CSS pseudo element All In One
CSS pseudo element All In One
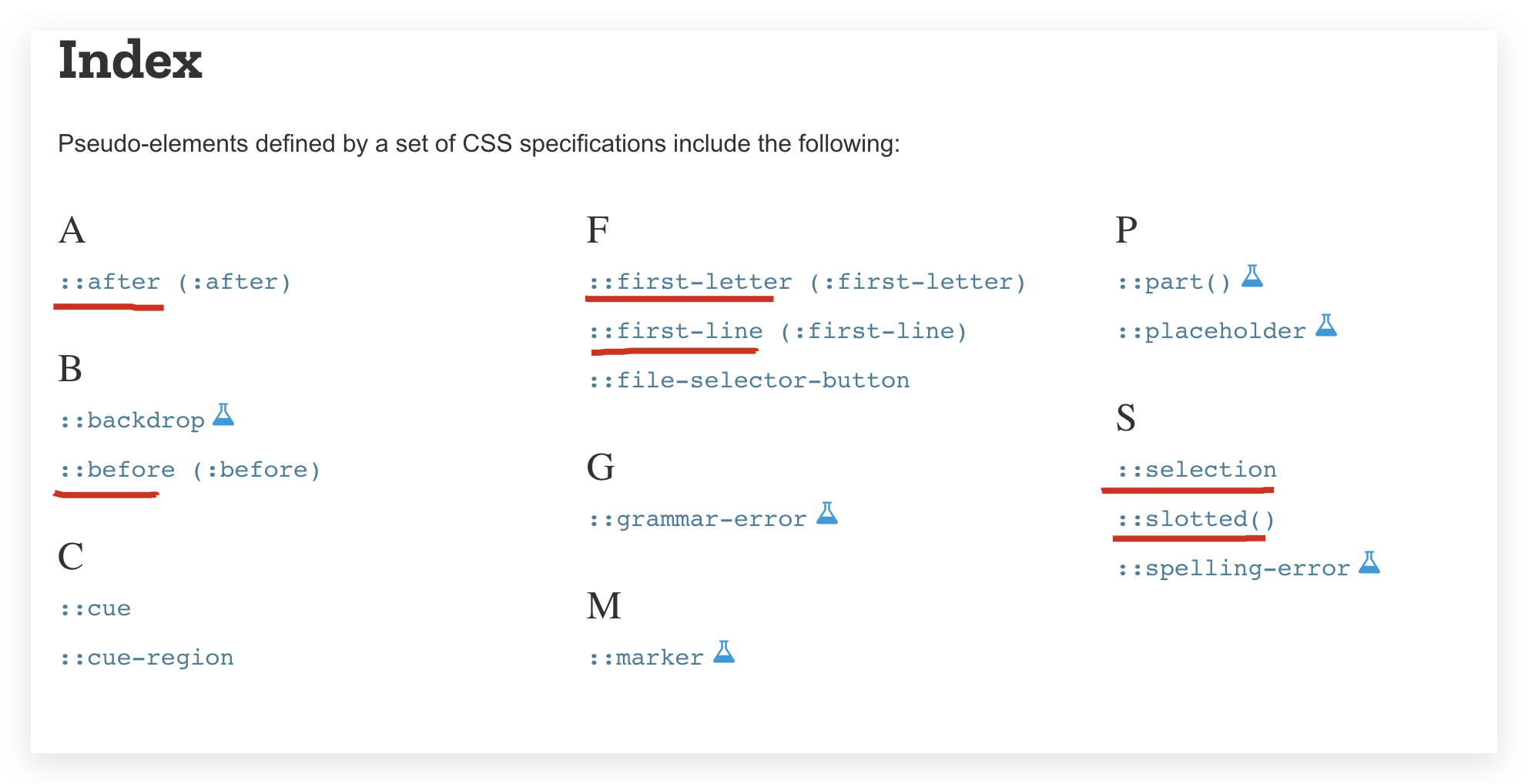
CSS 伪元素

https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
::before & ::after
::selection & ::slotted()
HTML slot
::first-letter & ::first-line & ::file-selector-button
::cue & ::cue-region
::backdrop
CSS pseudo element All In One的更多相关文章
- [TypeStyle] Style CSS pseudo elements with TypeStyle
Just like pseudo-classes, pseudo-elements are added to selectors but instead of describing a special ...
- CSS pseudo classes All In One
CSS pseudo classes All In One CSS 伪类 https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes ...
- [CSS3] Target HTML Elements not Explicitly set in the DOM with CSS Pseudo Elements (Blockquotes)
Pseudo elements allow us to target elements that are not explicitly set in the DOM. Using ::before : ...
- [CSS] Make element not selectable
.noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Chrome/Safar ...
- css中element element和element>element选择器的区别
就是这样的选择器: 比如html中有这样一段布局: <div> <p>我是一个段落</p> </div> 这时你用div p{background:ye ...
- 跟随 Web 标准探究DOM -- Node 与 Element 的遍历
写在前面 这篇没有什么 WebKit 代码的分析,因为……没啥好分析的,在实现里无非就是树的(先序DFS)遍历而已,囧哈哈哈……在WebCore/dom/Node.h , WebCore/dom/Co ...
- CSS ::marker All In One
CSS ::marker All In One CSS pseudo element / CSS 伪元素 /* user agent stylesheet */ ::marker { unicode- ...
- css中attribute selector及pseudo class
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference#Selectors 在css3规范中,定义了以下几种类型的selector: Ba ...
- 【CSS】Intermediate7:Pseudo Elements
1.selector:pseudo element{property:value;} 2.first-letter first-line CSS3:: 与pseudo class 区别 old br ...
随机推荐
- 转 14 jmeter性能测试实战--数据库MySQL
14 jmeter性能测试实战--数据库MySQL 需求 测试用户表(对用户表select操作) 测试步骤 1.MySQL驱动下载并安装. 2.测试计划面板点击"浏览"按钮,将 ...
- Go Proverbs
https://github.com/go-proverbs/go-proverbs.github.io Go Proverbs Simple, Poetic, Pithy Don't communi ...
- python 9学习 高级特性
高级特性 掌握了Python的数据类型. 语句 和函数,基本上就可以编写出很多有用的程序了. 比如构造一个1, 3, 5, 7, ..., 99的列表,可以通过循环实现: L = [] n ...
- MySQL按照(windows)及常用命令
MySQL语法规则 关键字与函数名称全部大写 数据库名称.表名称.字段名称全部小写 SQL 语句必须以分号结尾 MySQL安装 MySQL配置: 在cmd中输入 mysql,提示['mysql' 不是 ...
- Java——集合框架之ArrayList,LinkedList,迭代器Iterator
概述--集合框架 Java语言的设计者对常用的数据结构和算法做了一些规范(接口)和实现(具体实现接口的类).所有抽象出来的数据结构和操作(算法)统称为Java集合框架(Java Collection ...
- chrome标签记录——关于各类性能优化
概述 详情 概述 平时经常浏览各大博客,总感觉要学习和需要学习的内容太多太多,而自己的个人能力还不足够写出一些好的文章出来,就只能通过学习他人的东西不断提升自己的实力,然后就会记录收藏各种优秀的博客资 ...
- samba 随笔
SElinux以及防火墙的关闭 关闭SELinux的方法: 修改/etc/selinux/config文件中的SELINUX="" 为 disabled ,然后重启. 如果不想重启 ...
- 小白搭建WNMP详细教程---PHP安装与设置
php的安装请参考WAMP中PHP的安装教程https://www.cnblogs.com/missbye/p/12049925.html 需要注意的是,我们下载的PHP版本要下载Non Thread ...
- 漫画 | CPU战争40年,真正的王者终于现身!
上个世纪70年代,内存又慢又贵, 程序员得想尽一切办法节省内存. 那个时代的编译器也比较差劲 所以,70年代的程序员几乎都写得一手好汇编. 为了帮助程序员写好汇编,这个时候的CPU也有意把指令集做了增 ...
- Jenkins(7)参数化构建(构建git仓库分支)
前言 当我们的自动化项目越来越多的时候,在代码仓库会提交不同的分支来管理,在用jenkins来构建的时候,我们希望能通过参数化构建git仓库的分支. 下载安装Git Parameter插件 系统管理- ...
Just like pseudo-classes, pseudo-elements are added to selectors but instead of describing a special ...
CSS pseudo classes All In One CSS 伪类 https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes ...
Pseudo elements allow us to target elements that are not explicitly set in the DOM. Using ::before : ...
.noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Chrome/Safar ...
就是这样的选择器: 比如html中有这样一段布局: <div> <p>我是一个段落</p> </div> 这时你用div p{background:ye ...
写在前面 这篇没有什么 WebKit 代码的分析,因为……没啥好分析的,在实现里无非就是树的(先序DFS)遍历而已,囧哈哈哈……在WebCore/dom/Node.h , WebCore/dom/Co ...
CSS ::marker All In One CSS pseudo element / CSS 伪元素 /* user agent stylesheet */ ::marker { unicode- ...
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference#Selectors 在css3规范中,定义了以下几种类型的selector: Ba ...
1.selector:pseudo element{property:value;} 2.first-letter first-line CSS3:: 与pseudo class 区别 old br ...
14 jmeter性能测试实战--数据库MySQL 需求 测试用户表(对用户表select操作) 测试步骤 1.MySQL驱动下载并安装. 2.测试计划面板点击"浏览"按钮,将 ...
https://github.com/go-proverbs/go-proverbs.github.io Go Proverbs Simple, Poetic, Pithy Don't communi ...
高级特性 掌握了Python的数据类型. 语句 和函数,基本上就可以编写出很多有用的程序了. 比如构造一个1, 3, 5, 7, ..., 99的列表,可以通过循环实现: L = [] n ...
MySQL语法规则 关键字与函数名称全部大写 数据库名称.表名称.字段名称全部小写 SQL 语句必须以分号结尾 MySQL安装 MySQL配置: 在cmd中输入 mysql,提示['mysql' 不是 ...
概述--集合框架 Java语言的设计者对常用的数据结构和算法做了一些规范(接口)和实现(具体实现接口的类).所有抽象出来的数据结构和操作(算法)统称为Java集合框架(Java Collection ...
概述 详情 概述 平时经常浏览各大博客,总感觉要学习和需要学习的内容太多太多,而自己的个人能力还不足够写出一些好的文章出来,就只能通过学习他人的东西不断提升自己的实力,然后就会记录收藏各种优秀的博客资 ...
SElinux以及防火墙的关闭 关闭SELinux的方法: 修改/etc/selinux/config文件中的SELINUX="" 为 disabled ,然后重启. 如果不想重启 ...
php的安装请参考WAMP中PHP的安装教程https://www.cnblogs.com/missbye/p/12049925.html 需要注意的是,我们下载的PHP版本要下载Non Thread ...
上个世纪70年代,内存又慢又贵, 程序员得想尽一切办法节省内存. 那个时代的编译器也比较差劲 所以,70年代的程序员几乎都写得一手好汇编. 为了帮助程序员写好汇编,这个时候的CPU也有意把指令集做了增 ...
前言 当我们的自动化项目越来越多的时候,在代码仓库会提交不同的分支来管理,在用jenkins来构建的时候,我们希望能通过参数化构建git仓库的分支. 下载安装Git Parameter插件 系统管理- ...
