how to auto open demo and create it in a new codesandbox
how to auto open demo and create it in a new codesandbox
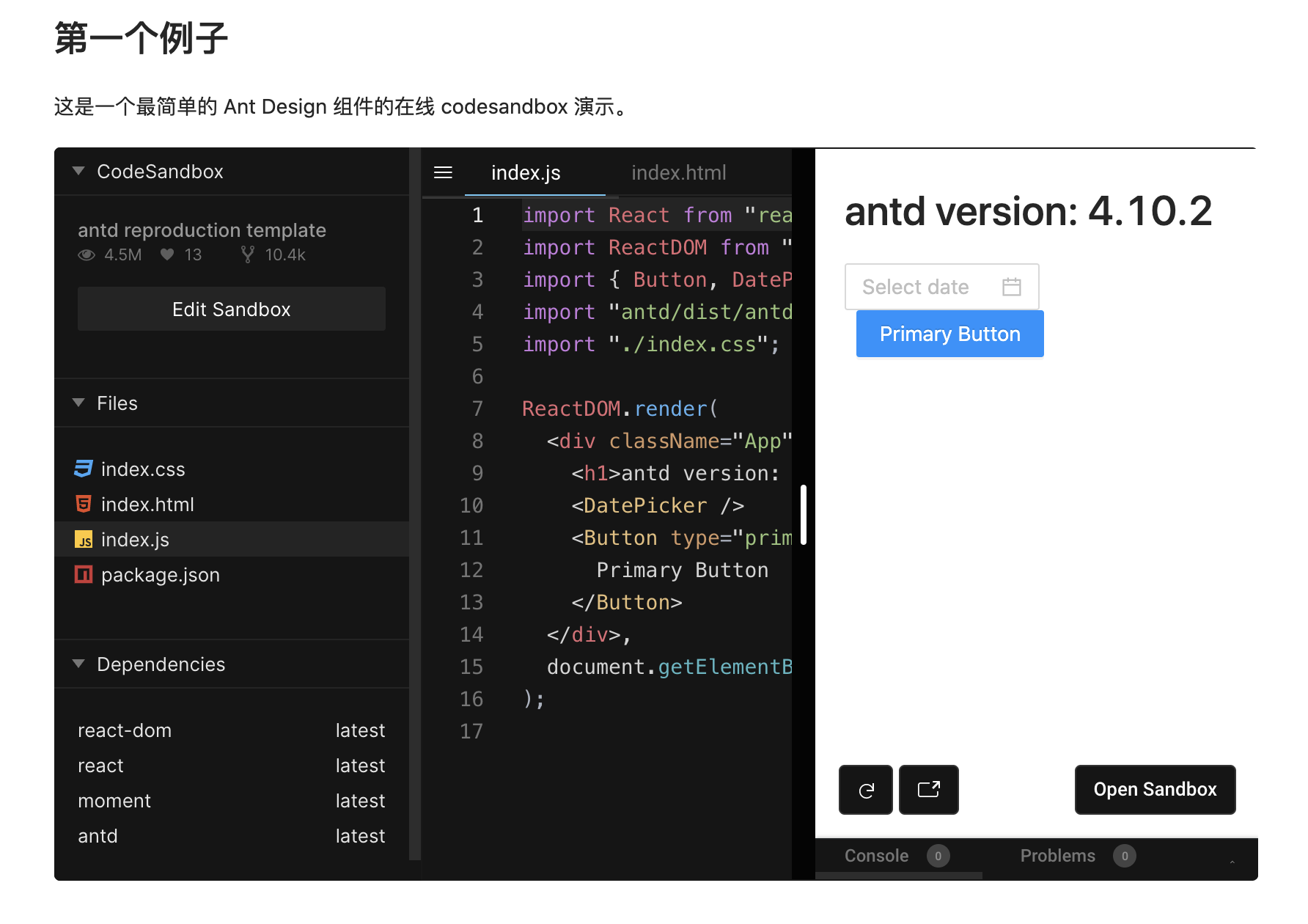
markdown & iframe
https://ant.design/docs/react/getting-started-cn

https://github.com/ant-design/ant-design/blob/master/docs/react/getting-started.zh-CN.md

iframe markdwon
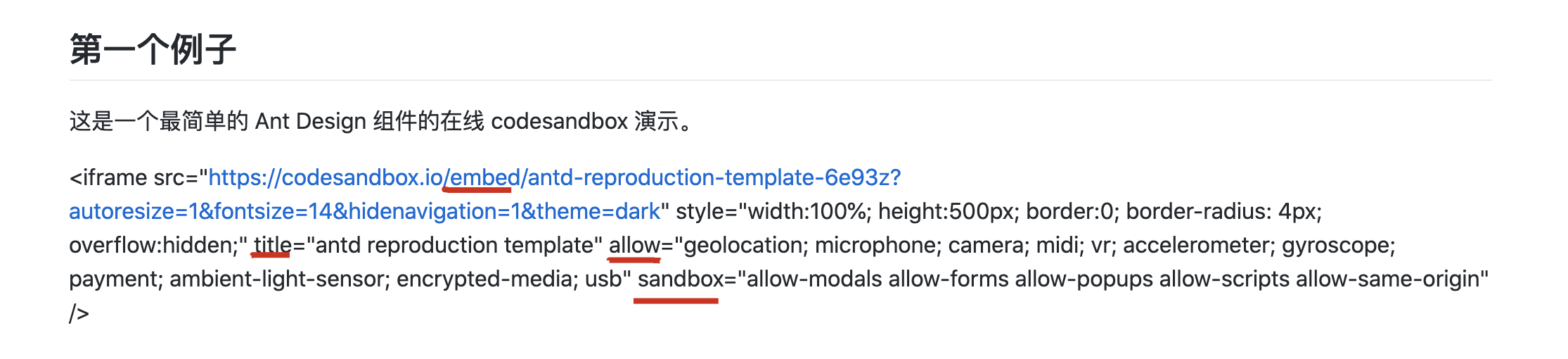
<iframe
<iframe
src="https://codesandbox.io/embed/antd-reproduction-template-6e93z?autoresize=1&fontsize=14&hidenavigation=1&theme=dark"
style="width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;"
title="antd reproduction template"
allow="geolocation; microphone; camera; midi; vr; accelerometer; gyroscope; payment; ambient-light-sensor; encrypted-media; usb"
sandbox="allow-modals allow-forms allow-popups allow-scripts allow-same-origin"
/>
<iframe
<iframe
src="https://codesandbox.io/embed/antd-reproduction-template-6e93z?autoresize=1&fontsize=14&hidenavigation=1&theme=dark"
style="width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;"
title="antd reproduction template"
allow="geolocation; microphone; camera; midi; vr; accelerometer; gyroscope; payment; ambient-light-sensor; encrypted-media; usb"
sandbox="allow-modals allow-forms allow-popups allow-scripts allow-same-origin"
/>
iframe pre
pre <iframe
<iframe
src="https://codesandbox.io/embed/antd-reproduction-template-6e93z?autoresize=1&fontsize=14&hidenavigation=1&theme=dark"
style="width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;"
title="antd reproduction template"
allow="geolocation; microphone; camera; midi; vr; accelerometer; gyroscope; payment; ambient-light-sensor; encrypted-media; usb"
sandbox="allow-modals allow-forms allow-popups allow-scripts allow-same-origin"
/>
docs auto generator
组件文档自动化方案
ci
https://github.com/ant-design/ant-design/blob/master/.codesandbox/ci.json
{
"sandboxes": ["antd-reproduction-template-6e93z"]
}
https://codesandbox.io/s/antd-reproduction-template-6e93z
https://codesandbox.io/s/antd-reproduction-template-6e93z?from-embed
https://ant.design/docs/react/getting-started
https://ant.design/docs/react/use-in-typescript
cnblogs markdown render order bug
iframe demo must be placed to the last one
<iframe /><iframe></iframe>
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
how to auto open demo and create it in a new codesandbox的更多相关文章
- mdev USB disk auto mount demo
/********************************************************************* * mdev USB disk auto mount de ...
- Oracle Demo ->> CREATE TABLE
Demo One CREATE TABLE employees_demo ( employee_id ) , first_name ) , last_name ) CONSTRAINT emp_las ...
- Spring Auto proxy creator example
In last Spring AOP examples – advice, pointcut and advisor, you have to manually create a proxy bean ...
- 深入理解Auto Layout 第一弹
本文转载至 http://zhangbuhuai.com/2015/07/16/beginning-auto-layout-part-1/ By 张不坏 2015-07-16 更新日期:2015-07 ...
- 【转载】WebStorm安装 & Nodejs-Express Demo
试试下面这个方法: http://www.sdifenzhou.com/?p=6941 从这里下载 http://pan.baidu.com/share/link?shareid=2512210975 ...
- Android P HIDL demo代码编写 (原创)
之前的文章已经分析了HIDL服务的注册和调用,这篇文章来总结下一个HIDL的服务如何编写. 缩写HAL文件 首先要确认放置文件夹和接口的包名,因为这跟后面使用脚本生成一部分代码有关,一般默认的放在ha ...
- Openstack Basic
html,body { } .CodeMirror { height: auto } .CodeMirror-scroll { } .CodeMirror-lines { padding: 4px 0 ...
- MYSQL主键自动增加的配置及auto_increment注意事项
文章一 原文地址: http://ej38.com/showinfo/mysql-202971.html 文章二: 点击转入第二篇文章 在数据库应用,我们经常要用到唯一编号.在MySQL中可通过字 ...
- Oracle建立表空间和用户
Oracle建立表空间和用户 建立表空间和用户的步骤: 用户 建立:create user 用户名 identified by "密码"; 授权:grant create sess ...
随机推荐
- JSAAS BPM快速开发平台-企业管理软件,专属你的企业管家
前言: 2020年,企业该如何去选择合适的信息化规划管理软件,基于目前社会软件杂乱无章,选择企业业务贴近的管理软件,甚是困难,市场上一些大品牌公司的产品,定位高,价格高,扩展难,等等一系列的问题,对于 ...
- 浅谈自动化构建之grunt
自动化构建 开发行业的自动化构建 一句话把源代码转化为生产代码,作用是脱离运行环境兼容带来的问题开发阶段使用提高效率的语法,规范 和标准,构建转换那些不被支持的特性转化成能够执行的代码. 一.简单的自 ...
- 【UNIAPP】接入导航系统完整版
// 查询附近/搜索关键词 <template> <view> <!--地图容器--> <map id="myMap" :markers= ...
- shiro的授权与认证
shiro的授权与认证 package com.cy.pj.common.aspect;import java.lang.reflect.Method;import java.util.Arrays; ...
- Linux 安装mysql总结
第一步:mysql安装包准备 mysql官网下载地址:https://downloads.mysql.com/ 第二步:将mysql安装包上传到服务器 第三步:解压 tar -zxvf mysql-5 ...
- 请你尽量全面的说一个对象在 JVM 内存中的结构?
从 Java 14 开始,Project Valhala引入了 Value Type(或者称为 inline type),参考: Valhalla: https://openjdk.java.net/ ...
- Node 使用webpack编写简单的前端应用
编写目的 1. 使用 Node 依赖webpack.jQuery编写简单的前端应用. 操作步骤 (1)新建一个目录 $ mkdir simple-app-demo $ cd simple-app-de ...
- 转载,Pandas 数据统计用法
pandas模块为我们提供了非常多的描述性统计分析的指标函数,如总和.均值.最小值.最大值等,我们来具体看看这些函数: 1.随机生成三组数据import numpy as npimport panda ...
- python--基础2 (数据类型及应用)
资源池 链接:https://pan.baidu.com/s/1OGq0GaVcAuYEk4F71v0RWw 提取码:h2sd python数据类型 字符串 列表 字典 数字(整数) 数字(浮点数) ...
- 如何为Kafka集群确定合适的分区数以及分区数过多带来的弊端
通过之前的文章<Kafka分区分配策略>和<Kafka高性能揭秘>,我们了解到:Kafka高吞吐量的原因之一就是通过partition将topic中的消息保存到Kafka集群中 ...
