从零开始学Electron笔记(二)
在之前的文章我们简单介绍了一下Electron可以用WEB语言开发桌面级应用,接下来我们继续说一下Electron的菜单创建和事件绑定。
我们接上一章的代码继续编写,上一章代码 https://www.cnblogs.com/weijiutao/p/13195306.html
上一章我们简单写了一个demo并跑了起来,我们会发现它和我们电脑上的其他程序软件一样有自带的菜单,如下图:

本人使用的是Mac,菜单在吸顶栏上,Windows电脑的话会跟随程序,一般的电脑程序都会有这样的菜单存在,方便我们进行一些快捷操作,接下来我们就对这个菜单栏进行一下创建定制。
官方关于Menu的解释地址:https://www.electronjs.org/docs/api/menu
从官方解释可以看出Menu为主进程的模块,仅在主进程( main process)中可用, 但您也可以在渲染进程(render process)中通过 remote 模块使用它。下一章我们可以说一下这个 remote 模块。
接上一章的目录下创建一个 menu.js 的文件,目录如下:

其中 menu.js 代码:
- const {Menu} = require('electron');
- let template = [
- {
- label: '设置',
- submenu: [
- {label: '快捷键设置'},
- {label: '系统设置'}
- ]
- },
- {
- label: '关于',
- submenu: [
- {label: '关于Electron'},
- {label: '关于Node'}
- ]
- },
- ];
- const menu = Menu.buildFromTemplate(template);
- Menu.setApplicationMenu(menu);
在上面的代码中,我们定一了一个数组,其中label为菜单的名称,submenu为菜单底下的内容,即二级菜单,当然也可以继续嵌套submenu,就像我们平常写的树状结构一样。
然后我们将menu.js 引入到我们到主进程中,即index.js中:
- const {app, BrowserWindow} = require('electron')
- function createWindow() {
- // 创建浏览器窗口
- const win = new BrowserWindow({
- width: 800,
- height: 600,
- webPreferences: {
- nodeIntegration: true
- }
- })
- /**
- * 引入 menu.js
- */
- require('./menu');
- // 并且为你的应用加载index.html
- win.loadFile('index.html')
- // 打开开发者工具
- win.webContents.openDevTools()
- }
- // Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法
- // 部分 API 在 ready 事件触发后才能使用。
- app.whenReady().then(createWindow)
- //当所有窗口都被关闭后退出
- app.on('window-all-closed', () => {
- // 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
- // 否则绝大部分应用及其菜单栏会保持激活。
- if (process.platform !== 'darwin') {
- app.quit()
- }
- })
- app.on('activate', () => {
- // 在macOS上,当单击dock图标并且没有其他窗口打开时,
- // 通常在应用程序中重新创建一个窗口。
- if (BrowserWindow.getAllWindows().length === 0) {
- createWindow()
- }
- })
- // 您可以把应用程序其他的流程写在在此文件中
- // 代码 也可以拆分成几个文件,然后用 require 导入。
至此我们就完成了菜单的修改配置,如下:

需要注意的是我们的Mac电脑菜单的第一个label为系统自定义的名称,所以我们的“设置”二字并没有将其替换掉。
在上面的代码中我们已经重新定义了我们的菜单栏,接下来我们对菜单栏的菜单进行事件绑定,使其能够作为一个真正的功能使用。
官方为我们的每个菜单提供了一个click方法来帮助我们自定义菜单的绑定事件,如下:
- const {Menu, dialog} = require('electron');
- const pjson = require('./package.json');
- let template = [
- {
- label: '设置',
- submenu: [
- {label: '快捷键设置'},
- {label: '系统设置'}
- ]
- },
- {
- label: '关于',
- submenu: [
- {
- label: '关于Electron',
- // 绑定click方法
- click: () => {
- dialog.showMessageBox({
- message: '当前版本:' + pjson.version,
- }).then(result => {
- console.log(result)
- })
- }
- },
- {label: '关于Node'},
- ]
- },
- ];
- const menu = Menu.buildFromTemplate(template);
- Menu.setApplicationMenu(menu);
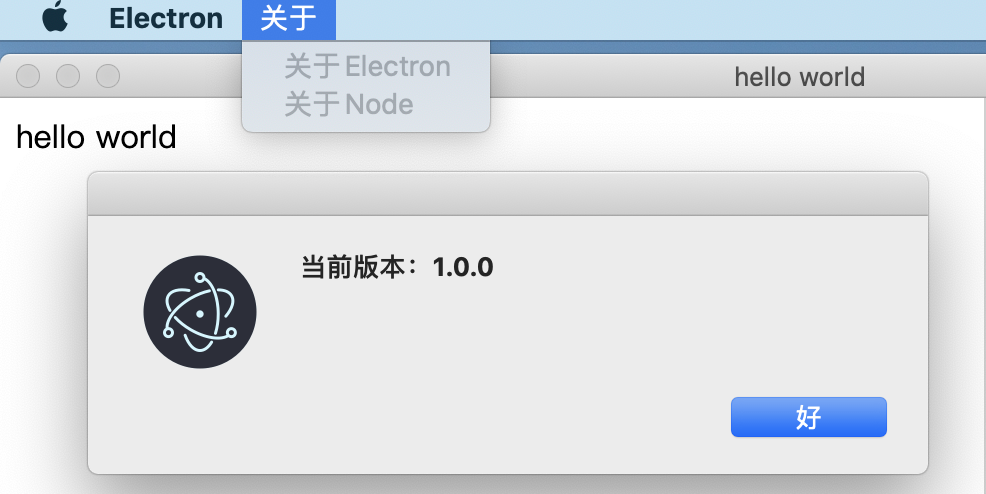
在上面的代码中,我们在其中一个submenu子项中添加了一个click事件,并注册了一个Electron为我们提供的dialog方法来获取到package.json中的version信息,通过对话框的形式为我们展示出来,最后的结果如下:

至此我们就实现来Electron的菜单创建和事件绑定,其中我们提到了remote模块和dialog模块,我会在接下来的内容中继续为大家说一下,先忙工作去了。。。
从零开始学Electron笔记(二)的更多相关文章
- 从零开始学Electron笔记(四)
在之前的文章我们介绍了一下Electron的这个remote模块,接下来我们继续说一下Electron的右键菜单的制作. 在我们日常我们使用的软件中都会存在右键菜单的情况,比如我们用到的浏览器,开发所 ...
- 从零开始学Electron笔记(一)
前端技术在最近几年迅猛发展,在任何开发领域我们都能看到前端的身影,从PC端到手机端,从APP到小程序,似乎前端已经无所不能,这就要求我们需要不断地去学习来提升自己!前段时间尤大通过直播介绍了一下Vue ...
- 从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification. 在之前的文章中其实我们是 ...
- 从零开始学Electron笔记(三)
在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块. 官方关于remote模块的地址:https ...
- 从零开始学Electron笔记(五)
在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页. 现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打 ...
- 从零开始学Electron笔记(七)
在之前的文章我们介绍了一下Electron中的对话框 Dialog和消息通知 Notification,接下来我们继续说一下Electron中的系统快捷键及应用打包. 全局快捷键模块就是 global ...
- 从零开始学Xamarin.Forms(二) 环境搭建、创建项目
原文:从零开始学Xamarin.Forms(二) 环境搭建.创建项目 一.环境搭建 Windows下环境搭建: 1.下载并安装jdk.Android SDK和NDK,当然还需要 VS2013 ...
- Java从零开始学四十二(DOM解析XML)
一.DOM解析XML xml文件 favorite.xml <?xml version="1.0" encoding="UTF-8" standalone ...
- Java从零开始学三十二(正则表达式)
一.为什么要有正则 正则表达式可以方便的对数据进行匹配,可以执行更加复杂的字符串验证.拆份.替换功能. 例如:现在要求判断一个字符串是否由数字组成,则可以有以下的两种做法: 不使用正则完成 使用正则完 ...
随机推荐
- web开发网络请求到数据的整合办法
开发中向服务器请求到的数据是特别复杂的,需要从中抽离出需要展示的数据进行展示个和交互. 思路: 先将请求到的复杂数据传递到一个类A中,从类A里抽离出需要的数据.需要展示数据的地方,面向类A开发,类A关 ...
- 键盘鼠标共享效率工具----Synergy
在日常工作中,为了提高工作效率以及用户体验,会一个主机接多个显示器,像程序员一般都是使用两块显示器. 然而,有很多人是和我一样,自己有多台电脑,两个笔记本.公司一个台式机,如何在台机器之间来回切换工作 ...
- centos7上安装redis以及PHP安装redis扩展(一)
1.关闭防火墙: systemctl stop firewalld.service #停止firewall systemctl disable firewalld.service #禁止firewal ...
- 13.Django-分页
使用Django实现分页器功能 要使用Django实现分页器,必须从Django中导入Paginator模块 from django.core.paginator import Paginator 假 ...
- Android学习笔记通过Toast显示消息提示框
显示消息提示框的步骤 这个很简单我就直接上代码了: Button show = (Button)findViewById(R.id.show); show.setOnClickListener(new ...
- 通过el-tree 实现每次可选中一个节点方案(非checkbox)
<el-tree v-if="orgDrawer" :data="orgTree" size="medium" ref="o ...
- .Net Core 中GC的工作原理
前言 .NET 中GC管理你服务的内存分配和释放,GC是运行公共语言运行时(CLR Common Language Runtime)中,GC可以帮助开发人员有效的分配内存和和释放内存,大多数情况下是不 ...
- 【asp.net core 系列】13 Identity 身份验证入门
0. 前言 通过前两篇我们实现了如何在Service层如何访问数据,以及如何运用简单的加密算法对数据加密.这一篇我们将探索如何实现asp.net core的身份验证. 1. 身份验证 asp.net ...
- -手写Spring注解版本&事务传播行为
视频参考C:\Users\Administrator\Desktop\蚂蚁3期\[www.zxit8.com] 0018-(每特教育&每特学院&蚂蚁课堂)-3期-源码分析-手写Spri ...
- JVM的堆内存泄漏排查-性能测试
JVM异常说明 https://testerhome.com/articles/24259 一文中已介绍了,JVM每个运行时区域--程序计数器 .Java虚拟机栈.本地方法栈.Java堆.方法区.直接 ...
