iOS 不支持 PWA,那又怎么样?
原文链接http://www.zcfy.cc/article/ios-doesn-8217-t-support-progressive-web-apps-so-what-cloud-four-3400.html?t=new
对于为什么没有组织机构投资 PWA 存在着一个普遍的观点:iOS 不支持 PWA。这简直就是胡说八道。
这里给出组织机构应该毫无顾忌地投资 PWA 的几点原因。

来源: Pixabay
PWA 在 iOS 上仍然可以运行
iOS 不完全支持 PWA 1的所有特性,但并不意味着 PWA 应用就不能在 iOS 上运行。
“渐进式”指的是渐进增强,这是 web 开发的哲学:在保留 web 基础体验的同时,如果浏览器支持 PWA,那么就能够增强用户体验。一些现代浏览器还能够播放完整的铃声和口哨声。
一个优秀的 PWA 是能够留住用户的。
PWA 在 iOS 上表现更好
尽管 iOS 不完全支持 PWA 的所有特性,但是早期的实验表明 PWA 比对应的网站表现的更好。
全球速卖通在 iOS 设备上切换到 PWA 后提升了 82%。尽管相对于所有浏览器 104% 的提升 82% 只能算是一个小幅提升,但是绝大多数的企业对于 82% 的提升还是能够欣然接受的。
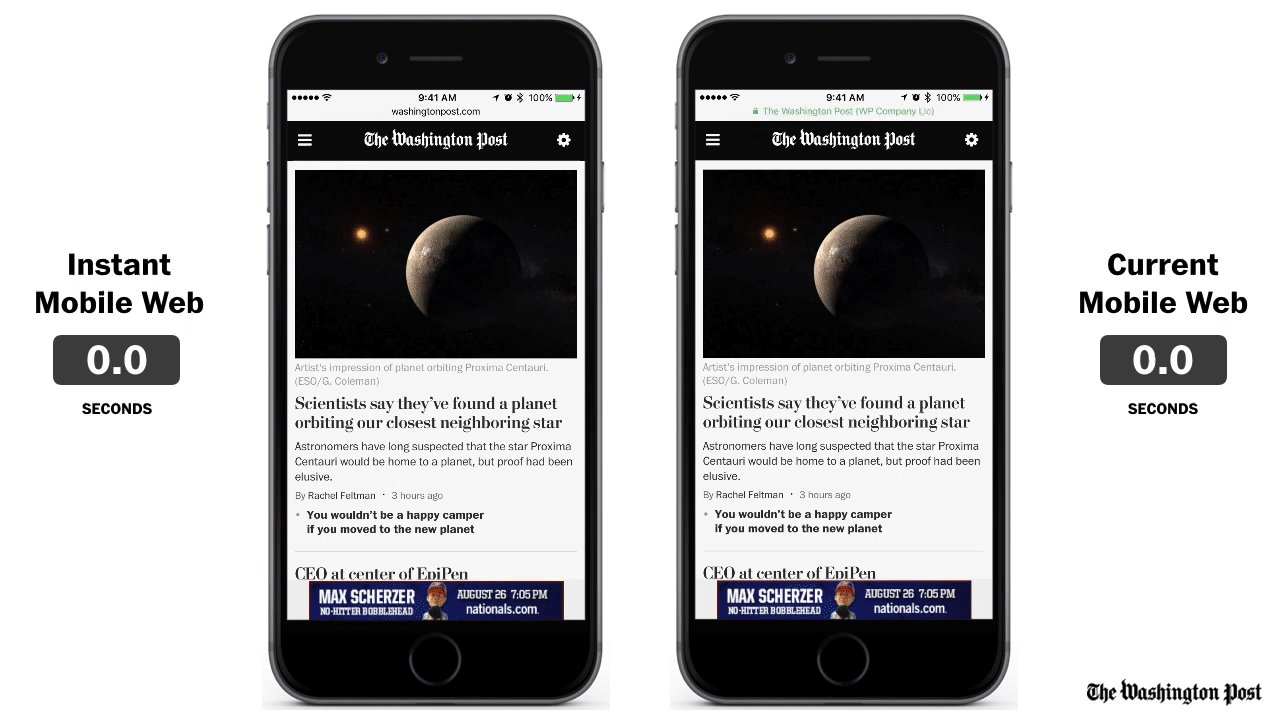
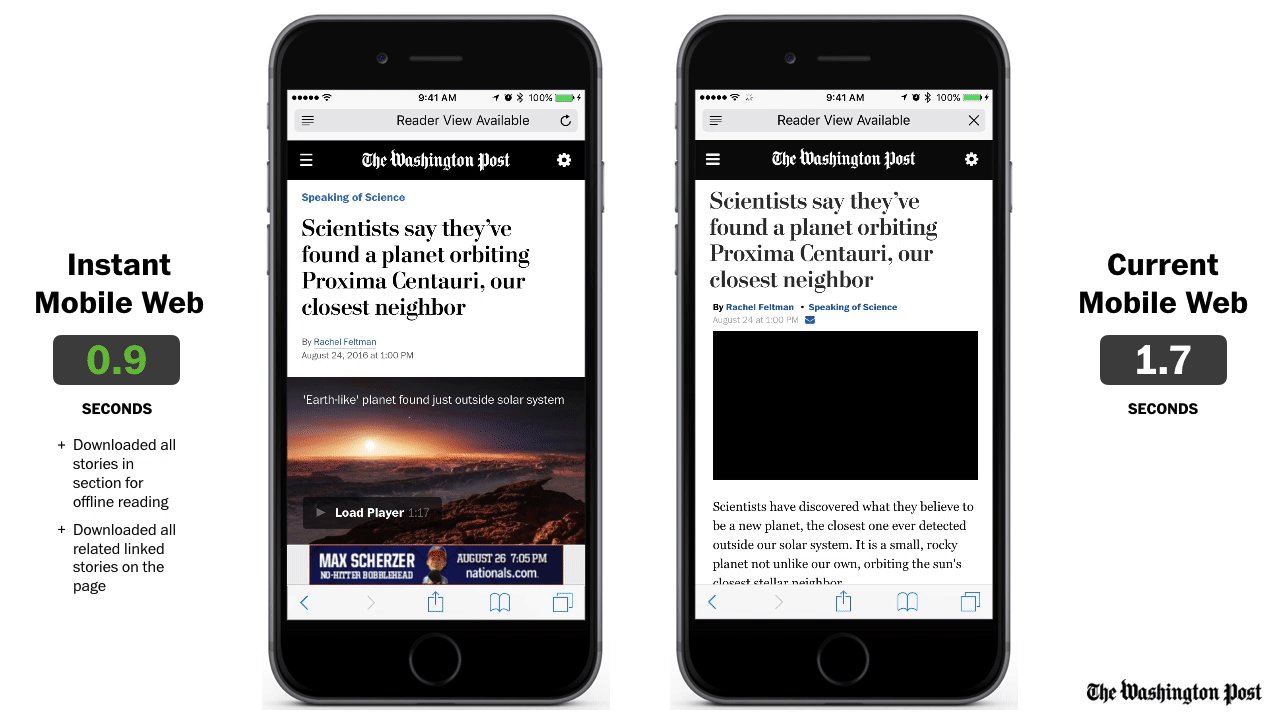
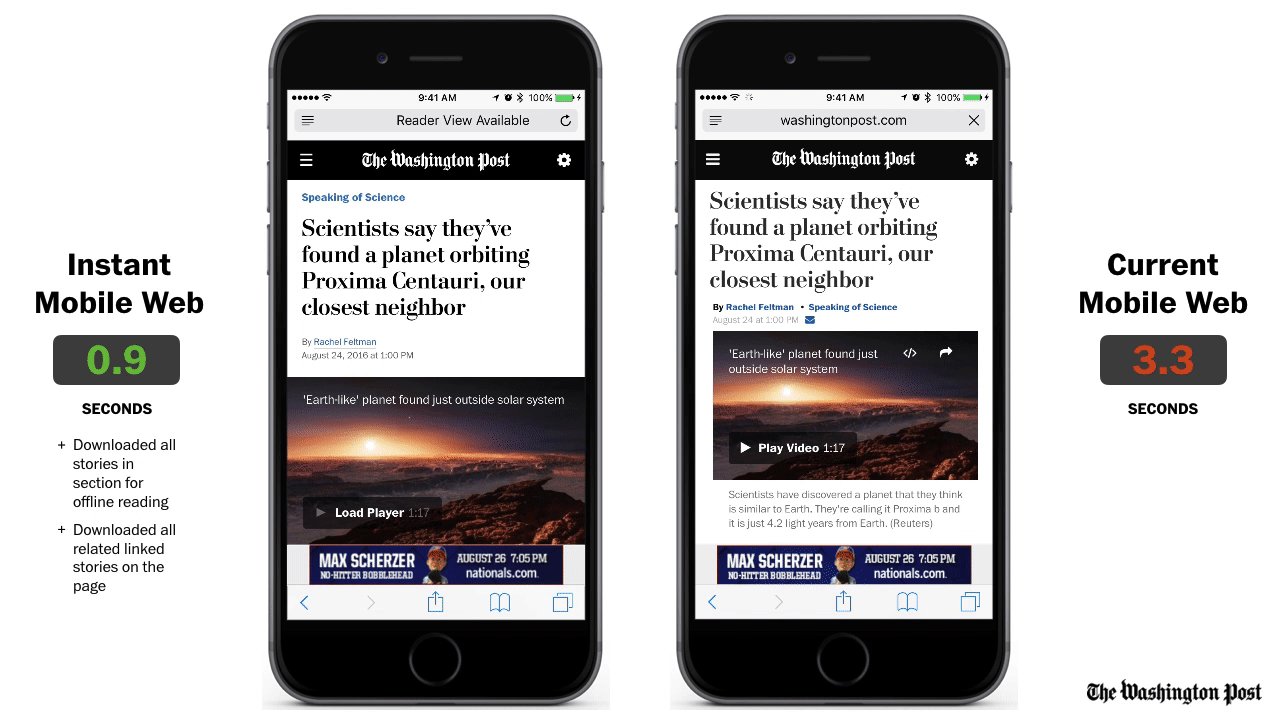
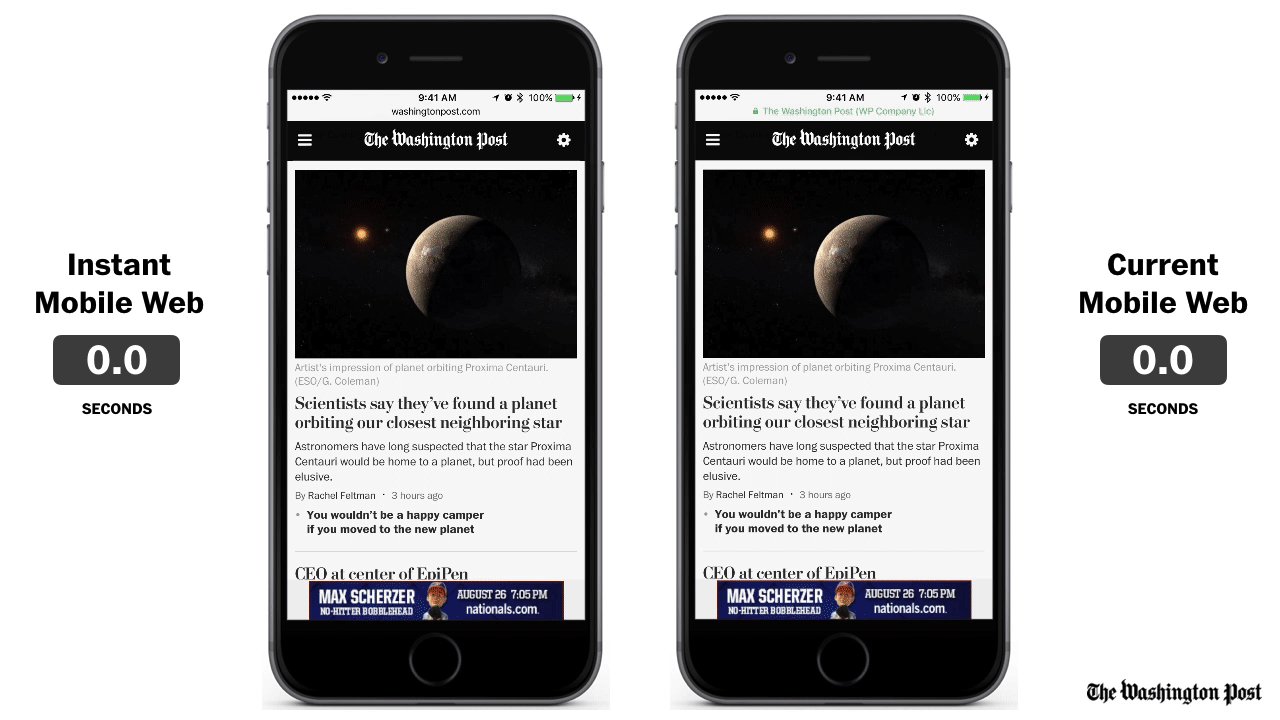
华盛顿邮报的用户参与度已经增加了近5倍。我问华盛顿邮报的产品主管 Joey Marburger:iOS 相比 Android,影响如何。他回答到:
@grigs 所有 PWA 应用的参与度都很高,iOS 和 Android 之间的差距很小。
— Joey Marburger (@josephjames) 2016.9.22
所以,尽管说 iOS 不“支持” PWA,但是华盛顿邮报的用户参与度却也有类似的提升。2
采取必要的措施将网站做成 PWA 应用能够使之运行的更好,同时也能在 iOS 上获益。

我们之前提到的第一个案例——华盛顿邮报的 PWA 用户参与度在 iOS 上的提升——在手机 Safari 浏览器上的速度比较如这个 gif 所示。(这是原始图片,对于图片闪烁我表示歉意。)
数以十亿的用户使用的浏览器都支持 PWA
因为确定浏览器准确的市场占用份额非常困难,所以我并不清楚使用支持 PWA 浏览器的用户的准确数字。
但是据我所知,Chrome 和 Opera 全面支持 PWA,Firefox 基本上已经完全支持 PWA 的所有特性,微软的 Edge 正在努力兼容支持。
Google 在四月宣布 Chrome 拥有超过 10 亿的移动用户。加上 Opera、Firefox 和不久后就会支持 PWA 的 Edge,这就覆盖了数以十亿的用户和绝大部分的移动用户。

Chrome 庆祝第 50 个发行版本,宣布其拥有十亿移动用户。
苹果似乎对 PWA 技术越来越感兴趣了
阅读过多的关于苹果未来可能实施的计划是有些危险的,但是有部分迹象表明,苹果可能正在致力于 PWA 相关技术的开发。
去年秋天,Webkit 工程发布了一版非官方的、包含所有注意事项的五年计划。关于 service workers,文档中表示,“大家的呼声日渐高涨,我们应该实现它。”
Service workers 可能是 PWA 中最重要的技术了。除此之外,Fetch API 作为 service workers 的一部分,最近也登陆了Safari 技术预览版 12。
对于其他的特性,比如在屏幕上添加启动图标、推送消息通知在 Safari 中并不是以标准方式实现的,在某种形式下可用。
官方发布消息称,service workers 仍然在 “考虑中”,因而我们无法确定苹果是否将会支持其他 PWA 特性。
但是仍然有存在的希望。如果将来苹果支持了这些标准,那么我们现在构建的应用到时候直接就可以运行。
PWA 能使所有用户获益
不让 iOS 阻碍你的最大的争论在于,你构建 PWA 所采取的措施将会使每个人都获益。
PWA 专注于性能。它要求你确认用户体验是为移动设备优化过的。
我坚信,通往 PWA 的道路远比目的更重要。提供更好、更快的用户体验将会使每个人获益。

来源: Kaique Rocha
考虑到完整性,iOS 不支持的主要的 PWA 特性是 service workers、消息推送、通过浏览器提供的提示在屏幕上添加启动图标。
关于更多的细节,可以查看我最近关于华盛顿邮报 iOS 上的 PWA的行为调查。
iOS 不支持 PWA,那又怎么样?的更多相关文章
- 解决scroll在ios上卡顿问题和兼容ios不支持:active伪类情况
//有时候因为滚动层级元素过多会产生卡顿,特别在ios上十分明显,如果不想更换其他实现方式,可以加:-webkit-overflow-scrolling: touch; 开启硬件加速: 兼容ios不支 ...
- IOS不支持overflow: hidden;
IOS不支持overflow: hidden; 假设页面上有个弹出窗,弹出窗出现后,只想让用户的视觉锁定在弹出窗上,正常我们会想到用overflow:hidden这个属性来实现,如下 html{ ov ...
- iOS 技术支持
iOS 技术支持网址:有问题或建议请留言. 邮箱地址:odeyrossskudder4266848@mail.com iOS program design & system consultat ...
- iOS应用支持IPV6,就那点事儿
原文连接 果然是苹果打个哈欠,iOS行业内就得起一次风暴呀.自从5月初Apple明文规定所有开发者在6月1号以后提交新版本需要支持IPV6-Only的网络,大家便开始热火朝天的研究如何支持IPV6 ...
- iOS应用支持IPV6
一.IPV6-Only支持是啥? 首先IPV6,是对IPV4地址空间的扩充.目前当我们用iOS设备连接上Wifi.4G.3G等网络时,设备被分配的地址均是IPV4地址,但是随着运营商和企业逐渐部署IP ...
- 如何让ios app支持32位和64位?
将ios app转换为兼容32位和64位步骤: 1. 安装 Xcode 5. 2. 打开你的项目.Xcode会提示你更新你的项目,其中的警告和错误信息对于转换到64位相当重要. 3. 将你的项目 ...
- IOS Android支持中文与本地文件的读取写入
转自http://www.xuanyusong.com/archives/1069 和http://www.benmutou.com/archives/2094 前几天有个朋友问我为什么在IOS平台中 ...
- 震撼功能:逐浪CMS全面支持PWA移动生成意指未来
Progressive Web App, 简称 PWA,是提升 Web App 的体验的一种新方法,能给用户原生应用的体验. PWA 能做到原生应用的体验不是靠特指某一项技术,而是经过应用一些新技术进 ...
- iOS app 支持HTTPS iOS开发者相关
2016年12月21日更新开发者中心链接https://developer.apple.com/news/?id=12212016b该链接是苹果昨天刚在官网给的正式回复 如下: App Transpo ...
随机推荐
- [Python]多线程入门
原文:http://blog.csdn.net/ice110956/article/details/28421807 Python的多线程有两种实现方法: 函数,线程类 1.函数 调用thread模块 ...
- $#65279导致页面body会出现一个空白行
模板文件生成html文件之后会在body开头处加入一个可见的控制符,导致页面头部会出现一个空白行.原因是页面的编码是UTF-8 + BOM. 直接notopad++ 保存为无BO ...
- OpenGL ES 3.0(五)
使用EGL(在iOS中是EAGL)创建屏幕渲染 加载顶点和片段着色器 创建程序对象,连接顶点和片段着色器,连接程序对象 设置视口 清除颜色缓冲区 绘制一个简单的图元(三角形) 显示缓冲区内容 1.创建 ...
- 使用Robot Framework做接口测试
http://chuansong.me/n/1858477 1.RF框架 1.1 RF框架介绍Robot Framework 框架是一个通用的测试框架,一直是由诺西网络(Nokia Siemens N ...
- PyMongo基本使用
PyMongo基本使用 引用PyMongo >>> import pymongo 创建连接Connection >>> import pymongo >& ...
- WIN7系统开题提示loli.vbs 操作超时怎么办
这个是魔兽争霸的一个病毒,但是该病毒没有任何危害性,只是作为检测进入房间的地图是否含有作弊脚本,主动提供了清除工具 搜索loli,删除所有bat和exe,vbs文件 如果魔兽争霸3安装目录存在 ...
- kibana 显示 @timestamp 时间问题(utc or browser当前时间)自动转换显示
https://github.com/elasticsearch/kibana/issues/95
- shell语法使用
这两天初次接触shell编程,所谓shell编程其实就是用一定的语法将各种基本的命令组合起来,让shell程序去解释执行.如果对windows的dos有了解,可以这样理解,其实shell脚本文件和.b ...
- 排序基础之归并排序、快排、堆排序、希尔排序思路讲解与Java代码实现
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6594855.html 一:归并排序==通过中间值进行左右划分递归,然后调用合并函数对左右递归的结果进行合并( ...
- 图解Ajax工作原理
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6126542.html Ajax指Asynchronous JavaScript and XML(异步的 Jav ...
