Blender 建模
1.多图层切换
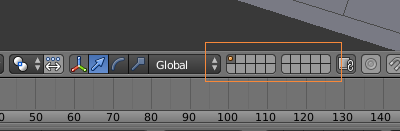
Blender也有图层的概念,我们在一个图层上建立了一个模型,可以在另外一个图层新建一个独立的模型。界面底部包含了Layer切换按钮。如下图所示:

当前我们正在操作第一个图层,如果想在其他图层上新建模型,只需单击空面板即可。当然可也可以直接使用快捷键M自动弹出图层面板,选择切换。
2.导入图片
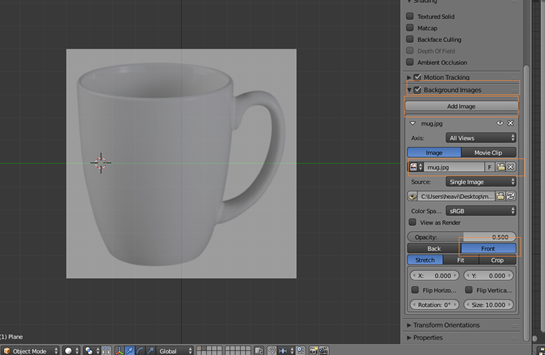
使用快捷键N打开属性面板,勾选“Add Image”选项,导入一张想要建模的图片。按快捷键“5”,把视口切换到正射投影,这样切换到每个面的时候看的效果就像平面一样。结果如下图所示:

上图右边有一个Axis选项,可以设置图片在哪个面显示,All View或者Front、Back等等。我们可以通过选择不同的面,为每个面设置一张模型,从各个面补充图片,体现3D效果的各个面。
3.增加边缘
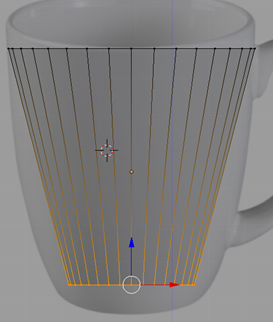
如下图所示,我们需要环体的中间位置放大,和杯子边缘重叠。可以使用CTRL + R,在中间位置增加一条边缘,并且可左键单击该边缘向上下条件。同理,我们也可以在任何水平和垂直位置这样添加边缘。
4.平滑表面
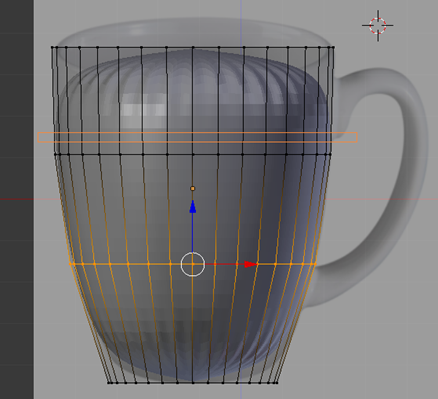
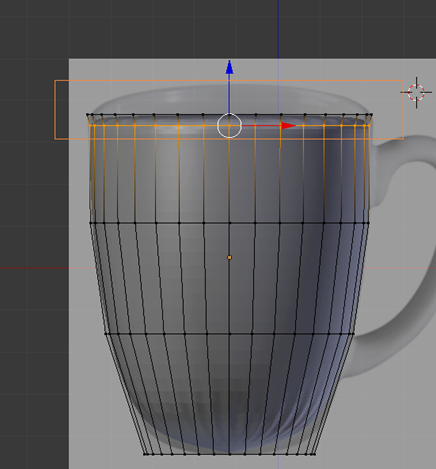
如下图所示,下图是建模完成了建模,现在要修复顶部,把顶部磨平。先通过CTRL +R在下图框选部分添加一条边,并且使用G和Z组合把边缘移到底部偏下一点点的位置。

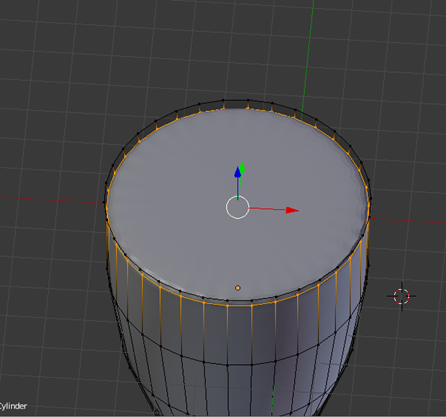
拖动后效果如下。但现在顶部表面不是平滑的,如何平滑?选中最顶部的顶点环,按快捷键“I”,可看到从顶部环中心位置有一个平滑的圆环出现,和Scale功能有点相似,往内拖动,一直到两个环出现了一些间距位置,这个间距相当于是杯子边口的厚度。

最终效果如下所示,看看表面是不是变得很光滑。相同的方式处理底部。

5.根据选中的点增加面
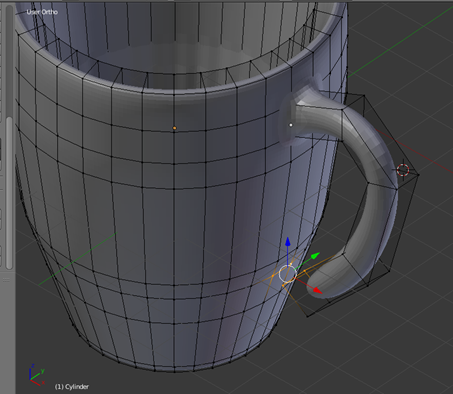
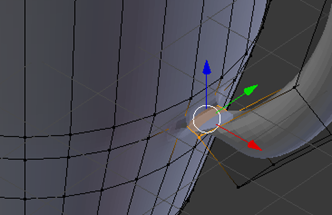
如下图的例子,一个水杯的手把下端还没有和杯环连接起来,那么如何连接起来呢?看下图选择的四个顶点,手把末端的上边两个顶点被选中,杯环靠近的两个顶点也被选中。现在选中了4个顶点,直接按快捷键“F”把4个顶点连接成一个面。

连接后的效果如下,很清楚的看到增加了一个面。同样的道理,我们把手把的末端底下的两个顶点选中,杯环的下两个顶点选中,再按“F”键继续添加一个面。一共要增加4个面,前、后、上、下面。

6.给未填充颜色的面填充默认颜色
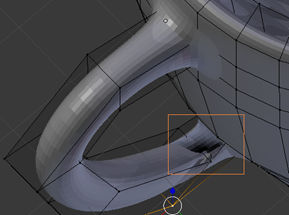
在5中我们成功把把手和杯身连接起来了,但是有些地方可看到有黑色,如下图所示。这些颜色是因为没有做颜色计算,而直接填充黑色。

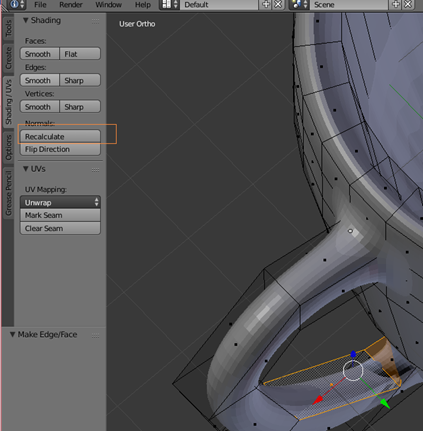
选中黑色的面,点击左边面板“Shading/UVs“下的”Recaculate“按钮,重新计算颜色。
 7.删除多于的Face
7.删除多于的Face
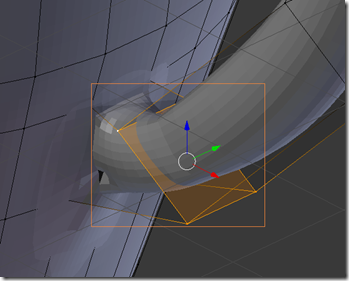
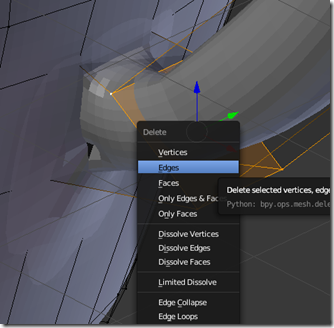
在添加手把的过程中,我们可能增加了一些不必要的面,如何删除?选中四个顶点(自动选择了面),按“X”弹出删除选项。 这里我们不能直接选择删除Vertices,因为删除了顶点也把手把的部分删除了。应该选择删除“Faces”,这样就可以把多于的面删除掉。
这里我们不能直接选择删除Vertices,因为删除了顶点也把手把的部分删除了。应该选择删除“Faces”,这样就可以把多于的面删除掉。

8.炸裂特效
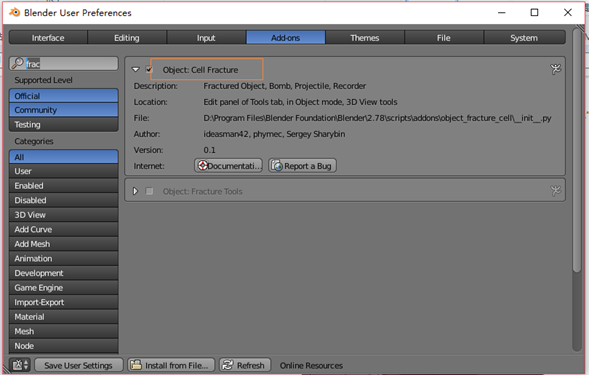
这里介绍一个叫做Cell Fracture插件,实现炸裂的效果。默认插件是没有勾选上的,所有需要在”User Preferences”->”Add-ons”找到“Cell Tracture”插件并勾选上,保存。

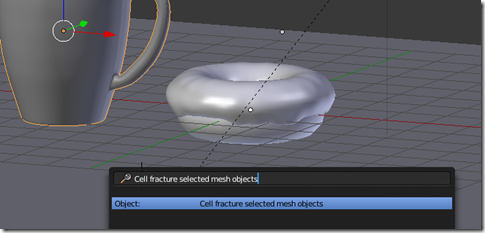
使用空格键,弹出搜索框,搜索刚才的插件。点击搜索的结果,弹出Cell Fracture设置窗口。把Source Limit设置为200。

点击窗口底部的OK按钮。开始渲染,等待的时间可能比较长。
参考地址:https://www.youtube.com/watch?v=ZtSh4Yedafg&index=6&list=PLjEaoINr3zgHs8uzT3yqe4iHGfkCmMJ0P
Blender 建模的更多相关文章
- Blender建模与游戏换装(转载文)
本文转载自https://my.oschina.net/huliqing/blog/880113?hmsr=toutiao.io 如果本文涉及侵权行为,请原作者联系博主邮箱,我将及时进行删除处理 博主 ...
- blender建模常用建模快捷键
编辑物体 M2选取 M2+SHIFT选取多个 A全选 B+M1矩阵选择 C+M1笔刷选择 CTRL+M1套索选择 CTRL+SHIFT+M1取消套索选择 ALT+M2选择边循环,面 CTRL+ALT+ ...
- electrica writeup
关于 caesum.com 网上上的题目,分类有Sokoban,Ciphers,Maths,Executables,Programming,Steganography,Misc.题目有点难度,在努力奋 ...
- Three.js开发指南---创建,加载高级网格和几何体(第八章)
本章的主要内容: 一, 通过Three.js自带的功能来组合和合并已有的几何体,创建出新的几何体 二, 从外部资源中加载网格和几何体 1 前面的章节中,我们学习到,一个几何体创建的网格,想使用多个材质 ...
- Three.js 快速上手以及在 React 中运用[转]
https://juejin.im/post/5ca22692f265da30a53d6656 github 的地址 欢迎 star! 之前项目中用到了 3D 模型演示的问题,整理了一下之前学习总结以 ...
- Three.js实现脸书元宇宙3D动态Logo
背景 Facebook 近期将其母公司改名为 Meta,宣布正式开始进军 元宇宙 领域.本文主要讲述通过 Three.js + Blender 技术栈,实现 Meta 公司炫酷的 3D 动态 Logo ...
- Blender软件基本介绍(3D建模软件)
1.Blender的好处: 1>.开源免费 2>.体积比较小 3>.和Unity的交互比较好(一般建模软件需要导出FBX的文件,然后用到Unity中,而Blender不需要导出,只需 ...
- Blender 精确建模3D打印注意事项
首先参照前面的<Blender的单位:一图弄懂Blender的单位>设置好自己环境的长度单位. 下面的注意事项,没有先后关系,遇到的就会补充. 1. 模型需要进行布尔计算前,在物件我是下, ...
- 数百个 HTML5 例子学习 HT 图形组件 – 3D建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
随机推荐
- linux文件系统比较
Linux上有许多可用的文件系统.每个文件系统都有其特定的用途,以便于特定用户解决不同的问题.本文的焦点集中在Linux平台上文件系统的主流选择.毫无疑问,其它的场景下还有一些别的选择. 文件系统:它 ...
- Spring Cloud Config 自动刷新所有节点 架构改造
详细参考:<Sprin Cloud 与 Docker 微服务架构实战>p162-9.9.4节 要做的改动是: 1.在spring cloud config server 服务端加入 spr ...
- matlab std函数 用法及实例
MATLAB常常用到std函数来进行标准差计算,下面我就通过实例介绍一下 matlab std函数怎么用. 1. std函数是用来计算标准偏差的一个函数,由于其有不同的参数,我们就用下面的例子进行介绍 ...
- 优雅的运用 Kotlin 的 null safety 特性,而不要简单的直接用 !!双感叹号
对于 Null 的检查是 Kotlin 的特点之一.强制你在编码过程中考虑变量是否可为 null,因此可以避免很多在 Java 中隐藏的 NullPointerException. 但是,当你用插件直 ...
- Enums and Lookup Tables with EF Code First
With EntityFramework’s support for enums, there is no longer any need to include lookup tables in th ...
- Android学习之SharedPreferences
SharedPreferences使用键值对的方式来存储数据,并支持多种不同类型的数据存储. 1.界面布局 <TableLayout xmlns:android="http://sch ...
- 【转】25个非常实用的jQuery/CSS3应用组件
今天分享25款功能十分强大的jQuery/CSS3应用插件,欢迎收藏. 1.jQuery水晶样式下拉导航 这是一款非常不错的jQuery多功能下拉菜单插件,菜单外观呈水晶样式,晶莹剔透,功能丰富,包含 ...
- Android WiFi 日志记录(ASSOC_REJECT)
记录Android N关联拒绝之后的相关的log. 10-26 20:35:35.844 2215 2215 D wpa_supplicant: * bssid_hint=44:48:c1:d6:57 ...
- JAXB:Java对象序和XML互相转化的利器
JAXB(Java Architecture for XML Binding简称JAXB)允许Java开发人员将Java类映射为XML表示方式.JAXB提供两种主要特性:将一个Java对象序列化为XM ...
- Android 开源动画框架:NineOldAndroids
介绍 Android 平台提供两种动画系统:Property Animation(Android 3.0引入)和View Animation.这两种动画都可供选择,但是Property Animati ...
