第一篇:初识ASP.NET控件开发_第二节:HelloWorld
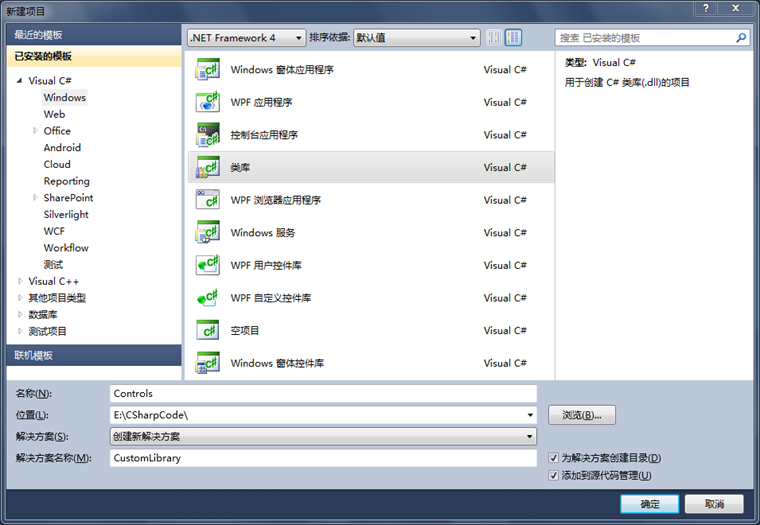
1)步骤一:新建类库项目:Controls,创建新解决方案:CustomLibrary

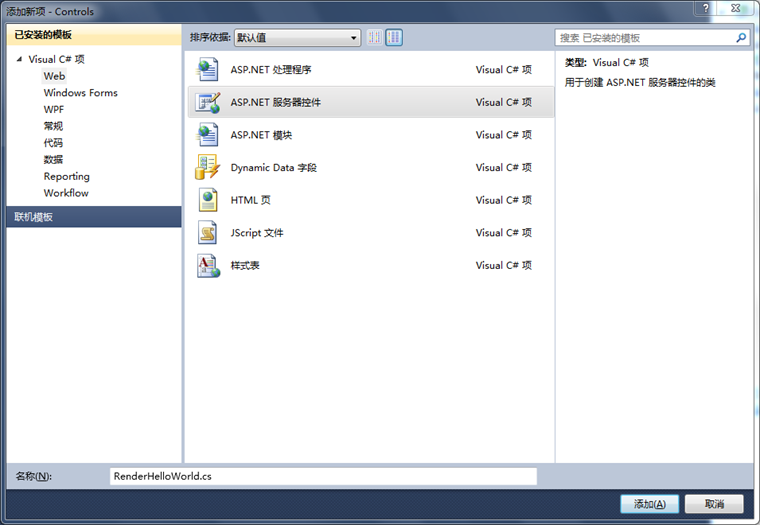
2)步骤二:在类库项目中添加“ASP.NET服务器控件”新建项:RenderHelloWorld.cs (也可以是新建类)

3)步骤三:修改RenderHelloWorld.cs代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Controls
{
public class RenderHelloWorld : Control
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write("Hello World");
}
}
}
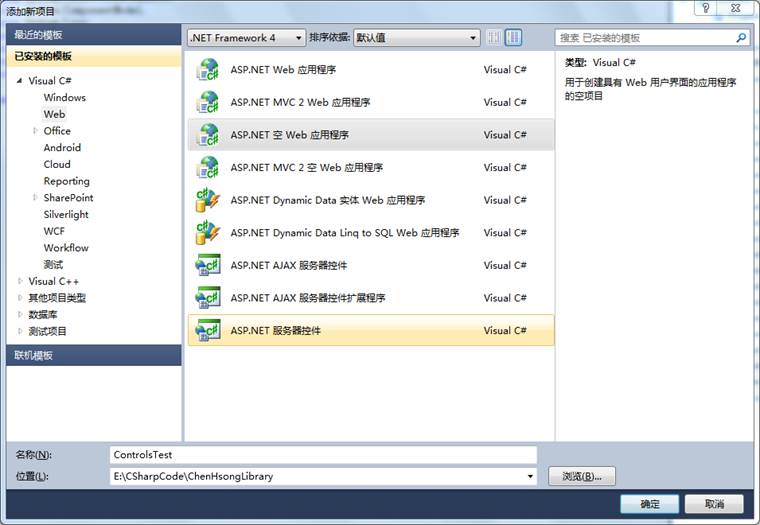
4)步骤四:添加“ASP.NET空Web应用程序”测试项目:ControlsTest

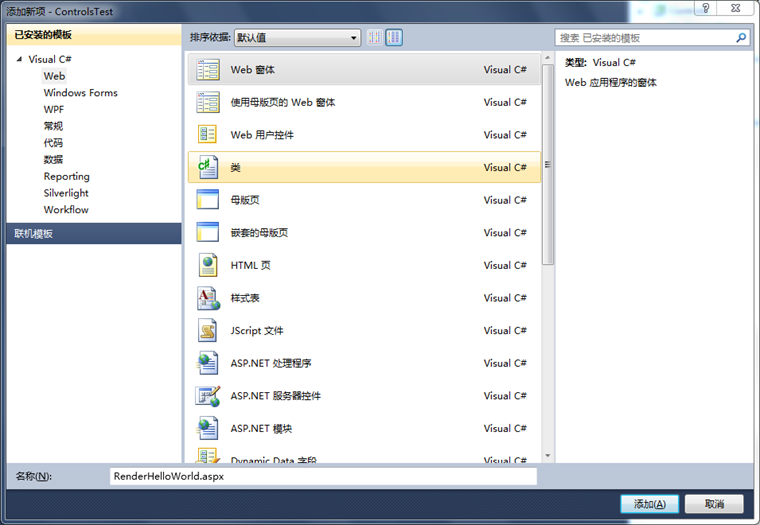
5)步骤五:添加“Web窗体”测试页:RenderHelloWorld.aspx

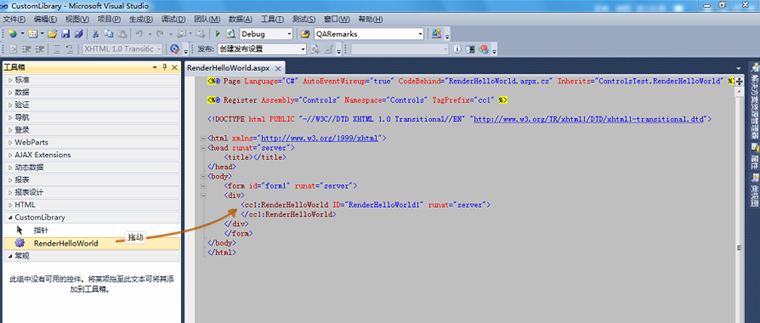
6)步骤六:拖生成的控件RenderHelloWorld到

7)步骤七:运行测试项目:

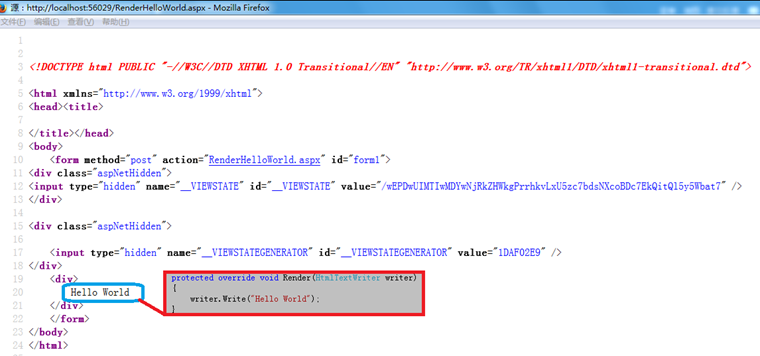
查看生成的HTML源码:

第一篇:初识ASP.NET控件开发_第二节:HelloWorld的更多相关文章
- 第一篇:初识ASP.NET控件开发_第一节:控件类及其继承关系
1)System.Web.UI.Control(以下简称Control) Control 类是包括自定义控件.用户控件和页在内的所有 ASP.NET 服务器控件的基类..定义由所有 ASP.NET 服 ...
- 第一篇:初识ASP.NET控件开发_第三节:“生死有序”的控件生命周期
一.Page本质是一个Control 我们首先要澄清的第一个概念是页面类Page本质是一个控件类,它派生于TemplateControl类,而TemplateControl派生自Control类.既然 ...
- Asp.Netserver控件开发的Grid实现(三)列编辑器
以下是GridColumnsEditor的实现代码: GridColumnsEditor.cs using System; using System.Collections.Generic; usin ...
- asp.net控件开发基础(1)(转)原文更多内容
asp.net本身提供了很多控件,提供给我们这些比较懒惰的人使用,我认为控件的作用就在此,因为我们不想重复工作,所以要创建它,这个本身便是一个需求的关系,所以学习控件开发很有意思. wrox网站上有本 ...
- ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡
原文:ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡 CompositeControl 后篇 --事件冒泡 系列文章链接: ASP.NET ...
- ASP.NET2.0组件控件开发视频 初体验
原文:ASP.NET2.0组件控件开发视频 初体验 ASP.NET2.0组件控件开发视频 初体验 录了视频,质量不是很好,大家体验下.我会重新录制的 如果不清楚,可以看看http://v.youku. ...
- ASP.NET自定义控件组件开发 第五章 模板控件开发
原文:ASP.NET自定义控件组件开发 第五章 模板控件开发 第五章 模板控件开发 系列文章链接: ASP.NET自定义控件组件开发 第一章 待续 ASP.NET自定义控件组件开发 第一章 第二篇 接 ...
- ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl
原文:ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 第四章 组合控件开发CompositeControl 大家好,今天我们来实现一个自定义的控件,之前我们已经 ...
- JavaScript日历控件开发 C# 读取 appconfig文件配置数据库连接字符串,和配置文件 List<T>.ForEach 调用异步方法的意外 ef 增加或者更新的习惯思维 asp.net core导入excel 一个二级联动
JavaScript日历控件开发 概述 在开篇之前,先附上日历的代码地址和演示地址,代码是本文要分析的代码,演示效果是本文要实现的效果代码地址:https://github.com/aspwebc ...
随机推荐
- ZH奶酪:LAMP环境中如何重新部署一个Yii2.0 web项目
使用Yii2.0 framework开发的项目,使用Github进行版本控制,现在要把这个项目部署到一个新的电脑/系统中: (1)安装LAMP (2)在/var/www/html目录下执行 git c ...
- 从n个数中随机选取m个
咋一看,这是个很简单的问题,但是如果n是个不确定的数呢?比如服务器每天会收到数以亿计的请求,但是目前服务器端不希望保存所有的请求,只想随机保存这些请求中的m个.试设计一种算法,能够使服务器实时保存m个 ...
- HDS推出HUS中端阵列 文件、块和对象统一存储
http://storage.chinabyte.com/86/12320086.shtml http://storage.chinabyte.com/134/12324134.shtml 日立数据系 ...
- postman发送post请求
在地址栏里输入请求url:http://127.0.0.1:8081/getuser 选择“POST”方式, 点击''body", ''form-data", 添加key:user ...
- Android Studio导入Eclipse项目的两种方法
Android Studio导入Eclipse项目有两种方法,一种是直接把Eclipse项目导入Android Studio,另一种是在Eclipse项目里面进行转换,然后再导入Android Stu ...
- ReactNative踩坑日志——函数绑定this
ES6语法定义的函数没有自动绑定this,所以在函数中使用了 this.xxx 就会报错,因为没有把类实例等this传进函数中. 有两种方法绑定this: 法1:在构造函数中为其他函数绑定this c ...
- Spring MVC的Post请求参数中文乱码的原因&处理
一.项目配置: Spring 4.4.1-RELEASE Jetty 9.3.5 JDK 1.8 Servlet 3.1.0 web.xml文件中没有配置编解码Filter 二.实际遇到的问题:客户端 ...
- V-rep学习笔记:碰撞检测与距离计算
V-REP可以在几何组件中快速判断各种干扰与碰撞,以及计算多个组件间的最小距离. 碰撞检测 V-REP可以检测两个碰撞体实体(Collidable objects are objects that c ...
- 转 php安装错误configure: error: Please reinstall the libcurl distribu
今天配置一台server的php支持curl的时候, 出现如下报错 checking for cURL in default path... not foundconfigure: error: Pl ...
- PHP视频学习一 mysql
设置mysql.exe文件目录到环境变量Path中去,可能在cmd下面使用mysql,wind7试了一下好像要重启以后才生效 什么是数据库 数据库就是存储数据的地方,是保存在计算机(硬盘/内存)中的数 ...
