前端基础之html学习一:
网站的建站流程

页面图例

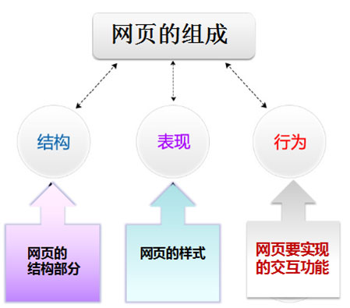
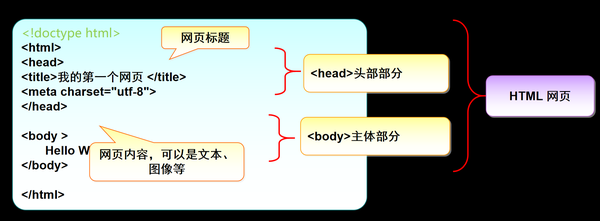
网页的结构

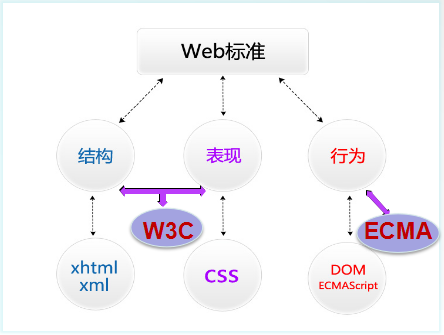
WEB标准
WEB标准是网页制作的标准,它不是一个标准,它是根据网页的不同组成部分生成的一系列标准。这些标准大部分由W3C起草发布,也有部分标准由ECMA起草发布

(1)W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构;是专门负责网络标准制定的非赢利组织。制定了结构标准和样式标准;
(2)ECMA:欧洲电脑网商联合会(厂商协会),制定了行为标准;
计算机语言
HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)
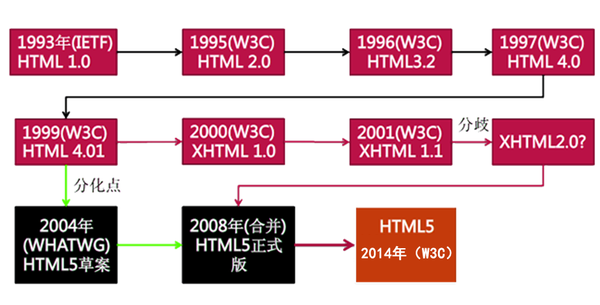
HTML发展

编辑器

建立站点
规划网站的所有内容和代码
整合资源
文件的命名规范
- 小写英文字母、数字、下划线的组合,
- 其中不得包含汉字、空格和特殊字符;
- 必须以英文字母开头。
HTML开始
1:HTML架构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
有三种: Strict(严格型)、
Trasitional(过渡型)、
Frameset(框架型)
2:HTML5基本结构

3:HTML语言
- HTML语言组成
(1)标签
txt 写在尖角号<>里的第一个单词,叫做标记,也叫做标签,也称作元素;
(2)属性
标记和属性用空格隔开,属性和属性值用等号连接,属性值必须放在双引号内 一个标记可以有多个属性,属性和属性之间用空格隔开,属性不分先后顺序
- HTML语法
(1)常规标记(双标记): <标记名称 属性1名="属性1值" 属性2名="属性2值" ………… >
(2)空标记(单标记):<标记名 属性1名="属性1值" />
常用标签
1 : 文本标题标签
文本标题共有6个(h1-h6)
<h1>一级标题</h1>(唯一性,放网站LOGO)
<h2>二级标题</h2>
...
<h6>六级标题</h6>
2:字体倾斜&加粗标记
文本倾斜:
<i></i>
<em></em>
文本加粗:
<b></b>
<strong></strong>
3:下划线
<u></u>
4 : 换行&水平线
<br>
<hr>
5:上标&下标
<sup></sup>
<sub></sub>
6 : 段落标记
<p></p>
7 : 字符 ( 小段文本 )
<span></span>
8 : 常用转义字符
不换行空格
> >右尖括号
< <左尖括号
© 备案中图标版权
8 :列表
(1) 无序列表
<ul>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
........
</ul>
(2)有序列表
<ol>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
........
</ol>
type:规定列表中的列表项目的项目符号的类型
语法:<ol type=“ a">
1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。
a 字母顺序的有序列表,小写(a, b, c, d)。
A 字母顺序的有序列表,大写(A,B,C,D)
i 罗马数字,小写(i, ii, iii, iv)。
I 罗马数字,大写(i, ii, iii, iv)。start 属性规定有序列表的开始点。(start的属性值必须是数字)
语法:
(3)自定义列表
<dl>
dt></dt>
<dd></dd>
</dl>
9 : 超链接
<a></a>
属性:
href = 'url'
target = "_blank / _self";
title = '文本提示'
拓展:
rel = 'nofollow';
10 : 图片
<img>
属性:
src = 'url';
alt = ' 标签 实例 带有指定替代文本的图像'
title = '文本提示'
width = ''
height = ''
border = ''
图片 title 和 alt区别:
alt:
1、alt属性是考虑到不支持图像显示或者图像显示被关闭的浏览器的用户,以及视觉障碍的用户和使用屏幕阅读器的用户。当图片不显示的时候,图片的替换文字。
2、alt属性值得长度必须少于100个英文字符
3、alt属性是img标签的必须属性,如果没有特别意义的图片,可以写alt=""
4、alt属性是搜索引擎判断图片与文字是否相关的重要依据,alt属性添加到img主要的目的才是为了SEO
title:
1、title属性并不是必须的。
2、title属性规定元素的额外信息,有视觉效果,当鼠标放到文字或是图片上时有文字显示。
3、title属性并不作为搜索引擎抓取图片的参考,更多倾向于用户体验的考虑。
11 : 相对路径
(同级)
1)当当前文件与目标文件在同一目录下,直接书写目标文件的文件名+扩展名;
(上级找下级)
2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下:
文件夹名/目标文件全称+扩展名;
(下级找上级)
3)当当前文件所处的文件夹和目标文件在同一目录下,写法如下:
../目标文件文件名+扩展名;
12 : DIV
13 : HTML注释
<!-- 注释 -->
表格

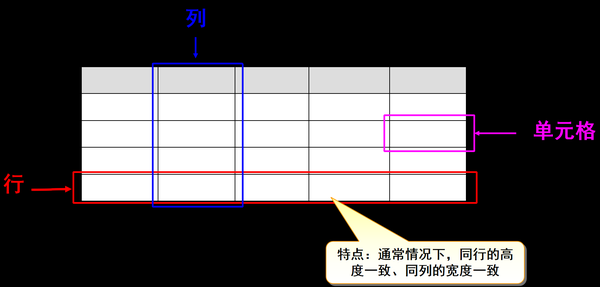
1 : 表格基本结构
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
<!--
table 为表格
tr 行
td 列(每一个单元格)
-->
2:表格的html属性
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bordercolor="边框色"
5)cellspacing="单元格与单元格之间的间距"
6)cellpadding=“单元格与内容之间的距离"
7)align="表格水平对齐方式"
取值:left、right、center、
valign=“垂直对齐” top\bottom\middle
8)合并单元格属性:(td)
合并列: colspan=“所要合并的单元格的列数"
合并行: rowspan=“所要合并单元格的行数”
3 : 数据行分组
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
4 : 数据列分组
<colgroup span="value"></colgroup>
<!--span属性为把几列分为一组-->
5 : 列标题
<th></th>
6: 表格标题
<caption></caption>
7: 表格属性
1、单元格间距:border-spacing:value;
说明:单元格间距(该属性必须给table添加) 表示单元格边框之间的距离, 不可取负值
2、合并相邻单元格边框:border-collapse:separate/collapse;
说明:合并相邻单元格边框 (该属性必须给table添加) separate(边框分开)默认值; collapse(边框合并)
3、无内容时单元格的设置:empty-cells:show/hide;
说明:定义当单元格无内容时,是否显示该单元格的边框区域;show:显示 ;hide:隐藏;
4、显示单元格行和列的算法(加快运行的速度): table-layout:auto/fixed;






前端基础之html学习一:的更多相关文章
- 前端基础------jquer y学习
一. jquery是什么 快速,简洁,轻量级的JavaScript库(JavaScript框架)使用户可以快速的操作HTML document,实现动画效果,并方便的地为网站提供AJAX交互.文档全面 ...
- web前端基础学习路线
1.HTML和CSS的基础知识,完成网页的初步设计 2.JavaScript基础知识和DOM.BOM的学习 3.前端基础框架:CSS框架Bootstrap.JavaScript框架jquery的熟悉使 ...
- web前端基础知识学习网站推介
内容:一.基础知识及学习资料1. HTML入门学习:http://www.w3school.com.cn/html/index.aspHTML5 入门学习:http://www.w3school.co ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- Web前端与移动开发学习路线图
文章转载自「开发者圆桌」一个关于开发者入门.进阶.踩坑的微信公众号 这里整理的Web前端与移动开发学习路线图包含初中级两个部分,你可以通过百度云盘下载观看对应的视频 链接: http://pan.ba ...
- html css 前端基础 学习方法及经验分享
前言: 入园第一天,想分享一点儿前端基础html css 的学习方法和一些经验给热爱前端,但是不知道从哪儿开始,依旧有些迷茫的新手朋友们.当然,适合每个人的学习方式不同,以下所讲的仅供参考. 一.关于 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- tableview前端基础设计(初级版)
tableView前端基础设计 实现的最终效果 操作目的:熟悉纯代码编辑TableView和常用的相关控件SearchBar.NavigationBar.TabBar等,以及布局和基本功能的实现. 一 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
随机推荐
- Head First 设计模式 —— 02. 观察者 (Observer) 模式
思考题 在我们的一个实现中,下列哪种说法正确?(多选) P42 public class WeatherDate { // 实例变量声明 public void measurementsChanged ...
- MFC(c++大作业)基本对话框的使用(求平均成绩)
OOPEx2Dlg.cpp // OOPEx2Dlg.cpp : 实现文件 // #include "stdafx.h" #include "OOPEx2.h" ...
- mysql 应用 持续更新
1.安装方法 贴出,my.ini # MySQL Server Instance Configuration File # -------------------------------------- ...
- Web Service 服务无法连接Oracle数据库
这个问题之前部署就遇到过,但是后来忘了,所以记录一下吧. 我部署Web Service服务的时候,服务没法正常运行,与Oracle数据库无法正常通信. 检查了数据库连接字没有任何问题,写了个测试接口, ...
- 基于腾讯云存储COS的ClickHouse数据冷热分层方案
一.ClickHouse简介 ClickHouse是一个用于联机分析(OLAP)的列式数据库管理系统(DBMS),支持PB级数据量的交互式分析,ClickHouse最初是为YandexMetrica ...
- 【Java】流程控制 - 顺序结构、 选择(分支)结构(单分支、双分支、多分支、嵌套)、循环结构(for、while、do...while)、跳转语句(break、continue)
流程控制语句结构 文章目录 流程控制语句结构 一. 顺序结构 1. 输出语句 2. 输入语句 3.code 二.复合语句 三. 分支结构 1. 条件判断 1.单分支结构 2.双分支结构 3.多分支结构 ...
- webpack知识点整理
作用域 es6里模块化的写法 会存在的问题,变量.方法名字雷同,外部文件调用的时候出现问题 如 a.js里 var a='susan' b.js里 var a='jack' 问题解决方案,添加包裹 a ...
- 一. SpringCloud简介与微服务架构
1. 微服务架构 1.1 微服务架构理解 微服务架构(Microservice Architecture)是一种架构概念,旨在通过将功能分解到各个离散的服务中以实现对解决方案的解耦.你可以将其看作是在 ...
- 使用yaml来实现ingress-nginx
创建一个ingress-nginx [root@k8s-master ingress]# cat ingress-nginx.yaml apiVersion: v1 kind: Namespace m ...
- VKM5对应的BAPI或者函数
在业务上,当一个交货单创建后,可能需要使用事物VKM5进行批准(解冻)才能做后续的捡配,发货过账等操作,通过搜索引擎发现,很多人也都会问是否有对应的bapi或者函数,替代VKM5,能够自开发程序进行批 ...
