CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中,
background-image:指定要使用的一个或多个背景图像;
background-color:指定要使用的背景颜色;
background-position:指定背景图像的位置;
background-size:指定背景图片的大小;
background-repeat:指定如何重复背景图像;
background-origin 指定背景图像的定位区域;
background-clip 指定背景图像的绘画区域;
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
下面我们以“小圆球的海洋”作为实例来体会背景动画的设计方法。
1.CSS3 径向渐变
在CSS3中,可以使用radial-gradient() 函数以径向渐变的方式创建背景“图像”。径向渐变由它的中心定义。其调用格式为:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
各参数说明如下:
shape确定渐变的类型,属性值ellipse(默认)指定椭圆形的径向渐变,circle指定圆形的径向渐变。
size 定义渐变的大小,可取属性值有:
farthest-corner(默认):指定径向渐变的半径长度为从圆心到离圆心最远的角;
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边。
position 定义渐变的位置。可取属性值有:
center(默认):设置中间为径向渐变圆心的纵坐标值;
top:设置顶部为径向渐变圆心的纵坐标值;
bottom:设置底部为径向渐变圆心的纵坐标值。
start-color,…,last-color用于指定渐变的起止颜色,可以使用长度值或百分比来指定起止色位置,但不允许负值。
设页面中有<div class="shape"></div>,定义.shape的样式规则如下:
.shape
{
width:200px;
height:150px;
background-image: radial-gradient(red, green, blue);
}
可在页面中显示如图1所示的径向渐变图案。在这个径向渐变中颜色结点分布均匀。

图1 径向渐变图(颜色结点分布均匀)
若改写为:background-image: radial-gradient(red 5%, green 15%, blue 60%);,则显示的图案如图2所示。

图2 径向渐变图(颜色结点分布不均匀)
若改写为:background-image: radial-gradient(closest-side at 60% 50%, red, green, blue);,则显示如图3所示的图案。

图3 径向渐变图
若改写为:background-image: radial-gradient(circle, red, green, blue);,则显示如图4所示的图案。

图4 圆形径向渐变图
若修改.shape的样式定义为:
.shape
{
width:200px;
height:200px;
border-radius:50%;
background-image: radial-gradient(circle, red,yellow,blue);
}
可在页面中显示如图5所示的圆形。

图5 圆形
2.小圆球一分为四
设页面中有<div class="ocean"></div>,为.ocean定义样式规则如下:
.ocean
{
margin: 0 auto;
width:450px;
height: 450px;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0);
background-size: 90px 90px;
background-color: #0652dd;
background-repeat:no-repeat;
}
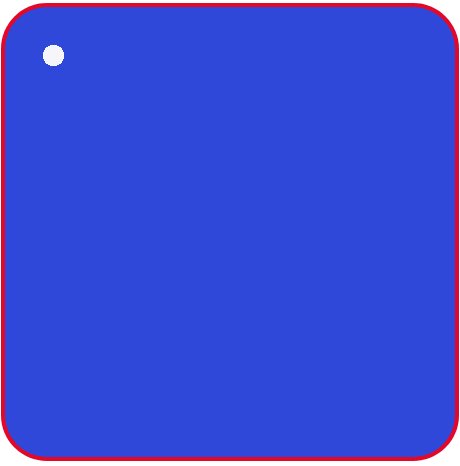
则页面中的显示如图6所示。background-image后定义了四个径向渐变图像,由于没有给它们指定位置,会叠放在一起,因而显示为一个小圆球。小圆球的圆心坐标为(45px,45px)。

图6 一个白色小圆球
为这四个小圆球指定位置,在.ocean样式定义中加上如下属性设置:
background-position: calc(50% + 0px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 0px),
calc(50% + 90px) calc(50% + 90px);
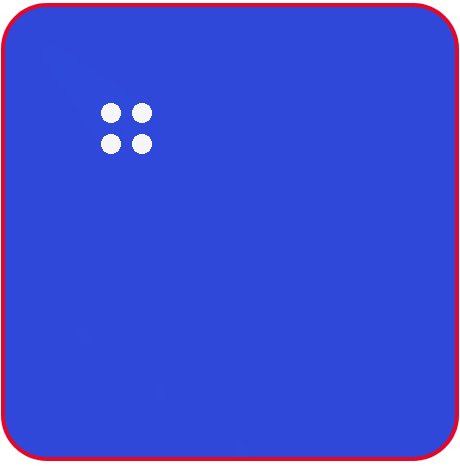
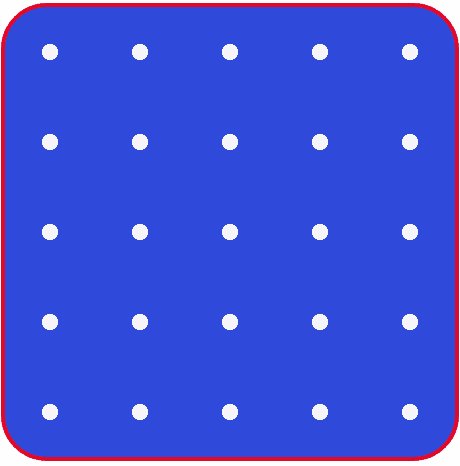
则页面中的显示如图7所示。

图7 4个小圆球
为从图6至图7的变化定义关键帧,使小球由一分成四,编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>小圆球一分为四</title>
<style>
.ocean
{
margin: 0 auto;
width:450px;
height: 450px;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0);
background-size: 90px 90px;
background-color: #0652dd;
animation: anim 2s infinite linear;
background-repeat:no-repeat;
}
@keyframes anim
{
to
{
background-position: calc(50% + 0px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 0px),
calc(50% + 90px) calc(50% + 90px);
}
}
</style>
</head>
<body>
<div class="ocean"></div>
</body>
</html>
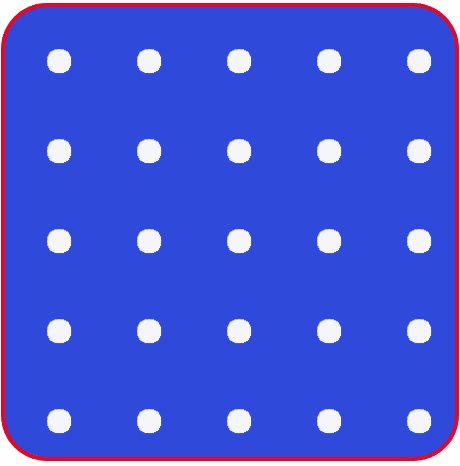
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图8所示的动画效果。

图8 小圆球一分为四(no-repeat)
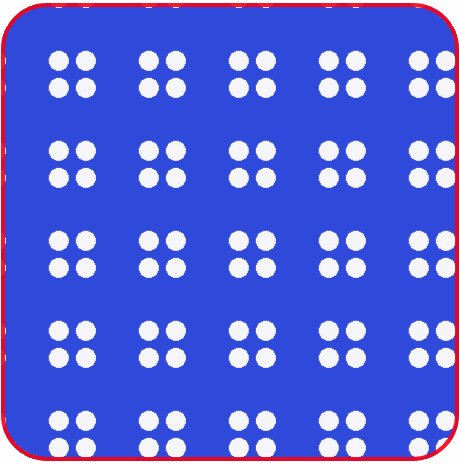
若将上面样式定义中的“background-repeat:no-repeat;”去掉,此时背景图像将向垂直和水平方向重复,则呈现出如图9所示的动画效果。

图9 小圆球一分为四(repeat)
3.小圆球的海洋
理解了图8和图9的动画思想,我们继续。
为4个小圆球指定好初始位置,然后将各自的终止位置略作变化。编写如下的HTML文件。


<!DOCTYPE html>
<html>
<head>
<title>小圆球的海洋</title>
<style>
.ocean
{
margin: 0 auto;
width:450px;
height: 450px;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0);
background-position: calc(50% + 0px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 0px);
background-size: 90px 90px;
background-color: #0652dd;
animation: anim 2s infinite linear;
background-repeat:no-repeat;
}
@keyframes anim
{
to
{
background-position:calc(50% + 90px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 90px);
}
}
</style>
</head>
<body>
<div class="ocean"></div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图10所示的动画效果。

图10 旋转的4个小圆球
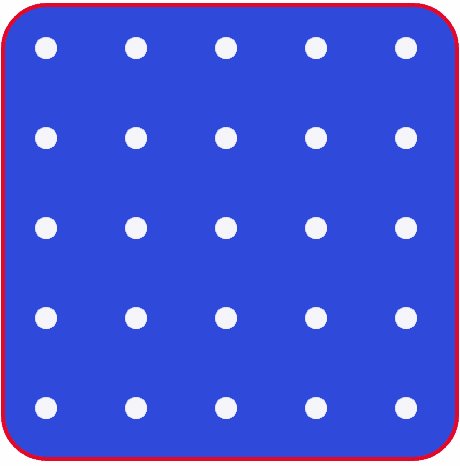
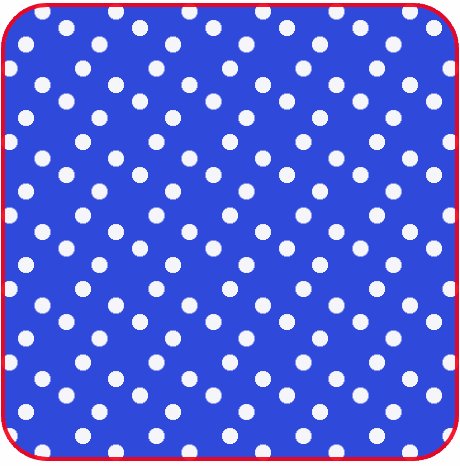
同样将样式定义中的“background-repeat:no-repeat;”去掉,此时背景图像将向垂直和水平方向重复,则呈现出如图11所示的动画效果。

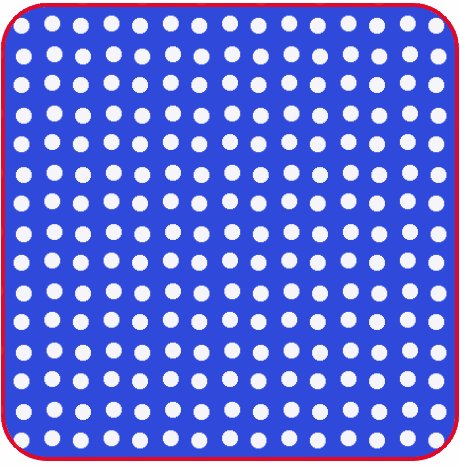
图11 小圆球的海洋(1)
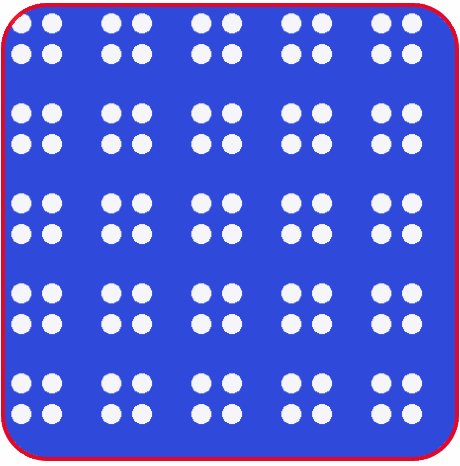
若在图11的基础上,在关键帧to中加上一句“background-size: 180px 180px;”,使得关键结束帧的背景大小扩大1倍,则呈现出如图12所示的动画效果。

图12 小圆球的海洋(2)
在关键帧to中加上的一句为“background-size: 45px 45px;”,使得关键结束帧的背景大小缩小1倍,且将radial-gradient四个函数中的10px均修改为8px,使得小圆球也适当变小,则呈现出如图13所示的动画效果。

图13 小圆球的海洋(3)
将整个屏幕作为背景,显示欢乐的小圆球,编写的HTML文件如下。


<!DOCTYPE html>
<html>
<head>
<title>满屏都是小圆球</title>
<style>
body
{
min-height: 100vh;
background-image: radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0),
radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0),
radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0),
radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0);
background-position: calc(50% + 0vmin) calc(50% + 0vmin),
calc(50% + 0vmin) calc(50% + 15vmin),
calc(50% + 15vmin) calc(50% + 15vmin),
calc(50% + 15vmin) calc(50% + 0vmin);
background-size: 15vmin 15vmin;
animation: anim 2s infinite linear;
background-color: #0652dd;
}
@keyframes anim
{
to
{
background-size: 30vmin 30vmin;
background-position: calc(50% + 15vmin) calc(50% + 0vmin),
calc(50% + 0vmin) calc(50% + 0vmin),
calc(50% + 0vmin) calc(50% + 15vmin),
calc(50% + 15vmin) calc(50% + 15vmin);
}
}
</style>
</head>
<body>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图14所示的动画效果。

图14 满屏都是欢乐的小圆球
CSS动画实例:小圆球的海洋的更多相关文章
- CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
- CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果.下面我们通过旋转的太极图.放大的五角星.跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法. 1.旋转的太极图 设页面中有<div ...
- CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果.下面我们通过移动的眼珠子.圆珠一二三.一分为四.四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使 ...
- CSS动画实例:升空的气球
1.制作一个气球 设页面中有<div class="balloon"></div>,为. balloon设置样式规则如下: .balloon { heigh ...
- CSS动画实例:行星和卫星
设页面中有<div class=" planet "></div>,用来绘制一个行星和卫星图形.这个图形包括三部分:行星.卫星和卫星旋转的轨道.定义. pl ...
- CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下: <div class="container&qu ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
随机推荐
- 彻底弄懂angularJS表单验证
常用的表单验证指令 (基本概念) 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" ...
- PHP timezone_open() 函数
------------恢复内容开始------------ 实例 创建一个新的 DateTimeZone 对象,然后返回时区的名称: <?php$tz=timezone_open(" ...
- P3250 [HNOI2016]网络
LINK:网络 一棵树 每次添加一条路径 或者删除之前的一条路径 或询问除了不经过某个点之外剩下的最大值. 一个显然的思路 对于一条路径的权值我们直接把权值塞上去 标记永久化一下即可. 考虑如何求答案 ...
- 银弹谷零代码开发V百科|使用技巧:OMG!这些时间日期函数太好用了吧,盘它
银弹谷零代码开发V百科|使用技巧:OMG!这些时间日期函数太好用了吧,盘它 Hello~everybody!小V又来咯!这次小V给大家带来的是零代码开发V平台常用的时间日期函数.小V知道我们平时常常会 ...
- MinIO很强-让我放弃FastDFS拥抱MinIO的8个理由
目前可用于文件存储的网络服务选择有很多,比如阿里云OSS.七牛云.腾讯云等等,但是收费都有点小贵.为了帮公司节约成本,之前一直是使用fastDFS作为文件服务器,准确的说是图片服务器.直到我发现了Mi ...
- webgl实现发光线框(glow wireframe)效果
在之前这篇文章, WebGL 单通道wireframe渲染 我们介绍了webgl如何实现单通道wireframe的效果. 本篇文章就是在此技术原理基础之上,来实现发光的wireframe效果. 要实现 ...
- TCP学习指北
限于博主水平有限不敢说指南,但应该能够避免刚学TCP的同学出现找不着北的情况. TCP与UDP的区别 区别: UDP是无连接的,而TCP是面向连接的,传数据前要先建立连接. UDP可以一对多,多对多通 ...
- CSS 学习第二天
超链接的样式: 1.颜色变化:未访问时的样式a:link:鼠标点击后的样式a:visited;鼠标放上去的样式a:hover;鼠标点击时的样式a:active 2.鼠标变小手:cursor:point ...
- C#LeetCode刷题之#26-删除排序数组中的重复项(Remove Duplicates from Sorted Array)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3622 访问. 给定一个排序数组,你需要在原地删除重复出现的元素, ...
- 个性探测综述阅读笔记——Recent trends in deep learning based personality detection
目录 abstract 1. introduction 1.1 个性衡量方法 1.2 应用前景 1.3 伦理道德 2. Related works 3. Baseline methods 3.1 文本 ...
