Vue(二):调试神器vue-devtools安装和使用
前言
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
安装
1.chrome商店直接安装
vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了。不过要注意的一点就是,需要翻墙才能下载。
2.手动安装
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools
- git clone https://github.com/vuejs/vue-devtools.git
第二步:安装项目所需要的npm包
- npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
第三步:编译项目文件
- npm run build
第四步:添加至chrome游览器
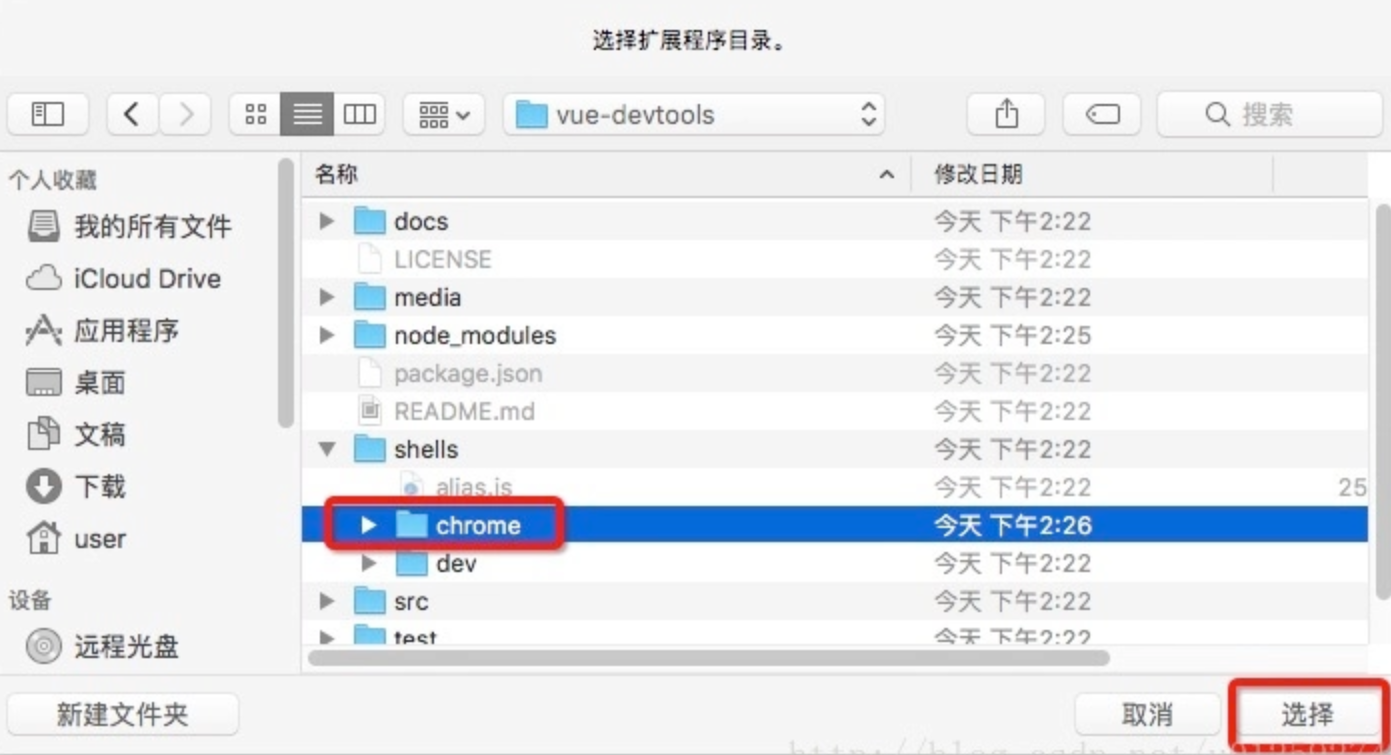
- 游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。
- /**
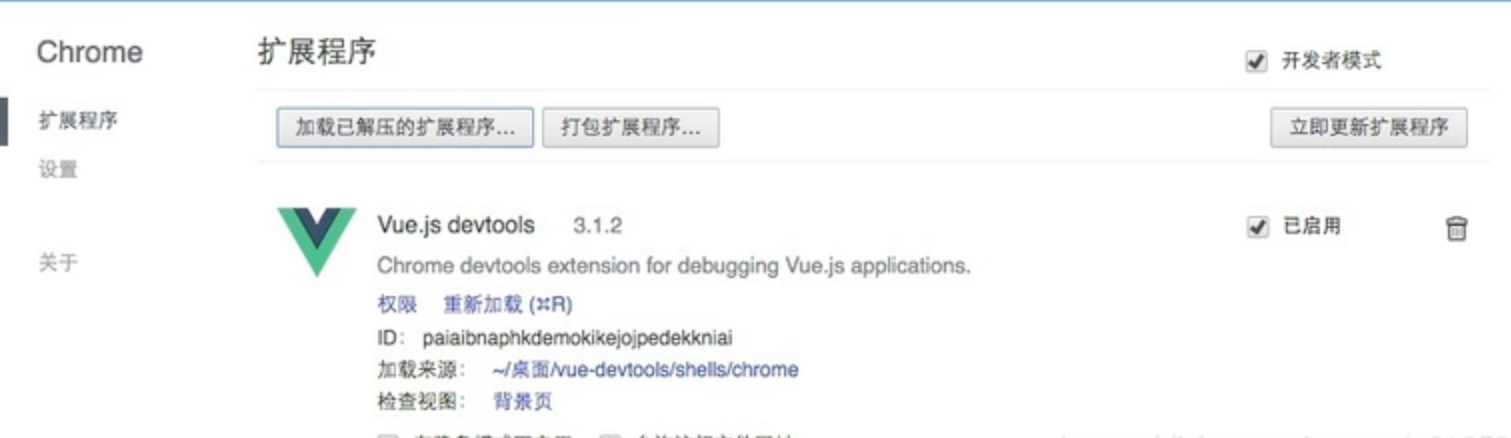
- *如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。
- */


到此添加完成,效果图如下:

使用
1.入门
让我从一个超级简单的Vue应用程序开始带大家去熟悉Vue的DevTools。
正如你所看到的,我有一个输入字段绑定到一个叫做name的模型,然后是一个列表,它遍历一个cat数组。首先你可能会注意到你的开发工具是“宣布”自己的扩展类型 - 以防你忘了注意右边的标签。
点击Vue选项卡将显示特定于Vue的选项。首先是组件。在我的应用程序中,我只有一个Root应用程序,当您单击它时,它会右侧显示可用的数据。
这是“live”,所以如果我输入字段,它会立即反映在dev tools视图中。更好的是,您可以直接在devtools中进行编辑。将鼠标悬停在项目上将使您可以编辑控件:
DevTools扩展到数组-有完全移除或添加items的选项。要添加item,您需要输入有效的JSON,扩展名将在您输入时提供实时反馈。
2.DevTools扩展也可以处理computed属性
我在代码上在computed属性添加oldcats函数,将cats的数据遍历输出一个age>10的结果,DevTools扩展会将这个结果显示出来。
你不能编辑这些值(因为这是computed的!),但是如果你在数据数组中编辑一个比10更大的值,它将立即显示在下面的computed列表中。
Nice!可能在computed中查看相关函数的数据还没令你感到兴奋的话,那么远程数据源呢?
我使用Star Wars API 作为我的数据源。项目一旦运行,我可以看到devtools扩展中的远程数据,甚至可以编辑它。
3.自定义组件(Components)
那么自定义组件呢?这里是我定义了一个cat组件的脚本。坦白地说,Vue并没有在默认情况下使用它,这是一个严重的错误。
现在看看devtools如何认识新的组件:
注意它是如何拾取发送给它的属性的。现在我要跳过Vuex选项卡,直接进入Events。GitHub仓库中的自述文件不会告诉您一点是“Events”选项卡仅适用于组件所定制的自定义事件。所以当我使用了一个简单的@ click =“doSomethingYo”测试,它并没有呈现,一开始我认为它在渲染的时候被破坏了其实并不是的。在上面的代码示例中,您可以看到我有一个click事件,但是点击它没有发生任何事情。我不得不修改代码来触发出新的事件。
有了这个,你现在可以看到记录的events。有趣的是,devtools扩展会让你知道哪一个事件被解雇了:
点击标签,然后event让你检查是什么触发了它和其他额外的信息。
4.使用Vuex
现在让我们看看Vuex。去年12月,Raymond Camden的博客上发布了一个示例应用程序,它利用Vuex构建了一个简单的股票游戏。这就是Vue DevTools的真正意义所在。您可以深入了解存储中的数据以及运行的突变列表。
左边的是“live”,在股票应用中非常酷,因为它有一个“心跳”,每隔几秒就会发生一次突变。点击它们可以提供有关特定突变的详细信息。
更酷的是你可以通过一个特定的突变来拒绝或回滚你的存储状态。
您还可以使用导出/导入命令来保存/恢复您的Vuex状态。这对于调试问题是非常有用的。
Vue(二):调试神器vue-devtools安装和使用的更多相关文章
- Vue开发调试神器 vue-devtools
Vue开发调试神器: vue-devtools 1. 下载Chrome扩展插件GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像 ...
- vue 代码调试神器
一.序 工欲善其事,必先利其器.作为一名资深程序员,相信必有一款调试神器相伴左右,帮助你快速发现问题,解决问题.作为前端开发,我还很年轻,也喜欢去捣鼓一些东西,借着文章的标题,先提一个问题:大家目前是 ...
- 简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
既然选择了远方,便只顾风雨兼程! __HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 vue-cli@3.x 创建项目 Vue的Debug(调试) Vue的Http请求 提 ...
- vue学习记录(一)—— vue开发调试神器vue-devtools安装
网上有些贴子少了至关重要的一步导致我一直没装上, 切记!!install后还需build,且install和build都在vue-devtools文件夹内执行 github下载地址 点击跳转 具体步骤 ...
- vue-devtools vue开发调试神器
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插 ...
- google vue开发调试插件,简便安装,亲测可用
前言:开发vue项目,使用谷歌浏览器,不得不使用调试插件便于调试 插件地址如下: 链接:https://pan.baidu.com/s/159HqJMeFSF-w5z-tMi7drw 密码:ueez ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- 二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
随机推荐
- llvm code call graph
https://www.ics.usi.ch/images/stories/ICS/slides/llvm-graphs.pdf
- Mac下Android绘制点9格式png以及解决IllegalArgumentException: Unknown image type 0报错
在Mac下的AndroidStudio中,右键png图片选择“create 9-patch-file”时会报错:IllegalArgumentException: Unknown image type ...
- Java中的List
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6538256.html Java中常用的List子类主要有:ArrayList.LinkedList.Vecto ...
- SICK TiM561激光雷达的使用
TIM系列激光扫描传感器原理: 激光发射器发出激光脉冲,当激光碰到物体后,部分激光反射回激光接收器.通过计算发射/接收脉冲时间差,可以计算出距离值.激光扫描器连续不停的发射激光脉冲,由旋转的光学机构将 ...
- iOS中coreData的用法
// // ViewController.m // coredatademo002 // // Created by ganchaobo on 13-6-29. // Copyright (c) 20 ...
- spring 自动装配 default-autowire="byName/byType"
<PRE class=html name="code">spring 自动装配 default-autowire="byName/byType" ...
- [SQL Server]从 varchar 数据类型到 datetime 数据类型的转换产生一个超出范围的值。
见下图sql, 使用dateadd()转换时报如题错误, 原因是数据库表中存入的数据格式不正确, 数据格式不正确, 数据格式不正确, 重要的事情讲3遍!! ca.batch_no的前8位必须是日 ...
- ActiveMQ持久化及测试(转)
转:http://blog.csdn.net/xyw_blog/article/details/9128219 ActiveMQ持久化 消息持久性对于可靠消息传递来说应该是一种比较好的方法,有了消息持 ...
- 自由是有代价的:聊聊这几年尝试的道路 要想生活好,别看哲学书和思想书。简单看看可以,看多了问题就大了。还是要去研究研究些具体的问题。别jb坐在屋子里,嘴里念着海子的诗,脑袋里想康德想的事情,兜里屁都没有,幻想自己是大国总理,去想影帝是怎么炼成的。
自由是有代价的:聊聊这几年尝试的道路 现在不愿意写过多的技术文章了,一点是现在做的技术比较偏,写出来看的人也不多,二来是家庭事务比较繁多,没以前那么有时间写了.最近,园子里多了一些写经历的文章,我也将 ...
- 【转】windows平台多线程同步之Mutex的应用
线程组成: 线程的内核对象,操作系统用来管理该线程的数据结构. 线程堆栈,它用于维护线程在执行代码时需要的所有参数和局部变量. 操作系统为每一个运行线程安排一定的CPU时间 —— 时间片.系统通 ...
