asp.net Core MVC + webpack 笔记
webpack 是一个打包工具,用在asp.net Core MVC 会觉得有必要吗? MVC 本身就有bundler~ 如果用过webpack就会知道,打包出来的效果结果就是不一样,MVC的打包就是把所有的代码放在一起,而且一个项目就只可以有一个打包,那里够用?
打包主要目的减少多页面应用反问服务器的次数,以前一个页面可以访问服务器多打20多个(不包括图片),现在css + script 就只有4个,通过缓存,其他页面就只有2个访问。webpack 还对css 和 script 有hash 管理,这解决了顾客游览器缓存问题。
开始第一步,先搞定package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --env production",
"build": "webpack-dev-server --env development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babili-webpack-plugin": "^0.1.2",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.1",
"html-webpack-inline-source-plugin": "0.0.9",
"html-webpack-plugin": "^2.30.1",
"inline-resource-plugin": "^0.6.3",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.6.2",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"dependencies": {
"bootstrap": "^4.0.0-alpha.6",
"jquery": "2.2.0"
}
}
npm install 后再准备webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const BabiliPlugin = require('babili-webpack-plugin');
const webpack = require('webpack');
const HtmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin');
const extractTextPlugin = new ExtractTextPlugin({
filename: '[name].[contenthash].css',//打包后的css 需要hash
ignoreOrder: true
});
module.exports = {
devServer: { //这没什么用到,就是在开发时的设定,我一般都是直接production
host: process.env.host,
port: 4200,
overlay: {
errors: true,
// warnings : true
}
},
watch: true,//当改变代码时,会自动更新,除了config
devtool: 'source-map',//在有bug时,可以看到源码
entry: { //这是个对象,是声明要打包什么,需要一个key(也是最终打包的位置)
'content/shared': path.join(__dirname, 'Web/Shared/Index'),//需要声明要打包对应的Index.js
'content/home': path.join(__dirname, 'Web/Home/Index'),
//amp
'content/homeAmp': path.join(__dirname, 'Web/Home/Amp/Index')
},
output: { //输出位置
publicPath: "/",
path: path.resolve(__dirname, 'wwwroot'),//MVC 最终可以调用的文档都放在wwwrooot
filename: '[name].[hash].js'//hash 管理js
},
module: { //不同的文档需要不同的loader处理器
rules: [
{
test: /\.css$/,//主要的css
exclude: /node_modules/,
use: extractTextPlugin.extract({
use: {
loader: 'css-loader',
options: {
modules: true,
minimize: true || {/* CSSNano Options */ } //要minimize
}
},
fallback: 'style-loader'
})
},
{
test: /\.scss$/, //如果没用到就拿掉吧
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
//resolve-url-loader may be chained before sass-loader if necessary
use: [ //先跑sass loader 再跑css loader
{
loader: 'css-loader',
options: {
modules: true,
minimize: true || {/* CSSNano Options */ }
}
}, 'sass-loader'
]
})
},
{ test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000' } //在文档中会出现其他文档,需要声明处理
]
},
plugins: [
new webpack.ProvidePlugin({ //全局,只要package.json 有,就能直接全场调用,那么为什么不直接import呢?因为不是每个js都符合webpack规范
$: "jquery",
jQuery: "jquery"
}),
new HtmlWebpackPlugin({ //处理html
inject: false,//false 是不处理置入,结果是把css 和 script 放在指定的位置
template: 'Web/Shared/Template.cshtml',//需要一个模版来做正真的html
filename: '../Web/Shared/_Layout.cshtml',//正真的html
chunks: ['content/shared']//输出位置
}),
new HtmlWebpackPlugin({
inject: false,
template: 'Web/Home/Template.cshtml',
filename: '../Web/Home/Index.cshtml',
chunks: ['content/home']
}),
//amp
new HtmlWebpackPlugin({
inject: "head",//把css 和 script 放在head里
template: 'Web/Home/Amp/Template.cshtml',
filename: '../Web/Home/Amp/Index.cshtml',
chunks: ['content/homeAmp'],
inlineSource: '.(css)$',//把css打包成一行,直接放在html里
}),
new HtmlWebpackInlineSourcePlugin(),
extractTextPlugin,
new BabiliPlugin(),
new webpack.optimize.CommonsChunkPlugin(
{ name: ['content/shared'] } //优化,由于同个页面重复使用某个css 和 script,这里会过滤掉
)
]
}
接着是index.js
import '../../node_modules/bootstrap-sass/assets/stylesheets/_bootstrap.scss';
import './Index.scss';
import '../../node_modules/bootstrap-sass/assets/javascripts/bootstrap.js';
接着是layout template
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Project</title>
<% for (var css in htmlWebpackPlugin.files.css) { %><link href="<%=htmlWebpackPlugin.files.css[css] %>" rel="stylesheet"><% } %> //inject css 位置
@RenderSection("Css", required: false)
</head>
<body>
@RenderBody()
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script src="<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script><% } %> //inject script 位置
@RenderSection("Scripts", required: false)
</body>
</html>
接着是home template
@section Css{
<% for (var css in htmlWebpackPlugin.files.css) { %><link href="<%=htmlWebpackPlugin.files.css[css] %>" rel="stylesheet"><% } %>
}
@section Scripts{
<% for (var chunk in htmlWebpackPlugin.files.chunks) { %><script src="<%= htmlWebpackPlugin.files.chunks[chunk].entry %>"></script><% } %>
}
<h1>home</h1>
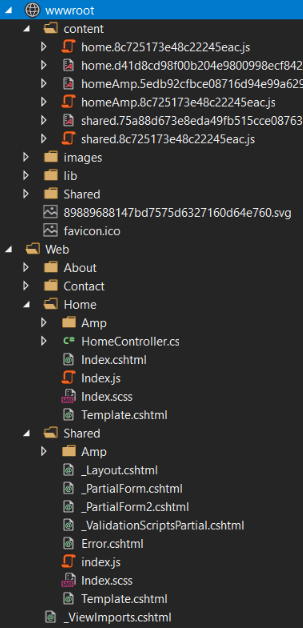
这是文档结构

通过npm start就可以得到wwwroot里content的结果,
那么webpack是怎么处理整个过程的呢?
通过entry找到要打包的位置,找到index就能找到对应的index.js
index.js 中,通过import和其他css 和 script 连接在一起(webpack是import 概念,被import的script 需要有comand js的规范,大概是这样)
通过plugin的设置,会通过模版把css和script放在对应的位置,然后转换去正真的html
asp.net Core MVC + webpack 笔记的更多相关文章
- ASP.NET Core MVC学习笔记
最近由于疫情紧张,遂在家办公,在领导的带领下,学习了一下.Net Core MVC. 一,构建web应用 1.选择c#-所有平台-web 找到ASP.NET Core web应用程序 2.项目命名之 ...
- asp.net core mvc视频A:笔记1.基本概念介绍
此笔记来自视频教程 MVC本身与三层架构没有联系 使用VS2017新建一个默认的asp.net core mvc网站,认识结构及文件用途.
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
sql server 关于表中只增标识问题 由于我们系统时间用的过长,数据量大,设计是采用自增ID 我们插入数据的时候把ID也写进去,我们可以采用 关闭和开启自增标识 没有关闭的时候 ,提示一下错 ...
- ASP.NET Core 入门笔记8,ASP.NET Core MVC 分部视图入门
一.前言 1.本教程主要内容 ASP.NET Core MVC (Razor)分部视图简介 ASP.NET Core MVC (Razor)分部视图基础教程 ASP.NET Core MVC (Raz ...
- ASP.NET Core MVC 网站学习笔记
ASP.NET Core MVC 网站学习笔记 魏刘宏 2020 年 2 月 17 日 最近因为” 新冠” 疫情在家办公,学习了 ASP.NET Core MVC 网站的一些知识,记录如下. 一.新建 ...
- asp.net Core MVC + form validation + ajax form 笔记
asp.net Core MVC 有特别处理form,controller可以自己处理model的验证,最大的优势是写form时可以少写代码 先了解tag helper ,这东西就是element上的 ...
- ASP.NET Core 2 学习笔记(六)MVC
ASP.NET Core MVC跟ASP.NET MVC观念是一致的,使用上也没有什么太大的变化.之前的ASP.NET MVC把MVC及Web API的套件分开,但在ASP.NET Core中MVC及 ...
- ASP.NET Core 入门笔记7,ASP.NET Core MVC 视图布局入门
一.前言 1.本教程主要内容 ASP.NET Core MVC (Razor)视图母版页教程 ASP.NET Core MVC (Razor)带有Section的视图母版页教程 ASP.NET Cor ...
- ASP.NET Core 入门笔记6,ASP.NET Core MVC 视图传值入门
摘抄自:https://www.cnblogs.com/ken-io/p/aspnet-core-tutorial-mvc-view-renderdata.html 如有侵权请告知 一.前言 1.本教 ...
随机推荐
- python 文件操作 练习:取得文件的最后存取时间
#coding=utf-8 import osimport time file_atime=int(os.path.getatime('d:\\a.txt'))print "file_ati ...
- java android 环境变量配置备忘录
java android 环境变量配置备忘录,全新重装系统要用到,备忘下来; JAVA_HOME D:\Java\jdk1.6.0_07 CLASSPATH .;%JAVA_HOME%\lib\dt ...
- thinkphp相关
thinkphp相关1.thinkphp调试sql方法:echo M("table_name")->getLastSql(); 2. 条件查询设置多个条件参数的写法:(1). ...
- java commons.lang3 ArrayUtils使用
java commons.lang3 ArrayUtils使用import org.apache.commons.lang3.ArrayUtils; /** *数组追加数组,不重复 */ public ...
- 手撕vue-cli配置——webpack.base.conf.js篇
在开始写webpack.base.conf.js(简称base)之前,我们先来看一下vue-loader.conf.js这个文件,毕竟在base中我们还会用到: 'use strict' //引入前一 ...
- C语言程序设计实习报告
C语言程序设计实习报告 简介 语言实践心得体会范文在科技高度发展的今天,计算机在人们之中的作用越来越突出.而c语言作为一种计算机的语言,我们学习它,有助于我们更好的了解计算机,与计算机进行交流,因此, ...
- cogs 2223. [SDOI2016 Round1] 生成魔咒
★★☆ 输入文件:menci_incantation.in 输出文件:menci_incantation.out 简单对比 时间限制:1 s 内存限制:128 MB [题目描述]魔咒串由许多魔咒字符组 ...
- swift设计模式学习 - 原型模式
移动端访问不佳,请访问我的个人博客 设计模式学习的demo地址,欢迎大家学习交流 原型模式 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象. 定义 用原型实例指定创建对象的种类,并且通 ...
- 【Maven】2.使用Nexus3搭建Maven私服+上传第三方jar包到本地maven仓库
参考文章: http://www.cnblogs.com/luotaoyeah/p/3791966.html --------------------------------------------- ...
- 【附9】elasticsearch-curator + Linux定时任务
官网教程入口:https://www.elastic.co/guide/en/elasticsearch/client/curator/current/index.html 一.下载安装 下载:sud ...
