基于HTML5手机登录注册表单代码
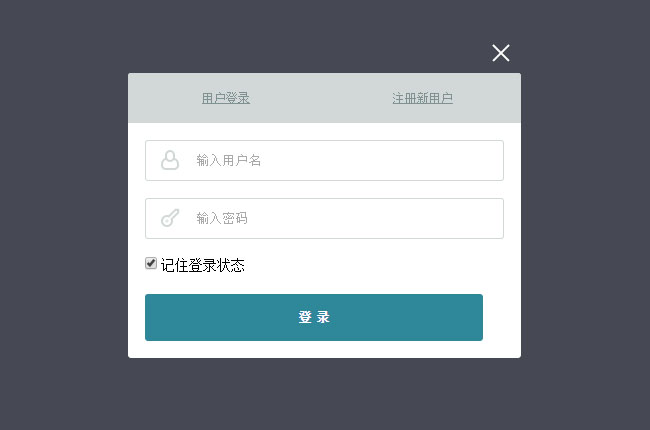
分享一款基于HTML5手机登录注册表单代码。这是一款鼠标点击注册登录按钮弹出表单,适合移动端使用。效果图如下:

实现的代码。
html代码:
<div class="demo">
<nav class="main_nav">
<ul>
<li><a class="cd-signin" href="#0">登录</a></li>
<li><a class="cd-signup" href="#0">注册</a></li>
</ul>
</nav>
</div>
<div class="cd-user-modal">
<div class="cd-user-modal-container">
<ul class="cd-switcher">
<li><a href="#0">用户登录</a></li>
<li><a href="#0">注册新用户</a></li>
</ul>
<div id="cd-login">
<!-- 登录表单 -->
<form class="cd-form">
<p class="fieldset">
<label class="image-replace cd-username" for="signin-username">
用户名</label>
<input class="full-width has-padding has-border" id="signin-username" type="text"
placeholder="输入用户名">
</p>
<p class="fieldset">
<label class="image-replace cd-password" for="signin-password">
密码</label>
<input class="full-width has-padding has-border" id="signin-password" type="text"
placeholder="输入密码">
</p>
<p class="fieldset">
<input type="checkbox" id="remember-me" checked>
<label for="remember-me">
记住登录状态</label>
</p>
<p class="fieldset">
<input class="full-width2" type="submit" value="登 录">
</p>
</form>
</div>
<div id="cd-signup">
<!-- 注册表单 -->
<form class="cd-form">
<p class="fieldset">
<label class="image-replace cd-username" for="signup-username">
用户名</label>
<input class="full-width has-padding has-border" id="signup-username" type="text"
placeholder="输入用户名">
</p>
<p class="fieldset">
<label class="image-replace cd-email" for="signup-email">
邮箱</label>
<input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="输入mail">
</p>
<p class="fieldset">
<label class="image-replace cd-password" for="signup-password">
密码</label>
<input class="full-width has-padding has-border" id="signup-password" type="text"
placeholder="输入密码">
</p>
<p class="fieldset">
<input type="checkbox" id="accept-terms">
<label for="accept-terms">
我已阅读并同意 <a href="#0">用户协议</a></label>
</p>
<p class="fieldset">
<input class="full-width2" type="submit" value="注册新用户">
</p>
</form>
</div>
<a href="#0" class="cd-close-form">关闭</a>
</div>
</div>
via:http://www.w2bc.com/Article/46115
基于HTML5手机登录注册表单代码的更多相关文章
- 基于jQuery商品分类选择提交表单代码
分享一款基于jQuery商品分类选择提交表单代码.这是一款基于jQuery实现的商品信息选择列表表单提交代码. 在线预览 源码下载 实现的代码: <div class="yList ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
- 免费 PSD 下载: 20个精美的登录和注册表单
注册表单有许多不同的形状和尺寸,有的只是单个的输入框,有的则需要多个步骤.登录表单的设计将定义网站的性质,因此它应进行针对性的设计.下面的列表提供了20个醒目的登录和注册表单设计为您提供灵感. 您可能 ...
- 基于jQuery会员中心安全修改表单代码
基于jQuery会员中心安全修改表单代码.这是一款登录密码,交易密码,手机号码,实名认证,电子邮箱,安全设置表单,会员表单等设置代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: ...
- JavaWeb实现用户登录注册功能实例代码(基于Servlet+JSP+JavaBean模式)
一.Servlet+JSP+JavaBean开发模式(MVC)介绍 Servlet+JSP+JavaBean模式(MVC)适合开发复杂的web应用,在这种模式下,servlet负责处理用户请求,jsp ...
- CSS3制作分步注册表单
这个DEMO是使用CSS3制作的一个分步注册表单,每个input对应的是每一步,在表单得到焦点时,对应的step也会进行对应的改变.不过这个效果是使用js代码来实现,但整个表单的外观是由CSS3来完成 ...
- Ruby Rails学习中:注册表单,注册失败,注册成功
接上篇 一. 注册表单 用户资料页面已经可以访问了, 但内容还不完整.下面我们要为网站创建一个注册表单. 1.使用 form_for 注册页面的核心是一个表单, 用于提交注册相关的信息(名字.电子邮件 ...
- 基于JQuery的前端form表单操作
Jquery的前端表单操作: jquery提供了良好的方法封装,在一些基本的操作的时候,能节省很多的麻烦,其中,在具体使用时,form表单的数据提交是最频繁也最常见的前后数据交换方式,所以在前 ...
- jquery validate 一个注册表单的应用
先看页面 前端表单代码 register.html <form class="mui-input-group" id="regForm"> < ...
随机推荐
- [.NET] 使用VALIDATIONCONTEXT快速进行模型资料的验证 》简单xml创建-json转xml
[.NET] 使用VALIDATIONCONTEXT快速进行模型资料的验证 在进行WebAPI功能开发的时候,一般传统的验证资料是否合法的方式,都是透过if/else的方式进行判断若是使用Valida ...
- 字符集不同导致的ORA-00972
使用ssh登录RAC的两个节点,分别执行相同的sql语句,发现其中一个报错ora-00972: 检查后发现,左侧节点的客户端使用的字符集是SecureCRT的默认字符集,右侧使用的是UTF-8
- [转]Servlet 单例多线程
Servlet如何处理多个请求访问? Servlet容器默认是采用单实例多线程的方式处理多个请求的: 1.当web服务器启动的时候(或客户端发送请求到服务器时),Servlet就被加载并实例化(只存在 ...
- Python selenium 滚动条 详解
在我们使用Python + selenium 爬虫的时候,会遇到如下报错,原因是 当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的. selenium.common ...
- 各Spring-Boot-Starters介绍(转)
原文传送门:Spring Boot application starters ↑传送门里有各Spring-Boot-Starters的依赖pom.xml(一般人我不告诉他) 注意:此为初订版,博主渣翻 ...
- Linux查看磁盘占用率及文件大小
查看磁盘占用率: 在 df 命令中使用-h选项,以人类易读的格式输出(例如,5K,500M 及 5G) linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令 ...
- 在Windows系统上怎么使用SecureCRT链接Linux AWS EC2 -摘自网络
在Windows系统上就需要使用SecureCRT,Putty等工具,进行连接.但是AWS提供的XXX.pem文件,需要做一些处理SecureCRT的方法: 1.使用XXX.pem文件生成一个公钥文件 ...
- C++的string类常见用法
C++的string常见用法,在网上看到一篇,但是不能在c++11编译器下运行,我修改了下,还没改完: #include<iostream> #include<string> ...
- Nginx做转发
二台服务器,服务器A做域名转外,所有外网的域名都到这台服务器A的80端口上,服务器B内网地址192.168.1.227, 上面IIS搭建了N多网站,以端口来区分,用以前的方式 配置转发 结果发现首页能 ...
- Vuex 实践讲解
state 用来数据共享数据存储 mutation 用来注册改变数据状态 getters 用来对共享数据进行过滤操作 action 解决异步改变共享数据 这个四大特征就是核心,如何用怎么用 接下来还是 ...
