Angular 4 父组件调用子组件中的方法
1. 创建工程
ng new demo3
2. 创建子组件
ng g component child
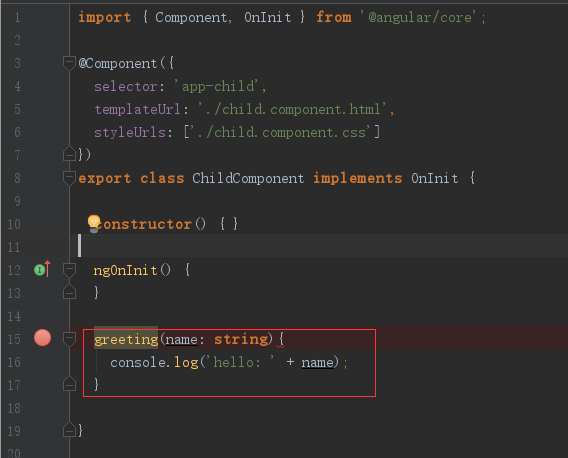
3. 在子组件中定义方法greeting

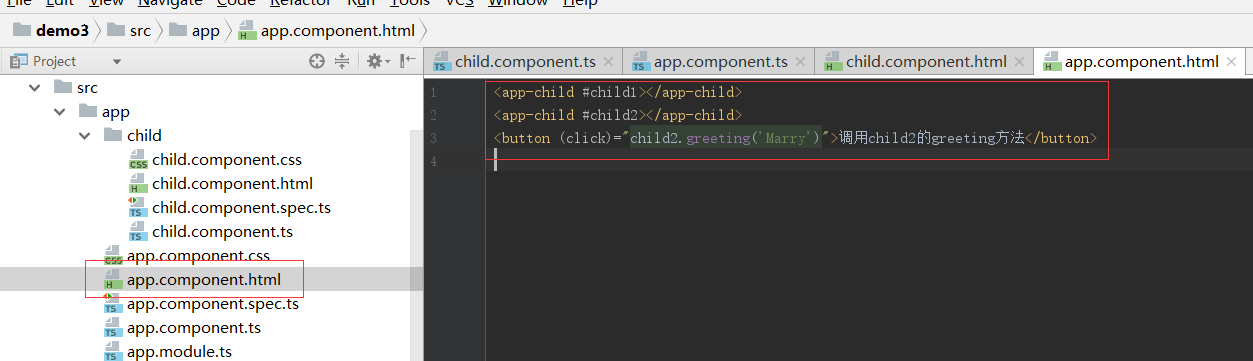
4. 父组件html(第三行是模板中调用子组件的方法)

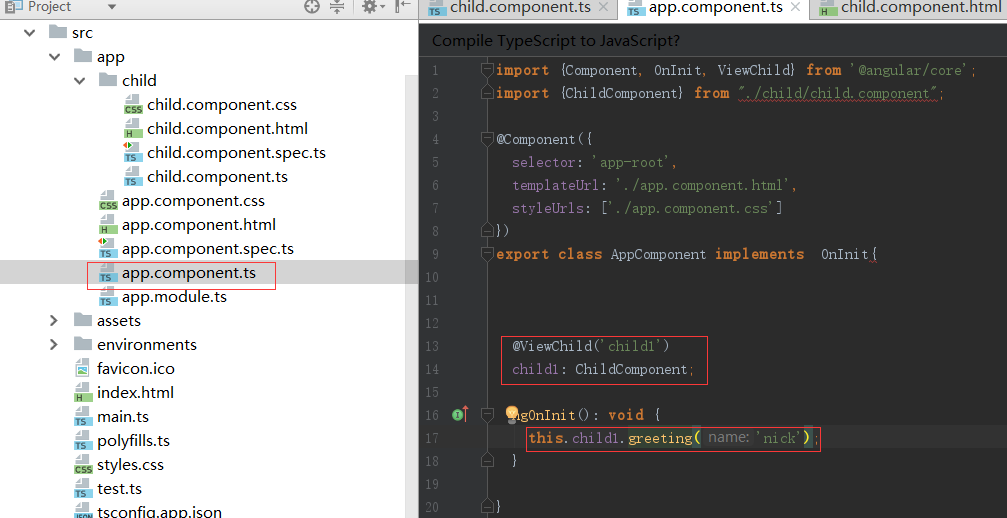
5. 父组件Control调用子组件中的方法

Angular 4 父组件调用子组件中的方法的更多相关文章
- 父组件调用子组件 viewChild
父组件调用子组件 1.在子组件的ts中声明一个变量 public lineout:any="你好,我是被父组件调用的子组件"; 2.在父组件的html中写入 (引入子组件) & ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
- vue 父组件调用子组件内置方法
背景介绍:外派到泰康做项目.这个项目中有个选择组织的功能,是一个树桩结构的懒加载,于是我就element-ui的tree组件封装了一个公共的组件. 但是后来发现他们的公司组织结构不是都请求的同一个接口 ...
- Vue 父组件调用子组件的方法
qwq 前两天看了下vue,父子组件方法的调用,怕忘记,所以做个小记录. 一.父组件调用子组件的方法 1.父组件 <template> <div id="rightmen ...
- react 父组件调用子组件方法
import React from 'react'import '../page1/header.css'import { Table } from 'antd'import Child from ' ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
- Vue3 父组件调用子组件的方法
Vue3 父组件调用子组件的方法 // 父组件 <template> <div> 父页面 <son-com ref="sonRef"/> < ...
- React 父组件调用子组件的方法
父组件调用子组件的方法 React v16.3.0 及以后版本使用 import React, {Component} from 'react'; export default class Paren ...
随机推荐
- OC 继承
一.基本概念 程序的世界和人类的“对象”世界在思想上是没有设么区别的,富二代继承了父母,自然就拥有了父母拥有的所有资源,子类继承了父类同样就拥有了父类所有的方法和属性(成员变量). 在这里动物是猫类和 ...
- Intel DAAL AI加速——神经网络
# file: neural_net_dense_batch.py #================================================================= ...
- POJ 1062 最短路Dijstra
汉语题... 题意正如你看到的酱... 看的解题报告.思路大概是把每个点看做最高等级.然后枚举所有当前可以访问的点.进行dijstra算法.找到此时到目标点最短路.枚举完之后找到最小的点就可以了. P ...
- Python & PyCharm & Django 搭建web开发环境
一.安装软件 1.安装 Python 2.7.PyCharm.pip(Python包管理工具).Django ( pip install Django) 二.部署 1.PyCharm 新建Django ...
- 递归算法,如何把list中父子类对象递归成树
以前写代码for循环写的多,递归除了在大学学习以外,真没怎么用过! 最近项目中使用到了关于族谱排列的问题,就是怎么把数据库里的多个子父类people对象,在界面中用树的结构展示出来 假设数据库中peo ...
- css控制编辑器内容自动换行
在编辑器或者文本框中按住数字或字母不放 当字符很长时,就会撑破页面, 可以用一下方法控制字符自动换行 style="word-break:break-all;"
- DevExpress v18.1新版亮点——WinForms篇(八)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- AFNetworking 遇到错误 Code=-1016 "Request failed: unacceptable content-type: text/plain"
在开发过程使用了AFNetworking库,版本2.x,先运行第一个官方例子(替换GET 后面的url即可): AFHTTPRequestOperationManager *manager = [AF ...
- Python id
# id()函数可以帮我们查看一个变量的内存地址 a = 10 b = 30 print(id(a)) print(id(b)) lst = ["周杰伦","麻花藤&qu ...
- 基于VUE2.0的分页插件(很好用,很简单)
基于jQuery的分页插件很多,今天分享一下基于Vue的分页插件pagination.js,该插件使用用感觉很不错,简单不复杂,现将个人使用过程中的方法与遇到的问题以及实例分享出来. 下载解压的主要目 ...
