPart(part)
{
part.char = srcChar[eIndex++];
if (eIndex>=srcChar.length)
{
eIndex=0;
}
part.x = rand(-w2/2,w2/2);
part.y = rand(-h2/2,h2/2);
part.radius = 30;
part.angle = Math.random() * pi2;
part.angleSpeed = Math.random() * 1 - 0.5;
part.color='rgba('+rand(0,255)+','+rand(0,255)+','+rand(0,255)+',0.9)';
part.age = 0;
part.symmetry =rand(3,10);
}
var count=2;
for (var i=0;i<count;i++)
{
var part;
part = {};
resetPart(part);
rCnt++;
particles.push(part);
}
function animate()
{
for (i =0;i<particles.length; i++)
{
part = particles[i];
for (j = 0;j<part.symmetry; j++)
{
ctx.fillStyle=part.color;
ctx.translate(part.x, part.y);
ctx.rotate(part.angle + pi2 / 4);
ctx.fillText(part.char, -13, 10);
ctx.rotate(-part.angle-pi2 / 4);
ctx.translate(-part.x, -part.y);
ctx.rotate(pi2 / part.symmetry);
}
part.x += Math.cos(part.angle) * part.radius;
part.y += Math.sin(part.angle) * part.radius;
part.angle += part.angleSpeed;
part.age++;
if (Math.random() > 0.75)
{
part.angleSpeed *= -1;
}
if (part.age >= 18)
{
resetPart(part);
rCnt++;
if (rCnt==6)
{
rCnt=0;
ctx.clearRect(-canvas.width,-canvas.height,2*canvas.width,2*canvas.height);
}
}
}
}
setInterval('animate()',50);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图7所示的动画效果。

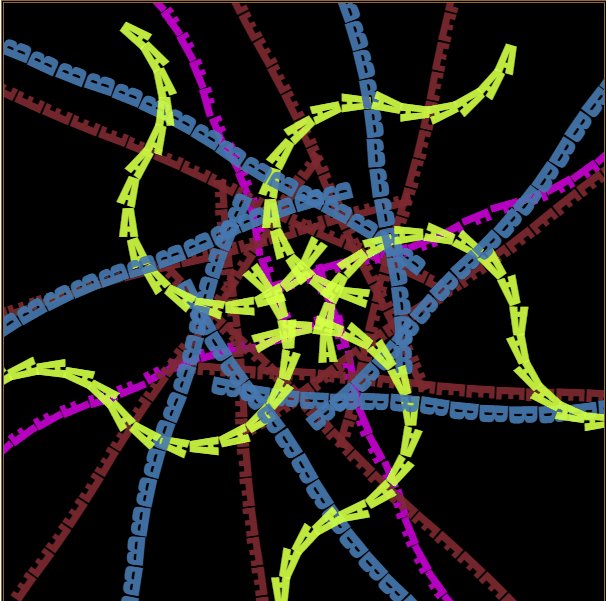
图7 字母的运动特效
JavaScript动画实例:运动的字母特效的更多相关文章
- JavaScript动画实例:李萨如曲线
在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法.如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以 ...
- JavaScript动画实例:递归分形图动态展示
在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法.我们可以将绘制的分形图形每隔一定的 ...
- JavaScript动画实例:曲线的绘制
在“JavaScript图形实例:曲线方程”一文中,我们给出了15个曲线方程绘制图形的实例.这些曲线都是根据其曲线方程,在[0,2π]区间取一系列角度值,根据给定角度值计算对应的各点坐标,然后在计算出 ...
- JavaScript动画实例:炸开的小球
1.炸开的小球 定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y).小球半径radius.填充颜色color.圆心坐标水平方向的变化量speedX.圆心坐标垂直方向的变化量speedY. B ...
- JavaScript动画实例:旋转的圆球
1.绕椭圆轨道旋转的圆球 在Canvas画布中绘制一个椭圆,然后在椭圆上绘制一个用绿色填充的实心圆.之后每隔0.1秒刷新,重新绘制椭圆和实心圆,重新绘制时,实心圆的圆心坐标发生变化,但圆心坐标仍然位于 ...
- JavaScript动画实例:动感小球
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 将0~2π区间等分48段,即设定间隔dig的值为π/24.θ初始值从0开始,按曲线方程求得坐标值(x,y), ...
- JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线.在2000多年以前, ...
- JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形. ctx.beginPath(); ctx.moveTo(x0,y0-h*2/3); ctx.lineT ...
- JavaScript动画实例:沿五角星形线摆动的小圆
五角星形线的笛卡尔坐标方程式可设为: r=10+(3*sin(θ*2.5))^2 x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 根据这个曲线方程,在[0,2 ...
随机推荐
- 【经典DP】洛谷 P2782 友好城市
嘤嘤嘤,昨天两个文化课老师在上奥赛时招呼我(亲切交流),今天又要写工作报告,没时间写题解,希望今天能补上 友好城市 题目://洛谷那粘来的题面竟然能把格式粘过来 题目描述 有一条横贯东西的大河,河有笔 ...
- BZOJ2200 道路与航线 题解
题目 Farmer John正在一个新的销售区域对他的牛奶销售方案进行调查.他想把牛奶送到T个城镇 \((1 <= T <= 25,000)\),编号为\(1T\).这些城镇之间通过\(R ...
- Python-日期格式化
1.基本方法 获取当前日期:time.time() 获取元组形式的时间戳:time.local(time.time()) 格式化日期的函数(基于元组的形式进行格式化): (1)time.asctime ...
- TLS回调函数以及反调试简单使用
TLS回调函数以及反调试简单使用 0x00 TLS介绍 TLS(Thread Local Storage,线程局部储存),主要用于给线程独立的传值,由于线程不拥有进程的资源,所以几个同一进程的几个线 ...
- python入门008
目录 一.for循环 作用:for循环是因为在循环取值(即遍历值)时for循环比while循环的使用更为简洁 1.for循环语法: 2.应用案例: 注意:break 与 continue也可以用于fo ...
- Python GIL(全局解释器锁)
理解并发和并行 并行:多个CPU同时执行多个不同的多任务. 就像两个程序(进程),这两个程序是真的在不同的CPU内同时执行多个任务. 并发:CPU切换处理不同的多任务, 还是有两个程序,但只有一个CP ...
- input type=file过滤图片
<input type="file" accept=".png,.jpg,.jpeg,image/png,image/jpg,image/jpeg"> ...
- Django之 Views组件
本节内容 路由系统 models模型 admin views视图 template模板 我们已经学过了基本的view写法 单纯返回字符串 1 2 3 4 5 6 7 8 def current_dat ...
- proxy是什么
普通的因特网访问是一个典型的客户机与服务器结构:用户利用计算机上的客户端程序,如浏览器发出请求,远端WWW服务器程序响应请求并提供相应的数据.而Proxy处于客户机与服务器之间,对于服务器来说,Pro ...
- 尝鲜刚发布的 SpringFox 3.0.0,以前造的轮子可以不用了...
最近 SpringFox 3.0.0 发布了,距离上一次大版本2.9.2足足有2年多时间了.可能看到这个名字,很多读者会有点陌生.但是,只要给大家看一下这两个依赖,你就知道了! <depende ...
