如何使用 js 检测控制台被用户打开了
如何使用 js 检测控制台被用户打开了
js
solutions
- 监听 F12 事件
- 监听键盘快捷键组合

Ctrl + Shift + I
Option + Command + I

- Object.toString()
如果控制台输出的是对象,则保留对象的引用,每次打开开发者工具的时候都会重新调用一下对象的 toString()方法将返回结果打印到控制台(console tab)上。
- 监听 window 的纵横比的变化
- debugger 断点
"use strict";/**** @author xgqfrms* @license MIT* @copyright xgqfrms* @created 2020-10-01* @modified** @description* @difficulty Easy Medium Hard* @complexity O(n)* @augments* @example* @link* @solutions** @best_solutions**/// const log = console.log;function FBIWarning() {console.warn(`控制台被打开了`);console.error(`控制台被打开了`);}// ??? !function!function () {const id = setInterval(() => {const before = new Date().getTime();debugger;const after = new Date().getTime();if (Math.abs(after - before) > 100) {FBIWarning();clearInterval(id)}}, 1000);}();
- Proxy 拦截 log 执行
- 数据劫持
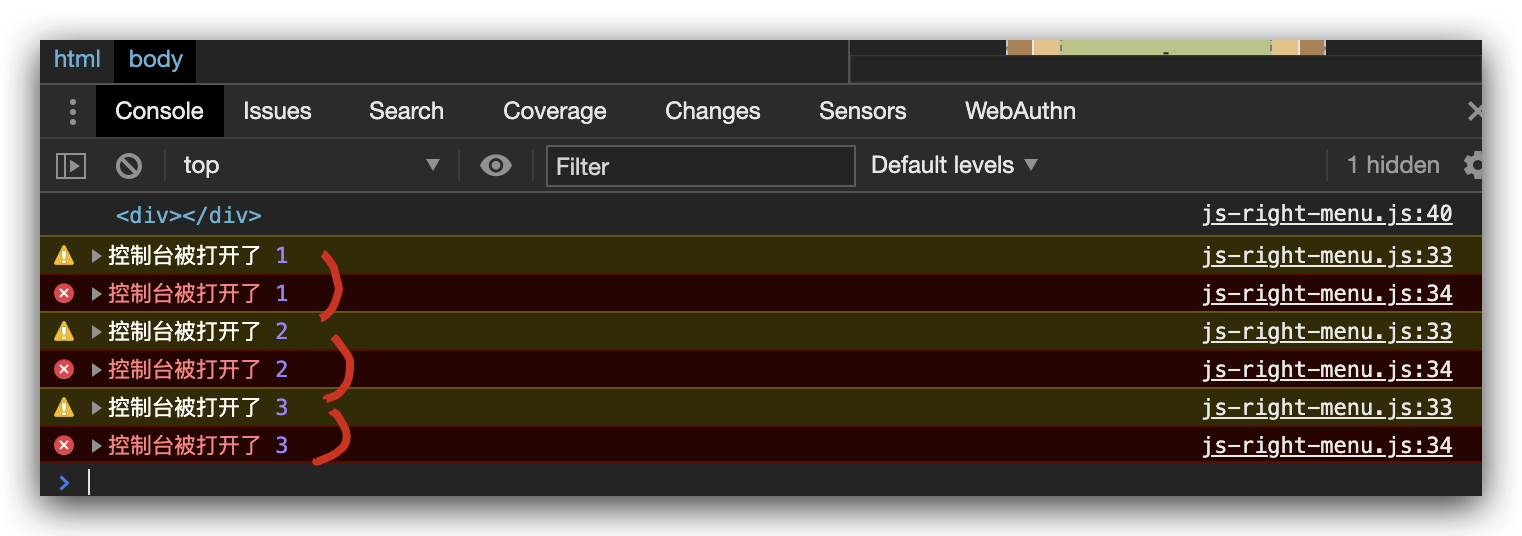
"use strict";/**** @author xgqfrms* @license MIT* @copyright xgqfrms* @created 2020-10-01* @modified** @description* @difficulty Easy Medium Hard* @complexity O(n)* @augments* @example* @link* @solutions** @best_solutions**/// const log = console.log;let times = 1;var abc = document.createElement('div');Object.defineProperty(abc, `id`, {// 数据劫持get: function () {// console.log(`控制台被打开了`, x);console.warn(`控制台被打开了`, times);console.error(`控制台被打开了`, times);times++;},// others});console.log(abc);

应用场景
禁用右键菜单
防止执行外包的 js, 关闭当前页面
重定向
禁用复制
refs
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent
快捷键
https://www.cnblogs.com/xgqfrms/tag/快捷键/
let isCtrl = false;document.addEventListener("keyup", () => {//});document.addEventListener("keyup", function(e) {let key = e.which || e.keyCode;// console.log(`keyup & e =`, e);// console.log(`e.keyCode =`, e.keyCode);// console.log(`e.which =`, e.keyCode);// console.log(`key =`, key);if(e.which === 17) {// initisCtrl = false;}});document.addEventListener("keydown", function(e) {let key = e.which || e.keyCode;console.log(`keydown & e =`, e);// console.log(`e.keyCode =`, e.keyCode);// console.log(`e.which =`, e.keyCode);// console.log(`key =`, key);if(e.which === 17) {isCtrl = true;}if(e.which === 83 && isCtrl === true) {console.log(`you pressed Ctrl + S`);}if(e.which === 68 && isCtrl === true) {console.log(`you pressed Ctrl + D`);}if(e.which === 70 && isCtrl === true) {console.log(`you pressed Ctrl + F`);}if(e.which === 88 && isCtrl === true) {console.log(`you pressed Ctrl + X`);}});// document.onkeyup = function(e) {// if(e.which === 17) {// isCtrl = false;// }// }// document.onkeydown = function(e) {// if(e.which === 17) {// isCtrl = true;// }// if(e.which === 83 && isCtrl === true) {// // alert('Keyboard shortcuts are cool!');// return false;// }// }
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
如何使用 js 检测控制台被用户打开了的更多相关文章
- 爬虫笔记之JS检测浏览器开发者工具是否打开
在某些情况下我们需要检测当前用户是否打开了浏览器开发者工具,比如前端爬虫检测,如果检测到用户打开了控制台就认为是潜在的爬虫用户,再通过其它策略对其进行处理.本篇文章主要讲述几种前端JS检测开发者工具是 ...
- Android判断GPS是否开启和强制帮用户打开GPS
引子:在我们的应用为用户提供定位服务时,通常想为用户提供精确点的定位服务,这是需要用户配合的.我们必须先检测用户手机的GPS当前是否打开,若没打开则弹出对话框提示.用户若不配合我们也没办法,只能采用基 ...
- 使用device.js检测设备并实现不同设备展示不同网页
现在很多时候会用@media来控制页面在不同分辨率的设备商展示不同效果,但是有些时候想在直接在PC上展示一个做好的页面,在mobile展示另一个页面.这个时候可以借助device.js来检测设备,然后 ...
- 禁止用户打开HTML页面调试
有些时候,我们可能想要禁止用户修改或者调试我们HTML页面的代码,这个时候需要组织用户打开调试窗口,下面介绍一些能够阻止用户在浏览器中打开调试窗口的方法,这些方法只能一定程度的提高打开调试的门槛,并不 ...
- Node.js 使用JWT进行用户认证
代码地址如下:http://www.demodashi.com/demo/13847.html 运行环境 该项目基于 node(v7.8.0版本以上) 和 mongodb 数据库,因此电脑上需要安装这 ...
- js 检测屏幕分辨率
js 检测屏幕分辨率 class screenChecker { constructor() { this.screen = window.screen; this.fullscreen = fals ...
- 如何使用 js 检测页面上全局变量
如何使用 js 检测页面上全局变量 js 检测页面全局变量脚本 <!DOCTYPE html> <html lang="zh-Hans"> <head ...
- 通过JS检测360浏览器
如何通过JS检测360浏览器? 尝试了一大堆方法,网上大多数办法都是通过navigator.userAgent来判断,这可能在几年前是行得通的,现在360userAgent输出来跟谷歌除了版本号其余一 ...
- 通过js检测到iframe,使父窗口重定向到index -----------???----------------------
通过js检测到iframe,使父窗口重定向到index -----------???---------------------- 如果本身已将在iframe中,那么重定向的页面应该直接添加到父级ifr ...
随机推荐
- JAVA中关于基本数据和引用数据参数传递过程
基本数据和引用数据参数传递过程 案例1:判断程序的输出结果 class Demo{ public static void main(String[] atgs){ int x =4; show(x); ...
- nginx proxy pass redirects ignore port
nginx proxy pass redirects ignore port $host in this order of precedence: host name from the request ...
- 回滚原理 Since database connections are thread-local, this is thread-safe.
mysql django 实践: django @transaction.atomic 机制分析 1.数据库清空表Tab 2.请求django-view @transaction.at ...
- loj10161 叶子的颜色
CQOI 2009 给一棵有 mm 个节点的无根树,你可以选择一个度数大于 11 的节点作为根,然后给一些节点(根.内部节点.叶子均可)着以黑色或白色.你的着色方案应保证根节点到各叶子节点的简单路径上 ...
- http、https比较
HTTP 超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据, 互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准. 设计HTTP的初衷是 ...
- 内网渗透之信息收集-windows
用户相关 query user #查看当前在线的用户 whoami #查看当前用户 net user #查看当前系统全部用户 net1 user #查看当前系统全部用户(高权限命令) net user ...
- java架构《并发线程中级篇》
java多线程的三大设计模式 本章主要记录java常见的三大设计模式,Future.Master-Worker和生产者-消费者模式. 一.Future模式 使用场景:数据可以不及时返回,到下一次实际要 ...
- 34.vsftpd服务程序--虚拟用户模式
1.创建用于进行FTP 认证的用户数据库文件,其中奇数行为账户名,偶数行为密码. [root@localhost ~]# cd /etc/vsftpd/ [root@localhost vsftpd] ...
- DolphinScheduler1.3.2源码分析(一)看源码前先把疑问列出来
1.谈谈如何看源码 个人觉得拿到一个开源的项目,首先要先使用一下. 如果是有页面的那种,可以先把测试平台部署起来,然后到处随意点点,然后用一下最基础的功能,走一遍基础的使用流程.不用担心会把系统弄 ...
- Git轻松入门2:分支篇
什么是分支 在玩剧情类游戏时,不同的选择会触发不同的剧情路线,每条剧情路线都会独立发展,最终走向不同的结局. Git中所谓的"分支(branch)"就如同游戏中的剧情路线,用户可以 ...
