CSS(六)- 内容布局 - Flexbox
Flexbox是CSS3提供的用于布局的一套新属性,是为了应对行内块、浮动和表格格式产生的问题而生的。其包含针对容器(弹性容器,flex container)和针对其直接子元素(弹性项,flex item)的两类属性。
Flexbox可以控制弹性项有:方向、主轴与辅轴上的对齐与分布、大小(基于内容及可用空间)、顺序
先推荐一个超棒的网站:Flex Boxes代码生成器
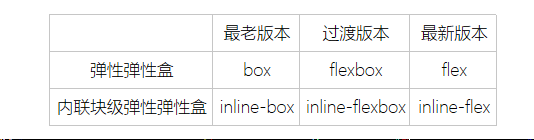
CSS3弹性盒新旧演变

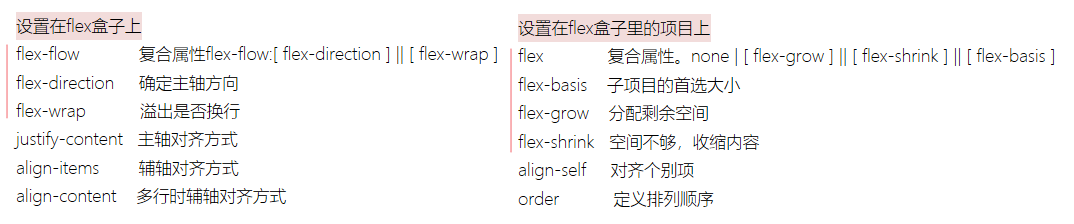
属性速览

设置在flex盒子上
display: flex
这行代码也相当于声明了flex-direction:row
flex-flow
复合属性。 flex-flow:[ flex-direction ] || [ flex-wrap ]
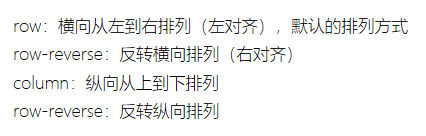
flex-direction

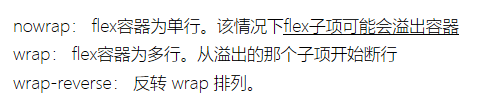
flex-wrap

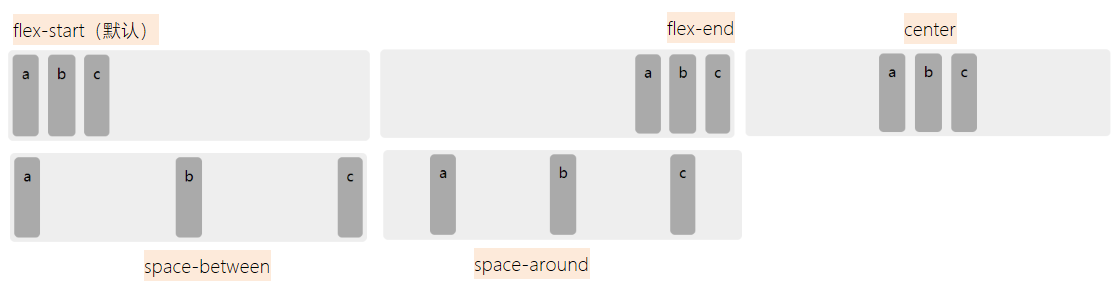
justify-content

补充1.space-between
第一个元素的边界与行的主起始位置的边界对齐,最后一个元素的边界与行的主结束位置的边距对齐,剩余的弹性盒项目则平均分布。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'
补充2.space-around
两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个弹性盒项目,则该值等效于'center'
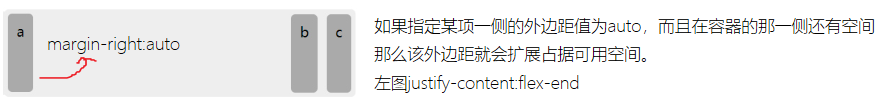
补充3.设置margin

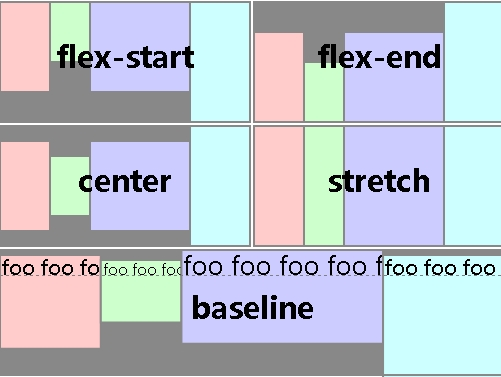
align-items
当增加Flex容器自身高度或者其中某一项的高度时:

对齐个别项:align-self(这是针对子项设置的属性)
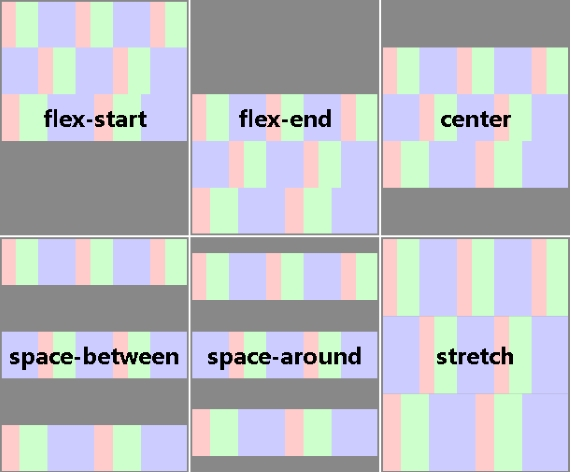
align-content
适用于:多行的弹性盒模型容器。该属性对单行弹性盒子模型无效。(即:带有 flex-wrap: nowrap)。

设置在flex盒子里的项目上
flex
复合属性。flex: none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
flex-basis
默认值:auto
控制项目在主轴方向上,经过修正之前的“首选”大小(width或height)。可以是长度值、比分比(相对容器的主轴而言),也可以是关键字auto
关键字auto的意思是这个项目可以从对应的属性(width或height)那里获得主尺寸——如果设置了响应属性的话。如果没有注尺寸,那么项目就根据其内容确定大小,有点类似浮动元素或行内块。
flex-grow
在通过flex-basis为每一项设置了首选大小之后,如果还有剩余空间,该系数表示如何处理。
默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间权利的。
flex-shrink
当项目宽度总和超过容器宽度时,Flexbox会按照flex-shrink属性来决定如何收缩它们。
flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
某项的收缩空间大小 = (本项shrink本项basis)/ (所有项的shrinkbasis之和)* 超出的空间大小
align-self
比 align-items 多了个 auto 属性值,其它一样。
如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
order
用整数值来定义排列顺序,数值小的排在前面。可以为负值。
浏览器支持与语法
Flexbox已经得到主流浏览器较新版本的广泛支持。对于某些需要兼容的旧版本浏览器里(例如IE10及更早版本的Webkit浏览器),只要调整一下语法或提供商前缀,基本上也没问题。
display: -webkit-flex; /* Safari,Chrome */
display: -ms-flexbox; /* IE浏览器 */
display: -webkit-box; /* Safari,Chrome */
display: -moz-box; /* Firefox */
display: flex;
参考
《精通CSS 高级Web标准解决方案》第六章第三节
CSS(六)- 内容布局 - Flexbox的更多相关文章
- CSS进阶内容——布局技巧和细节修饰
CSS进阶内容--布局技巧和细节修饰 我们在之前的文章中已经掌握了CSS的大部分内容,但仍有一些内容我们没有涉略,这篇文章就是为了补充前面没有涉及的内容,为我们的知识做出补充并且介绍一些布局技巧 当然 ...
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- CSS内容布局
网页是由不同内容块构成的:标题.段落.链接.列表.图片.视频,等等. 1.定位 定位并不适合总体布局,因为它会把元素拉出页面的正常流. 元素的初始定位方式为静态定位(static),即块级元素垂直堆叠 ...
- HTML、CSS知识点,面试开发都会需要--No.4 内容布局
No.4 内容布局 1.列举场景 同一行布局三个元素.三个元素等比显示,并且其他元素不会围绕这三个元素.如下要让下面的三个column等比显示在一行: 2.通过Float属性实现 (1)float:l ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- div+css网页标准布局实例教程(二)
五.布局页面——头部和导航 有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了.先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面 ...
- css三栏布局方案整理
日常开发中,经常会用到css三栏布局,现将工作中常用的css 三栏布局整理如下: 什么是三栏布局: 三栏布局,顾名思义就是两边固定,中间自适应. 一. float布局 <!DOCTYPE htm ...
- CSS流体(自适应)布局下宽度分离原则
CSS流体(自适应)布局下宽度分离原则 这篇文章发布于 2011年02月28日,星期一,00:48,归类于 css相关. 阅读 73990 次, 今日 5 次 by zhangxinxu from h ...
随机推荐
- 使用 UniApp 实现小程序的微信登录
微信登录思路: 在main.js 中封装公共函数,用于判断用户是否登录 在main.js 中分定义全局变量,用于存储接口地址 如果没有登录.则跳转至登录页面 进入登录页面 通过 wx.login 获取 ...
- 记录一次vue 访问空白的排错
访问vue项目页面空白 场景 内网访问访问url很快就可以打开页面,外网访问一片浏览器端一片空白 排查思路 [x] 由于不熟悉vue 先看了nginx的配置,以为是nginx的配置导致的 [x] 百度 ...
- [原创][开源] SunnyUI.Net 开发日志:UIBarChart 坐标轴刻度取值算法
_ 在开发UIBarChart的过程中,需要绘制Y轴的刻度,数据作图时,纵横坐标轴刻度范围及刻度值的取法,很大程度上取决于数据的分布.对某一组数据,我们很容易就能知道如何选取这些值才能使图画得漂亮.但 ...
- (二)MySQL8.0(ZIP)、SQLyog安装
一.mysql8.0(ZIP)的安装 安装时看了很多的文章,开始选择的是客户端安装后一直安装失败,就选择了zip安装. 注意:该方法仅适用于8.0版本安装,其余版本未测试 1.下载zip压缩包(两个都 ...
- CPU性能分析工具原理
转载请保留以下声明 作者:赵宗晟 出处:https://www.cnblogs.com/zhao-zongsheng/p/13067733.html 很多软件都要做性能分析和性能优化.很多语言都会有他 ...
- cb31a_c++_STL_算法_查找算法_(4)find_first_of
cb31a_c++_STL_算法_查找算法_(4)find_first_offind_first_of(b,e,sb,se),sb,second begin, se,second end();find ...
- Day7-微信小程序实战-引入iconfont(充分利用iconfont图标库的资源)
一.引入iconfont 首先在iconfont.com中注册登陆: 点击上方[图标管理]并进入我的项目 注意:如果没有项目的话,就点击右边的来创建项目 在官网中找到想要的图标之后,以SVG的形式下载 ...
- HTTP协议简要
HTTP协议简要 HTTP协议是指超文本传输协议,简单来说就是一种规则,允许将HTML文档从Web服务器传送到Web浏览器. HTTP请求 HTTP请求包括三部分:请求行(请求方法),请求头(消息报头 ...
- loadRunnner中90%的响应时间
参考博客https://blog.csdn.net/lengyue_112/article/details/1095320?utm_source=blogxgwz4 LR在场景执行完了会出个报告,其中 ...
- C++核心内容和机制
备注:不局限与C++版本 一. 基础知识 数据类型和POD/Trivial 数据类型: 类型转换: NULL和nullptr: 操作符重载: 全局静态变量和成员静态变量的申明和初始化: 左值和右值 ...
