JavaScript——事件
事件:是由访问Web页面的用户引起一系列操作。
事件的作用:用于浏览器和用户的交互
以下代码为相关试验代码:
HTML事件:
<script type="text/javascript">
window.onload = function(){
//获取元素
var a = document.getElementById('a');
var b = document.getElementById('b');
//添加一个内容改变监听事件
a.oninput = function(){
//把a的文本输入框内容覆盖给b
b.innerText = a.value;
}
//兼容IE9以下版本
a.onpropertychange= function(){
//把a的文本输入框内容覆盖给b
b.innerText = a.value;
}
}
</script>
<body>
<input type="text" id="a" value=""/>
<div id="b"></div>
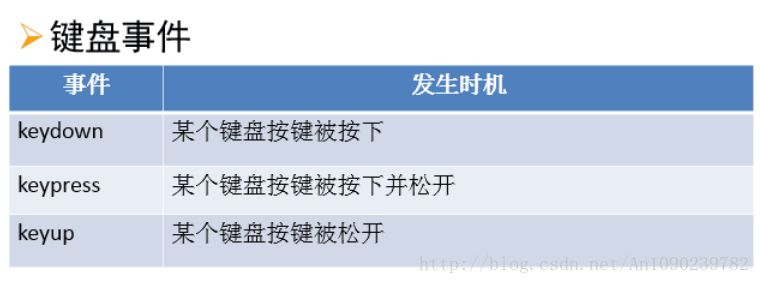
</body>键盘事件
<script type="text/javascript">
window.onload=function() {
window.onkeypress=function(e) {
//按键键码
if(e.charCode==103) {
alert('G健被点击')
}
}
}
</script>鼠标单击、双击事件
<script>
window.onload = function() {
function dbl(){
alert('按钮被双击');
}
var input = document.getElementById('b');
input.onclick = function() {
alert('按钮被点击');
}
var c = document.getElementById('c');
/* c.ondblclick = function(){
alert('按钮被双击');*/
c.ondblclick = dbl;
}
}
</script>
<body>
<input type="button" id="b" value="点击"/>
<input type="button" id="c" value="点击"/>
</body>JavaScript——事件的更多相关文章
- JavaScript事件代理和委托(Delegation)
JavaScript事件代理 首先介绍一下JavaScript的事件代理.事件代理在JS世界中一个非常有用也很有趣的功能.当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委 ...
- JavaScript事件概览
JavaScript事件 JavaScript是单线程,在同一个时间点,不可能同时运行两个"控制线程". 事件句柄和事件对象 1.注册事件句柄 标准和非标准 var button= ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- JavaScript 事件
事件 概念:事件是可以被 JavaScript 侦测到的行为. JavaScript 使我们有能力创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触 ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- 总结JavaScript事件机制
JavaScript事件模型 在各种浏览器中存在三种事件模型: 原始事件模型 , DOM2事件模型 , IE事件模型. 其中原始的事件模型被所有浏览器所支持,而DOM2中所定义的事件模型目前被除了IE ...
- 解析Javascript事件冒泡机制
本资源引自: 解析Javascript事件冒泡机制 - 我的程序人生 - 博客频道 - CSDN.NET http://blog.csdn.net/luanlouis/article/details/ ...
- JavaScript事件流原理解析
一.为什么会有这一篇的文章 国庆前几天由于任务比较重,要赶在国庆前把一个进度的任务开发完成,所以也就有点赶,但是却遇到了一个比较奇怪的Bug,导致了任务比预计的延迟了几个小时,对此深表遗憾,所以利用国 ...
- Javascript事件机制兼容性解决方案
本文的解决方案可以用于Javascript native对象和宿主对象(dom元素),通过以下的方式来绑定和触发事件: 或者 var input = document.getElementsByTag ...
随机推荐
- 01 . Go之从零实现Web框架(类似Gin)
设计一个框架 大部分时候,我们需要实现一个 Web 应用,第一反应是应该使用哪个框架.不同的框架设计理念和提供的功能有很大的差别.比如 Python 语言的 django和flask,前者大而全,后者 ...
- 如何解决git创建密匙时报错Too many arguments
如题:git创建密匙时报错Too many arguments. 前几天我遇见了一个问题,git需要重新创建密匙,运行命令ssh-keygen -t rsa -b 4096 -C " you ...
- Mybatis利用Intercepter实现物理分页
一.Interceptor介绍 Mybatis 允许用户使用自定义拦截器对SQL语句执行过程中的某一点进行拦截.默认情况,可以拦截的方法如下: Executor 中的 update().query() ...
- 如何在Nginx不绑定域名下使用SSL/TLS证书?
前提 该文主要记录如何在没有购买域名的情况下使用SSL/TLS协议,即地址前面的http变成了https.但是这样的SSL协议是会被浏览器认为是不安全的.在开发或者测试环境可以这样搞,生产环境下还是乖 ...
- Elastisearch在kibana下常用命令总结
1.获取所有数据 GET /_search 2.创建一个Document PUT /ecommerce/product/1 { "name" : "gaolujie ya ...
- Kafka 探险 - 架构简介
Kafka 探险 - 架构简介 这个 Kafka 的专题,我会从系统整体架构,设计到代码落地.和大家一起杠源码,学技巧,涨知识.希望大家持续关注一起见证成长! 我相信:技术的道路,十年如一日!十年磨一 ...
- SpringBoot入门及深入
一:SpringBoot简介 当前互联网后端开发中,JavaEE占据了主导地位.对JavaEE开发,首选框架是Spring框架.在传统的Spring开发中,需要使用大量的与业务无关的XML配置才能使S ...
- docker进入mysql数据库并进行导入 导出
一:导入 1.首先查看docker运行的容器: docker ps 2.将宿主机文件拷贝到docker容器中: docker cp 2020415.sql af491d5466ea:/opt/2020 ...
- 使用OpenCV进行简单的人像分割与合成
图像合成 实现思路 通过背景建模的方法,对源图像中的动态人物前景进行分割,再将目标图像作为背景,进行合成操作,获得一个可用的合成影像. 实现步骤如下. 使用BackgroundSubtractorMO ...
- kubernets之服务的实现方式
一 服务如何通过kubernetes集群的组件来实现其功能 1.1 节点上的所有的服务相关的功能实现都是通过节点上面的kube-proxy来实现的,服务提供了一个或者多个服务IP以及端口对客户端开 ...