vue基础——组件基础
一、基本示例
这里有一个Vue组件的示例:
// 定义一个名为 button-counter 的新组件 main.js
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
组件是可复用的Vue实例,且带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
<div id="components-demo"> index.html <button-counter></button-counter> </div>
new Vue({ el: '#components-demo' }) main.js
结果:

因为组件是可复用的Vue实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样的根实例特有的选项。
二、组件的复用
你可以将组件进行任意次数的复用:
<div id="components-demo"> index.html <button-counter></button-counter> <button-counter></button-counter> <button-counter></button-counter> </div>
结果:

注意当点击按钮时,每个组件都会各自独立维护它的 count 。因为没用一次组件,就会有一个它新实例被创建。
2.1 data必须是一个函数
当我们定义这个 <button-counter> 组件时,你可能会发现它的 data 并不是像这样直接提供一个对象:
data:{ JS
count:0
}
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () { JS
return {
count: 0
}
}
如果 Vue 没有这条规则,点击一个按钮就可能会像如下代码一样影响到其他所有的实例:

三、组件的组织
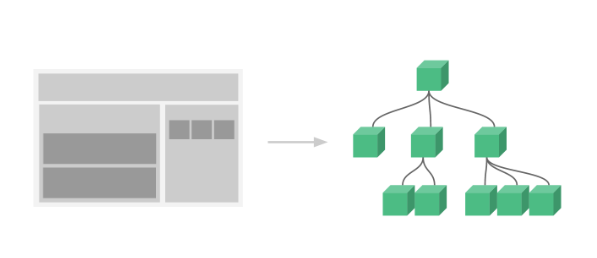
通常一个应用会以一颗嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 Vue.component 全局注册的:
Vue.component('my-component-name', { JS
// ... options ...
})
全局注册的组件可以用在其被注册之后的任何(通过 new Vue)新创建的Vue根实例,也包括其组件树中的所有子组件的模板中。
到目前为止,关于组件注册你需要了解的就这些了,如果你阅读完本页的内容并掌握了它的内容,我们会推荐你再回来把组件注册读完。
四、通过Prop向子组件传递数据
早些时候,我们提到了创建一个博文组织的事情。问题是如果你不能向这个组件传递某一篇博文的标题或内容之类的我们想展示的数据的话,它是没有办法使用的。这也正是prop的由来。
Prop是你可以在组件上注册的一些自定义特性。当一个值传递给一个prop特性的时候,它就变成了那个组件实例的一个属性。为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的prop列表中:
Vue.component('blog-post', { JS
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
一个组件默认可以拥有任意数量的prop,任何值都可以传递给prop。在上述模板上,你会发现我们能够在组件实例中访问这个值,就像访问 data 中的值一样。
一个prop被注册之后,你就可以像这样把数据作为一个自定义特性传递进来:
<blog-post title="My journey with Vue"></blog-post> HTML <blog-post title="Blogging with Vue"></blog-post> <blog-post title="Why Vue is so fun"></blog-post>
结果:

然后在一个典型的应用中,你可能在 data 里有一个博文的数组:
new Vue({ JS
el: '#blog-post-demo',
data: {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
]
}
})
并想要为每篇博文渲染一个组件:
<blog-post HTML v-for="post in posts" v-bind:key="post.id" v-bind:title="post.title" ></blog-post>
如上所示,你会发现我们可以使用 v-bind 来动态传递 prop 。这在你一开始不清楚要渲染的具体内容,比如从一个API获取博文列表的时候,是非常有用的。
到目前为止,关于prop你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把prop读完。
五、单个根元素
当构建一个<blog-post>组件时,你的模板最终会包含的东西远不止一个标题:
<h3>{{ title }}</h3> HTML
最最起码,你会包含这篇博文的正文:
<h3>{{ title }}</h3> HTML
<div v-html="content"></div>
然后如果你再模板中尝试这样写,Vue会显示一个错误,并解释道every component must have a single root element(每个组件必须只有一个根元素)。你可以将模板的内容包裹在一个父元素内,来修复这个问题,例如:
<div class="blog-post"> HTML
<h3>{{ title }}</h3>
<div v-html="content"></div>
</div>
看起来当组件变得越来越复杂的时候,我们的博文不只需要标题和内容,还需要发布日期、评论等等。为每个相关的信息定义一个prop会变得很麻烦:
<blog-post HTML v-for="post in posts" v-bind:key="post.id" v-bind:title="post.title" v-bind:content="post.content" v-bind:publishedAt="post.publishedAt" v-bind:comments="post.comments" ></blog-post>
所以是时候重构一下这个<blog-post>组件了,让它变成接受一个单独的post prop:
<blog-post HTML v-for="post in posts" v-bind:key="post.id" v-bind:post="post" ></blog-post>
Vue.component('blog-post', { JS
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<div v-html="post.content"></div>
</div>
`
})
注意:上述的这个和一些接下来的示例使用了JavaScript的模板字符串来让多行的模板更易读。他们在IE下并没有被支持,所以如果你需要在不(经过Babel或TypeScript之类的工具)编译的情况下支持IE,请使用折行转义字符取而代之。
现在,不论何时为 post 对象添加一个新的属性,它都会自动地在<blog-post>内可用。
六、通过事件向父级组件发送消息
在我们开发<blog-post>组件时,它的一些功能可能要求我们和父级组件进行沟通。例如我们可能会引入一个可访问性的功能来方法博文的字号,同事让页面的其他部分保持默认的字号。
在其父组件中,我们可以通过添加一个 postFontSize 数据属性来支持这个功能:
new Vue({ JS
el: '#blog-posts-events-demo',
data: {
posts: [/* ... */],
postFontSize: 1
}
})
它可以在模板中用来控制所有博文的字号:
<div id="blog-posts-events-demo"> HTML
<div :style="{ fontSize: postFontSize + 'em' }">
<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:post="post"
></blog-post>
</div>
</div>
现在我们在每篇博文正文之前添加一个按钮来方法字号:
Vue.component('blog-post', { JS
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<button>
Enlarge text
</button>
<div v-html="post.content"></div>
</div>
`
})
问题是这个按钮不会做任何事:
<button> HTML Enlarge text </button>
当点击这个按钮时,我们需要告诉父级组件方法所有博文的文本。幸好Vue实例提供了一个自定义事件的系统来解决这个问题。我们可以调用内建的 $emit 方法并传入事件的名字,来向父级组件触发一个事件:
<button v-on:click="$emit('enlarge-text')"> HTML
Enlarge text
</button>
然后我们可以用 v-on 在博文组件上监听这个事件,就像监听一个原生dom事件一样:
<blog-post HTML ... v-on:enlarge-text="postFontSize += 0.1" ></blog-post>
结果:

5.1 使用事件抛出一个值
有的时候用一个事件来抛出一个特定的值是非常有用的。例如我们可能想让 <blog-post>组件决定它的文本要放大多少。这时可以使用 $emit 的第二个参数来提供这个值:
<button v-on:click="$emit('enlarge-text', 0.1)"> HTML
Enlarge text
</button>
然后当在父级组件监听这个事件的时候哦,我们可以通过 $event 访问到被抛出的这个值:
<blog-post HTML ... v-on:enlarge-text="postFontSize += $event" ></blog-post>
或者,如果这个事件处理函数是一个方法:
<blog-post HTML ... v-on:enlarge-text="onEnlargeText" ></blog-post>
那么这个值将会作为第一个参数传入的这个方法:
methods: { JS
onEnlargeText: function (enlargeAmount) {
this.postFontSize += enlargeAmount
}
}
5.2在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
<input v-model="searchText"> HTML
等价于:
<input HTML v-bind:value="searchText" v-on:input="searchText = $event.target.value" >
当用在组件上时, v-model 则会这样:
<custom-input v-bind:value="searchText" v-on:input="searchText = $event" ></custom-input>
为了让它正常工作,这个组件内的 <input> 必须:
——将其 value 特性绑定到一个名叫 value 的prop上
——在其 input 事件被触发时,将新的值通过自定义的 input 事件抛出
写成代码之后是这样的:
Vue.component('custom-input', { JS
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})
现在 v-model 就应该可以在这个组件上完美的工作起来了:
<custom-input v-model="searchText"></custom-input> HTML
到目前为止,关于组件自定义事件需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把自定义事件读完。
六、通过插槽分发内容
和HTML元素一样,我们经常需要向一个组件传递内容,像这样:
<alert-box> HTML Something bad happened. </alert-box>
可能会渲染出这样的东西:

幸好,Vue自定义的<slot>元素让这变得非常简单:
Vue.component('alert-box', { JS
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
如你所见,我们只需要在需要的地方加入插槽就行了——就这么简单!
到目前为止,关于插槽你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把插槽读完。
七、动态组件
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的页面里:

上述内容可以通过Vue的 <component> 元素加一个特殊的 is 特性来实现:
<!-- 组件会在 `currentTabComponent` 改变时改变 --> <component v-bind:is="currentTabComponent"></component>
在上述示例中,currentTabComponent 可以包括
——已注册组件的名字,或
——一个组件的选项对象
你可以在这里查阅并体验完整的代码,或在这个版本了解绑定组件选项对象,而不是已注册组件名的示例。
到目前为止,关于动态组件你需要了解的大概就这些了,如果你阅读完本业内容并掌握了它的内容,我们会推荐你再回来把动态和异步组件读完。
八、解析DOM模板时的注意事项
有些 HTML 元素,诸如<ul>、<ol>、<table>和<select>,对于那些元素可以出现在其内部是有严格限制的。而有些元素,诸如<li>、<tr>和<option>,只能出现在其它特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
<table> HTML <blog-post-row></blog-post-row> </table>
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给我们一个变通的办法:
<table> HTML <tr is="blog-post-row"></tr> </table>
需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
——字符串(例如:template:'...')
——单文件组件(.vue)
——<script type="text/x-template">
到这里,你需要了解的解析DOM模板时的注意事项——实际上也是Vue的全部必要内容,大概就是这些了。恭喜你!接下来还有很多东西要去学习,不过首先,我们推荐你先休息一下,试用一下Vue,自己随意做些好玩的东西。
vue基础——组件基础的更多相关文章
- 前端框架之Vue(9)-组件基础&vue-cli
组件基础 基本示例 这里有一个 Vue 组件的示例: <!DOCTYPE html> <html lang="en"> <head> <m ...
- vue入门——组件基础todolist
1. 以下是 todolist 的例子,没有用到组件:下面的3 会通过组件拆分todolist <!DOCTYPE html> <html lang="en"&g ...
- vue 父子组件 基础应用scrollball v-model sync
# 组件之间通信 可以通过 v-model 子组件可以通过 改变数据来改变父组件的数组 * v-model 子组件需要接受value属性,需要出发this.$emit("input&qu ...
- vue的组件基础
组件分为全局组件和局部组件. 组件的核心是template:所有的数据都为template服务. 父组件子组件传值:因为子组件是父组件的个标签,完全等同于添加动态属性: 然后子组件能够通过props: ...
- vue之基础---组件基础
(1)基本示例 Vue组件示例 /* 先注册组件,定义一个名为button-component的新组件 */ Vue.component('button-component',{ data:funct ...
- Ext JS 6学习文档-第3章-基础组件
Ext JS 6学习文档-第3章-基础组件 基础组件 在本章中,你将学习到一些 Ext JS 基础组件的使用.同时我们会结合所学创建一个小项目.这一章我们将学习以下知识点: 熟悉基本的组件 – 按钮, ...
- 小程序开发-基础组件icon/text/progress入门
小程序的基础组件--基础内容 基础内容分为三大组件: 1. icon--图标 index.wxml <view class="group"> <block wx: ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue.js-09:第九章 - 组件基础再探(data、props)
一.前言 在上一章的学习中,我们学习了 Vue 中组件的基础知识,知道了什么是组件,以及如何创建一个全局/局部组件.不知道你是否记得,在上一章中,我们提到组件是一个可以复用的 Vue 实例,它与 Vu ...
随机推荐
- 【转】每天一个linux命令(51):lsof命令
原文网址:http://www.cnblogs.com/peida/archive/2013/02/26/2932972.html lsof(list open files)是一个列出当前系统打开文件 ...
- HIVE之 Sqoop 1.4.6 安装、hive与oracle表互导
1. sqoop数据迁移 1.1 概述 sqoop是apache旗下一款“Hadoop和关系数据库服务器之间传送数据”的工具. 导入数据:MySQL,Oracle导入数据到Hadoop的HDFS.HI ...
- mysql 中find_in_set()和in()用法比较
mysql 中find_in_set()和in()用法比较 在mysql中in可以包括指定的数字,而find_in_set()用于特定的数据类型. find_in_set 函数使用方法 个例子来说:有 ...
- [BZOJ5249][九省联考2018]IIIDX(线段树)
5249: [2018多省省队联测]IIIDX Time Limit: 40 Sec Memory Limit: 512 MBSubmit: 32 Solved: 17[Submit][Statu ...
- java初始化块执行顺序
java中初始化块的执行顺序在构造器之前,多个初始化块之间定义在前的先执行.如下: public class InitialBlockTest { // The first one { System. ...
- ML(4.1): R C4.5
决策树模型中最为流行的是C4.5算法, 该类算法70年代末,J Ross Quinlan提出ID3算法,此算法的目的在于减少树的深度.但是忽略了叶子数目的研究.1993年,Quinlan本人以ID3 ...
- R语言学习——数据分析
complete.cases查看缺失值 箱图:
- 快速开发jQuery插件的10大技巧
原文链接:http://wiki.itivy.com/?p=36 在开发过很多 jQuery 插件以后,我慢慢的摸索出了一套开发jQuery插件比较标准的结构和模式.这样我就可以 copy & ...
- Asynchronous programming with Tornado
Asynchronous programming can be tricky for beginners, therefore I think it’s useful to iron some bas ...
- ECCV 2018 | UBC&腾讯AI Lab提出首个模块化GAN架构,搞定任意图像PS组合
通常的图像转换模型(如 StarGAN.CycleGAN.IcGAN)无法实现同时训练,不同的转换配对也不能组合.在本文中,英属哥伦比亚大学(UBC)与腾讯 AI Lab 共同提出了一种新型的模块化多 ...
