canvas练习 - 圆


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画圆</title>
<style>
canvas{
border: 1px solid #eee;
}
</style>
</head> <body>
<canvas id="canvas">
您的浏览器不支持canvas,请更换浏览器观看
</canvas>
<script>
var myCanvas = document.getElementById('canvas');
myCanvas.width = 600;
myCanvas.height = 600;
var context = myCanvas.getContext('2d'); context.font = '20px Microsorft YaHei';
context.lineWidth = 4;
context.strokeStyle = '#00b6ff';
function drawArc(x,y,bool,ant=false) {
let value = 10*x,
radius = 20,
centerX = (x - 1) * (2 * radius + 15) + 25;//1:20,2:70(20+50),3:120(20+50+50)
context.beginPath();
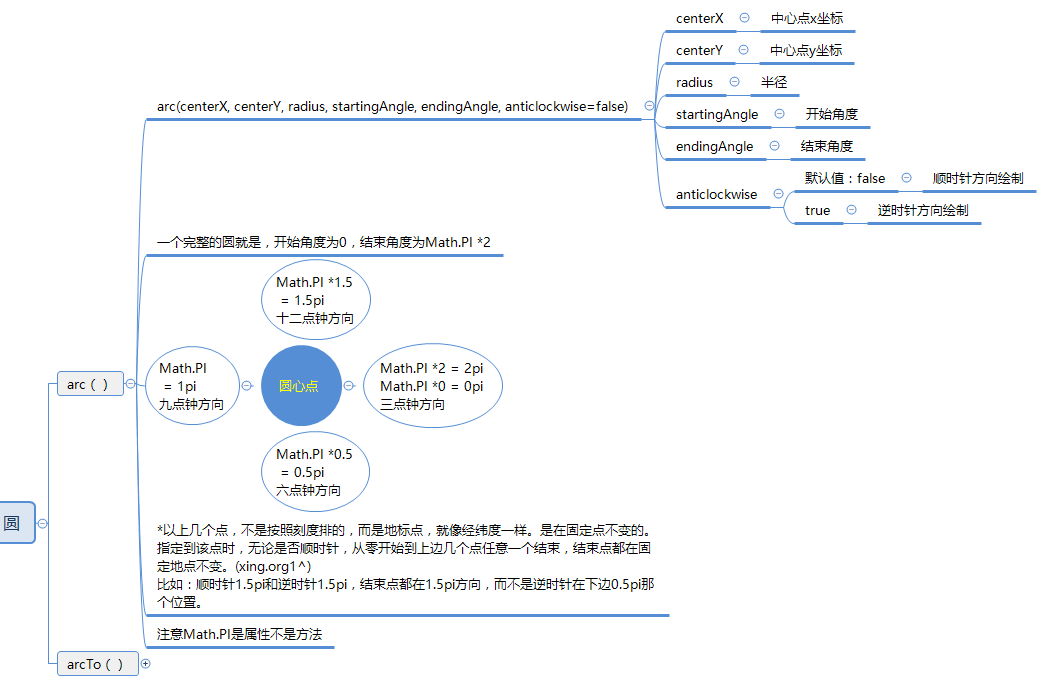
context.arc(centerX, y, radius, 0, value / 50 * Math.PI,ant);
if(bool)
context.closePath();
context.stroke();
}
/* 默认填充颜色-黑色 */
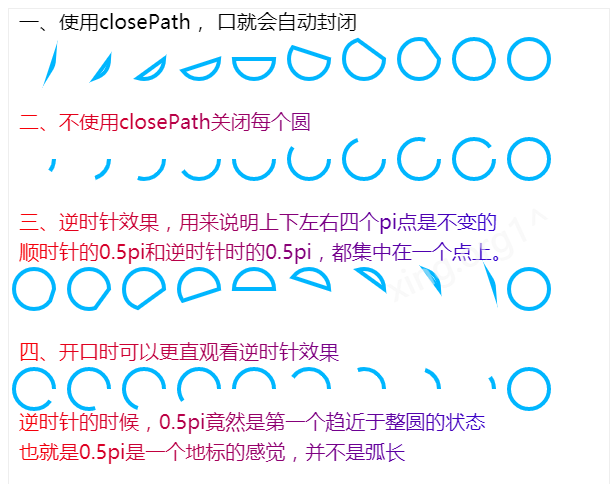
context.fillText('一、使用closePath, 口就会自动封闭',10,20);
for (let i = 1; i <= 10; i++) {
/* 使用closePath 口就会封闭*/
drawArc(i,50,true);
}
/* 使用渐变填充文字 */
var gradient = context.createLinearGradient(0,0, myCanvas.width,0);
gradient.addColorStop("0","#f00");
// gradient.addColorStop("0.5","#0f0");
gradient.addColorStop("1","#00f");
context.fillStyle = gradient;
context.fillText('二、不使用closePath关闭每个圆',10,120);
for (let i = 1; i <= 10; i++) {
/* 不使用closePath,口就不会封闭 */
drawArc(i,150,false);
}
context.fillText('三、逆时针效果,用来说明上下左右四个pi点是不变的',10,220);
context.fillText('顺时针的0.5pi和逆时针时的0.5pi,都集中在一个点上。',10,250);
for (let i = 1; i <= 10; i++) {
/* 使用closePath,口就不会封闭 */
drawArc(i,280,true,true);
}
context.fillText('四、开口时可以更直观看逆时针效果',10,350);
for (let i = 1; i <= 10; i++) {
/* 不使用closePath,口就不会封闭 */
drawArc(i,380,false,true);
}
context.fillText('逆时针的时候,0.5pi竟然是第一个趋近于整圆的状态',10,420);
context.fillText('也就是0.5pi是一个地标的感觉,并不是弧长',10,450);
</script>
</body> </html>
canvas练习 - 圆的更多相关文章
- canvas 绘圆加边框
HTML5中canvas元素,绘制圆形需要使用路径,开始时要取得图形上下文,首先使用路径来勾勒图形的轮廓,然后设置颜色,进行绘制. arc(cx,cy,radius,start_angle,end_a ...
- html5 canvas从圆开始
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Canvas 画圆
原文地址:http://hi.baidu.com/lj2tj/item/557d8d1a65adfa721009b58b --------------------------------------- ...
- canvas画圆百分比显示
代码如下,由于canvas还是不太熟悉,还有很多欠缺,希望大家多提意见,谢谢 function DrawArc(id,opations){ this.canvas = document.getElem ...
- canvas画圆类似于锯齿指针 angular5
拿到图的时候大致是这样的,里面的圆是有动态效果的,考虑到gif图耗资源,于是想要用canvas画出来: 仔细看图不难发现,这个锯齿圆类似于表盘,计算好弧度,不难实现: 因为项目现在用的框架是angul ...
- canvas实现圆框图片
作者:issac_宝华链接:http://www.jianshu.com/p/9a6ee2648d6f來源:简书 在html中做圆框图片很容易,只需要简单的 border-radius: 50%; 当 ...
- 微信小程序 canvas 绘制圆形状
page({ // 绘制canvas drawCanvas:function(){ const ctx = wx.createCanvasContext('poster') // 画圆形二维码 thi ...
- canvas画圆又毛边
canvas使用arc()画园有毛边,如图:,只需给其添加width,height即可,直接上代码 <!DOCTYPE html> <html lang="en" ...
- canvas画圆(一)
仿第一次效果
随机推荐
- (转)FFmpeg源代码简单分析:avformat_open_input()
目录(?)[+] ===================================================== FFmpeg的库函数源代码分析文章列表: [架构图] FFmpeg源代码结 ...
- (实用)Ubuntu Linux静态IP网络配置
记录备忘. 基于Ubuntu 14.04 LTS Server. 首先查看一下当前系统的网卡: $ sudo iconfig 比如这里我除了回环网路lo外,网络接口名为em1,下面就去给它配置网络. ...
- HttpClient后台post 请求webapi
1.请求方法 /// <summary> /// httpClient 请求接口 /// </summary> /// <param name="url&quo ...
- POI-PPT官方文档
注意 请注意,XSLF仍然处于早期开发阶段,并且将来会在发行版中发生不兼容的更改. 特征索引 创建新的演示文稿 阅读现有演示文稿 使用预定义的布局创建幻灯片 删除幻灯片 重新订购幻灯片 更改幻灯片大小 ...
- iptables规则备份和恢复 firewalld的9个zone firewalld关于zone的操作 firewalld关于service的操作
iptables规则备份和恢复 保存和备份iptables规则Service iptables save //会把规则保存到/etc/sysconfig/iptables把iptables规则备份到m ...
- 038改变状态栏的颜色(扩展知识:关于iOS不同版本的消息通知知识)
效果如下: ViewController.h #import <UIKit/UIKit.h> @interface ViewController : UIViewController @e ...
- Xcode不太常见又实用的小技巧
备份, 原文: http://rocry.com/2012/12/17/xcode-tips/ 让代码中的TODO和FIXME变成Warning 选中某个Target > Build Phase ...
- python中,如有个非常长的字符串,在写的时候如何将其分隔
说明: 比如,有个长字符串,Put several strings within parentheses to have them joined together.但是我在写脚本的时候, 想要放在多行 ...
- [原]unity调Android(三)
private UnityPlayer mUnityPlayer; @Override protected void onCreate(Bundle savedInstanceState) ...
- Linux+Redis实战教程_day01_Linux介绍与安装
1.Linux介绍(了解) 1.1.Linux和Windows的区别 Linux是一款操作系统.正规开发 服务器项目部署都是放在Linux操作系统上. Windows一款操作系统,民用操作系统.娱乐. ...
