Ant Design Vue使用支持v-model效验的FormModel表单遇到的一个坑
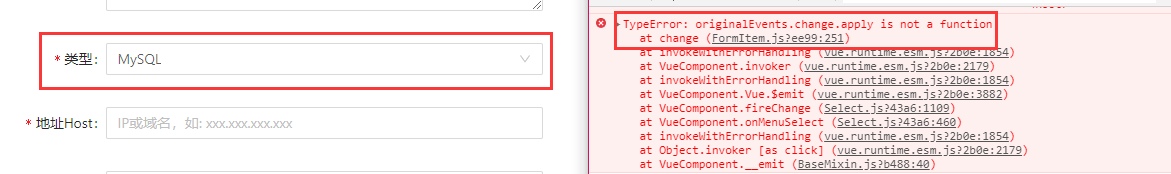
按照官网上用法写好表单后,在a-select上绑定了change事件
<a-form-model-item label="类型" prop="config.type">
<a-select v-model="form.config.type" placeholder="请选择数据库类型" @change="handleChange">
<!-- <a-select-option value="">请选择</a-select-option> -->
<a-select-option value="0">MySQL</a-select-option>
<a-select-option value="1">SQL Server</a-select-option>
</a-select>
</a-form-model-item>
结果下拉框选择不了了,F12查看控制台,报错了:TypeError: originalEvents.change.apply is not a function

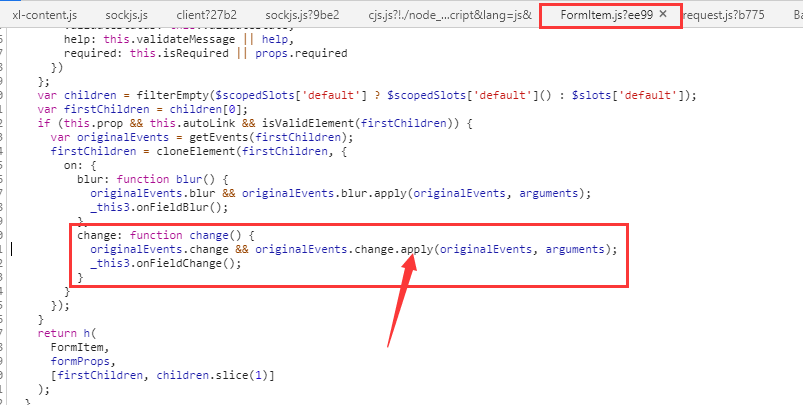
源头是FormItem.js,change.apply是未定义

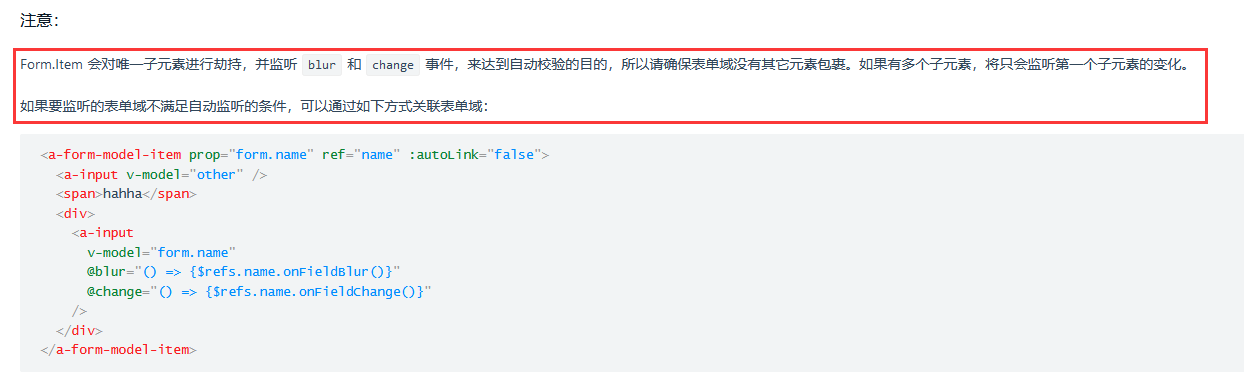
折腾许久,最后发现官网FormModel文档的API处有提醒注意

意思就是From.Item把input、select等表单项的blur、change事件劫持了,用来做自动效验,如果我们要给input、select写blur、change怎么办呢?
按照官网的写法做,但是要注意几个点:
1、要给a-form-model-item设置一个ref引用名称。
2、autoLink要设置成false,表示是否自动关联表单域,对于大部分情况都可以使用自动关联,如果不满足自动关联的条件,可以手动关联。
3、定义change事件,最后写上:this.$refs.dbType.onFieldChange(),用于表单的自动效验。
handleChange (value) {
console.log(value)
// TODO
this.$refs.dbType.onFieldChange()
}
最后完整的代码:
<a-form-model-item label="类型" ref="dbType" prop="config.type" :autoLink="true">
<a-select v-model="form.config.type" placeholder="请选择数据库类型" @change="handleChange">
<!-- <a-select-option value="">请选择</a-select-option> -->
<a-select-option value="0">MySQL</a-select-option>
<a-select-option value="1">SQL Server</a-select-option>
</a-select>
</a-form-model-item>
handleChange (value) {
console.log(value)
// TODO
this.$refs.dbType.onFieldChange()
}
Over!
Ant Design Vue使用支持v-model效验的FormModel表单遇到的一个坑的更多相关文章
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- Atitit vue.js 把ajax数据 绑定到form表单
Atitit vue.js 把ajax数据 绑定到form表单 1.1. 使用场景:主要应用在编辑与提交场合..1 1.2. 绑定数据到form控件,可以使用jquery,不过vue.js更加简单1 ...
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- Vue 2.x折腾记 - (17) 基于Ant Design Vue 封装一个配置式的表单组件
前言 写了个类似上篇搜索的封装,但是要考虑的东西更多. 具体业务比展示的代码要复杂,篇幅太长就不引入了. 效果图 2019-04-25 添加了下拉多选的渲染,并搜索默认过滤文本而非值 简化了渲染的子组 ...
随机推荐
- 线程_gevent自动切换CPU协程
import gevent def f(n): for i in range(n): print (gevent.getcurrent(), i) # gevent.getcurrent() 获取当前 ...
- windows:根据特征码查找内核任意函数
在windows平台做逆向.外挂等,经常需要调用很多未导出的内核函数,怎么方便.快速查找了?可以先用IDA等工具查看硬编码,再根据硬编码定位到需要调用的函数.整个思路大致如下: 1.先查找目标模块 ...
- DataGrip 2020.1 安装与激活
1 软件下载 百度网盘: 链接:https://pan.baidu.com/s/1kHSq1XS0i4YDF0HuzsxCLg 提取码:djyc 2 安装 解压文件后点击 datagrip-2020. ...
- slots属性(省内存,限制属性的定义)
class Foo: __slots__=['name','age'] #{'name':None,'age':None} # __slots__='name' #{'name':None,'age' ...
- 007_go语言中的switch语句
代码演示 package main import "fmt" import "time" func main() { i := 2 fmt.Print(&quo ...
- 安装mpi的那些坑
安装mpi可以用 yum 安装 具体从操作步骤可参考这个链接mpi的yum安装方式 mpi在linux下 使用root权限 会报错 修改方式有两种 1 2.换其他账户 mpi会自行评估我们cpu的 ...
- C++/C socket编程
目录 socket()函数 何为socket Internet套接字 流格式套接字SOCK_STREAM 数据报格式套接字SOCK_DGRAM TCP/IP协议族 创建套接字 加载套接字库 Windo ...
- Apache Hudi表自动同步至阿里云数据湖分析DLA
1. 引入 Hudi 0.6.0版本之前只支持将Hudi表同步到Hive或者兼容Hive的MetaStore中,对于云上其他使用与Hive不同SQL语法MetaStore则无法支持,为解决这个问题,近 ...
- ubuntu升级已安装git版本
# To get the very latest version of git, you need to add the PPA (Personal Package Archive) from the ...
- DRF内置过滤组件与排序组件结合使用
DRF内置过滤组件Filtering DRF提供了内置过滤组件Filtering,可以结合url路径的改变获取想要的数据,当然用户不可能在url访问路径中自己设置过滤条件,肯定是后端开发人员将前端页面 ...
