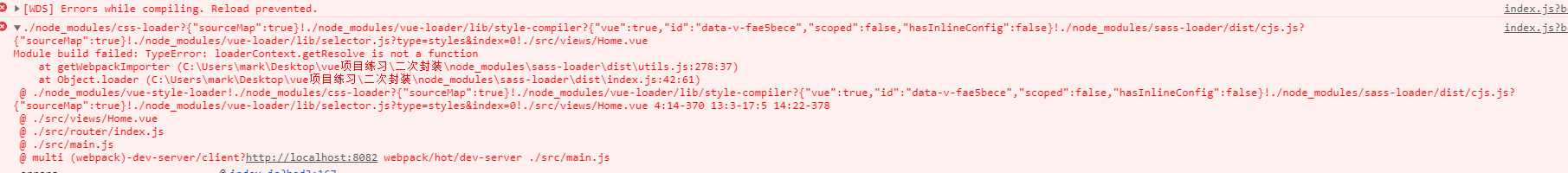
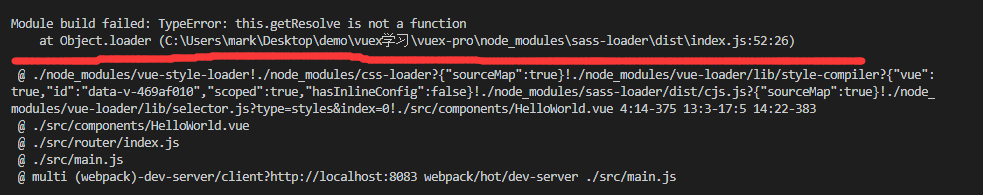
Module build failed: TypeError: this.getResolve is not a function at Object.loader 使用vue-cli 创建项目 使用sass时报错 -- 等其他sass 报错 ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib

已经安装了 sass相关依赖包
npm install sass-loader --save-dev
npm install node-sass --sava-dev
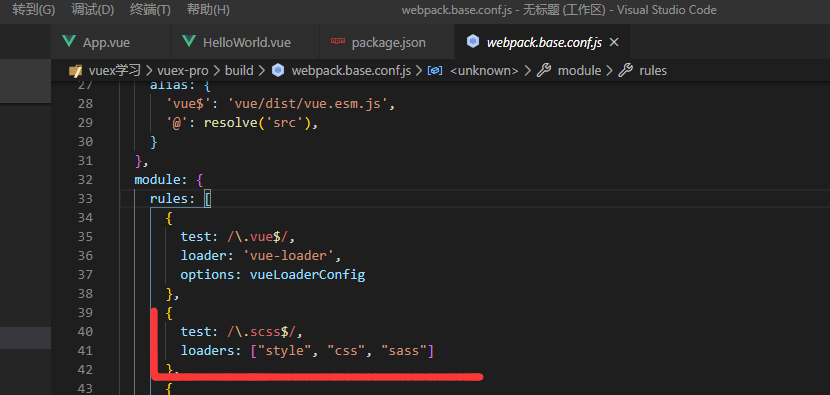
并且在build文件下webpack.base.conf.js文件中 添加

但是还是报错

查找原因:是因为默认安装的sass是最新版本,版本太高了,所以webpack报错了
解决方案:卸载当前版本 npm uninstall sass-loader 重新下载7.3.1版本的 npm install sass-loader@7.3.1 --save-dev
最终运行 npm run dev 启动项目
Module build failed: TypeError: this.getResolve is not a function at Object.loader 使用vue-cli 创建项目 使用sass时报错 -- 等其他sass 报错 ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib的更多相关文章
- Module build failed: TypeError: this.getResolve is not a function at Object.loader sass报错!(亲测有效!~~)
vue安装node-sass编译报错 在搭建vue脚手架 或者是在vue项目中,想使用sass的功能,需先安装如下 npm install node-sass --save-dev //安装node- ...
- 解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1.sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1 运行: npm uninstall sass-loader --save-dev(卸载当前版本) npm ...
- blucesun 解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1.sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1 运行: npm uninstall sass-loader(卸载当前版本) npm install sa ...
- vue使用sass报Modele build failed: TypeError: this.getResolve is not a function at Object.loader...
项目中使用sass报错,之前一直使用同样的安装方式 cnpm install sass-loader node-sass -D,正常使用没问题,没想到这次同样的方式却报错了,网上查的原因是sass-l ...
- 配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function
单文件组件 引入时报错 配置webpage.config.js中的vue 需要如下写法 { test: /\.vue/, loader: "vue-loader", } 之前写的l ...
- Vue使用Typescript开发编译时提示“ERROR in ./src/main.ts Module build failed: TypeError: Cannot read property 'afterCompile' of undefined”的解决方法
使用Typescript开发Vue,一切准备就绪.但npm start 时,提示“ ERROR in ./src/main.tsModule build failed: TypeError: Cann ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 使用ts-loader与webpack编译typescripts出现Module build failed: TypeError: Cannot read property 'afterCompile' of undefined
解决方法 将ts-loader从4.0降低到3.1.1解决问题.是由于webpack和ts-loader版本不兼容造成的.
随机推荐
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- 计算机网络-链路层(2)多路访问控制协议(multiple access control protocol)
单一共享广播信道,如果两个或者两个以上结点同时传输,会互相干扰(interference) 冲突(collision):结点同时接收到两个或者多个信号→接收失败! MAC协议采用分布式算法决定结点如何 ...
- 算法-图(1)Dijkstra求最短路径
数组dist[],是当前求到的顶点v到顶点j的最短路径长度 数组path[]存放求到的最短路径,如path[4]=2,path[2]=3,path[3]=0,则路径{0,3,2,4}就是0到4的最短路 ...
- 第六篇 Scrum冲刺博客
一.会议图片 二.项目进展 成员 已完成情况 今日任务 冯荣新 购物车列表,购物车工具栏 博客撰写 陈泽佳 静态结构 自定义图片组件,提交功能 徐伟浩 协助前端获取数据 协助前端获取数据 谢佳余 未完 ...
- 怎么下载chrome的扩展程序
很多时候我们是没办法访问谷歌扩展应用程序 chrome应用商店的,这时候我们最好能把对应扩展应用程序下载保存,以便提供给其他人员使用. 搜索得到知乎有很全的方法: 如何导出并打包第三方chrome扩展 ...
- Shell编程—控制脚本
1处理信号 1.1信号表 编号 信号名称 缺省操作 解释 1 SIGHUP Terminate 挂起控制终端或进程 2 SIGINT Terminate 来自键盘的中断 3 SIGQUIT Dump ...
- NET Core Kestrel部署HTTPS 一个服务器绑一个证书 一个服务器绑多个证书
.net core 3.0 网站发布到centos后,绑定ssl证书,一个服务器绑一个证书,一个服务器绑多个证书 开始之前:对于windows服务器不存在这个问题,在iis中绑定证书是非常简单的一件事 ...
- SQL分组排序后取每组最新一条数据的另一种思路
在hibernate框架和mysql.oracle两种数据库兼容的项目中实现查询每个id最新更新的一条数据. 之前工作中一直用的mybatis+oracle数据库这种,一般写这类分组排序取每组最新一条 ...
- 新手学习seo写原创文章的方法
http://www.wocaoseo.com/thread-102-1-1.html 前两天都是写自己公司克拉玛依电信公司年终活动和总结的事,今天继续学习seo技术,其实说难也难说容易也容易,关键的 ...
- 07.初步学习redis哨兵机制
[ ] 一.哨兵(sentinal)的介绍 哨兵是redis集群架构中非常重要的一个组件,主要功能如下: 集群监控,负责监控redis master和slave进程是否正常工作 消息通知,如果某个re ...
