NopCommerce 增加 Customer Settings
预期:
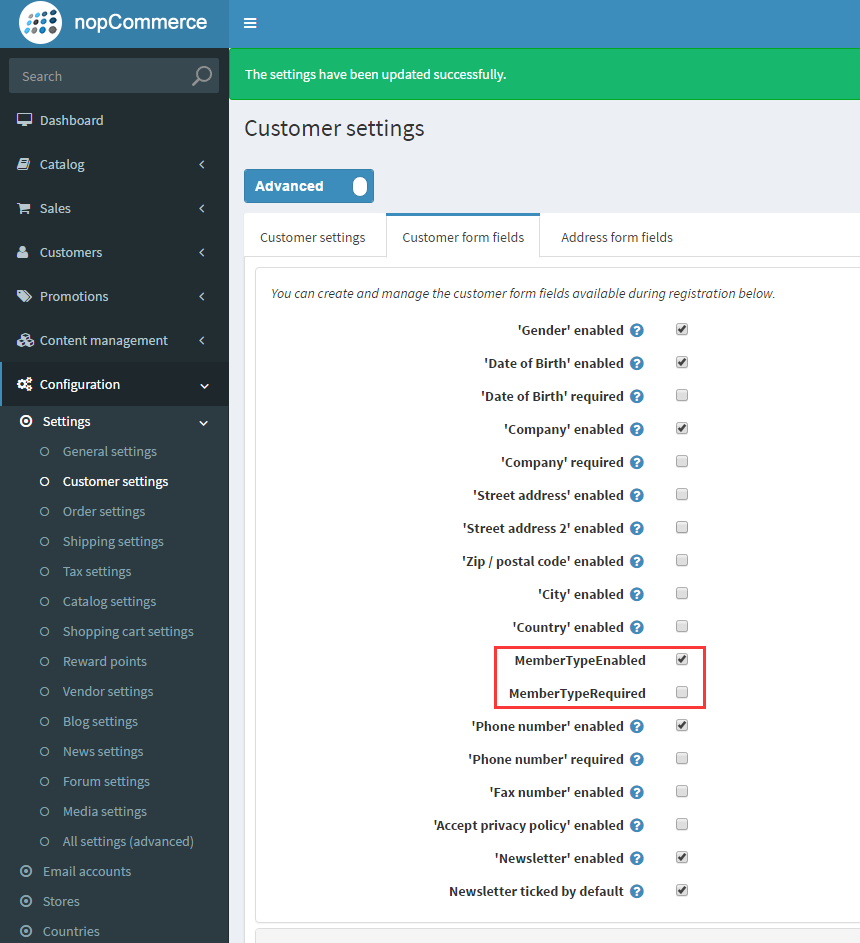
仿照Customer 的 Phone number enabled 和 required
增加MemberType

相关步骤如下:
1.运行站点
Admin -> Settings -> All settings(advanced)
-> Add new record
仿照 customersettings.phone 新增
customersettings.membertypeenabled
customersettings.membertyperequired
2.运行站点
Admin -> Configuration -> Languages -> Edit
-> Add new record
仿照 CustomerUser.phone 新增
Admin.Configuration.Settings.CustomerUser.MemberTypeEnabled
Admin.Configuration.Settings.CustomerUser.MemberTypeRequired
3.Nop.Core\Domain\Customers\CustomerSettings.cs
仿照 PhoneEnabled 及 PhoneRequired 新增
/// <summary>
/// Gets or sets a value indicating whether 'Member Type' is enabled
/// </summary>
public bool MemberTypeEnabled { get; set; }
/// <summary>
/// Gets or sets a value indicating whether 'Member Type' is required
/// </summary>
public bool MemberTypeRequired { get; set; }
4.Presentation\Nop.Web\Administration\Models\Settings\CustomerUserSettingsModel.cs
修改 CustomerSettingsModel
仿照 PhoneEnabled 及 PhoneRequired 新增
[NopResourceDisplayName("Admin.Configuration.Settings.CustomerUser.MemberTypeEnabled")]
public bool MemberTypeEnabled { get; set; }
[NopResourceDisplayName("Admin.Configuration.Settings.CustomerUser.MemberTypeRequired")]
public bool MemberTypeRequired { get; set; }
5.Presentation\Nop.Web\Administration\Views\Setting\CustomerUser.cshtml
仿照 PhoneEnabled 及 PhoneRequired 新增
<div class="form-group">
<div class="col-md-3">
@Html.NopLabelFor(model => model.CustomerSettings.MemberTypeEnabled)
</div>
<div class="col-md-9">
@Html.NopEditorFor(model => model.CustomerSettings.MemberTypeEnabled)
@Html.ValidationMessageFor(model => model.CustomerSettings.MemberTypeEnabled)
</div>
</div>
<div class="form-group" id="pnlMemberTypeRequired">
<div class="col-md-3">
@Html.NopLabelFor(model => model.CustomerSettings.MemberTypeRequired)
</div>
<div class="col-md-9">
@Html.NopEditorFor(model => model.CustomerSettings.MemberTypeRequired)
@Html.ValidationMessageFor(model => model.CustomerSettings.MemberTypeRequired)
</div>
</div>
及
if ($('#@Html.FieldIdFor(model => model.CustomerSettings.MemberTypeEnabled)').is(':checked')) {
$('#pnlMemberTypeRequired').show();
} else {
$('#pnlMemberTypeRequired').hide();
}
和
$("#@Html.FieldIdFor(model => model.CustomerSettings.MemberTypeEnabled)").click(toggleCustomerRequiredFormField);
6.解决方案 Clean 和 Rebuild
7.运行站点 查看效果
其他:
Presentation\Nop.Web\Administration\Controllers\SettingController.cs
public ActionResult CustomerUser()
{
if (!_permissionService.Authorize(StandardPermissionProvider.ManageSettings))
return AccessDeniedView();
var storeScope = this.GetActiveStoreScopeConfiguration(_storeService, _workContext);
var customerSettings = _settingService.LoadSetting<CustomerSettings>(storeScope);
Presentation\Nop.Web\Administration\Infrastructure\Mapper\AutoMapperConfiguration.cs
仿照 cfg.CreateMap<CustomerUserSettingsModel.CustomerSettingsModel, CustomerSettings>()
//.ForMember(dest => dest.MemberTypeEnabled, mo => mo.Ignore())
//.ForMember(dest => dest.MemberTypeRequired, mo => mo.Ignore())
NopCommerce 增加 Customer Settings的更多相关文章
- NopCommerce 增加 Customer Field
预期效果: Customer表新增一个Column 该新增字段可以在Admin段 新增 修改 列表查询及显示 示例步骤: 0.数据库表修改 alter table [Customer] add Mem ...
- NopCommerce 增加 Customer Attributes
预期: Customer 新增一个自定义属性 运行站点 1.Admin -> Settings -> Customer settings -> Customer form field ...
- [转]教你一招 - 如何给nopcommerce增加新闻类别模块
本文转自:http://www.nopchina.net/post/nopchina-teach-newscategory.html nopcommerce的新闻模块一直都没有新闻类别,但是很多情况下 ...
- [转]教你一招 - 如何给nopcommerce增加一个类似admin的area
本文转自:http://www.cnblogs.com/wucf2004/p/nopcommerce-area.html asp.net mvc里面的area是什么,点击这里查看 如果在nopcomm ...
- NopCommerce 关于Customer的会员类别及会员价处理 的尝试途径
示例效果: 当Customer是某个会员级别或内部员工时, 购物结算时享受一定的折扣: 相关设定如下: Step1.新增会员类别 Admin - Customers - Customer rol ...
- 教你一招 - 如何给nopcommerce增加一个类似admin的area
asp.net mvc里面的area是什么,点击这里查看 如果在nopcommerce里面加入类似admin的area,步骤如下: 1.新建一个mvc空项目MvcApplication1,位置放在\N ...
- NopCommerce源代码分析之用户验证和权限管理
目录 1. 介绍 2. UML 2.1 实体类UML图 2.2 业务相关UML图 3. 核心代码分析 3.1 实体类源代码 3.2 业务相关源代码 3.3 相关控制器源代码 3.4 ...
- Maven命令
1. mvn help:describe 你是否因为记不清某个插件有哪些goal而痛苦过,你是否因为想不起某个goal有哪些参数而苦恼,那就试试这个命令吧,它会告诉你一切的. 参数: 1. -Dplu ...
- maven使用
Maven是一个项目管理和构建自动化工具.但是对于我们程序员来说,我们最关心的是它的项目构建功能,它定义了项目开发的几个标准步骤:编译,发布,单元测试及部署以帮助项目开发 最简单的时候场景是,在pom ...
随机推荐
- iOS学习笔记——AutoLayout的约束
iOS学习笔记——AutoLayout约束 之前在开发iOS app时一直以为苹果的布局是绝对布局,在IB中拖拉控件运行或者直接使用代码去调整控件都会发上一些不尽人意的结果,后来发现iOS在引入了Au ...
- Asp.net 面向接口可扩展框架之应用程序上下文作用域组件
在团队中推广面向接口开发两年左右,成果总体来说我还是挺满意的,使用面向接口开发的模块使用Unity容器配置的功能非常稳定,便于共享迁移(另一个项目使用只需要复制配置和调用接口即可),如果再配合上DI那 ...
- 【C#进阶系列】29 混合线程同步构造
上一章讲了基元线程同步构造,而其它的线程同步构造都是基于这些基元线程同步构造的,并且一般都合并了用户模式和内核模式构造,我们称之为混合线程同步构造. 在没有线程竞争时,混合线程提供了基于用户模式构造所 ...
- 简单回顾NPOI导入导出excel文件
当前环境.net4.0 去官方下下载: NOPI官网 关于NOPI的详细,这里就不再介绍. 在项目中,我们只需引入 NPOI.dll 就可以了. 接下来..................... ...
- Hibernate 更新部分字段的实现
在Hibernate 中,有时我们只需要更新部分字段,此时如果使用update()方法,会将所有字段都更新,对于没有set的字段,就会设置成NULL,如果这些字段里面有非空的字段就会报错. 解决的方法 ...
- linux 下添加库的加载路径的方式
linux 下有两种添加加载库路径的方式: 1.修改环境变量: export LD_LIBRARY_PATH=path_name 2.修改配置文件 修改 /etc/ld.so.conf 的内容在最后添 ...
- 【Nginx 大系】Nginx服务器面面观
Nginx官方文档中文版 1. 先看看百度百科对Nginx 的解释: nginx_百度百科 2. 下面的博客就是讲 Nginx的安装方法和 具体的配置文件的使用介绍的很详细,可以仔细阅读下 [好]Ng ...
- WindowsAPI调用和OCR图片识别
傻了吧唧的装双系统.成功的干崩了原本的系统.现在重装VS.闲的没事胡扯几句. WindowsAPI在每一台Windows系统上开放标准API供开发人员调用.功能齐全.在这里只介绍三个部分. 1.利用A ...
- MongoDB学习笔记—Linux下搭建MongoDB环境
1.MongoDB简单说明 a MongoDB是由C++语言编写的一个基于分布式文件存储的开源数据库系统,它的目的在于为WEB应用提供可扩展的高性能数据存储解决方案. b MongoDB是一个介于关系 ...
- 【grunt第二弹】30分钟学会使用grunt打包前端代码(02)
前言 上一篇博客,我们简单的介绍了grunt的使用,一些基础点没能覆盖,我们今天有必要看看一些基础知识 [grunt第一弹]30分钟学会使用grunt打包前端代码 配置任务/grunt.initCon ...
