【MarkdownPad】不能输入表格Table
使用MarkdownPad时,需要制作一个表格。搜到参照这篇文章,发现还是无法显示表格,测试效果是如下这样的:
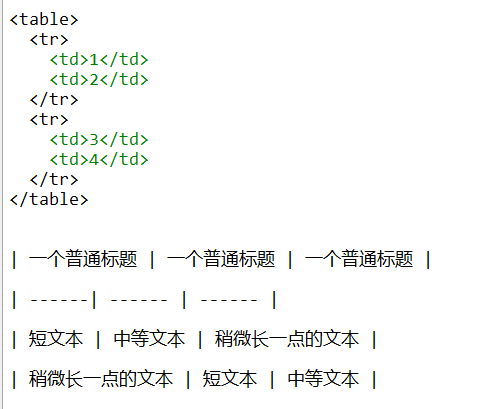
Markdown文本:

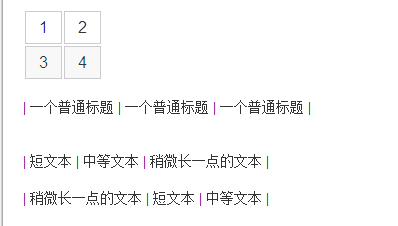
显示效果:

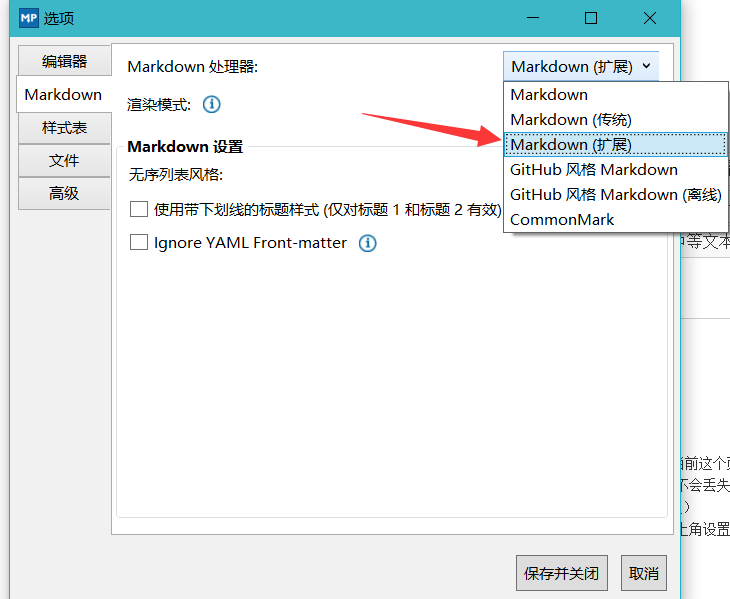
谷歌一下,原来是MarkdownPad默认的处理器不支持后面那种表格的语法,需要改设置,如下:


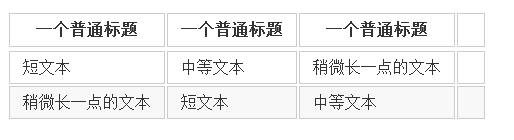
修改好了后,就可以正确解析该格式为表格了。效果如下:

【MarkdownPad】不能输入表格Table的更多相关文章
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- day37—javascript对表格table的操作应用(二)
转行学开发,代码100天——2018-04-22 昨天学习了JavaScript对table的基本操作,包括表格的创建,表格元素的获取,隔行换色及鼠标动作等.今天主要学习table的搜索查询及排序操作 ...
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- html表格table设置边框
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解. 一般我们用表格的时候总会给它个border属性,比如:<table b ...
- format() expandtabs() 输入表格数据
1 输入表格数据 format(self, *args, **kwargs): # known special case of str.format """ S.form ...
- css列表list、表格table
列表list,无序列表ul,有序列表ol 1.列表项样式list-style-type 无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带0) 其他无序列表常用none无样式 ...
- 表格(Table)隔行变色
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情.因为它有ListItemType.Item和ListItemType.AlternatingItem模版.如果在普通的表格(Tab ...
- pre,html转义,abbr缩写,表格table
<pre></pre>预定义文本标签pre(保留换行和空格) <sdds>对html转义 <abbr title="sddsdsds"&g ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
随机推荐
- Win 7 IE11不能下载文件,右键另存为也不行
在IE11中不能下载文件,右键另存为也无效. 发现 在IE11中点击“INTERNET选项”后,IE临时文件夹的地址没有显示,大小为0,修改只能让设置在8-8MB,注销再登录后,一切设置无效. 问题就 ...
- Innodb中自增长值的列
Innodb中,自增长值的列必须是索引,同时必须是索引的第一个列.如果不是第一个列,数据库会报出异常 mysql> create table t_inc01( -> a int auto_ ...
- 【Android开发】创建你的第一个Android项目
原文:http://android.eoe.cn/topic/summary 本文中你将了解到: 1. 使用Eclipse创建项目 2. 使用命令行创建项目 你还应该阅读: 1. 安装SDK(官网页面 ...
- 复习:JSP基本的语法(JSP凝视 + JSP指令 + JSP脚本元素 + JSP动作元素)
JSP原理: 1. 对于每个请求.jsp容器都会创建一个新的线程来处理它: 2. Servlet容器载入jsp后转换成的servlet(.class文件)是常驻内存的,所以对应速度一般比較 ...
- 使用Spring4时, 运行时出现找不到MappingJacksonHttpMessageConverter的情况
启动项目报错: [org.springframework.web.context.ContextLoader]Context initialization failed org.springframe ...
- 使用ScriptEngineManager解析json
使用ScriptEngineManager能够解析比較复杂的json串,应用比較方便,可是效率不敢说,由于这种方法相当于执行了一次js.会占资源, 代码例如以下: try { String mdski ...
- Newton差分插值性质证明(均差与差分的关系证明)
- redis-3.0.0_rc5的RPM包制定
首先查看脚本: # cat /tmp/redis_before.sh #!/bin/bash if [ ! -d /apps/redis-3.0.0-rc5 ];then mkdir -p /apps ...
- lua -- encode and decode
json.encode 将表格数据编码为 JSON 字符串. 格式: jsonString = json.encode(表格对象) 用法示例: ,b=,c2=},d={,},}) echo(str) ...
- 乐观锁的一种实现方式—CAS
线程安全 众所周知,Java是多线程的.但是,Java对多线程的支持其实是一把双刃剑.一旦涉及到多个线程操作共享资源的情况时,处理不好就可能产生线程安全问题.线程安全性可能是非常复杂的,在没有充足的同 ...
