Geoserver 谷歌瓦片地图的使用 多级发布
下面,我来介绍一下如何在离线的情况下,在Geoserver 中配置出如同谷歌地图般绚丽的效果。
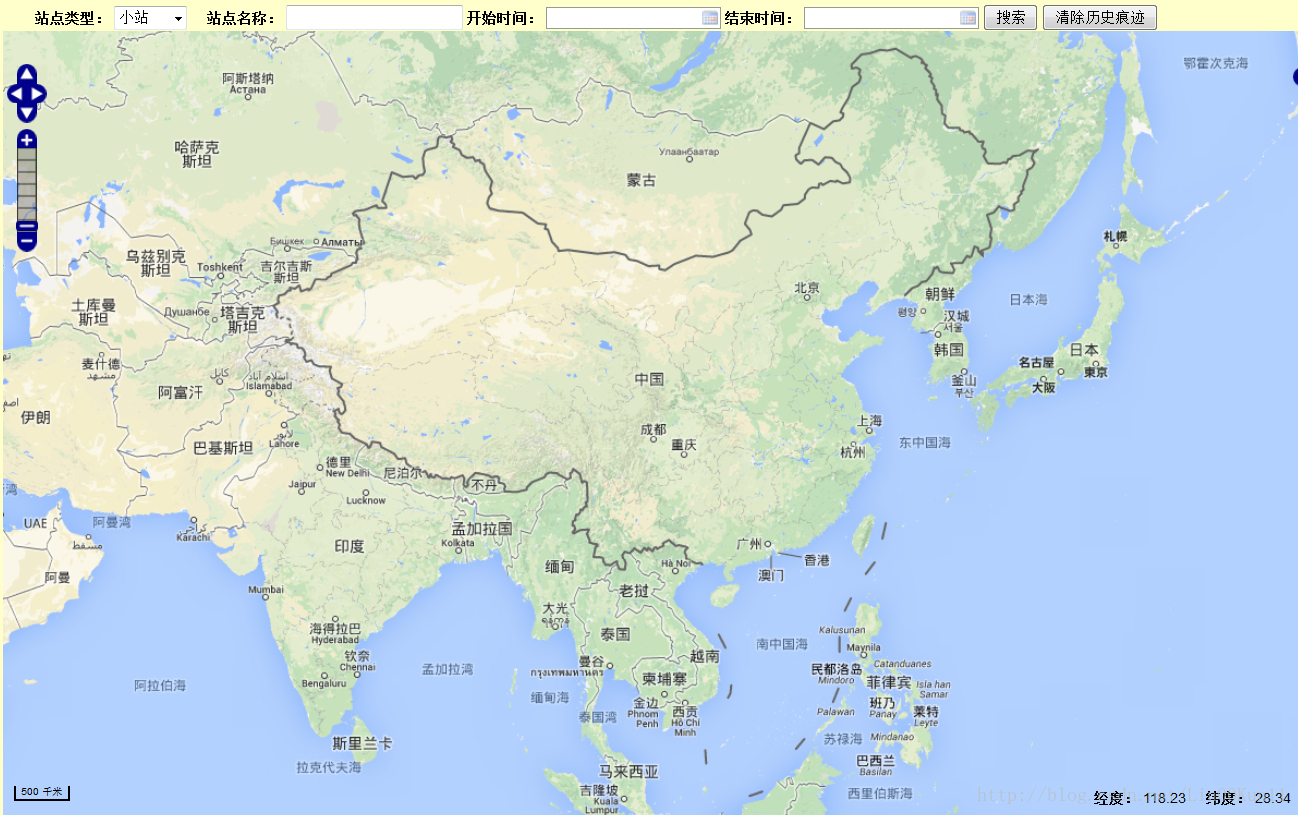
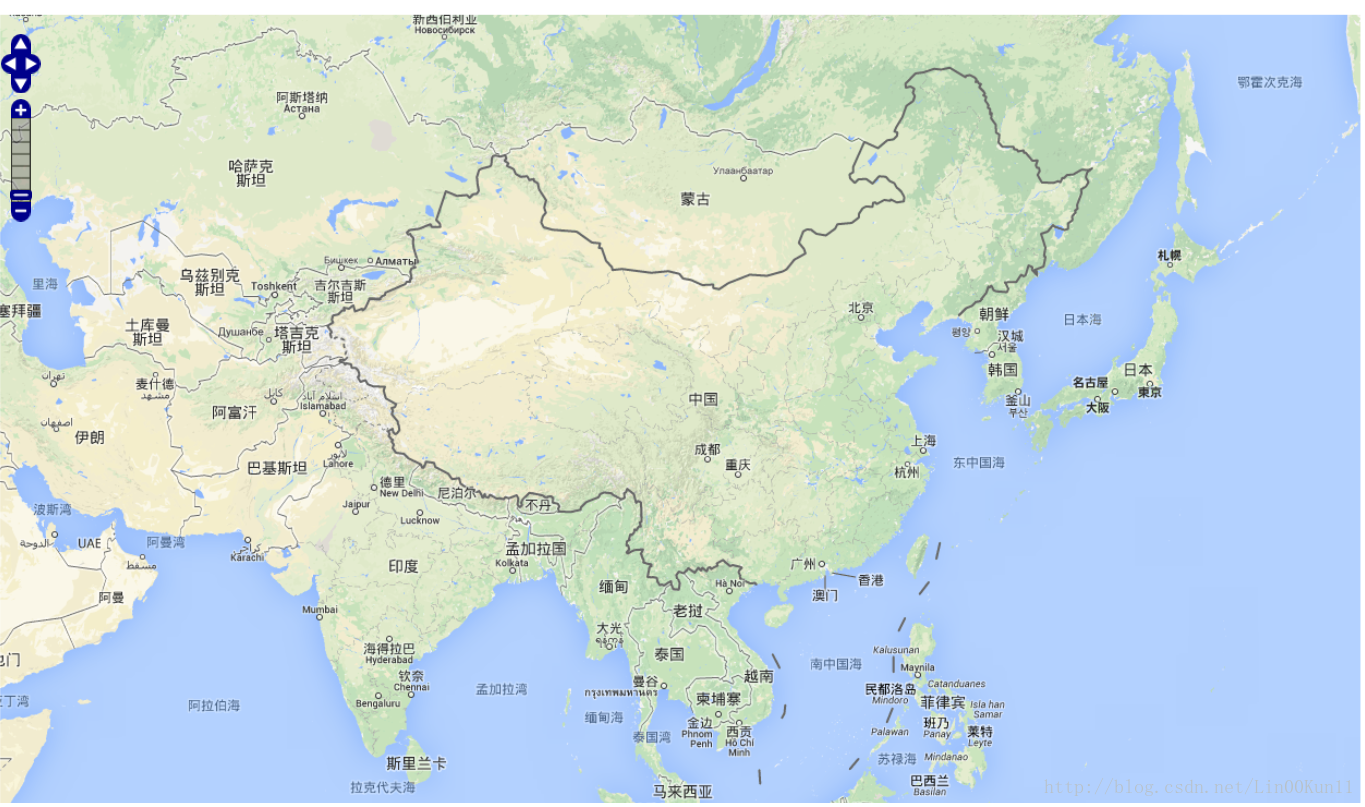
为了让大家有动力看我我接下来写的东西,我先把结果图给大伙儿展现一下:

正如上图所示,该地图是谷歌第四级的地图展现。
左上角的工具可以多地图进一步放大,地图的缩放层级可以从第4级到第10级,共7层。
左下角是一个比例尺,这个不做过多介绍。
右下角是显示鼠标点击地图上位置的经纬度的展现。
地图上面还有自定义的几个文本框,可以对地图进行二次开发,做自己感兴趣的东西。
想配置出上面的地图,前期的工作还是比较多的。
(注:如果你的应用可以联网操作,则可以省下很多事情,你可以查查如何使用谷歌地图的API,就能比较轻松且高效地完成上面那种地图展示。
下面我所介绍的是如何配置离线谷歌地图,可以应用于相对封闭和保密性的场景。)
一、谷歌地图下载器
如果想配置离线的谷歌地图,很自然地会想到要先去下载完整的谷歌地图。
而谷歌也提供了名为:Google Map DownLoader ,我们可以利用它来下载地图。
但是由于各种原因,利用谷歌的软件下载地图是一件非常令人沮丧的事情, 我推荐大家使用:
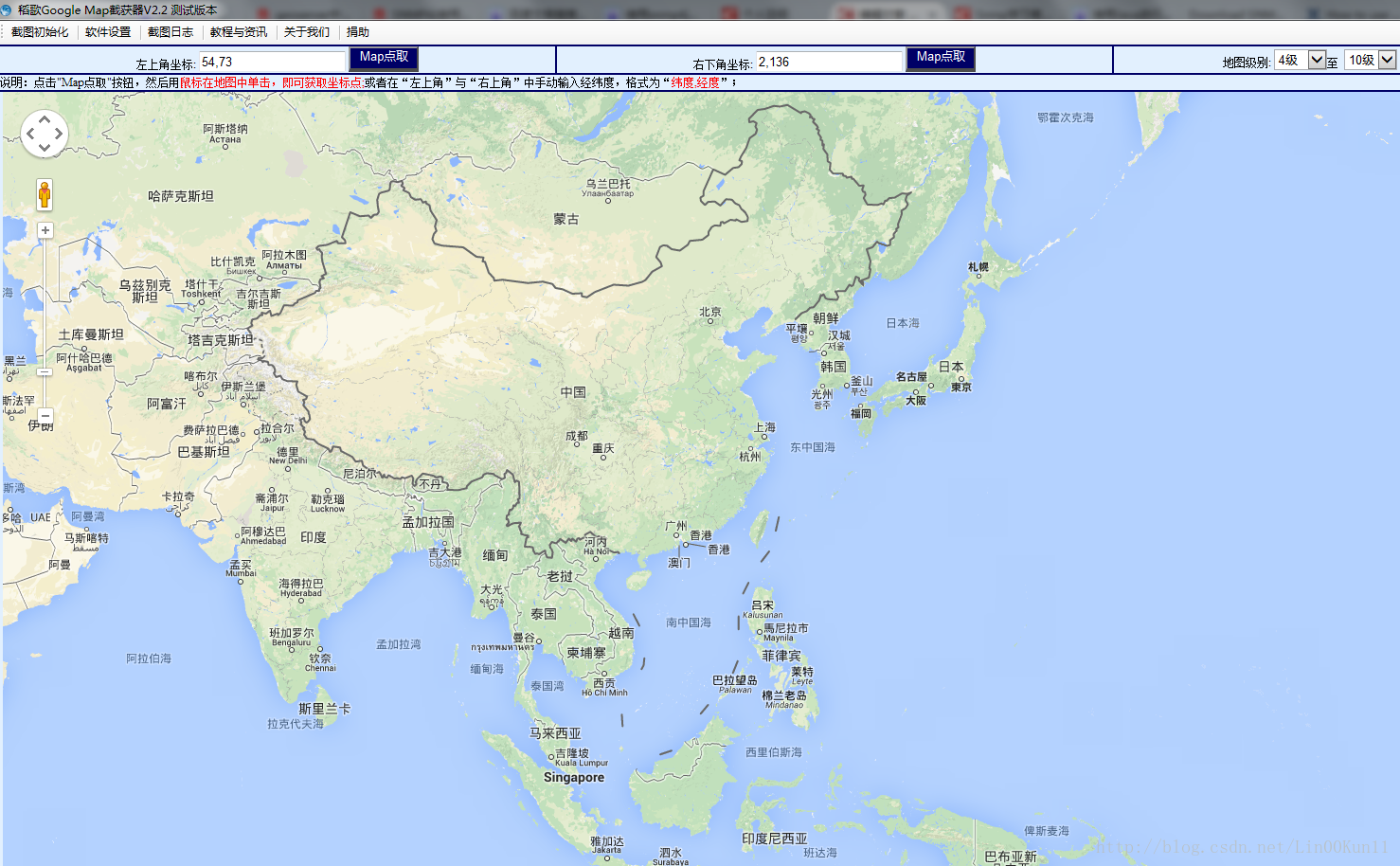
《稻歌Google Map截获器》,如图所示:

需要填上截获的地图区域和地图级别之后,才可以点击确定按钮下载地图。
此处左上角坐标我填写的是:54,73 (英文的",")
右下角坐标填写的是: 2,136
(注:大家也可以自己通过点击屏幕获取坐标。但是我不建议大家这么做,因为由于网络等原因,每次地图下载可能都会有缺陷 ,
如果某一层级的地图不理想,大家可以手动输入相同的地图坐标,再次对单个层级地图进行下载,有利于后期多个地图的合并使用)
再选择地图的层级,从第4级到第10级,这个大家随意,这里给大家一个数据:
当我下载第10级地图的时候,该软件成功下载并且合并成TIFF文件的时候,该地图已然7.6GB的大小了,想必地图等级过高,
下载的时间会更长,地图合并也不是那么顺利。如果大家想让地图合并成自己想要的大小,或者网速不行想保证下载质量的话,
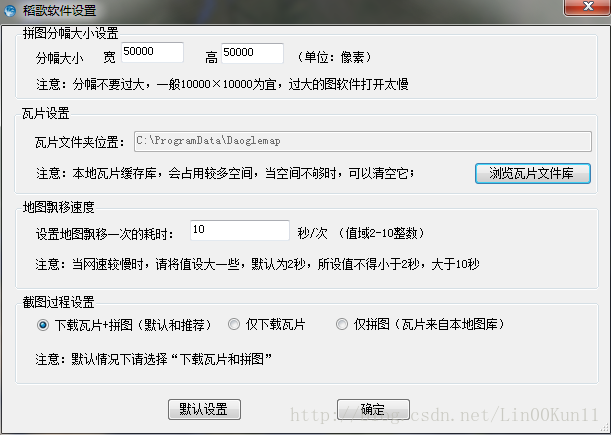
要在该软件的“软件设置”中进行详细设置,各项参数在此不作赘述:

当你们下载完所有的地图之后,就可以看下面的步骤了。
说实话,成功下载完所有地图是个耗时的工作,但这只是一个开始。
二、Geoserver 中制作栅格地图
当你下载完地图后,可以打开Geoserver了。
如果你没有配置好Geoserver,那么你还得花几个小时查找和配置Geoserver,在此处不做详细介绍,但可以给大家来点建议:
登陆Geoserver的官方网站,基本是有两种方式搭配起Geoserver。
(1)一种是下载.war的Geoserver工程,然后丢到服务器的webapp目录下,(开源的一般是Tomcat和Jetty),然后会生成Geoserver工程。
做过J2EE开发的应该都知道,工程部署成功后,就可以利用: localhost:8080/geoserver/web 来访问Geoserver了。
(2)windows环境开发的话,官网上还可以下载.exe的安装包,其实也没有什么特殊的,里边就是集成了开源的服务器而已。
如果图方便,大家可以下载这种安装包,省事!我下载的是Geoserver 2.4.8 版本,内置的是jetty 6.0的服务器。
你成功登上Geoserver后:

提醒一下,初始账号:admin 密码:geoserver
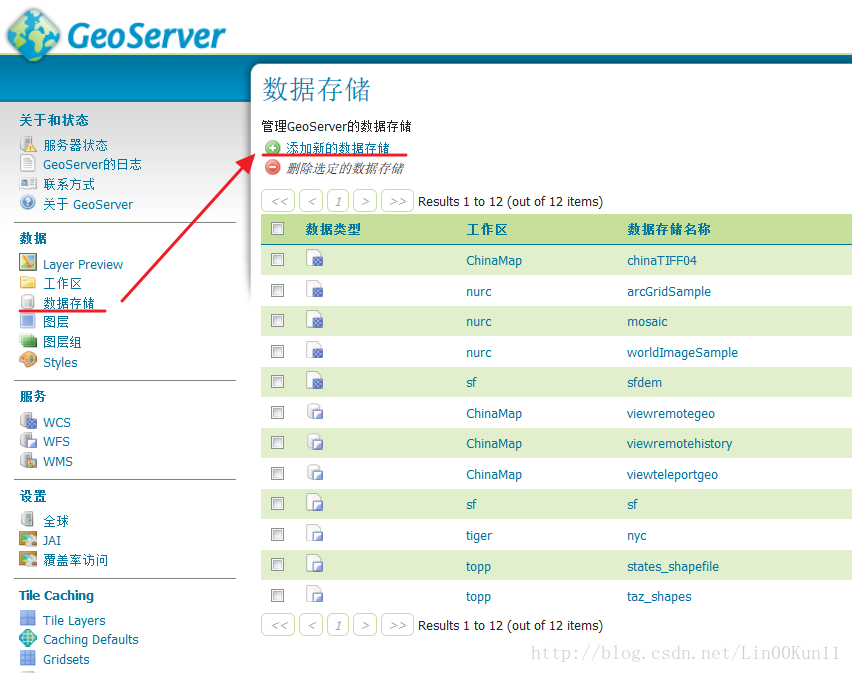
然后添加数据存储:

点击添加栅格数据源:

根据步骤一步步填写内容。
工作区:是为了方便管理自己的地图,建议大家可以自己新建一个工作区
数据源名称:唯一标示该数据源的东西
连接参数URL:选取下载好的TIF地图

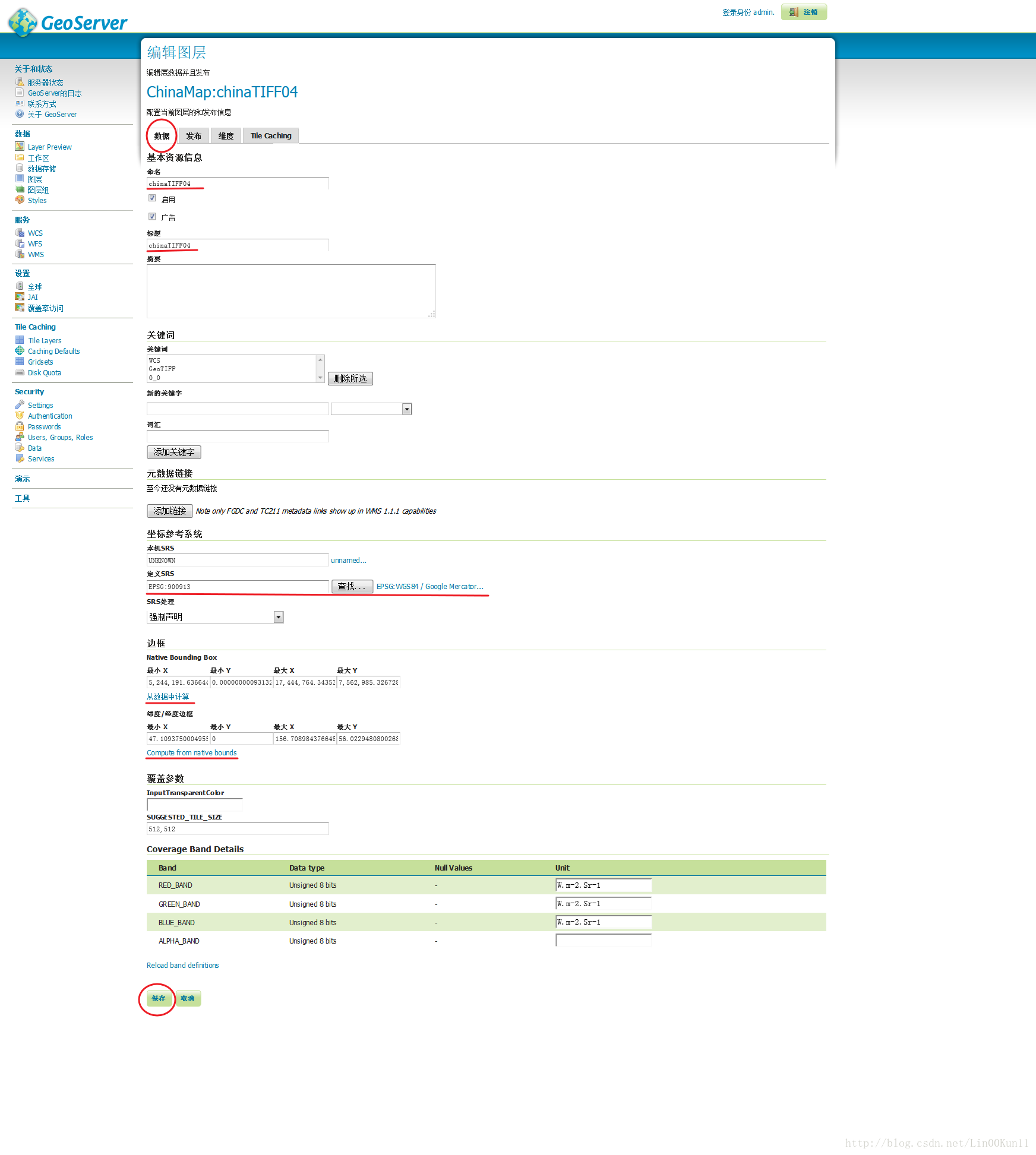
保存后,选择发布地图。
在“数据”标签页中,着重配置一下几个参数:

其中,SRS是要自己定义的,谷歌地图是ESPG:900913标准,单位是:米。
由于地球的不规则椭球形,导致各个地方将椭球形表面的地形转化成平面地图绘制 的时候各家的标准都不一样。
中国早年采用的是Beijing-1954大地坐标系,貌似采用的是苏联“克拉索夫斯基”测绘标准,而后采用1980-Xian大地坐标系。但是由于早年测绘的数据迁移转化
的工作量大等一系列原因,某些地图仍旧采用的是1954-Beijing的大地坐标。普及一下,谷歌地图用的是ESPG:900913,而默认的国际标准是ESPG:4326。
因为源地图下载的是谷歌的,所以配置ESPG:900913,但是地图显示的时候,要转化成ESPG:4326经纬度显示,可读性比较好,好在openlayers
已经封装了转化函数。此是后话。
继续配置,在title caching 标签页中:

看到我们要配置的gridset选择的是ESPG:900913,且发布的zoom level 从第四级到第10级,cached zoom level 同理。
至此,第四级的图层已经添加上了。为了能够得到谷歌瓦片地图,我们还得做下一步的配置,这里有几个问题要说明。
其实,我们在添加数据源的时候只是添加了第四级的TIF地图文件,但是为什么加了共7级的地图呢?
因为,接下来,我们要重复把第5,6,7,8,9,10级的地图依次加入数据源。重复地配置7次,然后,把这所有的数据图层都切割成瓦片,
最后放在第四级的地图中,这样,我们只要查看第四级的图片,就能够查看到从4~10级的所有图片。
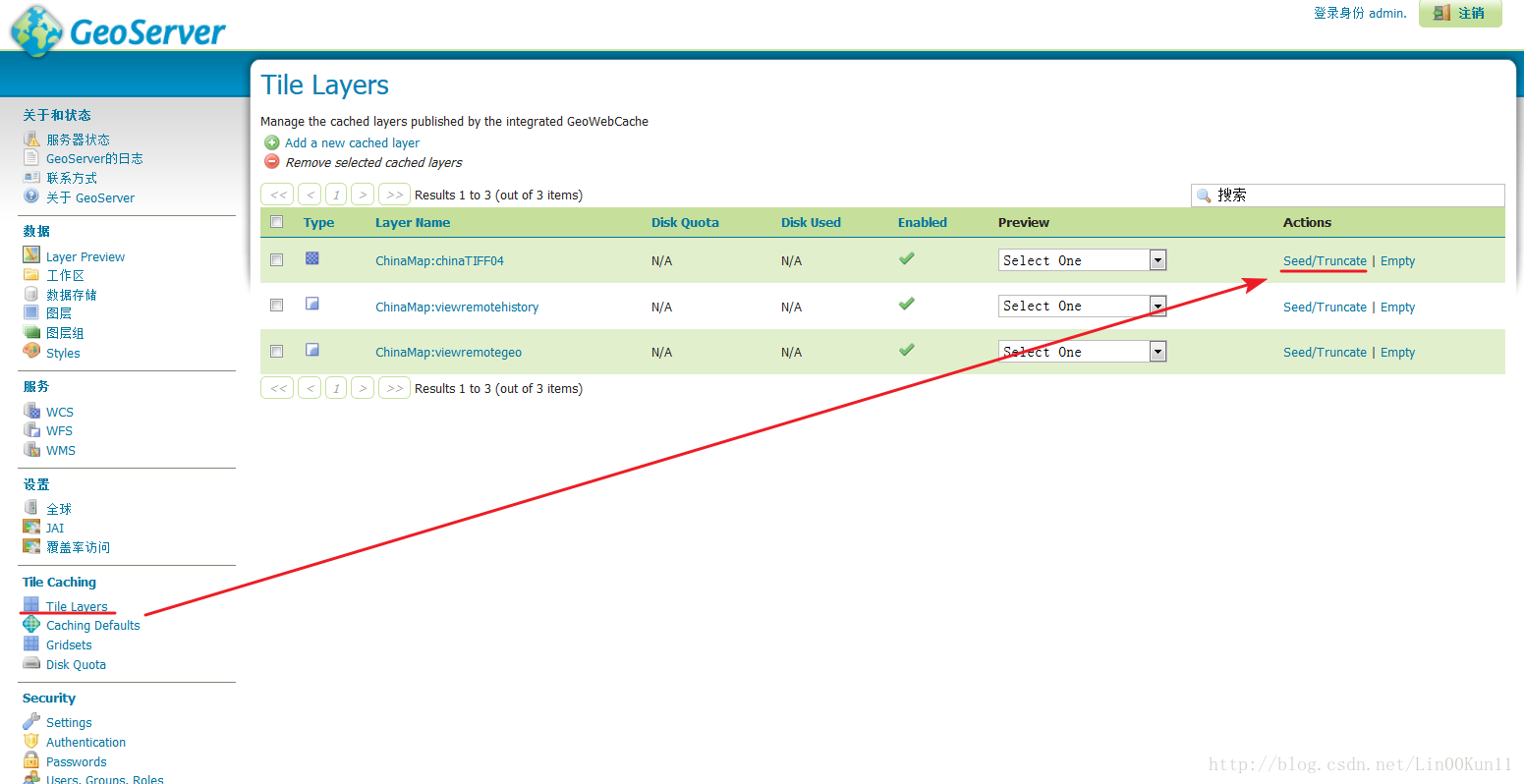
下面,将第四级的图层切割成瓦片:

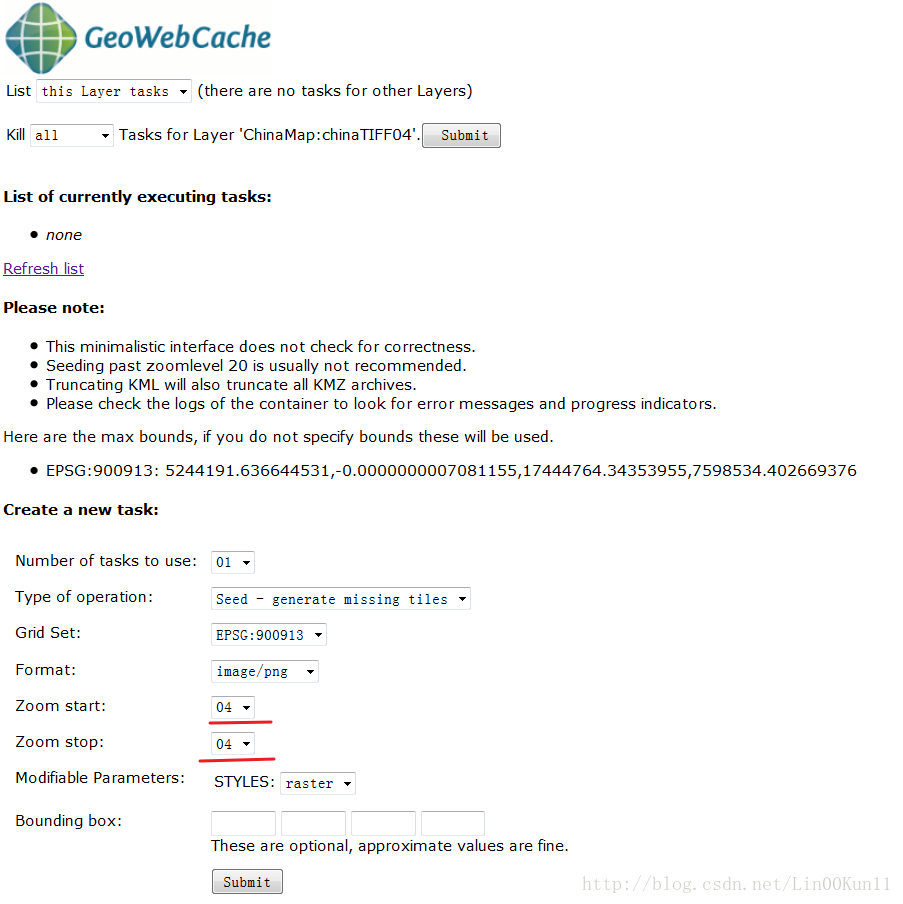
继续:

这个地方的zoom start 和 zoom stop 只要写第四级就行了,因为数据源只有第四级。然后按submit 按钮。
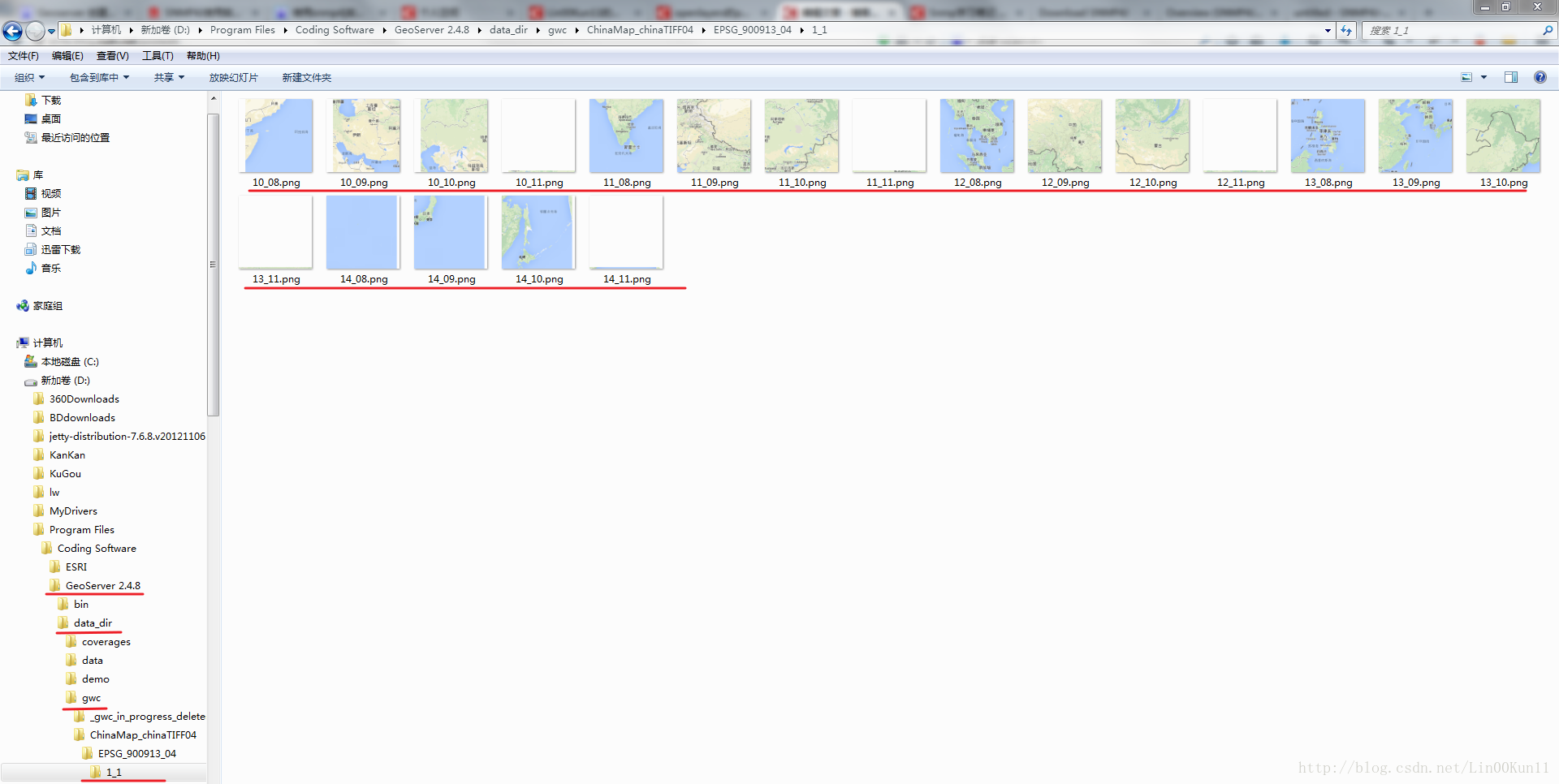
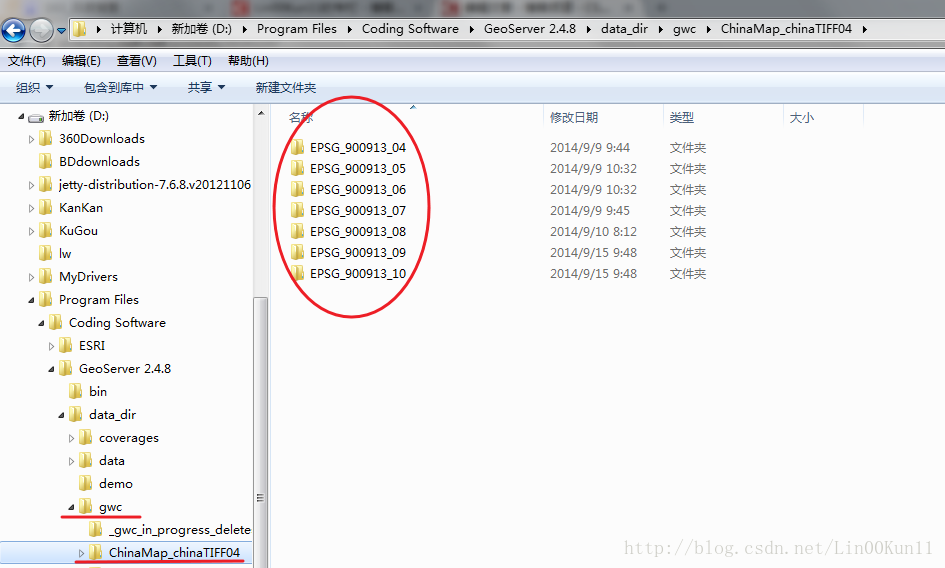
最后,可以在D:\Program Files\Coding Software\GeoServer 2.4.8\data_dir\gwc\ChinaMap_chinaTIFF04 中看到生成的瓦片地图:

同理,将第5,6,7,8,9,10级的图片一一添加栅格数据源,然后一一配置并且发布图层。
最后,将第5,6,7,8,9,10级切割下的瓦片地图拷贝到第四级地图下:

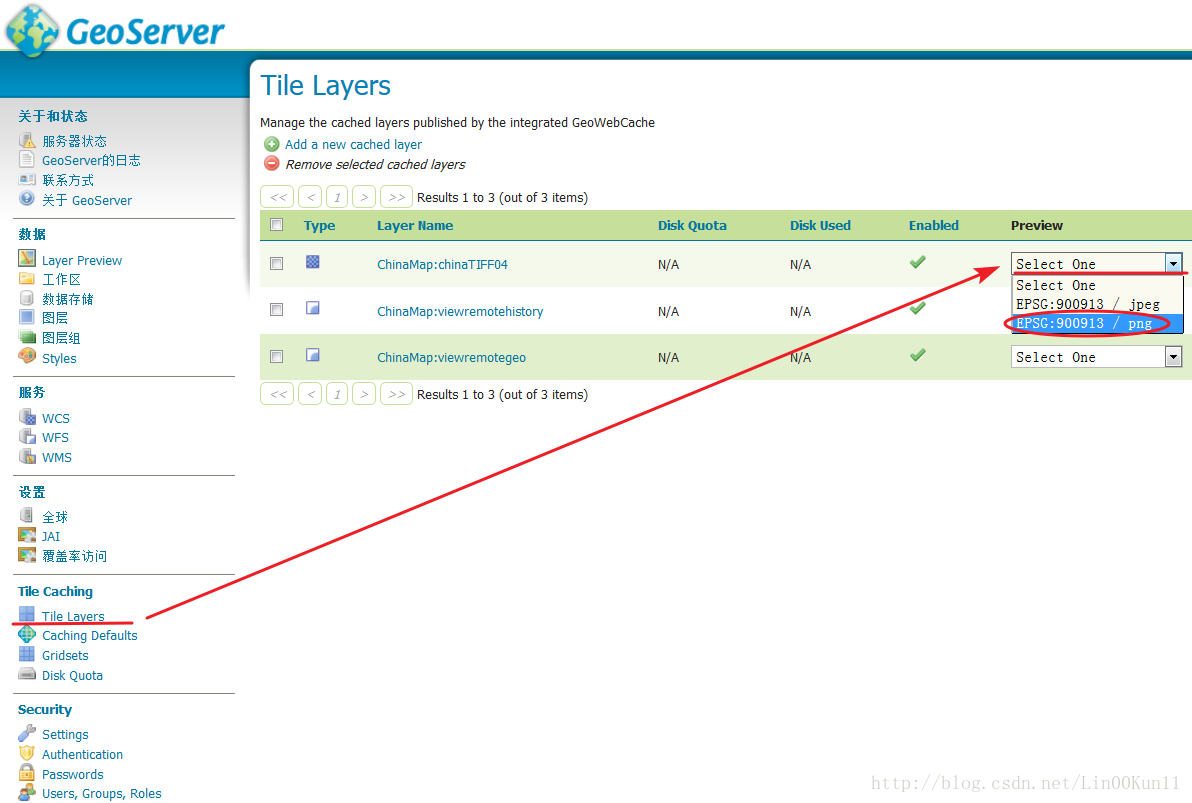
加入之后,按图示操作,即可看到漂亮的地图了:

附上显示的图片:

上图中,只显示左上角的缩放工具,你如果查看网页源码的话应该能看到这是openlayers自己添加的。地图也能成功从第四级到第十级缩放。
参考:https://blog.csdn.net/yangzhai/article/details/58586723
Geoserver 谷歌瓦片地图的使用 多级发布的更多相关文章
- openLayers中WMTS结合GeoServer呈现瓦片地图
首先看openlayers官网中wmts模块,https://openlayers.org/en/latest/apidoc/module-ol_source_WMTS-WMTS.html,里面的参数 ...
- 瓦片地图与geoserver发布
本文主要包括以下内容 TileMill生成Tile影像金字塔(.mbtiles压缩文件) Mbutil(https://github.com/mapbox/mbutil)解压缩 Apache HTTP ...
- Google Map API V3调用arcgis发布的瓦片地图服务
由于最近项目需要用到CAD制作的地图,但之前一直使用的是用谷歌离线瓦片地图的方式,怎么样把CAD图像地图一样有缩放,移动的功能放到网页显示成了难题, 原先的谷歌地图的代码难道就不能用了?重新写一套代码 ...
- OpenLayers学习笔记(一)—在线加载谷歌影像地图&离线加载本地瓦片地图
实现根据在线离线判断加载地图, 在线加载谷歌影响地图, 离线加载本地瓦片地图 作者: 狐狸家的鱼 Github: 八至 html代码 <div id="map" tabind ...
- 用DotSpatial下载谷歌瓦片图并展示到地图控件上 【转】
http://blog.csdn.net/caoshiying/article/details/51991647 上一篇文章讲解如何加载各地图的WMS地图服务.虽然不涉及到瓦片,但是每次地图刷新都要请 ...
- OpenLayers加载谷歌地球离线瓦片地图
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer加载谷歌地球离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/openla ...
- OpenLayers加载高德地图离线瓦片地图
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer加载谷歌地球离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/openla ...
- OpenLayers加载百度离线瓦片地图(完美无偏移)
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer完美无偏移加载百度离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/ope ...
- Leaflet 调用百度瓦片地图服务
在使用 leaflet 调用第三方瓦片地图服务的项目,主要谷歌地图.高德地图.百度地图和 OSM 地图,与其他三种地图对比,百度地图的瓦片组织方式是不同的.百度从中心点经纬度(0,0)度开始计算瓦片, ...
随机推荐
- Centos7安装Nginx详细步骤
前言 Nginx 是一款轻量级的Web 服务器 .反向代理服务器及电子邮件(IMAP/POP3)代理服务器. 常用用途: ✓ 1. 反向代理 ✓ 2. 正向代理 这里我给来2张图,对正向代理与反响代理 ...
- Java基础教程——Lambda表达式
Lambda表达式 Java8引入Lambda表达式,可以使代码更简洁. 格式:参数,箭头,代码 (参数名)->{代码} Lambda表达式体现了"函数式编程思想"-- 面向 ...
- charles功能(一)修改request请求参数
1.接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能) 2.开始设置断点值 3.然后修改这一条 4.然后执行 5.最终结果
- buuctf-web-[极客大挑战 2019]BuyFlag 1
打开网页,然后发现menu中有个buyflag的连接,点进去 如果你想买这个flag ,你必须是来自CUIT的一名学生,还必须回答正确的密码.简单了解,我们查看源码,发现思路 POST方式传入两个参数 ...
- Executor类
//测试的线程 public class Record implements Run ...
- PyQt(Python+Qt)学习随笔:QStandardItemModel指定行和列创建模型中的项以及索引
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 QStandardItemModel有两种构造方法: QStandardItemModel ...
- PyQt学习随笔:自定义Qt事件可以使用的事件类型的常量值范围
除了<PyQt学习随笔:Qt事件QEvent.type类型常量及其含义资料速查>介绍的Qt已经定义的事件外,Qt还支持自定义事件. 为了方便起见,可以使用 registerEventTyp ...
- Typescript + React 高仿 Antd 从零到一打造自己的组件库(完整)
买了张轩老师的课程,感觉很不错,适用于高级进阶,老师讲的通俗易懂,欢迎讨论学习.WX:Jujiu_i
- 【题解】「AT4303」[ABC119D] Lazy Faith
AT4303 [ABC119D] Lazy Faith[题解][二分] AT4303 translation 有 \(a\) 个点 \(s\),有 \(b\) 个点 \(t\),问从点 \(x\) 出 ...
- 题解 CF1428F Fruit Sequences
\(\texttt{Bullshit}\) 蒟蒻 \(\texttt{7 min}\) 切 \(\texttt{F}\), 挽回了本一定掉分的局面/cy 分竟然还没有别人 5 题高 (本题解为目前 c ...
