使用Gateway配置路由以及动态路由
1. 新建module cloud-gateway-gateway9527

2. pom.xml
<!--注意不需要web模块依赖,否则报错-->
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>cloud2020</artifactId>
<groupId>com.atguigu.springcloud</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion> <artifactId>cloud-gateway-gateway9527</artifactId> <dependencies>
<!--gateway-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency> <!--eureka client-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--引入自定义的api通用包,可使用Payment支付Entity-->
<dependency>
<groupId>com.atguigu.springcloud</groupId>
<artifactId>cloud-api-commons</artifactId>
<version>${project.version}</version>
</dependency>
<!--一般基础配置类-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
</project>
3. application.yml
server:
port: 9527 spring:
application:
name: cloud-gateway
eureka:
instance:
hostname: cloud-gateway-service
client:
register-with-eureka: true
fetch-registry: true
service-url:
defaultZone: http://eureka7001.com:7001/eureka
4. 主启动类
package com.atguigu.springcloud;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
@SpringBootApplication
@EnableEurekaClient
public class GatewayMain9527 {
public static void main(String[] args) {
SpringApplication.run(GatewayMain9527.class,args);
}
}
9527 网关如何做路由映射?
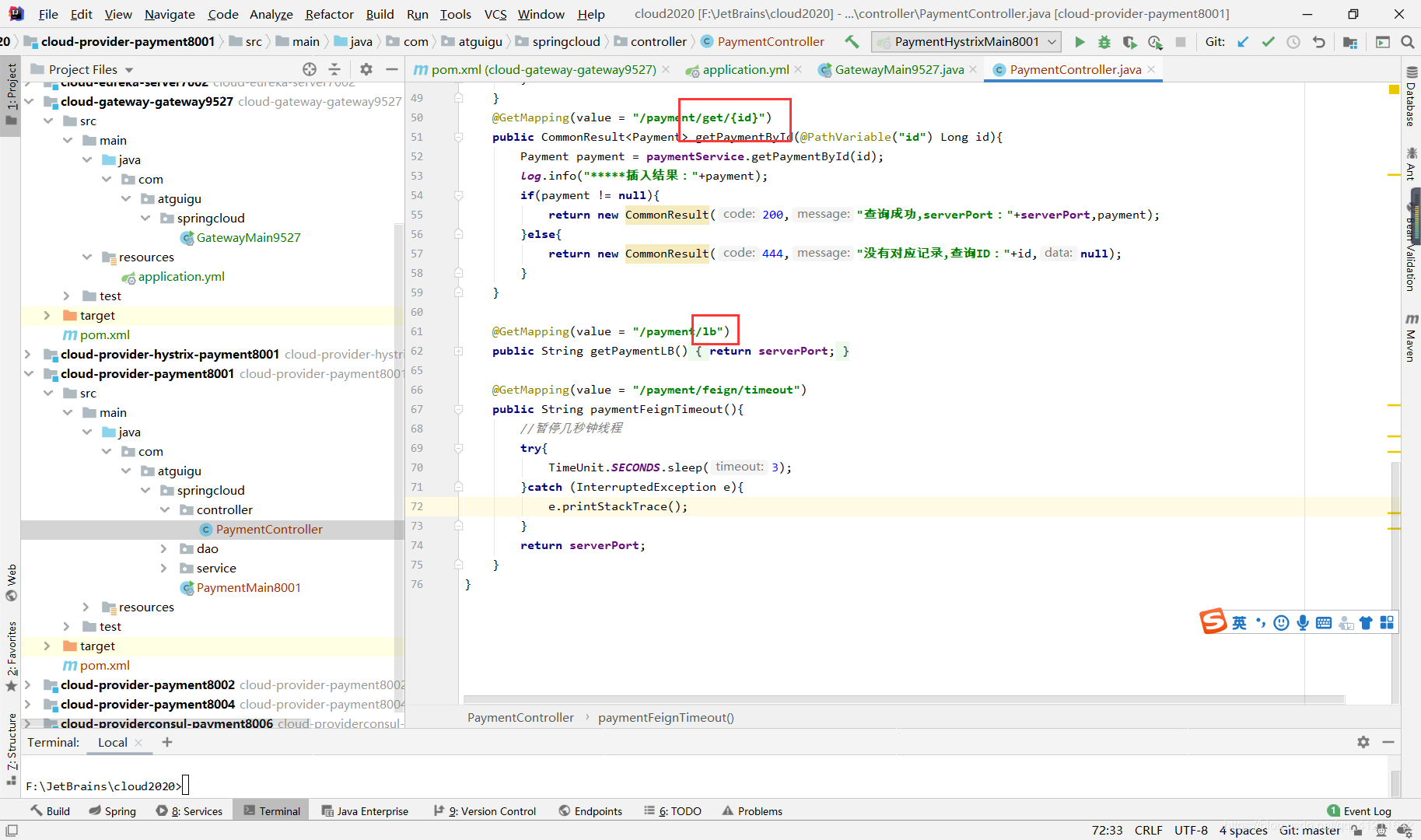
先来看看cloud-provider-payment8001 controller的访问地址

现在不想暴露8001端口,希望在8001外面套一层9527,这样如果有人攻击8001,有一层9527挡着
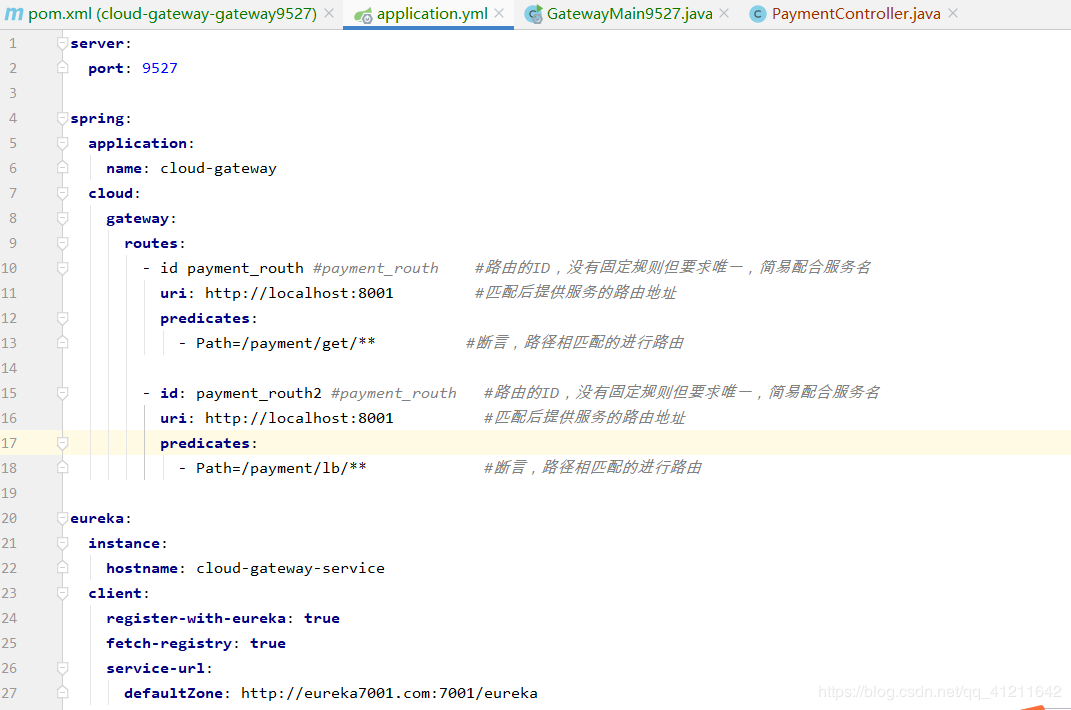
5. yml 新增网关配置
spring:
cloud:
gateway:
routes:
- id: payment_routh #payment_routh #路由的ID,没有固定规则但要求唯一,简易配合服务名
uri: http://localhost:8001 #匹配后提供服务的路由地址
predicates:
- Path=/payment/get/** #断言,路径相匹配的进行路由 - id: payment_routh2 #payment_routh #路由的ID,没有固定规则但要求唯一,简易配合服务名
uri: http://localhost:8001 #匹配后提供服务的路由地址
predicates:
- Path=/payment/lb/** #断言,路径相匹配的进行路由

6. 测试
启动7001、8001、9527,将8001、9527都注册进eureka7001

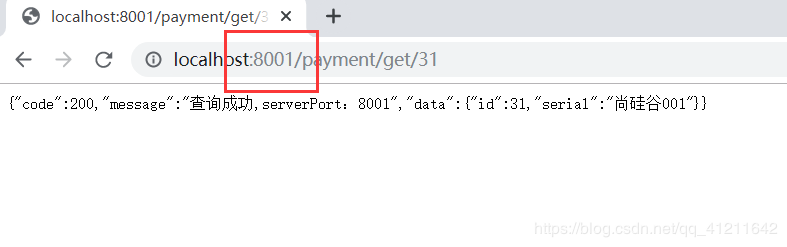
添加网关前访问:

添加网关后:


9527套在最外面,有一个地址 localhost:8001 能被访问到,predicates 断言判断 8001下面有一个 /payment/get/** 地址匹配,如果路由上 predicates 为true 访问成功,false 访问失败。
Gateway网关路由有两种配置方式
在配置文件yml 中配置
代码中注入RouteLocator 的Bean
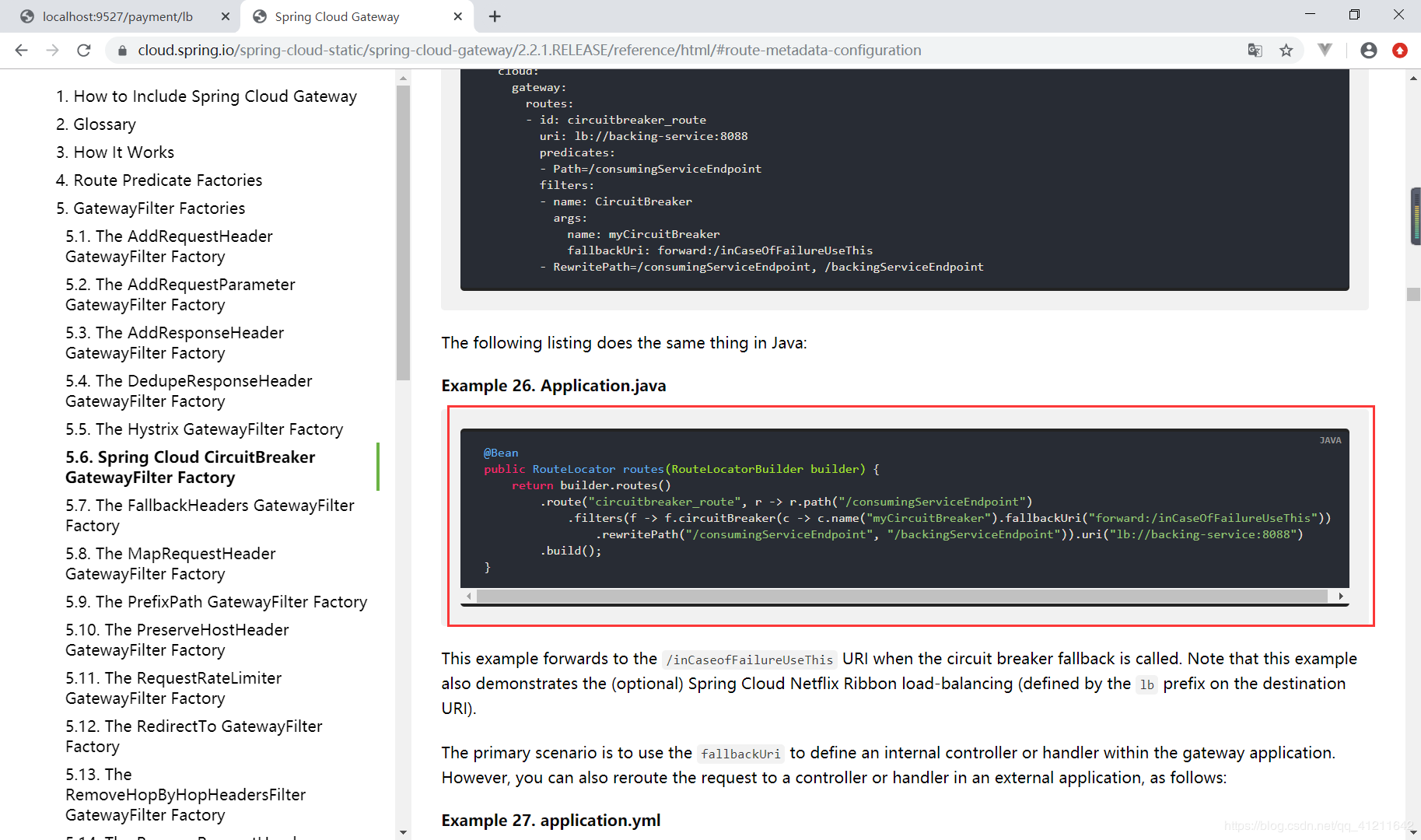
官网案例:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/#route-metadata-configuration

package com.atguigu.springcloud.config;
import org.springframework.cloud.gateway.route.RouteLocator;
import org.springframework.cloud.gateway.route.builder.RouteLocatorBuilder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class GateWayConfig {
/**
* 配置一个id为route-name的路由规则,
* 当访问地址http://localhost:9527/guonei时会自动转发到地址:http://news.baidu.com/guonei
* @param routeLocatorBuilder
* @return
*/
@Bean
public RouteLocator customRouteLocator(RouteLocatorBuilder routeLocatorBuilder){
RouteLocatorBuilder.Builder routes = routeLocatorBuilder.routes(); routes.route("path_route_atguigu",
r -> r.path("/guonei")
.uri("http://news.baidu.com/guonei")).build();
return routes.build();
}
}
测试

这个就是用编码的方式实现gateway网关进行路由映射配置的方法
动态路由
上面访问的路由地址我们是写死的,在微服务架构中,微服务提供者不可能只有一台服务器,就需要动态路由

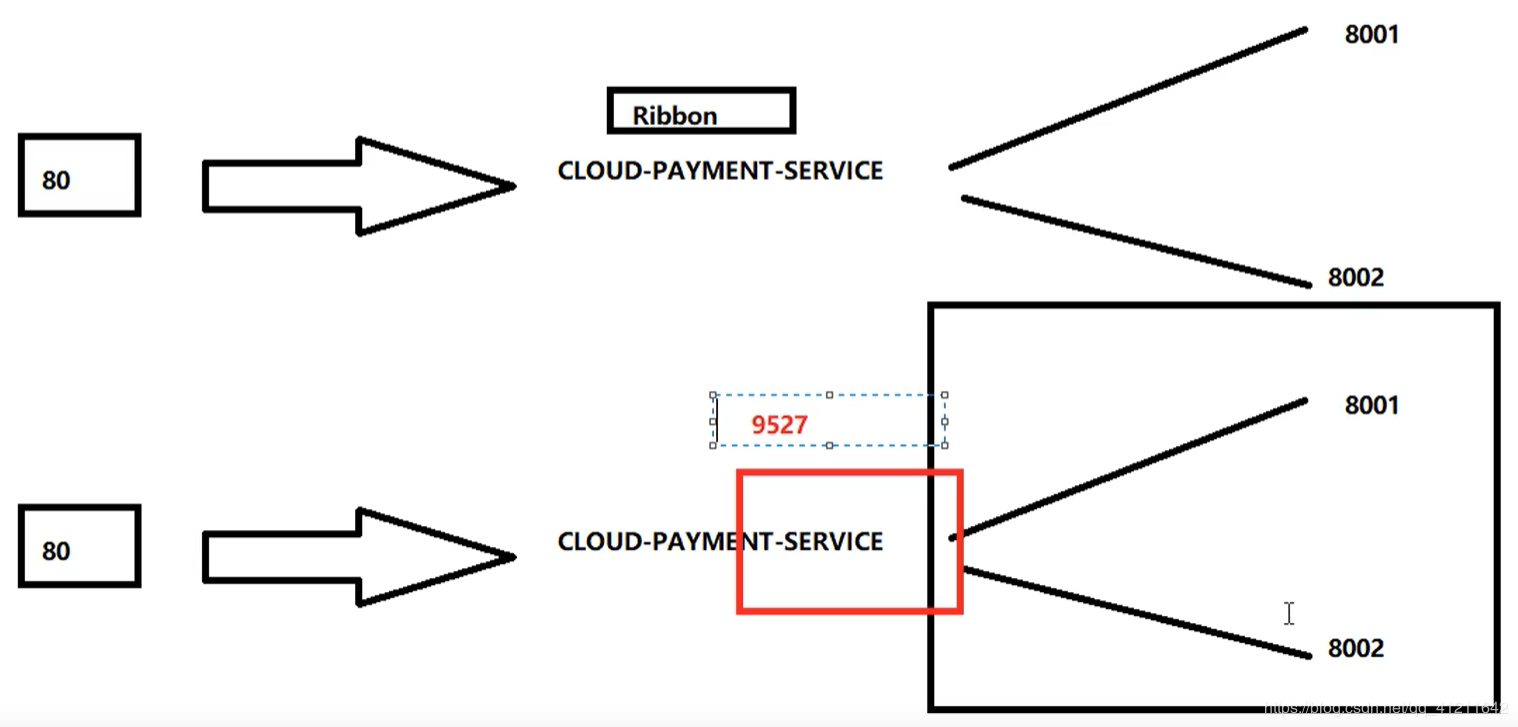
之前80客户端发送请求访问8001/8002,通过ribbon负载均衡,将请求分散,现在服务提供者如果是多台,就需要将ribbon替换为gateway,只暴露gateway,客户端请求统一发到gateway,gateway将请求转发给8001/8002。
默认情况下Gateway会根据注册中心注册的服务列表,以注册中心上微服务名为路径创建动态路由进行转发,从而实现动态路由的功能。
现在启动一个eureka7001,两个服务提供者8001/8002
修改pom.xml,将9527注册进eureka
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
修改yml
需要注意的是uri的协议为lb,表示启用Gateway的负载均衡功能。
lb://serviceName是springcloud gateway在微服务中自动为我们创建的负载均衡uri
spring:
application:
name: cloud-gateway
cloud:
gateway:
discovery:
locator:
enabled: true #开启从注册中心动态创建路由的功能,利用微服务名进行路由
routes:
- id: payment_routh #payment_routh #路由的ID,没有固定规则但要求唯一,简易配合服务名
#uri: http://localhost:8001 #匹配后提供服务的路由地址
uri: lb://cloud-provider-service #匹配后提供服务的路由地址,lb后跟提供服务的微服务的名,不要写错
predicates:
- Path=/payment/get/** #断言,路径相匹配的进行路由 - id: payment_routh2 #payment_routh #路由的ID,没有固定规则但要求唯一,简易配合服务名
#uri: http://localhost:8001 #匹配后提供服务的路由地址
uri: lb://cloud-provider-service #匹配后提供服务的路由地址,lb后跟提供服务的微服务的名,不要写错
predicates:
- Path=/payment/lb/** #断言,路径相匹配的进行路由
/104874932
启动9527,测试

两个微服务注册进来,微服务名一定要对应,别写错。现在再来看通过9527 访问服务,也是可以的,并且多次刷新,8001/8002交替出现。

使用Gateway配置路由以及动态路由的更多相关文章
- CCNA - Part12 - 路由协议 (1) - 静态路由,动态路由 RIP
路由器 在之前关于路由器的介绍中,我们知道它是网络互联的核心设备,用于连接不同的网络,在网络之间转发 IP 数据报.对于路由器来说,路由表是其内部最为重要的构成组件.当路由器需要转发数据时,就会按照路 ...
- IP路由__动态路由
1.使用协议来查找网络并更新路由表的配置,就是动态路由.它比使用静态或默认路由方便,但它需要一定的路由器CPU处理时间和网络链接带宽.路由协议定义了路由器与相邻路由器通信时所使用的一组规则. 在互联网 ...
- nodejs之express路由与动态路由
1.快速创建express项目步骤 /** * 1.cd 到项目里面 * 2.npm init --yes 创建package.json文件 * 3.安装express * npm install e ...
- vue根据后端菜单自动生成路由(动态路由)
vue根据后端菜单自动生成路由(动态路由) router.js import Vue from 'vue' import Router from 'vue-router' import store f ...
- Spring Cloud Gateway实战之三:动态路由
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- SpringCloud Stream生产者配置RabbitMq的动态路由键
在写这个文章前不得不吐槽目前国内一些blog的文章,尽是些复制粘贴的文章,提到点上但没任何的深入和例子.......... 经过测试下来总结一下RabbitMQ的Exchange的特性: 1.dire ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- 网络工程实训_4RIP路由(动态路由)
实验4:RIP路由.包括RIPv1:RIPv2 动态路由协议包括距离向量路由协议和链路状态路由协议.RIP(Routing Information Protocol,路由信息协议)是使用最广泛的距离向 ...
- Reactjs之静态路由、动态路由以及Get传值以及获取
1.新增知识点 /* react路由的配置: 1.找到官方文档 https://reacttraining.com/react-router/web/example/basic 2.安装 cnpm i ...
随机推荐
- 【数位dp】CF 55D Beautiful numbers
题目 Volodya is an odd boy and his taste is strange as well. It seems to him that a positive integer n ...
- Mybatis 动态insert语句
mybatis的一个比较先进的思想是把Sql语句写在了配置xml文件(也支持注解),通过配置文件的方式,免去了一般软件开发的硬编码,当业务需求改变的时候,只需要更改sql语句即可! 下面是个人在学习m ...
- day05数据绑定
流程:普通编辑-添加编辑模式 <text>数据绑定</text> <view>{{message}}</view> <button bindtap ...
- Oracle 11g数据脱敏
Oracle 11g数据脱敏 前言 最近开发人员有个需求,导一份生产库的数据到测试库. 由于生产数据安全需要,需要并允许对导出的数据进行加密脱敏处理. 关于加密和脱敏 个人理解, 加密是通过一系列规则 ...
- IEEE754标准浮点格式
两种基本浮点格式:单精度和双精度.IEEE单精度格式具有24位有效数字,并总共占用32 位.IEEE双精度格式具有53位有效数字精度,并总共占用64位 两种扩展浮点格式:单精度扩展和双精度扩展.此标准 ...
- expected single matching bean but found 2: menusServiceImpl,IMenusService
问题如下: 接口也作为匹配的bean? 有点迷惑了....... 经过在网上找资料,发现和@MapperScan这个注解有关系,具体源码不止.但是这个注解会扫描路径下的所有类. 去掉这个注解就可以正常 ...
- innobackupex 数据库备份
一,安装innobackupex CentOS: yum install percona-xtrabackup 二,备份数据 备份: innobackupex --user=user --passwo ...
- 在Linux下安装zotero
背景 系统:deepin15 zotero5.0 本来deepin的商店里是有zotero的,但貌似商店里的太老了,安装完打开之后什么功能都不能用,点击按钮没有反应.无奈之下,只能手动安装了 网上的教 ...
- 用Helm部署Kubernetes应用,支持多环境部署与版本回滚
1 前言 Helm是优秀的基于Kubernetes的包管理器.利用Helm,可以快速安装常用的Kubernetes应用,可以针对同一个应用快速部署多套环境,还可以实现运维人员与开发人员的职责分离.现在 ...
- WPF之Converter
1.Converter介绍 在WPF应用程序中经常遇到类似这样的问题,在定义的类中用的bool类型的值,但是界面上某个控件的显示属性是Visibility的枚举类型的,解决这个问题可以简单在定义的类中 ...
