three.js 制作属于自己的动态二维码
今天郭先生说一下用canvas解析图片流,然后制作一个动态二维码的小案例,话不多说先上图,在线案例点击博客原文。这是郭先生的微信二维码哦!

1. 解析图片流
- canvas = document.createElement('canvas');//创建canvas画布
- content = canvas.getContext('2d');//获取画布的上下文
- canvas.width = 310;//设置尺寸
- canvas.height = 310;
- img = new Image();//创建一张图片
- img.src = require("../assets/images/base/wechat.png");//设置图片地址
- img.onload = () => {
- //在图片加载后
- content.drawImage(img, 0, 0, canvas.width, canvas.height);//将图片添加到画布,并设置宽高
- imgData = content.getImageData(0, 0, canvas.width, canvas.height).data;//获取画布数据
- };
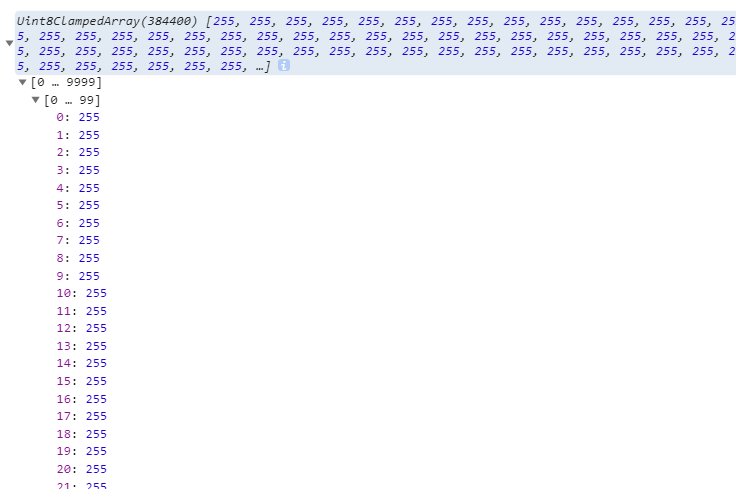
imgData是什么样的呢?如下图

这是一个Uint8ClampedArray的类型化数组,这个数组出现最多的也是在imgData上。它会将负数归入0,大于255的数归入255,所以取模就不用了。我们再来看这个数组的长度是384400是怎么来的呢?因为我们设置了画布长宽为310,而imgData四位代表一个rgba像素点,也就是imgData[0]是红色通道,imgData[1]是绿色通道,imgData[2]是蓝色通道,imgData[3]是透明通道…依次循环,所以310 * 310 * 4 = 384400。
2. 处理像素点,画出二维码
- for (var i = 0; i < 31 * 31; i++) {
- //random_position为各个小平面块打乱时的位置信息,我设置小平面一共有31 * 31个
- random_position.push([Math.floor(Math.random() * 300 - 150), Math.floor(Math.random() * 300 - 150), Math.floor(Math.random() * 300 - 150)])
- }
- var color = new Array(310).fill('').map(d => []);//color设置成310个数组
- for (var i = 0; i < 310; i++) {
- for (var j = 0; j < 310; j++) {
- let clr = imgData[(i * 310 + j) * 4] + imgData[(i * 310 + j) * 4 + 1] + imgData[(i * 310 + j) * 4 + 2];
- clr = clr > 382 ? 'light' : 'black'; //因为颜色是有深色块和浅色块组成,他们的分界就是rgb通道颜色值之和小于等于127+127+127之和。
- color[i].push(clr)//每个数组有310项,每项的值为'light'或者'black'
- }
- }
- var color1 = [];//设置color1为小平面颜色数组31 * 31。
- color.filter((d, i) => (i + 6) % 10 == 0).forEach((dd, ii) => color1[ii] = dd.filter((d, i) => (i + 6) % 10 == 0));//每10个像素,筛选出1个像素作为小平面的颜色,选取的位置尽量在10个的中间选择,毕竟有的图片比较模糊。
- for (var i = 0; i < color1.length; i++) {//31 * 31的循环
- for (var j = 0; j < color1[i].length; j++) {
- var geometry = new THREE.PlaneGeometry(10, 10);
- var material = new THREE.MeshBasicMaterial({
- color: 0xffffff,
- side: THREE.DoubleSide,
- transparent: true,
- opacity: color1[i][j] == 'black' ? 0 : 1,
- });
- var mesh = new THREE.Mesh(geometry, material);//小方块网格
- origin_position.push([j * 10 - 15 * 10, 15 * 10 - i * 10, 0]);//保存序列换后小方块的位置
- mesh.position.set(random_position[j + i * j][0], random_position[j + i * j][1], random_position[j + i * j][2]);//先将小方块的位置设置成打乱的位置,便于动画播放。
- mesh.name = 'plane';
- group.add(mesh);//将所有小平面放到数组,便于操作。
- }
- }
- scene.add(group);
这部分代码主要是计算部分,没什么技术含量。
3. 实现tween动画
- var pos = { time: 0 };
- tween1 = new TWEEN.Tween(pos).to({ time: 1 }, 3000);
- tween2 = new TWEEN.Tween(pos).to({ time: 0 }, 3000);
- tween1.easing(TWEEN.Easing.Quadratic.In);
- tween2.easing(TWEEN.Easing.Quadratic.Out);
- tween1.onUpdate(onUpdate);
- tween2.onUpdate(onUpdate);
- tween1.start();
- function onUpdate() {
- let time = this._object.time;
- group.children.forEach((d, i) => {
- d.position.set(time * origin_position[i][0] + (1 - time) * random_position[i][0], time * origin_position[i][1] + (1 - time) * random_position[i][1], (1 - time) * random_position[i][2]);
- })
- }
这部分只是用了tween的基础功能,请自行查看tween文档。
转载请注明地址:郭先生的博客
three.js 制作属于自己的动态二维码的更多相关文章
- 用一行Python代码制作动态二维码
在GitHub上发现了一个比较有意思的项目,只需要一行Python代码就可以快捷方便生成普通二维码.艺术二维码(黑白/彩色)和动态GIF二维码. GitHub网站参见:https://github.c ...
- Python制作动态二维码只需要一行代码!炒鸡简单!
分享一个比较有意思的项目,只需要一行Python代码就可以快捷方便生成普通二维码.艺术二维码(黑白/彩色)和动态GIF二维码. 用法比较简单,直接通过pip安装即可. pip3 install myq ...
- 用Python制作动态二维码
参考来源链接:https://mp.weixin.qq.com/s/p-ptQZD6_bjUhmU822OPww 今天在最大的同性交友社区GitHub上发现了一个比较有意思的项目,无论你是什么操作系统 ...
- php 合并图片 (将活动背景图片和动态二维码图片合成一张图片)
<?php //案例一:将活动背景图片和动态二维码图片合成一张图片 //图片一 $path_1 = './background.png'; //图片二 $path_2 = './FU0851_2 ...
- python小工具myqr生成动态二维码
python小工具myqr生成动态二维码 (一)安装 (二)使用 (一)安装 命令: pip install myqr 安装完成后,就可以在命令行中输入 myqr 查看下使用帮助: myqr --he ...
- Python | 一行命令生成动态二维码
当我看到别人的二维码都做的这么炫酷的时候,我心动了! 我也想要一个能够吸引眼球的二维码,今天就带大家一起用 Python 来做一个炫酷的二维码! 首先要安装工具 myqr: pip install m ...
- phpqrcode生成动态二维码简单实例
这是一个利用phpqrcode生成动态二维码简单实例,比微信官方提供的接口还要好用.二维码是动态的,不用生成图片,可自定义二维码大小,间隙,跳转地址等. 参数设置: include_once 'php ...
- 使用python3调用MyQR库生成动态二维码(附源代码)
可生成普通二维码.带图片的艺术二维码(黑白与彩色).动态二维码(黑白与彩色). GitHub:https://github.com/sylnsfar/qrcode 中文版:https://github ...
- 你只要5行代码,拥有你的个性二维码,用Python生成动态二维码
如果想了解更多关于python的应用,可以私信我,或者点击下方链接自行获取,里面到资料都是免费的(http://t.cn/A6Zvjdun) 二维码满天飞,但是有没有想过Python也能制作出专属于自 ...
随机推荐
- ASP.NET WebAPI框架解析第二篇(HttpModule的创建和使用)
我们先看一下执行流程图 图中画红圈的部分便是HttpModule,在说创建HttpModule之前,先说一下HttpApplication对象,HttpApplication对象由Asp.net框架创 ...
- Mysql Workbench中EER Diagram逆向生成表
选择链接 选择需要生成的表
- Java | 静态嵌套类(Static Nested Class)
前言 本文内容主要来自 Java 官方教程中的<嵌套类>章节. 本文提供的是 JDK 14 的示例代码. 定义 静态嵌套类(Static Nested Class),是 Java 中对类的 ...
- SpringBoot -- 项目结构+启动流程
一.简述: 项目结构 二.简述:启动流程 说springboot的启动流程,当然少不了springboot启动入口类 @SpringBootApplication public class Sprin ...
- Maximum Subsequence Sum(java)
7-1 Maximum Subsequence Sum(25 分) Given a sequence of K integers { N1, N2, ..., NK }. A con ...
- shell把字符串中的字母去掉,只保留数字
1 编辑测试文件 [root@hz-kvm cephdisk3]# cat > 1.txt <<EOF> 120Tib> EOF 2 显示文件[root@hz-kvm c ...
- 不就是语法和长难句吗—笔记总结Day4
第六课 英语的特殊结构 1.强调句型 It is...that / who / which(少见)... * 强调句型可以强调句子中所有成分(唯一不能强调谓语)* It is obviously t ...
- (1)RabbitMQ简介与安装
1.RabbitMQ简介 因为RabbitMQ是基于开源的AMQP协议来实现的,所以在了解MQ时候,首先我们来了解下AMQP协议.AMQP,即Advanced Message Queuing Prot ...
- 洛谷 P2298 【Mzc和男家丁的游戏 】
这道题还是挺水的,广搜模板题,注意一下细节就是了. :码代上上代码: #include <bits/stdc++.h> using namespace std; int n , m , s ...
- Spring Security(四) —— 核心过滤器源码分析
摘要: 原创出处 https://www.cnkirito.moe/spring-security-4/ 「老徐」欢迎转载,保留摘要,谢谢! 4 过滤器详解 前面的部分,我们关注了Spring Sec ...
