Ext CheckBoxGroup使用
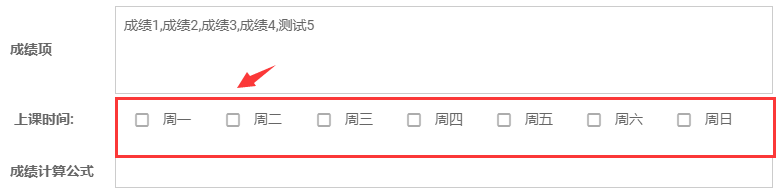
一、效果图展示
我这里主要是为了实现选择周期时间。如周一、周二、周三等
二、界面界面代码
下面就是我实现的代码,包含了界面、数据处理、回填数据等。可能架构的方式,您的代码和我的代码有差异,但是大体就是这样的。需要注意的地方,我已经使用颜色标出。
- Ext.define('zxx.view.CreateOrUpdate', {
- extend: 'Ext.form.Panel',
- xtype: 'zxx-createorupdate',
- viewModel: {
- data: {
- semesterCourse: Eui.createModel('edu.semesterCourse', 'SemesterCourseEditDto')
- }
- },
- waitMsgTarget: true,
- border: false,
- layout: 'fit',
- fieldDefaults: {
- msgTarget: 'under',
- labelAlign: 'left',
- labelWidth: 100,
- labelStyle: 'font-weight:bold',
- flex: 1
- },
- defaultType: 'textfield',
- initComponent: function () {
- var me = this;
- var vm = this.getViewModel();
- this.items = [
- {
- flex: 1,
- checkboxToggle: true,
- defaultType: 'checkbox',
- layout: 'anchor',
- defaults: {
- anchor: '100%',
- hideEmptyLabel: false
- },
- xtype: 'checkboxgroup',
- items: [
- {
- xtype: 'fieldcontainer',
- fieldLabel: '上课时间',
- checkboxToggle: true,
- defaultType: 'checkbox',
- xtype: 'checkboxgroup',
- id: 'courseDate',
- name: 'courseDate',
- labelWidth: 110,
- layout: 'hbox',
- items: [
- {
- boxLabel: '周一',
- inputValue: '周一',
- flex: 1,
- },
- {
- boxLabel: '周二',
- inputValue: '周二',
- flex: 1,
- },
- {
- boxLabel: '周三',
- inputValue: '周三',
- flex: 1,
- },
- {
- boxLabel: '周四',
- inputValue: '周四',
- flex: 1,
- },
- {
- boxLabel: '周五',
- inputValue: '周五',
- flex: 1,
- },
- {
- boxLabel: '周六',
- inputValue: '周六',
- flex: 1,
- },
- {
- boxLabel: '周日',
- inputValue: '周日',
- flex: 1,
- }
- ]
- }
- ]
- }
- ];
- this.callParent(arguments);
- },
- buttons: [{
- text: l('Cancel'),
- handler: 'closeForm',
- iconCls: 'fa fa-window-close'
- },
- {
- text: l('Save'),
- handler: 'saveForm',
- iconCls: 'fa fa-save',
- disabled: true,
- formBind: true
- }],
- //编辑回填数据
- setViewData: function (data, isEdit) {
- var vm = this.getViewModel();
- //通过 courseDate 找到items
- var itmes = Ext.getCmp("courseDate").items;
- var semesterCourse = Eui.createModel('edu.semesterCourse', 'SemesterCourseEditDto', data.semesterCourse);
- vm.set('semesterCourse', semesterCourse);
- //判断回填的数据是否有值
- if (semesterCourse.data.courseDate.length > 0) {
- //将值使用 split 函数分割
- var courseDates = semesterCourse.data.courseDate.split(',');
- for (var i = 0; i < courseDates.length; i++) {
- const element = courseDates[i];
- itmes.each(function (item) {
- if (item.inputValue == element) {//如果组件中的inputValue对应的值 与字符串数组匹配,则设置勾选该组件
- item.setValue(true);//设置勾选
- }
- });
- }
- }
- },
- /**
- * 获取提交到服务器的数据
- * @param {boolean} isEdit 是否编辑
- * @returns {object} 提交的数据
- */
- getSubmitData: function (isEdit, uploadData) {
- var vm = this.getViewModel();
- //找到 courseDate 下面的 items
- var itmes = Ext.getCmp("courseDate").items.items;
- //定义字符串
- var courseDate = "";
- //拼接字符串
- for (var i = 0; i < itmes.length; i++) {
- const element = itmes[i];
- if (element.value) {
- courseDate += element.inputValue + ","
- }
- }
- //将最后的一个逗号去掉
- if (courseDate.length > 0) {
- courseDate = courseDate.substring(0, courseDate.length - 1)
- }
- //赋值
- vm.data.semesterCourse.data.courseDate = courseDate;
- //最后一步就是提交数据到服务器
- var result = {
- semesterCourse: vm.data.semesterCourse.data,
- };
- return result;
- }
- });
三、服务端的话
服务端的话,我就不多介绍。展示一点代码就可以。
- public async Task UpdateSemesterCourse(CreateOrUpdateSemesterCourseInput input)
- {
//处理时间- input.SemesterCourse.ScoreTemplate = string.IsNullOrEmpty(input.SemesterCourse.ScoreTemplate) ? "" : input.SemesterCourse.ScoreTemplate.Replace(',', ',');
- var semesterCourse = await _semesterCourseRepository.GetAsync(input.SemesterCourse.Id.Value);
- ObjectMapper.Map(input.SemesterCourse, semesterCourse);
- semesterCourse.Remain = semesterCourse.Limit - semesterCourse.Selected;
//保存数据- await _semesterCourseRepository.UpdateAsync(semesterCourse);
- }
Ext CheckBoxGroup使用的更多相关文章
- 基于Extjs的web表单设计器 第六节——界面框架设计
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- CodeSmith系列(三)——使用CodeSmith生成ASP.NET页面
仍然使用之前的XML文件,然后设置生成参数如下: 生成调整后的页面如下: 生成的代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- Ext js中CheckBoxGroup的动态绑定
<script type="text/jscript"> var WinXianCode; function SearchGetXianLuF(Type) { if(! ...
- Ext小总结
titleCollapse:true,//高级搜索点击隐藏显示 添加按钮 >弹出页面 1.添加按钮 //核销 在控制层页面添加页面路径>添加操作按钮>window.allOrder ...
- 无废话ExtJs 入门教程十[单选组:RadioGroup、复选组:CheckBoxGroup]
无废话ExtJs 入门教程十[单选组:RadioGroup.复选组:CheckBoxGroup] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个一个单选组,一个复 ...
- ExtJS笔记 Ext.Loader
Ext.Loader is the heart of the new dynamic dependency loading capability in Ext JS 4+. It is most co ...
- EXt form属性
配置项: success:执行成功后回调的函数,包括两个参数:form和action failure:执行失败后回调的函数,包括两个参数:form和action method:表单的提交方式,有效值包 ...
- Ext 中xtype一览
基本组件: xtype Class 描述 button Ext.Button 按钮 splitbutton Ext.SplitButton 带下拉菜单的按钮 cycle Ext.CycleButton ...
- ext4.1动态生成多个checkboxgroup(或者radiogroup),并且有toolbar操作、
转载自:http://blog.csdn.net/zhengyuechuan/article/details/9327291 前台controller代码: Ext.define('zyc.contr ...
随机推荐
- python sklearn库实现逻辑回归的实例代码
Sklearn简介 Scikit-learn(sklearn)是机器学习中常用的第三方模块,对常用的机器学习方法进行了封装,包括回归(Regression).降维(Dimensionality Red ...
- 啊这......蚂蚁金服被暂缓上市,员工的大house没了?
没有想到,网友们前两天才对蚂蚁员工人均一套大 House羡慕嫉妒恨,这两天又因为蚂蚁金服被叫停惋惜.小编看了一下上一篇的时间,正好是11月3日晚上被叫停.太难了! 这中间出现了什么变故呢?原本 ...
- 【MySQL/C#/.NET】VS2010报错--“.Net Framework Data Provider。可能没有安装。”
前言 公司行业是金融软件,之前用的都是Oracle数据库.Oracle数据库用一个词来形容:大而全.MySQL的话,可能是因为开源.便宜,现在越来越主流. 我们也支持MySQL数据库,不过平时不用.最 ...
- harbor私有仓库部署
Harbor 简介 Harbor是构建企业级私有docker镜像的仓库的开源解决方案,它是Docker Registry的更高级封装,它除了提供友好的Web UI界面,角色和用户权限管理,用户 ...
- DBeaver连接达梦|虚谷|人大金仓等国产数据库
前言 工作中有些项目可能会接触到「达梦.虚谷.人大金仓」等国产数据库,但通常这些数据库自带的连接工具使用并不方便,所以这篇文章记录一下 DBeaver 连接国产数据库的通用模版,下文以达梦为例(其他国 ...
- 题解 洛谷 P5279 【[ZJOI2019]麻将】
这题非常的神啊...蒟蒻来写一篇题解. Solution 首先考虑如何判定一副牌是否是 "胡" 的. 不要想着统计个几个值 \(O(1)\) 算,可以考虑复杂度大一点的. 首先先把 ...
- 题解-[SDOI2017]数字表格
题解-[SDOI2017]数字表格 前置知识: 莫比乌斯反演</> [SDOI2017]数字表格 \(T\) 组测试数据,\(f_i\) 表示 \(\texttt{Fibonacci}\) ...
- 笨方法学python笔记
编程是什么 编程就是通过输出一种语言给计算机"听",命令其去执行相应的操作. 我们称我们给计算机下达的命令称为指令.一般说程序就是有多个指令构成的. 计算机需要使用非常多的电路来实 ...
- 题解-NOI2016 优秀的拆分
NOI2016 优秀的拆分 \(T\) 组测试数据.求字符串 \(s\) 的所有子串拆成 \(AABB\) 形式的方案总和. 数据范围:\(1\le T\le 10\),\(1\le n\le 3\c ...
- python最大几个数和最小几个数(堆排序)
最大几个数和最小几个数 import heapq a = [7, 5, 3, 4, 8, 6, 0] cc = heapq.nsmallest(2, a) #最小的两个数 dd = heapq.nla ...
