LinuxMint下tty.js的安装指南
1.简介
tty.js是使用Node.js开发的开源Web-based SSH.通过浏览器即可远程访问shell.
关于Web-based SSH的介绍参考https://en.wikipedia.org/wiki/Web-based_SSH.
关于tty.js项目,请参考下面两个网页,
https://www.npmjs.com/package/tty.js
https://github.com/chjj/tty.js/
2.安装
tty.js是Node.js编写,所在安装之前我们要先安装一下Node.js,参考http://www.cnblogs.com/lienhua34/p/4830891.html.
运行下面命令从github下载tty.js的源代码,
$ git clone https://github.com/chjj/tty.js.git
然后进入tty.js目录下,使用npm进行安装,
$ cd tty.js
$ sudo npm install
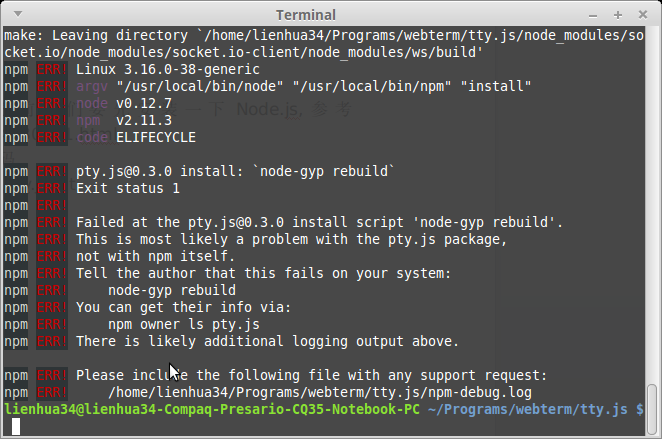
在运行npm install过程中,可能会出现node-gyp rebuild的错误,

此时我们需要运行下面两个命令进行处理,
$ sudo apt-get install build-essential
$ sudo npm install -g node-gyp
然后再次运行sudo npm install.
3.验证
3.1运行tty.js
在bin目录下有个tty.js的可执行文件,运行该文件,
$ cd bin && ./tty.js
便可启动tty.js服务,该服务监听8080端口,

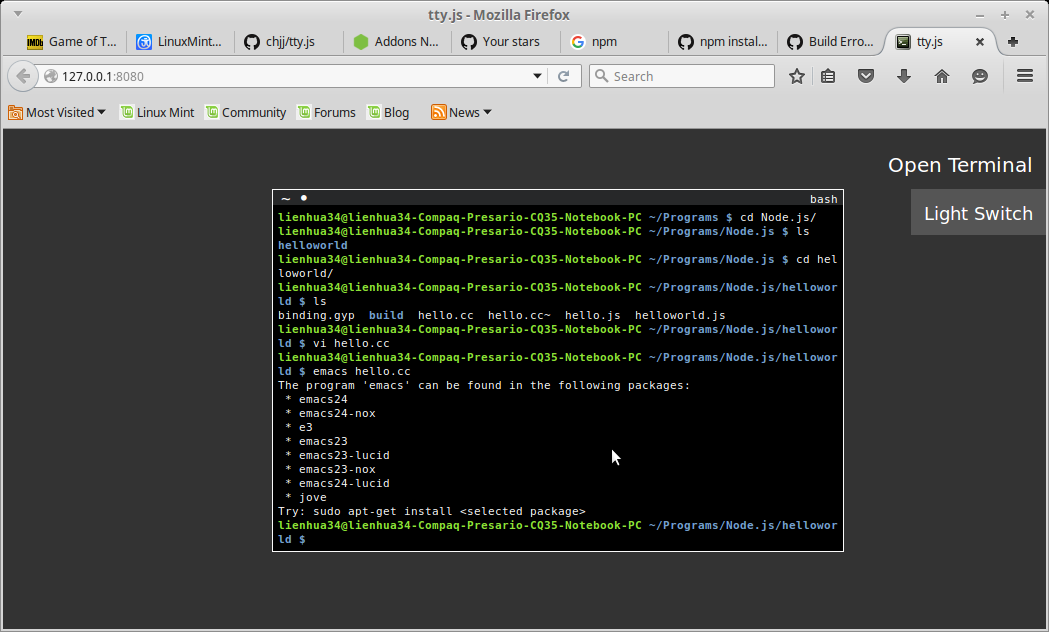
打开浏览器,然后输入http://127.0.0.1:8080/可以访问tty.js,然后点击页面右上角的Open Terminal便可打开网页终端进行命令行操作了(如下图所示)。

3.2自定义tty.js服务
我们可以在根目录新建一个mytty.js的文件,然后输入以下内容,
var tty = require('./lib/tty.js');
var app = tty.createServer({
shell: 'bash',
users: {
foo: 'bar'
},
port: 8000
});
app.get('/foo', function(req, res, next) {
res.send('bar');
});
app.listen();
在tty.createServer()中自定义tty服务,其中shell设置了启动的终端程序,users设置了访问web网页时的认证用户信息,port设置了服务监听端口号。保存文件,然后运行下面命令,
$ node mytty.js

然后在浏览器中输入http://127.0.0.1:8000/,会弹出输入用户名和密码的输入框,输入foo和bar,然后便可以打开tty服务的网页。
3.3 tty服务的配置文件
tty.js服务的配置文件在~/.tty.js/config.json,该文件以json的格式保存相关的配置。一个配置样例如下所示,
{
"users": {
"hello": "world"
},
"https": {
"key": "./server.key",
"cert": "./server.crt"
},
"port": 8080,
"hostname": "127.0.0.1",
"shell": "bash",
"static": "./static",
"limitGlobal": 10000,
"limitPerUser": 1000,
"localOnly": false,
"cwd": ".",
"syncSession": false,
"sessionTimeout": 600000,
"log": true,
"io": { "log": false },
"debug": false,
"term": {
"termName": "xterm",
"geometry": [80, 24],
"scrollback": 1000,
"visualBell": false,
"popOnBell": false,
"cursorBlink": false,
"screenKeys": false,
"colors": [
"#2e3436",
"#cc0000",
"#4e9a06",
"#c4a000",
"#3465a4",
"#75507b",
"#06989a",
"#d3d7cf",
"#555753",
"#ef2929",
"#8ae234",
"#fce94f",
"#729fcf",
"#ad7fa8",
"#34e2e2",
"#eeeeec"
]
}
}
3.4 以https协议启动服务
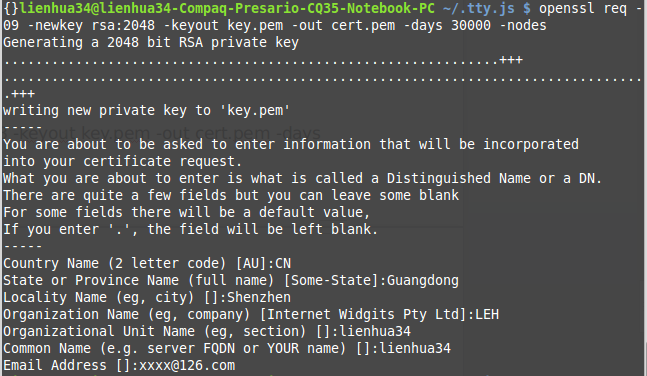
我们在~/.tty.js目录下运行openssl命令来自己生成一个ssl的证书,
$ openssl req -x509 -newkey rsa: -keyout key.pem -out cert.pem -days -nodes

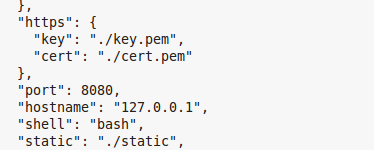
然后在~/tty.js目录下便生成了两个文件cert.pem和key.pem。然后修改将上面的配置文件样例拷贝到~/tty.js/config.json中,然后修改https的配置(如下图所示),

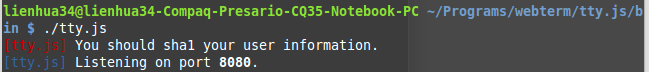
然后运行bin/tty.js,

然后在浏览器中输入https://127.0.0.1:8080/,浏览器会提示说这是一个有风险的网站,继续访问即可。
(done)
LinuxMint下tty.js的安装指南的更多相关文章
- LinuxMint系统下Gate One的安装指南
1. Gate One简介 前面有两个随笔介绍过开源软件tty.js和wetty在Linux的安装.Tty.js和wetty都是采用Node.js实现的开源Web-based ssh.今天来介绍另一个 ...
- xss其他标签下的js用法总结大全
前段时间我遇到一个问题,就是说普通的平台获取cookie的语句为↓ Default <script src=js地址></script> 1 <scr ...
- JQuery validate 在IE兼容模式下出现 js错误(成员找不到)的修正:
JQuery validate 在IE兼容模式下 下出现 js错误(成员找不到)的修正: // Add novalidate tag if HTML5. //this.attr( "nova ...
- JS、jqueryie6浏览器下使用js无法提交表单的解决办法
-----------------------JS.jqueryie6浏览器下使用js无法提交表单的解决办法---------------------------------------------- ...
- 指尖下的js ——多触式web前端开发之一:对于Touch的处理
指尖下的js ——多触式web前端开发之一:对于Touch的处理 水果公司的那些small and cute的设备给我们提供了前所未有的用户体验.当用户在iphone和ipad上运指如飞的时候,那些使 ...
- Node.js(window)基础(1)——用cmd命令行访问某一文件夹下的js文件
一.安装,从官网上下载安装,安装基本一直点击下一步就行.注意:node.js基于Python的,安装node.js之前电脑上要安装Python,最好是Python2.7或2.6. 二.cmd进入命令行 ...
- linux-mint下搭建android,angularjs,rails,html5开发环境 - qijie29896的个人空间 - 开源中国社区
linux-mint下搭建android,angularjs,rails,html5开发环境 - qijie29896的个人空间 - 开源中国社区 http://blog.csdn.net/orzor ...
- 谷歌、火狐浏览器下实现JS跨域iframe高度自适应的完美解决方法,跨域调用JS不再是难题!
谷歌.火狐浏览器下实现JS跨域iframe高度自适应的解决方法 导读:今天开发的时候遇到个iframe自适应高度的问题,相信大家对这个不陌生,但是一般我们都是在同一个项目使用iframe嵌套页面,这个 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
随机推荐
- java中判断字节数组的编码方式是不是UTF-8
1,用google的工具包,配置maven: <!-- https://mvnrepository.com/artifact/com.googlecode.juniversalchardet/j ...
- JAVA-JSP内置对象之request获得封装所有参数值的Map
相关资料:<21天学通Java Web开发> 获得封装所有参数值的Map1.通过request对象的getParameterMap()方法来获得封装所有的参数值的Map对象.2.通过该Ma ...
- phpstorm设置断点过程
1.为php安装xdebug,方法在上一篇中有详细介绍 2.注意这个时候需要修改php.ini内容如下: [Xdebug]zend_extension_ts ="d:/wamp/php/ex ...
- WebSphere ILOG JRules 规则引擎运行模式简介
WebSphere ILOG JRules 规则引擎运行模式简介 引言 作为 JRules 的核心组件,规则引擎决定了在规则集的执行过程中,哪些业务规则会被执行,以及以何种顺序执行.理解并合理选择规则 ...
- python 普通方法,@classmethod,@staticmethod
普通方法 实例化一个类,然后通过类的实例化去调用方法: class method1: def __init__(self): self.items = [1,2,3,] def getvalue(se ...
- IIS 7上部署PHP
前言 前段时间整了一个挂Q的平台.源代码是从网上下载的,后期稍微调整了一下链接和title之类的文字就上线了.详细在这里. 运行了一段时间,除了偶尔出现QQ下线上线,整体效果基本上符合预期,个人感觉很 ...
- HTML5里的input标签的required属性的提示
<input type="text" name="usr_name" required='required' oninvalid="setCus ...
- windows 中 到底是用的哪个java.exe??? 删除了PATH变量的Java设置还是可以运行java.exe windows/system32
到底是用的哪个java.exe??? 删除了PATH变量的Java设置还是可以运行java.exe JavaWindowsCC++C# 当电脑里面有多个jdk或是jre时,在cmd里面到底是用的哪个 ...
- webrtc 源码结构
api WebRTC 接口层.包括 DataChannel, MediaStream, SDP相关的接口.各浏览器都是通过该接口层调用的 WebRTC. call 存放的是 WebRTC “呼叫(Ca ...
- hibernate整合进spring后的事务处理
单独使用hibernate处理事务 本来只用hibernate开发,从而可以省了DAO层实现数据库访问和跨数据库,也可以对代码进行更好的封装,当我们web中单独使用hibernate时,我们需要单独的 ...
