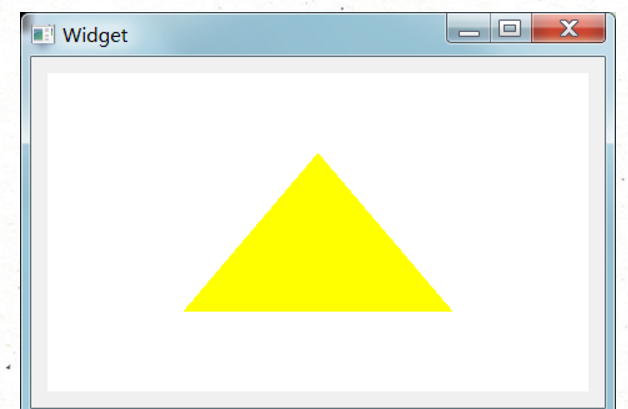
2.通过QOpenGLWidget绘制三角形
- paintGL():渲染OpenGL场景。该函数里面主要绘制部件,比如在全屏视频上面显示滑动条
- resizeGL ():当窗口尺寸发生变化时被调用,然后会调用paintGL()函数重新绘制一次(并且第一次显示时也会调用resizeGL() )。
- initializeGL():用于初始化,设置OpenGL要呈现的画面,只在程序开始时运行一次,之后不会再运行。


#ifndef MYGLWIDGET_H
#define MYGLWIDGET_H #include <QMainWindow>
#include <QObject>
#include <QWidget>
#include <QOpenGLWidget>
#include <QOpenGLFunctions>
#include <QOpenGLShaderProgram>
#include <QOpenGLBuffer>
#include <QOpenGLVertexArrayObject>
class myGlWidget : public QOpenGLWidget , protected QOpenGLFunctions
{
Q_OBJECT
public: myGlWidget(QWidget *parent = nullptr);
protected: void paintGL() ;
void initializeGL() ;
void resizeEvent(QResizeEvent *e) ; private:
QOpenGLShaderProgram *program; QOpenGLVertexArrayObject vao;
QOpenGLBuffer vbo; }; #endif // MYGLWIDGET_H
5.源文件代码
#include "myglwidget.h"
#include <QtDebug> //GLSL3.0版本后,废弃了attribute关键字(以及varying关键字),属性变量统一用in/out作为前置关键字
#define GL_VERSION "#version 330 core\n" #define GLCHA(x) #@x //加单引号,将x变为字符
#define GLSTR(x) #x //加双引号,将x变为字符串
#define GET_GLSTR(x) GL_VERSION#x const char *vsrc = GET_GLSTR(
layout (location = 0) in vec3 aPos;
void main(void)
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
}
); const char *fsrc =GET_GLSTR(
out vec4 FragColor;
void main(void)
{
FragColor = vec4(1.0f, 1.0f, 0.0f, 1.0f);
}
); //fsrc 等价于 --> const char *fsrc ="#version 330 core\n"
// "out vec4 FragColor;\n"
// "void main()\n"
// "{\n"
// " FragColor = vec4(1.0f, 1.0f, 0.0f, 1.0f);\n"
// "}\n\0"; myGlWidget::myGlWidget(QWidget *parent):QOpenGLWidget(parent)
{ } void myGlWidget::paintGL()
{
// 绘制
// glViewport(0, 0, width(), height()); glClear(GL_COLOR_BUFFER_BIT); // 渲染Shader
program->bind(); //绑定激活Program对象
vao.bind(); //绑定激活vao
glDrawArrays(GL_TRIANGLES, 0, 3); //绘制3个定点,样式为三角形
vao.release(); //解绑
program->release(); //解绑 }
void myGlWidget::initializeGL()
{ // 为当前环境初始化OpenGL函数
initializeOpenGLFunctions(); glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //设置背景色为白色 //1.创建顶点着色器
QOpenGLShader *vshader = new QOpenGLShader(QOpenGLShader::Vertex, this);
vshader->compileSourceCode(vsrc); //2.创建片元着色器 rgba(1.0f, 1.0f, 0.0f, 1.0f)表示黄色,而alpha值为1.0,表示完全不透明
QOpenGLShader *fshader = new QOpenGLShader(QOpenGLShader::Fragment, this);
fshader->compileSourceCode(fsrc); //3.创建着色器程序
program = new QOpenGLShaderProgram;
program->addShader(vshader);
program->addShader(fshader);
program->link();
program->bind();//激活Program对象 //4.初始化VBO,将顶点数据存储到buffer中,等待VAO激活后才能释放
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
}; vbo.create();
vbo.bind(); //绑定到当前的OpenGL上下文,
vbo.allocate(vertices, 9*sizeof(GLfloat));
vbo.setUsagePattern(QOpenGLBuffer::StreamDraw); //设置为一次修改,多次使用 //5.初始化VAO,设置顶点数据状态(顶点,法线,纹理坐标等)
vao.create();
vao.bind(); GLint aPos = program->attributeLocation("aPos"); //获取aPos位置
if(aPos==-1) //未找到
{
return;
}
program->setAttributeBuffer(aPos, GL_FLOAT, 0, 3, 0); //设置顶点属性
program->enableAttributeArray(aPos); //使能顶点属性 //6.解绑所有对象
vao.release();
vbo.release();
program->release(); }
void myGlWidget::resizeEvent(QResizeEvent *e)
{ }
2.通过QOpenGLWidget绘制三角形的更多相关文章
- 1.opengl绘制三角形
顶点数组对象:Vertex Array Object,VAO,用于存储顶点状态配置信息,每当界面刷新时,则通过VAO进行绘制. 顶点缓冲对象:Vertex Buffer Object,VBO,通过VB ...
- 纯CCS绘制三角形箭头图案
用CSS绘制三角形箭头.使用纯CSS,你只需要很少的代码就可以创作出各种浏览器都兼容的三角形箭头! CSS代码: /* create an arrow that points up */ div.ar ...
- unity 绘制三角形
哎 该学的还是要学 参考:http://www.narkii.com/club/thread-369573-1.html unity 顶点绘制三角形 脚本绘制; 其实filter和render就是进行 ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- 【转载】理解GL_TRIANGLE_STRIP等绘制三角形序列的三种方式
GL_TRIANGLE_STRIP绘制三角形方式很多时候令人疑惑,在这里对其运作机理进行解释. 一般情况下有三种绘制一系列三角形的方式,分别是GL_TRIANGLES.GL_TRIANGLE_STRI ...
- CSS - Tooltip-arrow 绘制三角形
问题:纯CSS实现bubble的三角形部分 方法:使用border来绘制三角形:例如 .trangle { ; border-color: transparent; border-style: sol ...
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- Android OpenGL ES(十)绘制三角形Triangle .
三角形为OpenGL ES支持的面,同样创建一个DrawTriangle Activity,定义6个顶点使用三种不同模式来绘制三角形: float vertexArray[] = { -0.8f, - ...
随机推荐
- Linux rndis_host 驱动的一个BUG与解决方案
关键字 rndis_host, linux, kernel, modem 综述 rndis 是微软定义的一套通讯方案.类似的协议还有 qmi/mbim/ecm/ncm. rndis 协议足够简单,可靠 ...
- JVM运行时数据区--本地方法栈
本地方法栈 1.Java虚拟机栈用于管理Java方法的调用,而本地方法栈用于管理本地方法(一般非Java实现的方法)的调用 2.本地方法栈,也是线程私有的. 3.允许被实现成固定或者是可动态拓展的内存 ...
- 熬夜23天吃透,九大核心专题,成功收割了阿里、百度、美团3家offer
前言 今年受疫情影响非常大,春招和金三银四都要比往年来得更迟一些.春招结束之后,我特意把自己的面试经历顺了顺,总结出了不少的经验.对了,这次一共收割了3个大厂offer,分别是蚂蚁金服.美团和网易,特 ...
- 在vue中使用天气插件
在vue中使用天气插件 插件网址: 中国天气 选择自己需要的插件.生成代码复制即可 在 vue 中的使用: template 中 <div id="weather-v2-plugin ...
- Java中synchronized关键字理解
好记性不如烂笔头~~ 并发编程中synchronized关键字的地位很重要,很多人都称它为重量级锁.利用synchronized实现同步的基础:Java中每一个对象都可以作为锁.具体表现为以下三种形式 ...
- node中的cookie
为什么需要cookie 我们知道http是无状态的协议,无状态是什么意思呢?我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段 ...
- 1、了解JVM
1.JVM.JRE.JDK JVM:是可以将要运行的程序编译成机器语言并去执行的一个平台,具有跨语言.跨平台的特性,运行时需要依赖JRE中的类库 JRE:包含了JVM以及代码运行时的类库,时Java程 ...
- 欧拉函数线性求解以及莫比乌斯反演(Mobius)
前言 咕咕了好久终于来学习莫反了 要不是不让在机房谁会发现数学一本通上有这么神奇的东西 就是没有性质的证明 然后花了两节数学课证明了一遍 舒服- 前置知识:欧拉函数,二项式定理(组合数) 会欧拉函数的 ...
- Python-在列表、字典中筛选数据
实际问题有哪些? 过滤掉列表[3,9,-1,10.-2......] 中负数 筛选出字典{'li_ming':90,'xiao_hong':60,'li_kang':95,'bei_men':98} ...
- selenium3介绍
1. 简介 Selenium是用于测试 Web应用程序用户界面 (UI)的常用框架.它是一款用于运行端到端功能测试的超强工具.您可以使用多个编程语言编写测试,并且 Selenium能够在一个或多个浏 ...
