cocos2d-x 模态对话框的实现
心情不好,恩。不扯淡了。直接讲。
==================================
在泰然看了一篇实现模态对话框的文章,写的还不错,然后在其基础上加了我简单加了一层灰色透明背景,这样子界面效果看起来会更友好一点。好吧,原谅我的无耻,原创转载什么的也不在意了,原文在这里,今天感觉有点累,恩,主要是大神不能带我飞了。非常是失落,好吧,不说废话了。
在游戏中,我们经常须要实现弹出一个模态对话框,比方说游戏暂停,退出提示对话框等
对话框特点例如以下:
1.可定制的,比方说背景图。标题,文本,按钮等,依据须要加入和设置
2.须要屏蔽对话框下层的触摸
3.为了友好的效果显示。把不可触摸的部分变为灰色
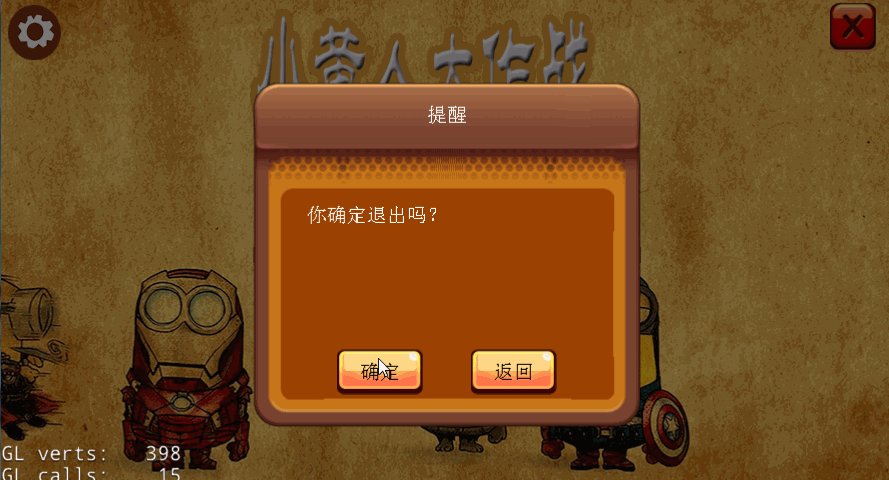
先来看一张效果图:
为了完毕这样一个效果。思路例如以下:
1.设计一个弹出对话框的类PopupLayer。继承于LayerColor,这样子我们就能够设置背景版透明,看起来好像把对话框下层的变灰暗了
setColor(ccc3(0,0,0));
setOpacity(128);
2.加入触摸事件。屏蔽下层触摸。也就是在Layer中设置不向下传递
//add layer touch event
auto listener = EventListenerTouchOneByOne::create();
listener->setSwallowTouches(true);//不向下传递触摸
listener->onTouchBegan = CC_CALLBACK_2(PopupLayer::onTouchBegan, this);
listener->onTouchMoved = CC_CALLBACK_2(PopupLayer::onTouchMoved, this);
listener->onTouchEnded = CC_CALLBACK_2(PopupLayer::onTouchEnded, this);
auto dispatcher = Director::getInstance()->getEventDispatcher();
dispatcher->addEventListenerWithSceneGraphPriority(listener, this);
3.PopupLayer类 实现 可定制对话框标题,按钮,文本。背景图片等
//标题
void setTitle(const char* title, int fontsize = 20);
//文本
void setContentText(const char* text, int fontsize = 20, int padding = 50, int paddintTop = 100);
//设置button回调事件
void setCallbackFunc(Ref* target, SEL_CallFuncN callfun);
//加入button
bool addButton(const char* normalImage, const char* selectedImage, const char* title, int tag = 0);
4.按钮回调函数实现也比較简单。首先设置外部的回调对象和回调函数
Ref* m_callbackListener; //回调对象
SEL_CallFuncN m_callback; //回调函数 //设置按钮的回调函数
void PopupLayer::setCallbackFunc(Ref* target, SEL_CallFuncN callfun){
m_callbackListener = target;
m_callback = callfun;
}
然后在PopupLayer类中比方说我们加入一个菜单按钮
// 创建图片菜单按钮
auto item = MenuItemImage::create(
normalImage,
selectedImage,
CC_CALLBACK_1(PopupLayer::buttonCallBack,this));
item->setTag(tag);
设置button回调函数,然后由这个回调函数去调用外部的button监听函数,然后关闭对话框
//button回调函数
void PopupLayer::buttonCallBack(Ref* pSender){
Node* node = dynamic_cast<Node*>(pSender);
CCLog("【====PopupLayer::buttonCallBack====】touch tag: %d", node->getTag());
if (m_callback && m_callbackListener){
(m_callbackListener->*m_callback)(node);
}
this->removeFromParent();}
5.然后使用方法也比較简单。假设须要对话框内容显示中文。能够參考:cocos2d-x
3.0 使用Sax解析xml文档(解决中文显示问题)这篇文章
//弹出对话框
pl = PopupLayer::create("BackGround.png",Size(400,350));
pl->setTitle("title");
pl->setContentText("Are you sure exit?", 20, 60, 250);
pl->setCallbackFunc(this, callfuncN_selector(WelcomeScene::popButtonCallback));//设置按钮回调
pl->addButton("pop_button.png", "pop_button.png", "yes", 0);
pl->addButton("pop_button.png", "pop_button.png", "no", 1);
this->addChild(pl);
外部回调函数实现。依据tag推断点了什么按钮
void WelcomeScene::popButtonCallback(Node *pNode){
CCLog("【=====WelcomeScene::popButtonCallback======】button call back. tag: %d", pNode->getTag());
//exit
if(pNode->getTag() == 0){
Director::getInstance()->end();
}
}
恩。思路大概这样子,完整的对话框类例如以下,亲们能够复制直接使用
#pragma once #include "cocos2d.h"
#include "cocos-ext.h" using namespace cocos2d;
using namespace cocos2d::extension; class PopupLayer : public LayerColor{
public:
PopupLayer();
~PopupLayer(); virtual bool init();
CREATE_FUNC(PopupLayer);
static PopupLayer* create(const char* backgroundImage,Size dialogSize); //touch事件监听 屏蔽向下触摸
bool onTouchBegan(Touch *touch, Event *event);
void onTouchMoved(Touch *touch, Event *event);
void onTouchEnded(Touch* touch, Event* event); //标题
void setTitle(const char* title, int fontsize = 20);
//文本
void setContentText(const char* text, int fontsize = 20, int padding = 50, int paddintTop = 100);
//设置button回调事件
void setCallbackFunc(Ref* target, SEL_CallFuncN callfun);
//加入button
bool addButton(const char* normalImage, const char* selectedImage, const char* title, int tag = 0); virtual void onEnter();
virtual void onExit(); void backgroundFinish(); private: void buttonCallBack(Ref* pSender); // 文字内容两边的空白区
int m_contentPadding;
int m_contentPaddingTop; Size m_dialogContentSize; Ref* m_callbackListener;
SEL_CallFuncN m_callback; //set and get
CC_SYNTHESIZE_RETAIN(Menu*, m__pMenu, MenuButton);
CC_SYNTHESIZE_RETAIN(Sprite*, m__sfBackGround, SpriteBackGround);
CC_SYNTHESIZE_RETAIN(Scale9Sprite*, m__s9BackGround, Sprite9BackGround);
CC_SYNTHESIZE_RETAIN(LabelTTF*, m__ltTitle, LabelTitle);
CC_SYNTHESIZE_RETAIN(LabelTTF*, m__ltContentText, LabelContentText);
};
cpp文件实现例如以下:
#include "PopupLayer.h" PopupLayer::PopupLayer():
m__pMenu(NULL)
, m_contentPadding(0)
, m_contentPaddingTop(0)
, m_callbackListener(NULL)
, m_callback(NULL)
, m__sfBackGround(NULL)
, m__s9BackGround(NULL)
, m__ltContentText(NULL)
, m__ltTitle(NULL)
{ } PopupLayer::~PopupLayer(){
CC_SAFE_RELEASE(m__pMenu);
CC_SAFE_RELEASE(m__sfBackGround);
CC_SAFE_RELEASE(m__ltContentText);
CC_SAFE_RELEASE(m__ltTitle);
CC_SAFE_RELEASE(m__s9BackGround);
} bool PopupLayer::init(){
if(!LayerColor::init()){
return false;
}
// 初始化须要的 Menu
Menu* menu = Menu::create();
menu->setPosition(CCPointZero);
setMenuButton(menu); //add layer touch event
auto listener = EventListenerTouchOneByOne::create();
listener->setSwallowTouches(true);
listener->onTouchBegan = CC_CALLBACK_2(PopupLayer::onTouchBegan, this);
listener->onTouchMoved = CC_CALLBACK_2(PopupLayer::onTouchMoved, this);
listener->onTouchEnded = CC_CALLBACK_2(PopupLayer::onTouchEnded, this);
auto dispatcher = Director::getInstance()->getEventDispatcher();
dispatcher->addEventListenerWithSceneGraphPriority(listener, this); setColor(ccc3(0,0,0));
setOpacity(128); return true;
} bool PopupLayer::onTouchBegan(Touch *touch, Event *event){
return true;
} void PopupLayer::onTouchMoved(Touch *touch, Event *event){ } void PopupLayer::onTouchEnded(Touch* touch, Event* event){ } PopupLayer* PopupLayer::create(const char* backgroundImage, Size dialogSize){ PopupLayer* layer = PopupLayer::create(); // layer->setSpriteBackGround(Sprite::create(backgroundImage));
layer->setSprite9BackGround(Scale9Sprite::create(backgroundImage)); layer->m_dialogContentSize = dialogSize; return layer;
} void PopupLayer::setTitle(const char* title, int fontsize /* = 20 */){
LabelTTF* label = LabelTTF::create(title,"",fontsize);
setLabelTitle(label);
} void PopupLayer::setContentText(const char *text, int fontsize, int padding, int paddingTop){
LabelTTF* ltf = LabelTTF::create(text, "", fontsize);
setLabelContentText(ltf);
m_contentPadding = padding;
m_contentPaddingTop = paddingTop;
} void PopupLayer::setCallbackFunc(Ref* target, SEL_CallFuncN callfun){
m_callbackListener = target;
m_callback = callfun;
} bool PopupLayer::addButton(const char* normalImage, const char* selectedImage, const char* title, int tag /* = 0 */){ auto size = Director::getInstance()->getWinSize();
auto center = Point(size.width / 2, size.height / 2); // 创建图片菜单按钮
auto item = MenuItemImage::create(
normalImage,
selectedImage,
CC_CALLBACK_1(PopupLayer::buttonCallBack,this));
item->setTag(tag);
item->setPosition(center); // 加入文字说明并设置位置
Size itemSize = item->getContentSize();
LabelTTF* ttf = LabelTTF::create(title, "", 20);
ttf->setColor(Color3B(0, 0, 0));
ttf->setPosition(Point(itemSize.width / 2, itemSize.height / 2));
item->addChild(ttf); getMenuButton()->addChild(item); return true;
} void PopupLayer::buttonCallBack(Ref* pSender){
Node* node = dynamic_cast<Node*>(pSender);
CCLog("【====PopupLayer::buttonCallBack====】touch tag: %d", node->getTag());
if (m_callback && m_callbackListener){
(m_callbackListener->*m_callback)(node);
}
this->removeFromParent();
} void PopupLayer::onEnter(){
LayerColor::onEnter(); Size winSize = CCDirector::getInstance()->getWinSize();
Point pCenter = Point(winSize.width / 2, winSize.height / 2); // Size contentSize ;
// 设定好參数,在执行时载入
//假设没有设置 ContentSize 。那么採取的方案是。窗体大小与传入图片一样大
// if (getContentSize().equals(this->getParent()->getContentSize())) {
// getSpriteBackGround()->setPosition(ccp(winSize.width / 2, winSize.height / 2));
// this->addChild(getSpriteBackGround(), 0, 0);
// contentSize = getSpriteBackGround()->getTexture()->getContentSize();
// } else {
// Scale9Sprite *background = getSprite9BackGround();
// background->setContentSize(getContentSize());
// background->setPosition(ccp(winSize.width / 2, winSize.height / 2));
// this->addChild(background, 0, 0);
// contentSize = getContentSize();
// }
//加入背景图片
Scale9Sprite *background = getSprite9BackGround();
background->setContentSize(m_dialogContentSize);
background->setPosition(Point(winSize.width / 2, winSize.height / 2));
this->addChild(background,0,0); // 弹出效果
Action* popupLayer = Sequence::create(
ScaleTo::create(0.0, 0.0),
ScaleTo::create(0.2, 1.05),
ScaleTo::create(0.2, 0.95),
ScaleTo::create(0.1, 1.0),
CallFunc::create(CC_CALLBACK_0(PopupLayer::backgroundFinish,this)),
NULL
);
background->runAction(popupLayer); } void PopupLayer::backgroundFinish(){ Size winSize = CCDirector::getInstance()->getWinSize();
Point pCenter = Point(winSize.width / 2, winSize.height / 2); // 加入按钮,并设置其位置
this->addChild(getMenuButton());
float btnWidth = m_dialogContentSize.width / (getMenuButton()->getChildrenCount() + 1); Vector<Node*> vector = getMenuButton()->getChildren();
Ref* pObj = NULL;
int i = 0;
for(Node* pObj : vector){
Node* node = dynamic_cast<Node*>(pObj);
node->setPosition(Point( winSize.width / 2 - m_dialogContentSize.width / 2 + btnWidth * (i + 1), winSize.height / 2 - m_dialogContentSize.height / 3));
i++;
} // 显示对话框标题
if (getLabelTitle()){
getLabelTitle()->setPosition(ccpAdd(pCenter, ccp(0, m_dialogContentSize.height / 2 - 35.0f)));
this->addChild(getLabelTitle());
} // 显示文本内容
if (getLabelContentText()){
CCLabelTTF* ltf = getLabelContentText();
ltf->setPosition(ccp(winSize.width / 2, winSize.height / 2));
ltf->setDimensions(CCSizeMake(m_dialogContentSize.width - m_contentPadding * 2, m_dialogContentSize.height - m_contentPaddingTop));
ltf->setHorizontalAlignment(kCCTextAlignmentLeft);
this->addChild(ltf);
}
} void PopupLayer::onExit(){ CCLog("popup on exit.");
CCLayerColor::onExit();
}
cocos2d-x 模态对话框的实现的更多相关文章
- cocos2dx & cocostudio 实现模态对话框
用cocos2dx实现模态对话框 http://www.cnblogs.com/mrblue/(转自于) ui部分使用了cocoStudio,注意这里没有实现怎么屏蔽其他的输入事件,其他的文档已经太多 ...
- MFC编程 | 非模态对话框的定义
因为课程需要,会用到MFC编程,所以讲一些经验总结下,以便日后使用查询. // 非模态对话框的定义 // 通过单文档菜单调用一个非模态窗口 1.首先在工程里插入一个对话框(如:IDD_DLG_TEST ...
- bootstrap dialog 使用模态对话框
bootstrap3-dialog 使用模态对话框 <div class="modal fade"> <div class="modal-dialog& ...
- 【原创】WinForm 模态对话框
今天解决的一个问题,记录下,以备后用. 问题描述:WinForm程序有超时自动退出功能,但是有些模态对话框不关掉的话会退出失败,原因(猜测): 程序倒计时用的System.Windows.Forms. ...
- 关于easyUI的模态对话框
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文地址.博客园蜗牛cnblogs.com/tdws 会用easyUI的模态对话框会是我们的开发更加简洁,只需下载这个插件,把需要的文件拖到项目 ...
- 自定义AlertView实现模态对话框
在Windows应用程序中,经常使用模态(Model)对话框来和用户进行简单的交互,比如登录框.在IOS应用程序中,有时我们也希望做同样的事情.但IOS的UI库中,没有模态对话框,最接近那个样子的应该 ...
- MFC编程入门之十二(对话框:非模态对话框的创建及显示)
上一节讲了模态对话框及其弹出过程,本节接着讲另一种对话框--非模态对话框的创建及显示. 非模态对话框显示后,程序其他窗口仍然能正常运行,可以响应用户输入,还可以相互切换.上一讲中创建的Tip模态对话框 ...
- MFC编程入门之十一(对话框:模态对话框及其弹出过程)
加法计算器对话框程序大家照着做一遍后,相信对基于对话框的程序有了些解了,有个好的开始对于以后的学习大有裨益.趁热打铁,这一节讲讲什么是对话框和非模态对话框,以及模态对话框怎样弹出. 一.模态对话框和非 ...
- MFC学习笔记(一)向模态对话框传递数据
声明构造函数为2个参数,具有默认参数的参数须放在后面. CDialogDimmer::CDialogDimmer(CString name,CWnd* pParent /*=NULL*/) : CDi ...
随机推荐
- 仿饿了么增加购物车旋转控件 - 自带闪转腾挪动画 的button
本篇文章已授权微信公众号 guolin_blog (郭霖)独家公布 转载请标明出处: http://blog.csdn.net/zxt0601/article/details/54235736 本文出 ...
- 如何区分一个android app是h5的还是native
关闭网络连接 请求一个新的界面,如果是原生的 请求失败最起码有一些基本的ui,如果h5就最多有个标题. 在wifi 设置代理,这样h5就不能正常的访问网址了会出现404 ,原生的有基本ui
- 转:Ogre源码剖析1
初学Ogre 貌似看到一些套路(ajohn) 1 Ogre的编译 获得最新的Ogre 1.71 和之前的Ogre比起来,除了sampler集成之外,最大的改变就是编译过程加入了Cmake,这个东西其 ...
- ubuntu 14.04 lts安装教程:u盘安装ubuntu 14.04 lts步骤
绿茶小编带来了ubuntu 14.04 lts安装教程,下文详细讲解了u盘安装ubuntu 14.04 lts的步骤,很简单,只需要一个工具就能够轻松使用u盘安装ubuntukylin 14.04系统 ...
- iOS App转让流程详情教程篇
最近对公司旗下两款app进行转让,正好记一下操作流程: 1.登录iTunes发布网站,找到app,查看App信息下方有个[转让 App] 按钮. 2.点进去,是如下界面,里面包含是否满足转让条件,理论 ...
- Swift3 substring几种常用用法
举例: " let length = str.characters.count //截取前四位 )) //截取后2位(两种方法) )) )) //截取中间4位,从第2位开始(二种方法) le ...
- Java概述与开发环境
1.Java语言既是编译又是解释型的特点 Java没有设计成编译型语言,因为编译型语言效率高, 但可移植性差. Java也没有设计成纯解释型的语言, 因为解释型效率太低. 编译成class文件, 解释 ...
- Log4j 基本配置示例
1.log4j.properties log4j.rootLogger=INFO, stdout, fileout log4j.logger.TestProject=INFO log4j.append ...
- Redis 学习之路 (009) - Redis-cli命令最新总结
资料来源: http://redisdoc.com/ http://redis.io/commands 连接操作相关的命令 默认直接连接 远程连接-h 192.168.1.20 -p 6379 pi ...
- POJ 2513 Colored Sticks (欧拉回路 + 字典树 +并查集)
Colored Sticks Time Limit: 5000MS Memory Limit: 128000K Total Submissions: 27097 Accepted: 7175 ...